
Тренды в графическом и веб-дизайне постоянно меняются и достаточно трудно понять, какие из них остаются «горячими», а какие отходят на второй план. В последнее время одним из часто встречающихся дизайнерских приемов является использование полигонов, то есть многоугольников. Сегодня полигоны встречаются буквально повсюду: их можно увидеть на сайтах, плакатах, буклетах и другой печатной продукции. Так что тенденция налицо.
Полигоны сами по себе представляют универсальную форму с бесконечным числом вариантов использования. Такая геометрическая фигура как многоугольник, может иметь любое число сторон, она может быть контурной, а может быть залита цветом. Особенно впечатляют проекты, где используется градиентная заливка полигонов – при правильной подаче многоугольники могут создавать иллюзию трехмерного пространства. Но, как правило, полигоны это плоские двухмерные фигуры. Дизайнер может выбрать любой способ использования этих фигур – они разнообразят новый или слегка устаревший проект, вдохнут жизнь в унылый дизайн и привлекут внимание зрителя к основному контенту. Вот несколько интересных проектов с использованием многоугольников.
Создание яркого фона
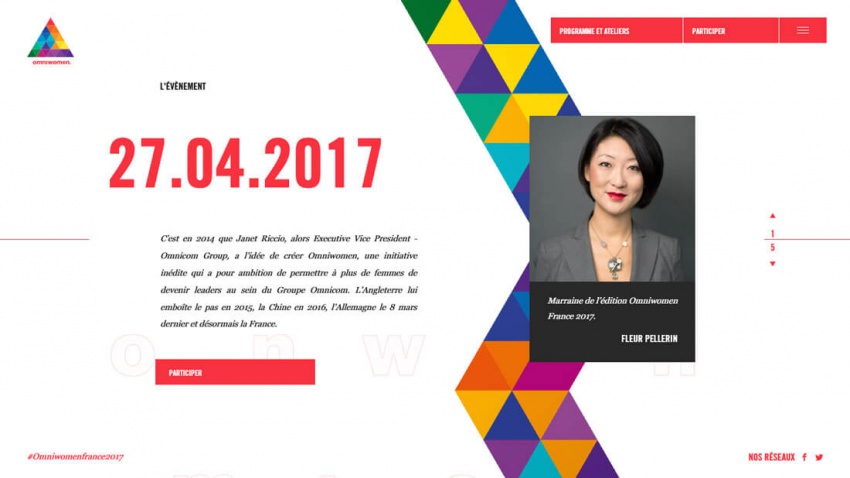
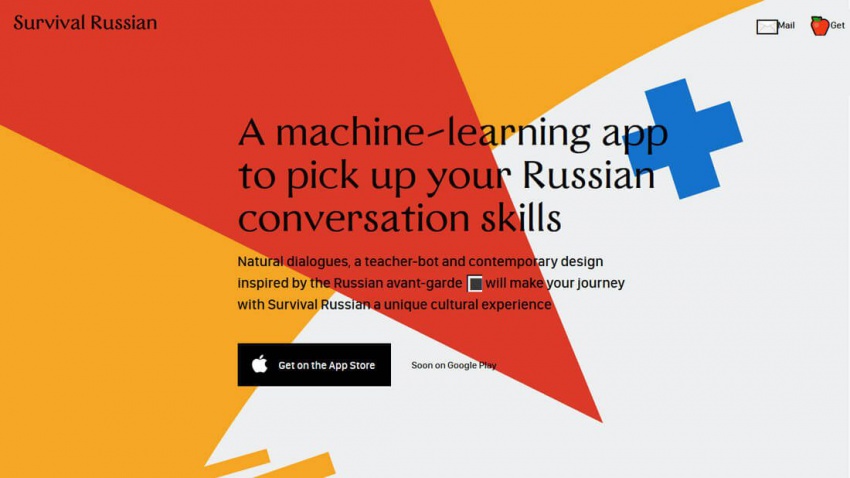
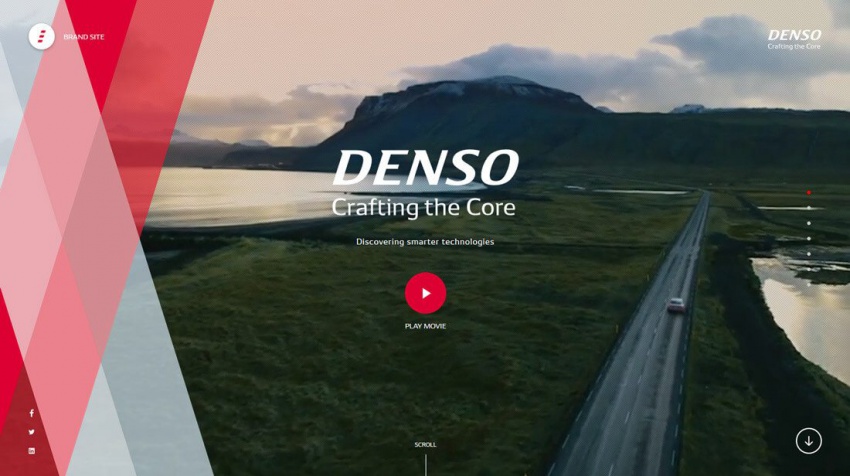
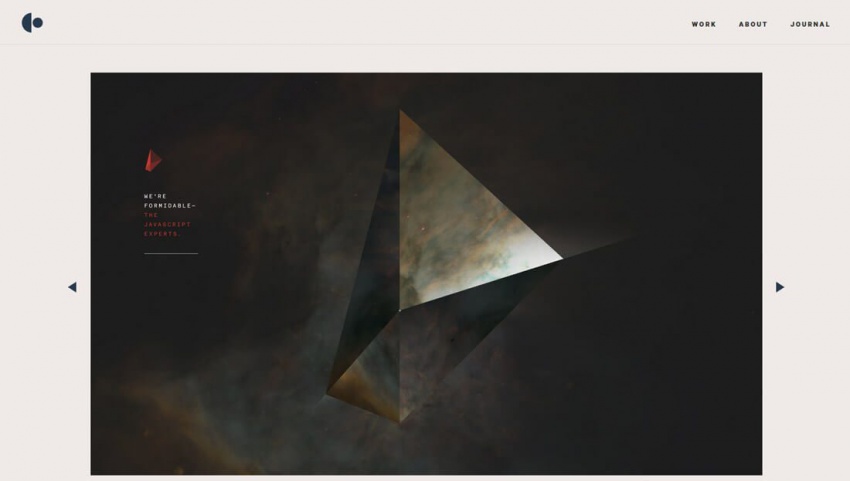
Полигон может стать очень полезным инструментом в арсенале дизайнера, особенно когда, нет никаких идей, как избавиться от визуальной скуки. Многоугольники позволяют внести в дизайн вау-фактор, придав всей композиции яркость и динамичность. При этом полигоны отлично работают как сами по себе, так и в паре с изображениями или текстом.


Оба представленных выше примера, показывают грамотное использование полигонов в различных форматах, но с одинаковым результатом – визуально интригующим фоном. Геометрические фигуры могут добавить дизайну глубины, дать представление о движении и послать зрителю направленный сигнал.
Чем еще хороши многоугольники, так это тем, что их совсем не трудно создавать и компилировать, так что их можно использовать в самых различных видах и направлениях дизайна. В последнее время заметна мода на использование утонченных градиентов в цветовой заливке полигонов, этот прием позволяет придать объем выбранным элементам.
