
Иногда простая дизайнерская настройка может изменить дизайн вашего сайта с обычного на модный и современный. Каждая из тенденций минувшего месяца по-своему интересна – крошечная типографика, геометрические элементы, размытые образы. Любой из этих методов может отлично работать в новых проектах или же в качестве изменений для уже существующего проекта.
Вот какие тренды нам подарил июнь:
1. КРОШЕЧНЫЙ ТЕКСТ
Похоже ли, что крупноформатная типографика ушла в прошлое? Меленький, почти крошечный текст начал заменять большие смелые заголовки, которые уже давно были основой дизайна веб-сайта. От небольших заголовков до основного текста, которые кажутся весьма скудными, в типографическом уменьшении наблюдается определенная тенденция.
Хотя могут возникнуть некоторые проблемы с читабельностью, когда дело доходит до небольших размеров текста, особенно основного, более мелкие шрифты — это совсем не плохо. К тому же крупная типографика в последнее время стала тяготеть к размерам и надписям, которые были слишком большими, чтобы читаться с легкостью.
Маленькие шрифты кажутся немного более мягкими и придают дизайну больше пространства для других элементов, которые привлекут внимание пользователя. Секрет эффективности маленького шрифта заключается в том, чтобы уменьшить надпись до минимума. Если не нужно много читать, то данный тренд может быть эффективным и интересным. С другой стороны, в случае больших текстовых блоков с крошечным шрифтом, он теряется и может затруднить прочтение текста для пользователя.
Баланс также является проблемой. Все шрифты должны немного уменьшаться, чтобы создать хорошее чувство гармонии. Сайт Moonfarmer использует светлый шрифт для логотипа и небольшую линию второстепенного текста. Элементы шрифта хорошо контрастируют, а светлые цвета соответствует настроению изображений.
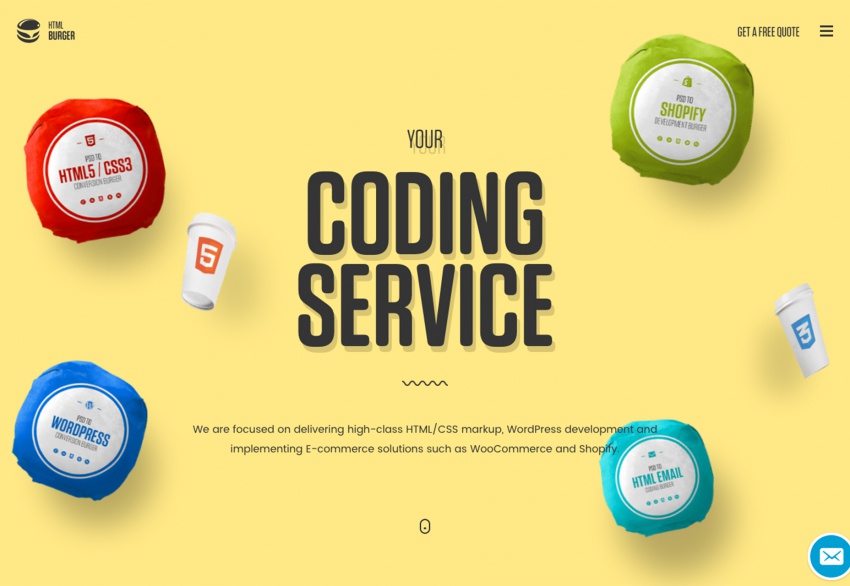
HTML Burger использует почти противоположный подход с жирным заголовком и небольшими второстепенными строками текста. Более мелкие описательные сами по себе не привлекают внимание, потому что они являются такими общепринятыми словами — HTML, CSS, электронная коммерция – поэтому такой текст отлично контрастирует с крупным заголовком.
