Почему графическим дизайнерам нужны красивые сайты

Представьте, что вы графический дизайнер. И вот вы вбиваете название своей профессии в поиск и Google говорит вам, что вы один из примерно тридцати миллионов графических дизайнеров (данные собраны за 0,37 секунды), разбросанных по всему земному шару. И вы как-то внезапно чувствуете себя не очень значительным. Скорее наоборот, совсем незначительным. И никак не выделяющимся на фоне других коллег. Разве что сайтом… Сайтом? Сайт графического дизайнера это его мир, его витрина, его место, где он может...
Как использовать последовательность в веб-дизайне

Последовательность в дизайне цифровых интерфейсов имеет огромную ценность. Люди, просматривающие веб-сайты, ежедневно имеют дело с десятками, а то и сотнями страниц, оформленных в разных стилях, но нельзя не признать, что большинство из таких страниц построены по схожим принципам и используют практически идентичные элементы. Большинство дизайнеров даже не думают об этом. Их внимание сосредоточено на заголовках страниц, навигационном меню, текстовых блоках, кнопках CTA и этот список можно...
20 PSD-мокапов для демонстрации веб-страниц

Презентация сайта является важным этапом в работе веб-дизайнера. Недостаточно просто показать заказчику как все работает и прикрепить к рассказу несколько скриншотов. Для качественной презентации нужны другие слайды – яркие, нестандартные и запоминающиеся. Только так получится показать дизайн во всей его красе. И сделать это можно с помощью перспективных мокапов. В этом случае веб-страница подается несколько необычным способом, но в то же время такой подход позволяет продемонстрировать...
5 основных принципов геймификации

Геймификация это модный термин, который был в ходу несколько лет назад. Однако за это время его популярность несколько поблекла, так как на смену геймификации пришел пользовательский опыт, UX. Тем не менее, основы игры до сих пор присутствуют в дизайне, включение игровой механики в неигровые приложения все еще является важным принципом, который рановато сбрасывать со счетов. Поэтому о геймификации и самых современных способах ее использования все же стоит поговорить, так как это может помочь в...
3 новых тренда в дизайне, о которых мы узнали в июне

Иногда простая дизайнерская настройка может изменить дизайн вашего сайта с обычного на модный и современный. Каждая из тенденций минувшего месяца по-своему интересна – крошечная типографика, геометрические элементы, размытые образы. Любой из этих методов может отлично работать в новых проектах или же в качестве изменений для уже существующего проекта. Вот какие тренды нам подарил июнь: 1. КРОШЕЧНЫЙ ТЕКСТ Похоже ли, что крупноформатная типографика ушла в прошлое? Меленький, почти...
Свежие тренды в дизайне мобильных приложений

Сегодня у многих компаний, независимо от того, к какому сегменту бизнеса они принадлежат, есть мобильные приложения. И это не какая-нибудь прихоть, напротив это жизненная необходимость – таким образом бренды продвигают свою продукты или услуги. Дизайн мобильных приложений имеет огромное значение – все мы живем в мире, где большинство потенциальных покупателей предпочитают использовать приложения для просмотра интересующих их товаров и выбора различных услуг. Для того, чтобы понять важность...
Как использовать логотип в веб-дизайне

Почти все дизайнеры соглашаются в том, где должен быть размещен логотип на веб-странице. Но правы ли они? Когда вы создаете сайт, где вы должны разместить логотип? Быстрый взгляд на самые популярные сайты в Интернете дает четкий ответ на данный вопрос. Он должен располагаться в верхнем левом углу. Нужны доказательства? Просто просмотрите такие сайты как YouTube, Vimeo, Amazon, Instagram, eBay, Adidas, BBC, Wikipedia, Reddit, Dribbble, Netflix, Ford, BP, Levis, Shell, O2, Sony, NASA и даже этот...
10 лучших SaaS-инструментов для веб-дизайнеров

Программное обеспечение как услуга (SaaS) существенно упрощает работу – пользователю не нужно устанавливать и настраивать программу, ПО полностью обслуживается провайдером, что очень удобно. Сегодня в сети можно найти самые разные SaaS-инструменты для удаленной работы: текстовые и графические редакторы, планировщики времени, сервисы для командной работы и многое другое. Веб-дизайнер также может воспользоваться программным обеспечением, предоставляемым в качестве услуги – для этого есть все...
Что такое umami?

