
Работа с цветом может оказаться довольно интересным занятием. Цвет способен придать дизайну нужное настроение и тон, а также сделать его чистым или, наоборот, грязным. Но есть у цвета еще одно важное качество – его можно использовать, чтобы привлечь внимание зрителя к определенной части контента. Существует множество способов манипуляции с помощью цвета. Например, цветовые повторы. Или специально подобранные изображения, которые, будучи правильно вписаны в контекст, способны притягивать взгляд пользователя. Даже отсутствие цвета может сработать, если так захочется дизайнеру. Итак, как же можно привлекать внимание через цвет?
Бюстгальтеры, фотографии и внимание
Существует огромное количество сайтов, где цвет используется как стратегическая составляющая. Сам по себе цвет настолько универсален, что может использоваться в самых разных вариантах и формах. Если говорить о веб-дизайне, то большинство людей сразу вспомнят о таких вещах, как кнопки, иконки или текст. У всех этих элементов есть цвет. Но есть и другой аспект цветового воздействия на пользователя, о котором мало кто задумывается. Это фотографии.

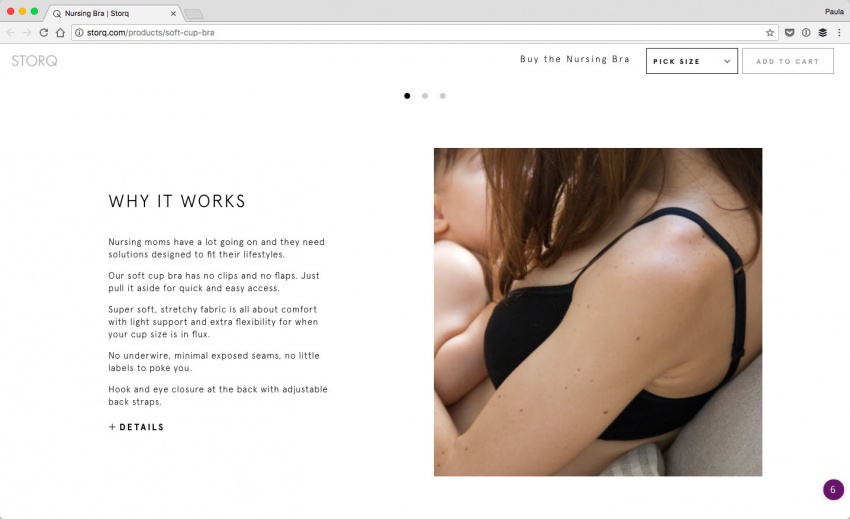
Вот простой пример: сайт интернет-магазина Storq. Этот сайт продает одежду для беременных женщин. Если посмотреть внимательно, то окажется, что цветовая гамма всех веб-страниц выглядит немного блекло. И это сделано специально. Самый главный элемент на странице – это качественная цветная фотография, которая является смысловым и композиционным центром. В результате получается, что фото единственный элемент, который имеет цвет и это привлекает внимание.
Что интересно, Storq не использует «красивенькие» фото. Дизайнеры сознательно отказались от ненужного драматизма или чересчур ярких цветов – все фото насыщены темными оттенками и комплиментарными по отношению к ним цветами. И это работает. Не обязательно использовать неоновые или контрастные цвета для привлечения внимания. Самое обычное фото будет притягивать взгляд, если его будет окружать неброский, но хорошо продуманный контент.
Текст тоже может привлекать внимание
Цвет текста может значительно повлиять на восприятие контента. И дело не только в заголовках или больших текстовых блоках – весь текст, размещенный на сайте, может работать на одну-единственную цель – привлечение внимания пользователя.