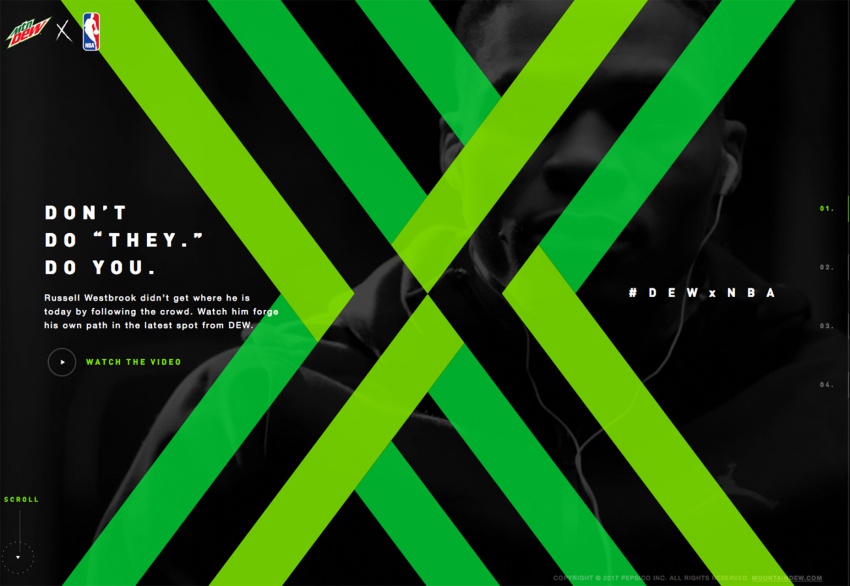
Дизайн Mountain Dew NBA разработан с использованием только мелкой типографики. Это, вероятно, один из самых мелких заголовков, который вы найдете в сети. Однако в сочетании с огромным перекрывающим все «Х» и видео-фоном – это отличный выбор, привлекающий внимание пользователя к крошечному тексту.



2. ГЕОМЕТРИЧЕСКОЕ НАСЛАИВАНИЕ
Новые способы наслоения элементов неуклонно растут в популярности. Сначала воплощенная в качестве основной и современной техники дизайна идея Google Material Design, теперь геометрическое наслаивание — это другой способ добавить зрительный интерес к визуальным эффектам, которые возможно оставляют желать лучшего.
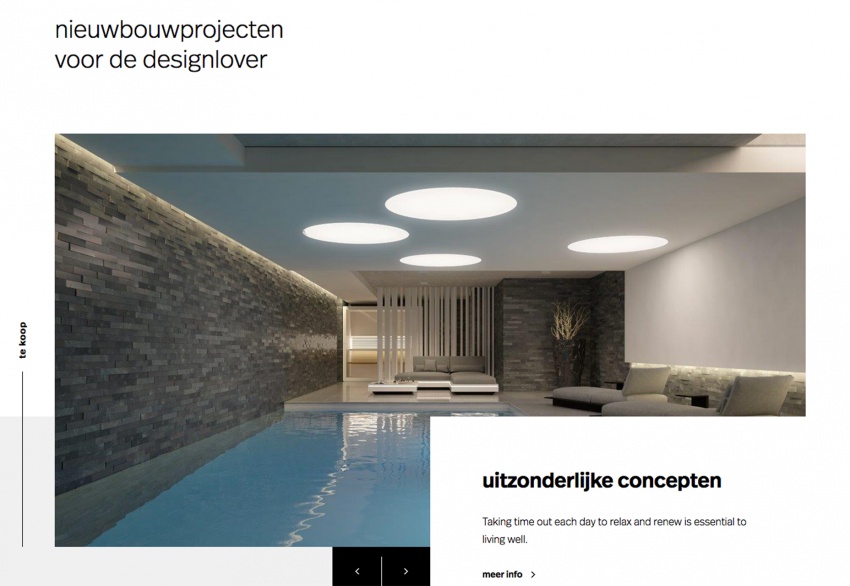
Каждый из приведенных ниже примеров использует фреймворк с жирными фигурами, чтобы придать новую жизнь изображениям, которые демонстрируют несколько простых зданий, фотографию встречи, изображения работающих людей. Обратите внимание, что каждый из проектов использует геометрические фигуры, чтобы эффективно перемещать пользователя из формы к наиболее релевантному контенту, например заголовку или брендингу.
