
Последовательность в дизайне цифровых интерфейсов имеет огромную ценность. Люди, просматривающие веб-сайты, ежедневно имеют дело с десятками, а то и сотнями страниц, оформленных в разных стилях, но нельзя не признать, что большинство из таких страниц построены по схожим принципам и используют практически идентичные элементы. Большинство дизайнеров даже не думают об этом. Их внимание сосредоточено на заголовках страниц, навигационном меню, текстовых блоках, кнопках CTA и этот список можно продолжать бесконечно.
При проектировании очень важно помнить правила создания интерфейсов, которые могут поспособствовать улучшить типичное поведение пользователей. В результате макеты будут вызывать доверие и посредством небольших визуальных подсказок начнут подталкивать посетителей к использованию повторяемых шаблонов взаимодействия, что в конечном итоге позволит любому человеку взаимодействовать с сайтом намного быстрее.
Дизайн для ожиданий пользователей
Так уж получилось, что большинство пользователей ожидают, что сайт будет реагировать на их действия определенным образом. Имеется в виду, что страница должна прокручиваться по вертикали, ссылки должны быть интерактивными, а навигация должна быть видна сразу, как только пользователь откроет сайт. Как оправдать эти ожидания, целиком и полностью зависит от дизайнера. Однако если стремиться к строгому единообразию в макете, придется потратить силы на выстраивание последовательности в дизайне всех ключевых элементов.
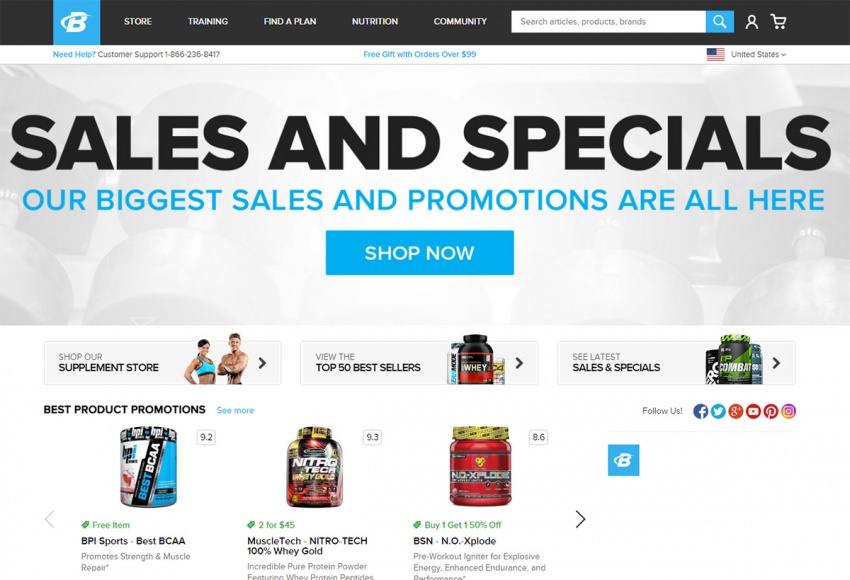
Очень хорошим примером последовательного дизайна является сайт BodyBuilding.com. Сайт имеет сложную разветвленную структуру, но вместе с тем смотрится великолепно.

На BodyBuilding.com есть много порталов, которые ссылаются на свои специализированные форумы, есть интернет-магазин, а также онлайн-справочники. И все эти страницы имеют одинаковую конструкцию и одну и ту же навигацию, которая не меняется, в какой бы раздел сайта ни попал пользователь. Для чего это было сделано?
Все очень просто: пользователи не хотят думать. Они хотят действовать и получать результаты. И желательно, чтобы эти результаты соответствовали их ожиданиям. Последовательный дизайн позволяет им легко сканировать просматриваемый контент и без труда перемещаться между страницами сайта.
Последовательность и согласованность всех элементов дизайна помогут пользователям лучше понять, что им нужно (или не нужно) практически сразу же, как только они откроют страницу. Дизайнер должен постоянно думать о том, как соотношение всех ключевых элементов будет направлять действия пользователей. При этом нужно мыслить масштабно, ведь последовательность должна явно присутствовать на всех страницах сайта.