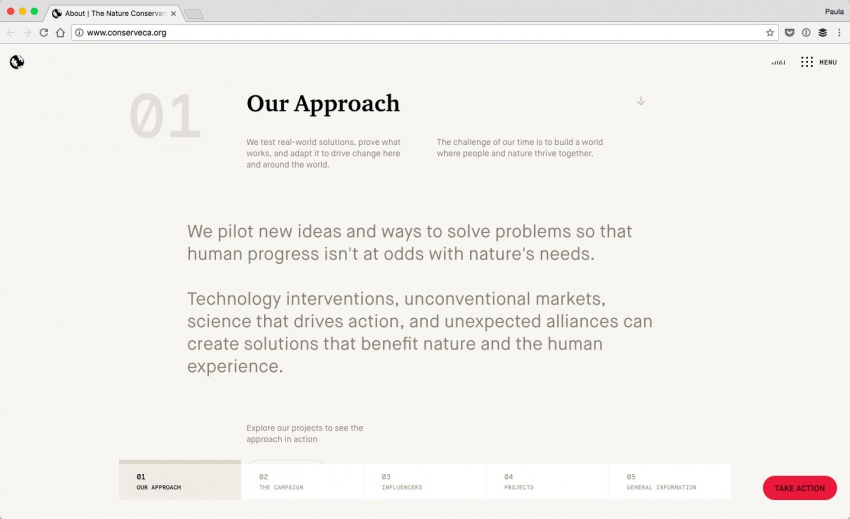
К примеру, на сайте калифорнийского агентства по охране природы, дизайнер активно использовал не только цвет, но и визуальную иерархию. На самом деле иерархия является фантастическим инструментом проектирования, позволяющим выделить важное и отодвинуть на задний план второстепенное. Жаль, что дизайнеры часто об этом забывают. Если присмотреться к странице агентства, то сразу станет ясно, что является самым главным элементом. Это заголовок «Our Approach». Это самый темный элемент, поэтому он сразу же бросается в глаза.

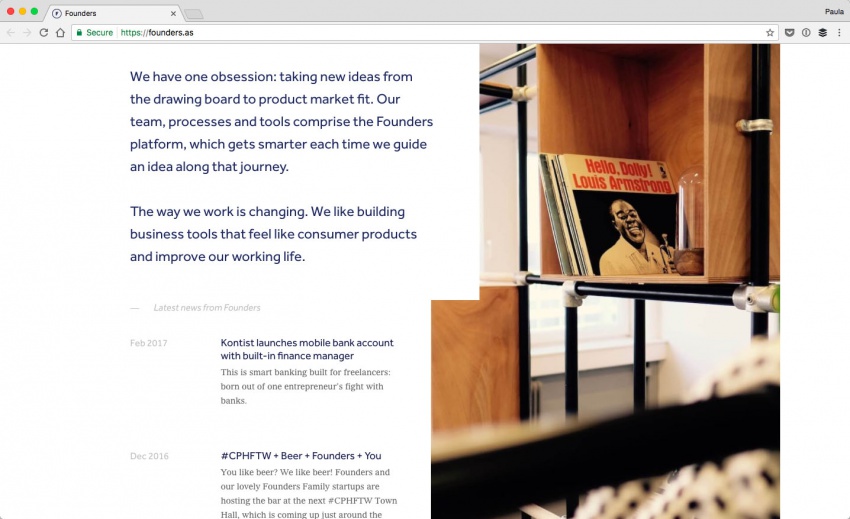
Еще один хороший пример цветовой манипуляции вниманием, это сайт компании Founders. Пользователь, попадающий на сайт, видит перед собой текст, окрашенный в три разных цвета: зеленый, синий и серый. На первый взгляд они равнозначны, но это не так. Главный цвет на любой странице сайта – зеленый. Все заголовки на сайте окрашены в зеленый цвет. И чтобы пользователь гарантированно обратил внимание на нужные части контента, дизайнер также окрасил важные текстовые блоки в зеленый цвет. Серый и синий цвета остального текста выполняют вспомогательную функцию, делая зеленые заголовки и подзаголовки более запоминающимися. Отличный пример правильного использования цвета, несмотря на очень сдержанные оттенки.
Цвет и композиционный центр
Любой дизайнер знает, как можно с решить поставленную задачу с помощью форм, паттернов или цветов. В этой связи стоит обратить внимание на такой аспект, как декоративная функция формы. Как-то само собой в дизайнерской среде сложилось мнение, что декоративные элементы не слишком важны. Но это в корне неправильно! Дизайнер может использовать декоративные элементы для того, чтобы создать композиционный центр страницы или даже ее части. И ему не потребуется для этого перегружать конструкцию визуальным мусором – достаточно правильно использовать формы и цвет.