Для начала, небольшой тест. Попробуйте, особо не задумываясь, назвать четыре основных вкуса еды. Что получилось? Скорее всего, вы назвали четыре вкуса: сладкий, соленый, кислый и горький. Но вы сильно удивитесь, когда узнаете, что существует еще один базовый вкус? Не промежуточный, вроде кисло-соленого, а именно основной вкус, о котором мало кто знает. В 1908 году японский ученый сделал удивительное открытие. Ему удалось изолировать в разных видах пищевых продуктов некий таинственный...
5 устаревших дизайн-трендов, которые лучше не использовать

Глядя на свои первые работы, любой дизайнер испытывает смешанные чувства: он прекрасно видит, что они откровенно плохие и даже удивительно, что нашлись люди, которые заплатили деньги за такой дизайн. Но дело не только в отсутствии опыта или недостатке вкуса – если работа была сделана несколько лет назад, она неизбежно содержит в себе отголоски ультрамодных в то время трендов. Тогда такой стиль элементов дизайна был очень востребован, а теперь он просто устарел, вот и выглядит так забавно и чуть...
Елена Златова: "Во всем очень важна умеренность, здравая оценка своих собственных сил и правильное распределение рабочего времени..."

Досье FT Имя: Елена Златова Возраст: 32 года Город: Киев Образование: Национальный университет «Киево-Могилянская академия», Факультет гуманитарных наук На фрилансе: 10 лет Специализация: Веб-дизайн Профиль на Freelance.ru — Как ты решила стать фрилансером, особенно учитывая то, что твое образование в корне отличается от твоей специализации на фрилансе? — Еще при поступлении в университет я четко была уверена в том, что иду именно в том направлении, которое мне...
JPG, PNG и SVG в Интернете: руководство для начинающих

В настоящее время изображения являются неотъемлемой частью Интернета. Однако это не всегда было так. Только в 1993 году браузер Mosaic представил изображения вместе с текстом на веб-страницах. Некоторые форматы, такие как GIF и JPEG, уже существовали в то время, а другие, такие как PNG и SVG, появятся только в 90-х годах. Изображения используются для нескольких целей, таких как брендинг, иллюстрации, графики и многое другое. Из-за этого множества вариантов использования и разнообразия форматов,...
Полигоны и их применение

Тренды в графическом и веб-дизайне постоянно меняются и достаточно трудно понять, какие из них остаются «горячими», а какие отходят на второй план. В последнее время одним из часто встречающихся дизайнерских приемов является использование полигонов, то есть многоугольников. Сегодня полигоны встречаются буквально повсюду: их можно увидеть на сайтах, плакатах, буклетах и другой печатной продукции. Так что тенденция налицо. Полигоны сами по себе представляют универсальную форму с бесконечным...
7 способов работать быстро и все еще оставаться хорошим специалистом