Геометрия может использоваться несколькими способами, которые объединяются с остальной частью дизайна:
- Обрезка изображения, чтобы привлечь внимание к важным тестовым элементам, таким как у Salt Projects
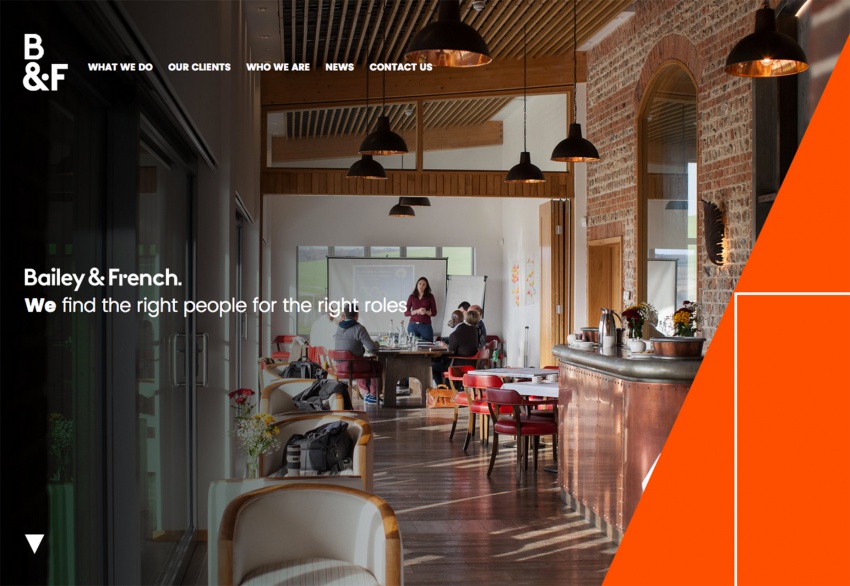
- Использование неожиданного яркого элемента границы, чтобы создать фокусную точку, которая ведет пользователей по экрану, так как у Bailey and French
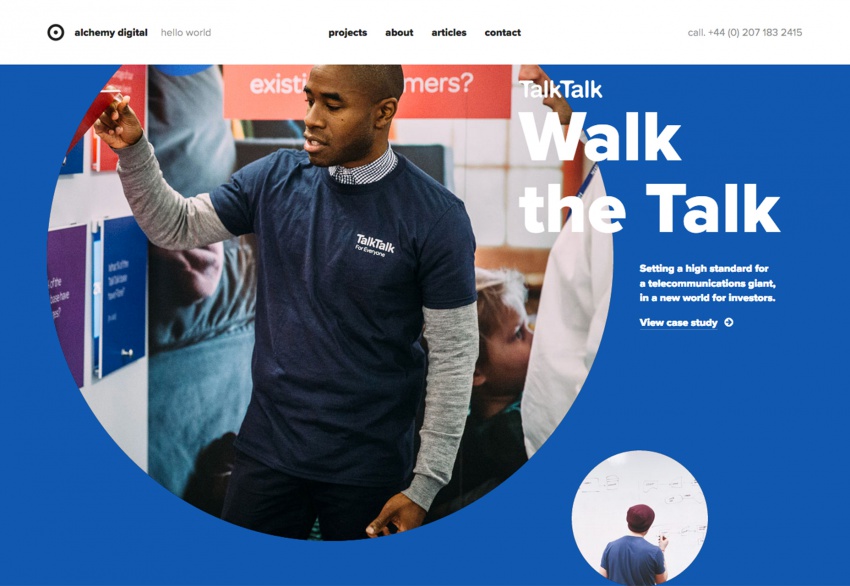
- Размещение фотографии в необычных формах, чтобы добавить новый фокус на изображения, как у Alchemy Digital
Наилучшая часть использования геометрического слоя заключается в том, что такой метод прост и работает практически с любым типом контента. Пользователи привыкли к круглым кнопкам и другим элементам, которые наслоены друг поверх друга для многопланового и более тактильного интерактивного ощущения.
Углы и кривые в геометрических элементах — отличный инструмент направленности. Расположите углы так, чтобы они «указывали» на контент, который вы хотите, чтобы пользователи видели, и так же используйте круги для контента, который должен быть просмотрен в первую очередь.



3. РАЗМЫТЫЕ ОБРАЗЫ
Размытые образы — это техника, которая не нова. Но, похоже, что она получила новую жизнь в большом количестве дизайнов, с полностью или частично размытыми изображениями или видео.