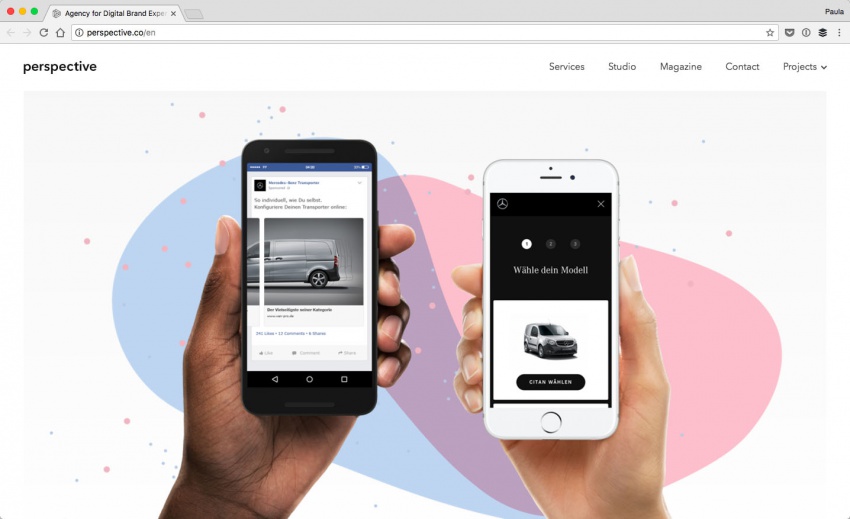
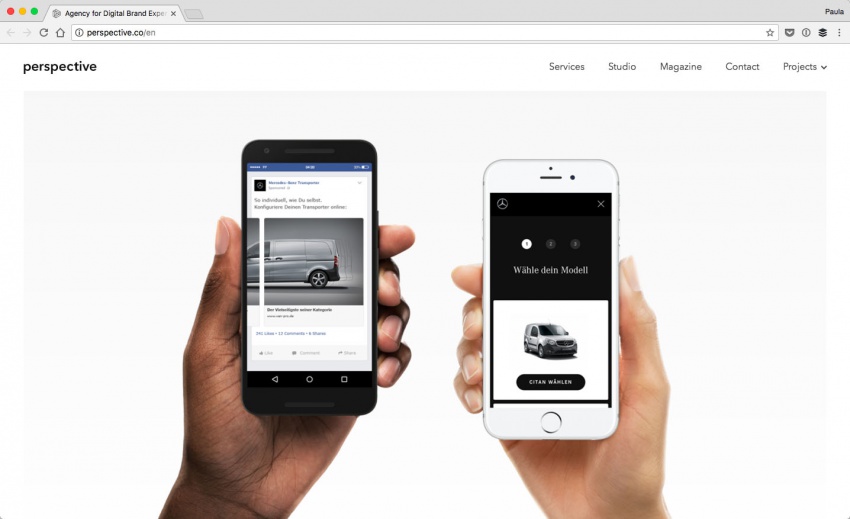
Именно так и поступили дизайнеры креативного агентства Perspective. У агентства очень простой, лаконично оформленный сайт, одна из страниц которого показывает правильный пример привлечения внимания с помощью цвета. Как можно увидеть, на странице есть два типа визуальных элементов. Это, во-первых, руки, которые держат смартфон. А во-вторых, декоративные, округлые фигуры розового и бледно-голубого цвета. Если их убрать, страница буде выглядеть совершенно по-другому и пользователь получит совсем иной опыт. Без этого цветового всплеска страница «гаснет» и выглядит неинтересно.