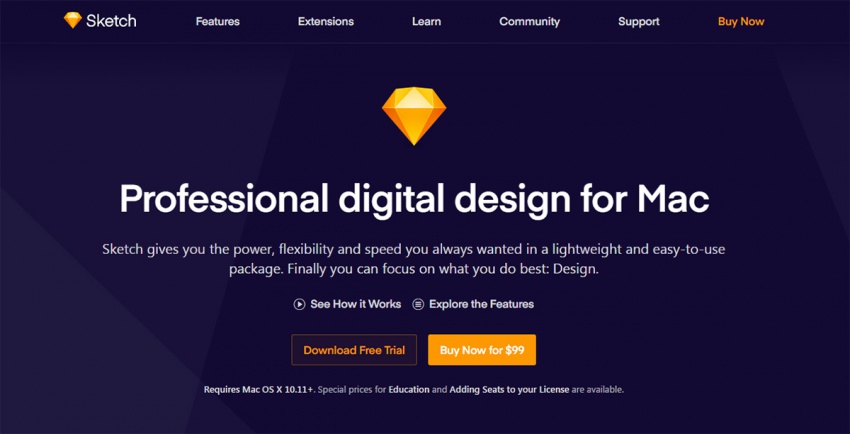
На примере домашней страницы Sketch можно пояснить, что имеется в виду под проектированием поведения и ожиданий пользователей. Начать нужно с того, что на странице есть две кнопки CTA: одна для загрузки демо, а другая для покупки программы. Однако не каждый посетитель захочет воспользоваться одним из предложенных вариантов. Ожидания пользователей могут быть самыми разными и следующим их действием может быть переход к навигационному меню. И это ожидание оправдается – вверху посетитель увидит чистую и понятную верхнюю навигацию.
Или, например, если человек плохо знаком с сайтом, он в первую очередь захочет узнать о функционале или понять, как работает Sketch. Более опытный пользователь, скорее всего, захочет побольше узнать о имеющихся расширениях или получить поддержку.
Чтобы дизайн работал, в нем должны присутствовать согласованные элементы с четкими целями. Если знать, что именно пользователи ожидают увидеть и сделать на сайте, то можно проектировать эти ожидания.

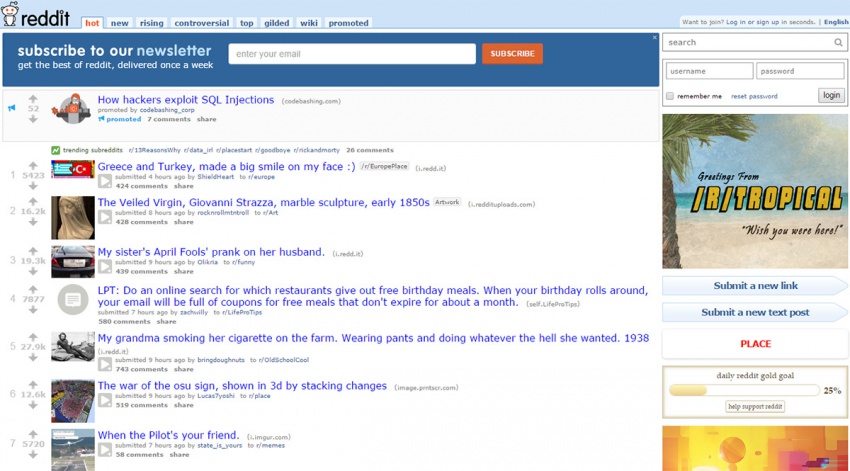
Но есть один интересный момент, который обязательно нужно рассмотреть. Это перепроектирование макета. Популярный социально-новостной сайт Reddit успешно работает свыше 10 лет. За это время в его дизайн было внесено всего лишь несколько изменений, но в целом сайт выглядит практически так же, как и после запуска в далеком 2005 году. Почему владельцы сайта не погнались за модой, а остались верны архаичному с сегодняшней точки зрения дизайну? Ответ очевиден – они боятся не оправдать ожидания пользователей.
Если вносить в дизайн небольшие и тщательно продуманные изменения, которые повышают производительность и оптимизируют пользовательский интерфейс, это всегда приветствуется. Но резкие изменения дизайна обычно отталкивают людей, так как их ожидания не соответствуют действительности. Любой крупный редизайн, как правило, приводит к временному оттоку аудитории.
Согласованность заключается не только в том, что все страницы имеют похожий интерфейс и отличаются стилевым единством. Это нечто большее – если согласованность присутствует в дизайне, пользователи продолжат заходить на сайт и после редизайна.
Интуитивная навигация
Пользователь должен многое понять о сайте только из заголовка. Заголовки очень важны: из назначение состоит в том, чтобы объяснить, что это за сайт, чему он посвящен и что можно сделать или какую информацию получить на его страницах. И все это посетитель должен понять еще до перехода к навигационному меню.
Но хорошо продуманной навигации недостаточно. Понадобятся точные формулировки для каждого пункта и подпункта меню, чтобы пользователи точно понимали, куда попадут, кликнув по ссылке. Здесь у дизайнера есть множество возможностей для экспериментов со стилем и размером шрифта, а также такими элементами интерфейса, как гамбургер-меню. Но независимо от внешнего вида в навигации должна быть последовательность, все ссылки должны быть легко доступны и просты в использовании.