Размытые изображения могут создать неповторимую обстановку на сайте с элементом тайны или помочь отвлечь внимание пользователя от изображения на другую часть дизайна. Каждый из приведенных ниже примеров использует размытие по разным причинам:
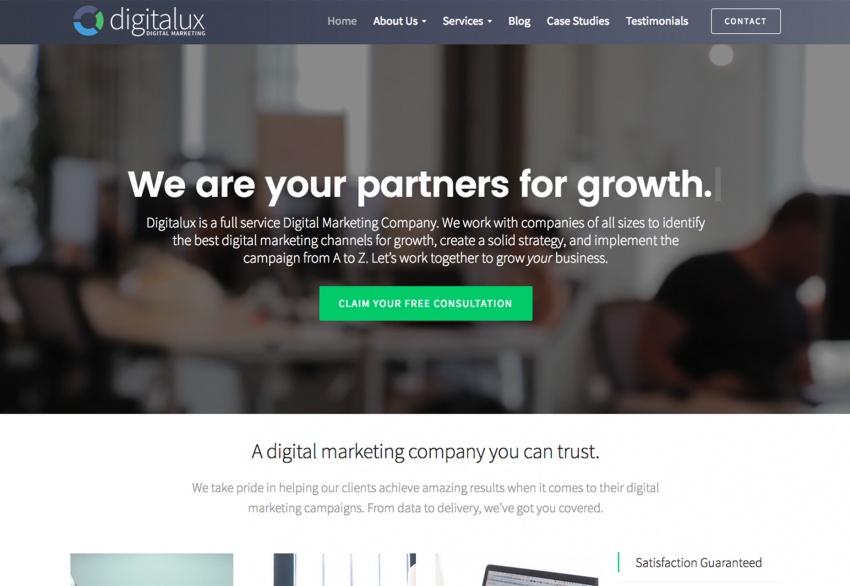
- Digitalux берет то, что будет скучным видео — люди, работающие в офисе — и использует синий цвет, чтобы добавить немного движения позади основного сообщения и призыва к действию.
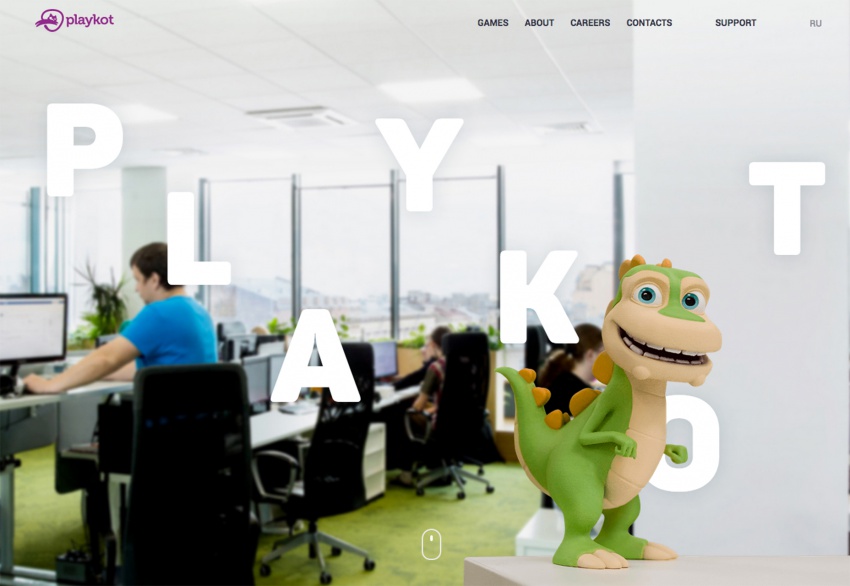
- Playkot использует размытый фон, чтобы сделать акцент на веселом персонаже и интересной обработке типографики на переднем плане, добавив элемент реальности в это виртуальное приключение в городском стиле.
- ESPN «We the Fans» имеет размытый фон в стиле стадиона, чтобы продемонстрировать предварительный просмотр телевизионного документального фильма.



ВЫВОД
Иногда самые большие тренды являются ступеньками в эволюции других тенденций. Самое приятное в новых трендах, которые нам подарил июнь – они применимы практически в любом проекте. Экспериментируйте, творите, и не бойтесь давать волю своей креативности. Возможно, один из этих трендов сделает ваш сайт уникальным и отличающимся от всех остальных.

0 комментариев