Цвет в данном случае создает визуальный фокус, привлекая внимание к мессиджу страницы. И хотя может показаться, что эти цветные «пузыри» не несут особой смысловой нагрузки, это не так. Они выполняют очень важную работу – привлекают взгляд к композиционному центру страницы.
Составляющие визуального языка
Визуальный язык представляет собой своеобразную систему связи, где используются самые разные графические элементы, такие как формы, цвет, заголовки и даже основной текстовый контент. Дизайнеры нередко создают гайдлайны, пытаясь объяснить визуальный язык своих проектов, но сам по себе этот язык является чем-то гораздо большим, чем обычное руководство.
Визуальный язык объясняет, как именно соотносятся между собой все элементы дизайна. Он указывает, что можно сделать, а что нельзя, какие элементы могут быть использованы для того, чтобы у дизайна появился узнаваемый визуальный стиль. Цвет, естественно, является очень значимой частью любого визуального языка. В этом можно легко убедиться, если просмотреть, к примеру, гайдлайн направления Material Design.
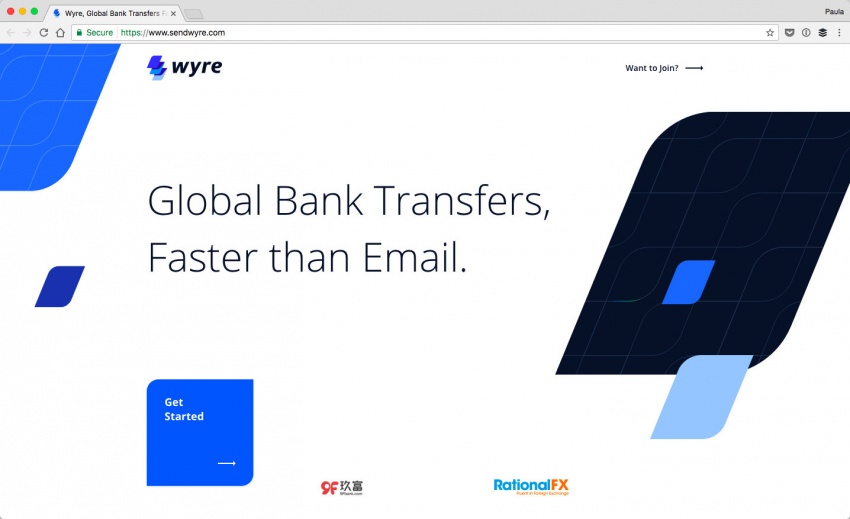
Но Material Design пример не слишком подходящий для более ясного понимания воздействия визуального языка. Зато сайт интернет-банка Wire является наглядной иллюстрацией этого феномена. Весь брендинг компаниии держится на одной и той же повторяющейся листообразной форме, которая присутствует на всех страницах сайта и даже в логотипе.

Дизайнеры умело использовали цвет и форму, но они не стали останавливать и добавили такой прием, как визуальный повтор. И это сработало – сайт отлично привлекает внимание пользователя. Главный цвет в данном дизайне – насыщенный синий. Именно в этот цвет выкрашены все кнопки CTA на сайте. И это фантастический пример использования визуального языка. Каждый раз, когда пользователь видит синюю листообразную форму, он, даже не читая сопутствующий текст, мгновенно улавливает подсказку. Дизайнеры мастерски справились с поставленной задачей – вряд ли бы им удалось привлечь внимание пользователей без небольшой избыточности как по форме, так и по цвету.
Отсутствие цвета тоже может работать
Далеко не каждый дизайн нуждается в использовании красочных цветовых схем. Первый пример, сайт магазина Storq это хорошо показывает. Но привлечь внимание зрителя можно и другим способом, просто убрав цвет из дизайна. Точнее, почти убрав, оставив цвет только у элементов, которые являются фокальными точками.