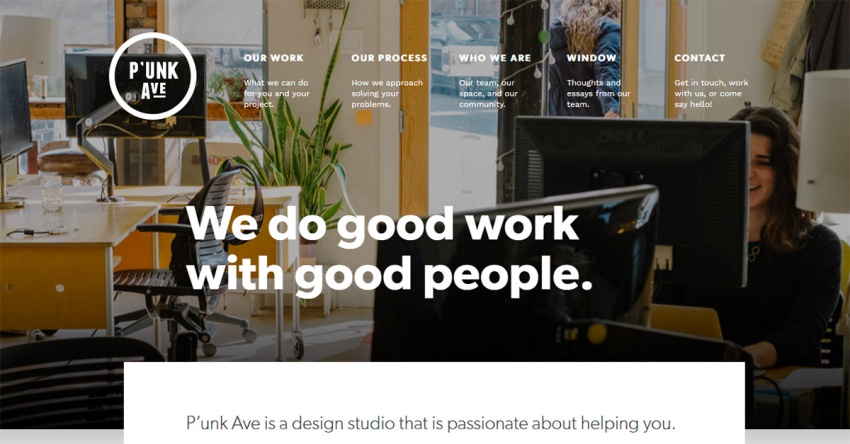
Навигационные ссылки на сайте P’unk Avenue необычны и хорошо детализированы. И они отлично работают, так как помогают объяснить, что находится на каждой странице сайта. Это решение в основном предназначено для пользователей, заходящих на сайт с десктопов или ноутбуков, а вот для дисплеев меньшего размера на сайте есть скользящее меню-гамбургер с простыми ссылками на основной контент. Замечательный дизайн, который показывает, что можно создавать красивые сайты с большим количеством навигационных ссылок.

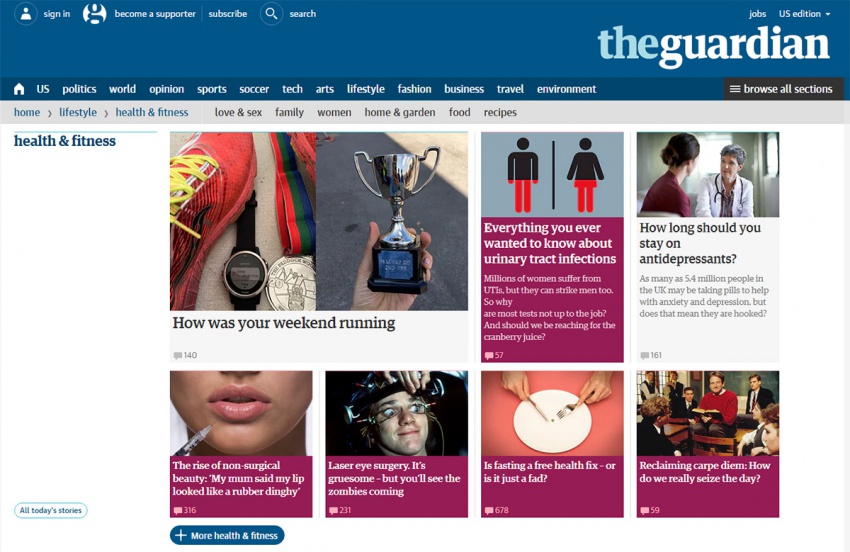
Для более крупных навигационных меню может потребоваться добавить подменю или списки ссылок. Сайт TheGuardian демонстрирует, как это можно реализовать. Когда пользователь просматривает любую из верхних категорий, он видит подменю, расположенную под каждой категорией. Отсюда можно пойти дальше и создать навигационную цепочку или несколько подкатегорий на основе первичной ссылки.
Согласованный стиль и многострочные меню отлично походят для больших сайтов и блогов. По мере того, как пользователи знакомятся с ссылками им становится легче просматривать контент.
Повтор стиля компоновки
Этот метод позволяет создать последовательность и может сработать на многостраничных сайтах или специализированных целевых страницах. Цель заключается в том, чтобы повторно использовать похожие элементы на одной или нескольких страницах, но с разным контентом и графикой. Повторяя определенные стили, можно создать «тему» на сайте, что сделает его более комфортным для просмотра. Последовательность порождает знакомство и это именно то, что требуется сделать дизайнеру.