Некоторые из лучших дизайнеров мира, и даже те дизайнеры, с которыми вы работаете или просто сотрудничаете, все они имеют что-то общее: многие из них знают, как работать с молниеносной скоростью. И работа все еще остается на высшем уровне. В то время как часть этой скорости в работе приходит с опытом, кое-что исходит из солидных рабочих навыков и отличного управления временем. Быстрая и эффективная работа может быть полезна тем, что поможет выстроить хорошие отношения с начальством, а если вы...
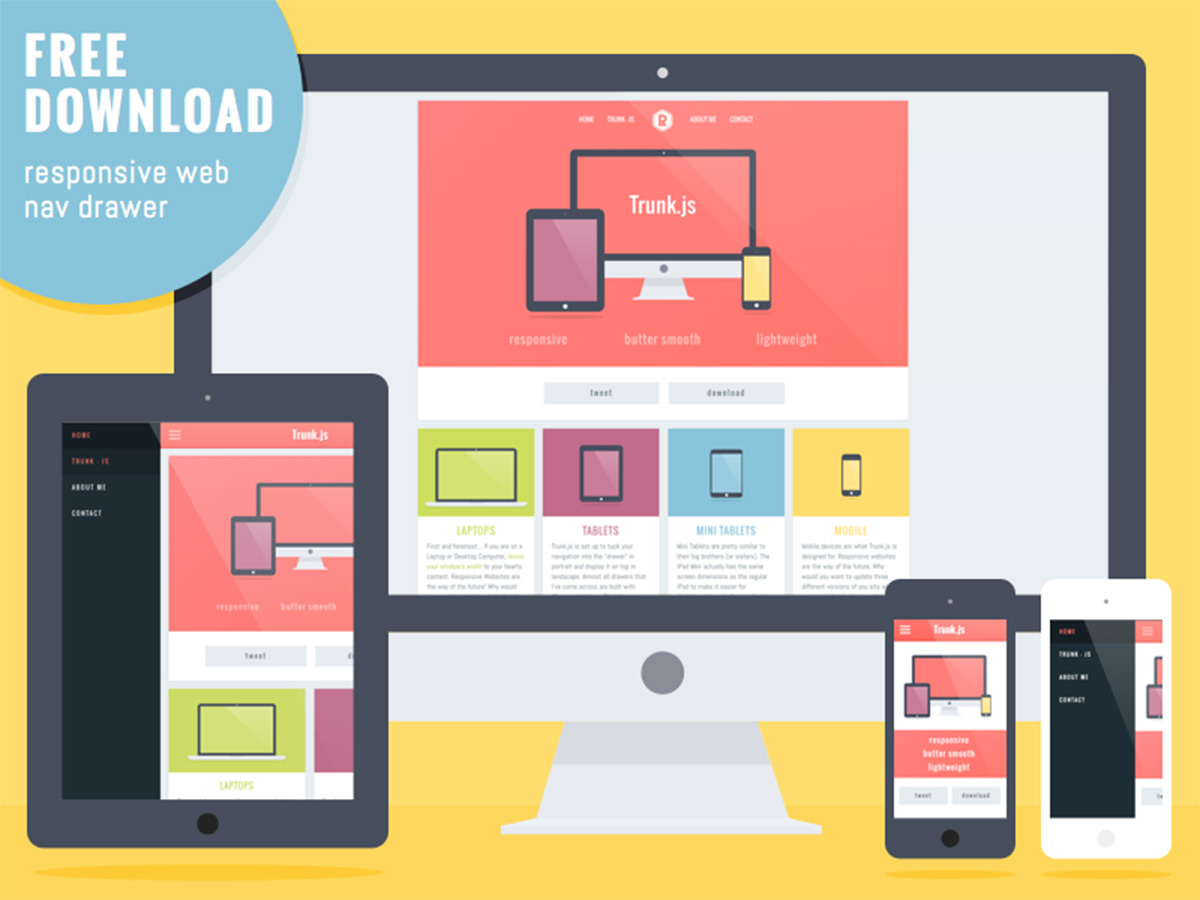
Советы по разработке адаптивных веб-сайтов: начинайте с десктопа

Мобильная эра стала основной причиной появления адаптивного дизайна. Сегодня дизайн сайта изначально разрабатывается с оглядкой на мобильные устройства. Но есть еще один метод, менее популярный, но который может решить очень многие проблемы. Используйте немного другой подход – ориентируйтесь в первую очередь на десктоп. Так вы сможете реализовать очень много функций максимально эффективно. Затем, когда вы будете тестировать сайт на более мелких устройствах, вы сможете оставить только самые...
Меньше значит больше? 8 фактов, о которых должен знать веб-дизайнер

Обеспечение порядка и баланса при проектировании сайта является главной задачей веб-дизайнера. При этом ему нужно все время быть крайне внимательным, экспериментируя с цветом, формами и размером всех ключевых элементов. Вот восемь фактов, о которых нужно знать, работая с белым пространством. Очень многие дизайнеры, особенно новички, не понимают значения белого, или как его иногда называют, негативного пространства. А между тем это один из самых главных элементов в дизайне любого сайта. Белое...
Боковая навигация: неужели это работает?

Говорят, что новое это хорошо забытое старое. Удивительно, но похоже, что боковые навигационные панели вновь входят в моду. Многие дизайнеры стали использовать боковую навигацию в своих проектах и сегодня этот набирающий силу тренд стал очень заметен. Боковые панели выглядят достаточно стильно и красиво, и могут устранить досадный беспорядок в дизайне, но работает ли этот прием в наши дни? Будут ли современные пользователи правильно реагировать на вертикальное меню, размещенное в левой или правой...
Веб-дизайн: как привлечь внимание через цвет

Работа с цветом может оказаться довольно интересным занятием. Цвет способен придать дизайну нужное настроение и тон, а также сделать его чистым или, наоборот, грязным. Но есть у цвета еще одно важное качество – его можно использовать, чтобы привлечь внимание зрителя к определенной части контента. Существует множество способов манипуляции с помощью цвета. Например, цветовые повторы. Или специально подобранные изображения, которые, будучи правильно вписаны в контекст, способны притягивать взгляд...