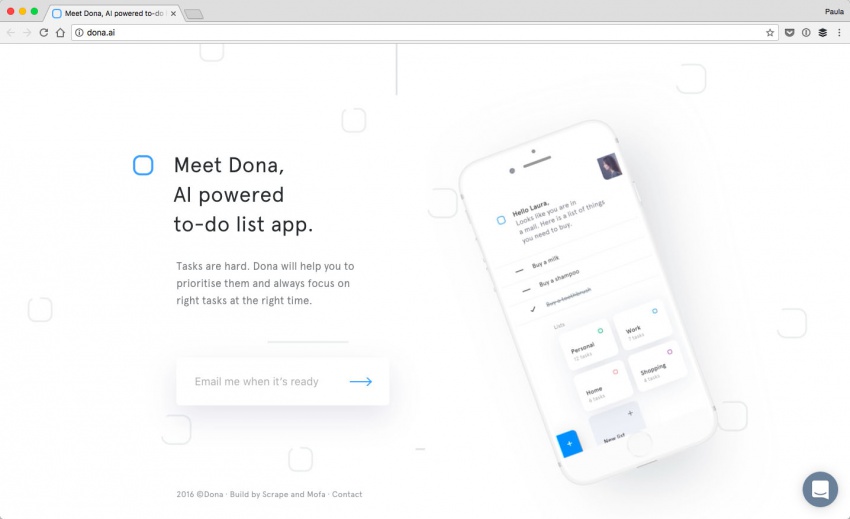
Вот сайт Dona. Основные цвета страницы – нейтральные черный и белый, причем белого намного больше. И есть еще одни цвет – светло-синий, который акцентирует внимание пользователя на важных смысловых блоках. Идея дизайнеров заключалась не в том, чтобы полностью обесцветить страницу – нет, они сделали это с единственной целью – привлечь внимание зрителя.
Подчеркивание битов информации
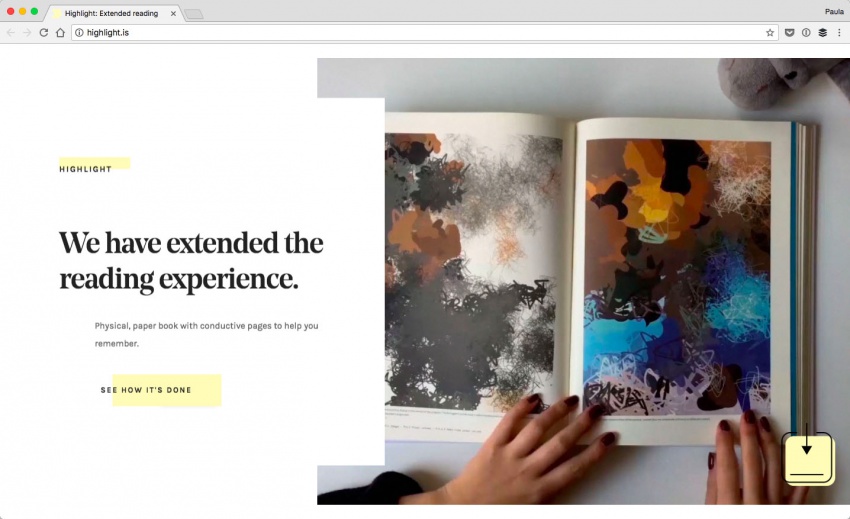
Иногда внимание можно привлечь, просто подчеркивая или выделяя нужные куски информации. Подчеркивание создает цветовой акцент на важных частях контента и его очень трудно не заметить? На первый взгляд прием прост и даже тривиален, но он работает. Например, на сайте Highlights. Дизайнеры использовали бледно-желтый цвет для выделения важного, но при этом применили его очень дозированно. Желтый цвет используется эпизодически и лишь в стратегически важных местах сайта. Таким образом, посетители точно знают, что следует просматривать в первую очередь, а что можно отложить на потом.

Вывод
Цвет является очень мощным инструментом. С его помощью в дизайне можно навести порядок, а можно создать настоящий хаос – в зависимости от поставленной цели. С помощью цвета можно очень легко привлечь внимание к какому-либо элементу. Но цет нужно использовать с умом, думая прежде всего осознанно и стратегически. И тогда внимание пользователей будет приковано к самой значимой информации, размещенной на сайте.

0 комментариев