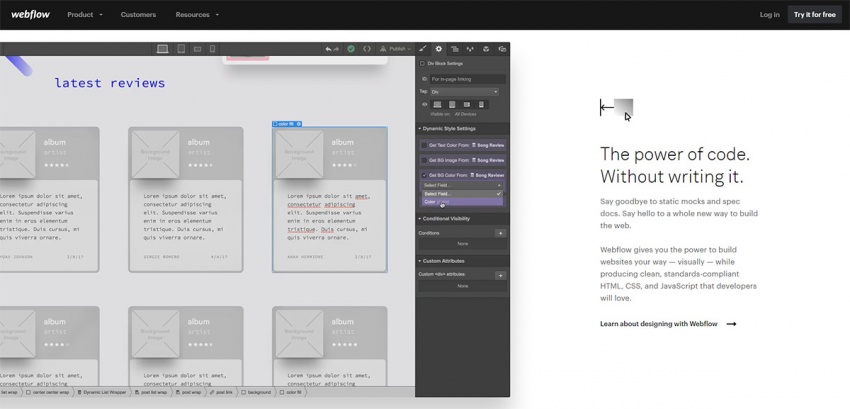
Вот пример: повторяющиеся шаблоны на домашней странице сайта Webflow, которые чередуются между цветами и различными стилями дизайна. Каждый раздел содержит скриншот приложения, указанного вместе с содержимым сайта. Это очень хороший стиль, кроме того, это один из самых лучших способов создания последовательного дизайна. Однако не стоит слишком зацикливаться на повторяющихся элементах страницы. Лучше думать о том, как сделать интерфейс более простым для использования. Все равно так или иначе дизайнер клонирует основные элементы, так что если удачный шаблон уже есть, лучше и далее придерживаться выбранного стиля.
Последовательность в брендинге
Веб-брендинг это более глубокая тема, нежели простая айдентика. Дизайнеру необходимо учитывать цветовую схему страницы, текстуры, шрифты, отступы и прочие элементы, имеющие отношение к бренду. Здесь не существует правильных или неправильных способов достижения цели, но кое-что можно взять на заметку.

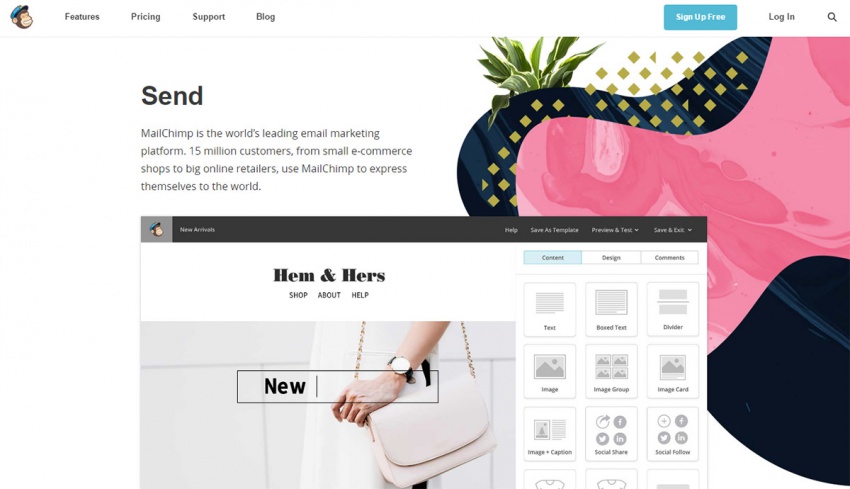
Например, MailChimp делает это, размещая свою фирменную обезьянку везде, где это уместно. Сайт имеет фиксированную верхнюю навигацию, так что логотип присутствует на каждой странице. Но также можно заметить, что тип шрифта и цвета также согласованы друг с другом. Все это кажется настолько очевидным, что трудно понять, почему некоторые дизайнеры недооценивают влияние этого компонента на брендинг.
Вывод
Во время просмотра практически любого хорошо спроектированного сайта можно заметить последовательность и согласованность ключевых элементов. Но так как каждый проект имеет свои отличия, первое, о чем стоит подумать – это о потребностях пользователя. Каждый пользователь хочет иметь постоянный положительный опыт от взаимодействие с сайтом и это вполне по силам дизайнеру. Проектируя последовательный дизайн, он может сделать сайт более комфортным и интересным для посетителей.

0 комментариев