Полигоны, иконки и навигационные элементы
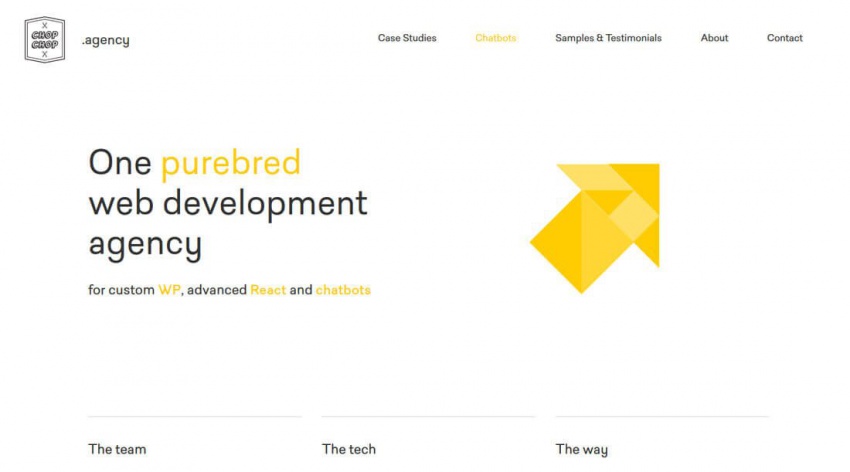
Дизайнеры могут использовать многоугольники для того, чтобы сделать элементы пользовательского интерфейса более привлекательными для посетителей сайта. Размер полигонов при этом не имеет никакого значения – они могут быть как очень большими, так и совсем маленькими в зависимости от цели, которую ставит перед собой дизайнер. Сочетание фигур и линий также дает нужный эффект, особенно при изобретательной работе с цветом.


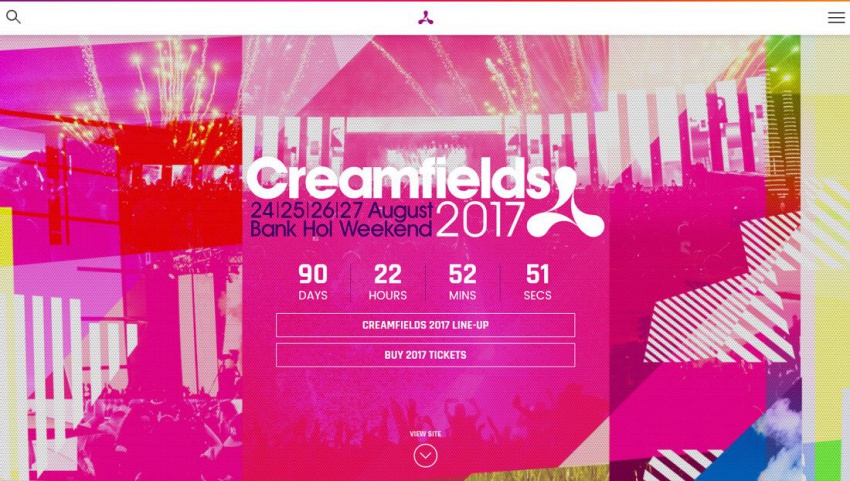
К примеру, на сайте агентства Chop Chop используются небольшие многоугольники желтого и оранжевого цвета, которые, будучи объединены, образуют стрелку. Этот просто прием позволяет направить взгляд пользователя на навигационную панель. На скриншоте этого не видно, но при загрузке веб-страницы анимированные полигоны, быстро собираются в стрелку. Этот тот самый вау-фактор, о котором упоминалось чуть выше. Анимация и полигоны придают дизайну динамизм и оживляют довольно лаконичное оформление сайта. Ярко-желтый значок притягивает внимание, при этом этот элемент остается визуально легким и за загромождает экран. В качестве дополнительного бонуса дизайнер решили заставить полигоны образовывать новые фигуры, если пользователь переходит в другой раздел сайта. Все смотрится великолепно и очень свежо.
Полигоны вызывают интерес прежде всего потому, что это простые, знакомые большинству людей геометрические фигуры. Люди легко определяют их назначение и мгновенно считывают задумку дизайнера, независимо от цвета или размера форм. Использование простых многоугольников для небольших элементов пользовательского интерфейса является простым способом сделать что-то по-новому, уйдя от таких стандартных и повсеместно встречающихся фигур, как круг или квадрат. Данный прием приведет к точно такому же или даже лучшему результату.
Полигоны могут объяснять
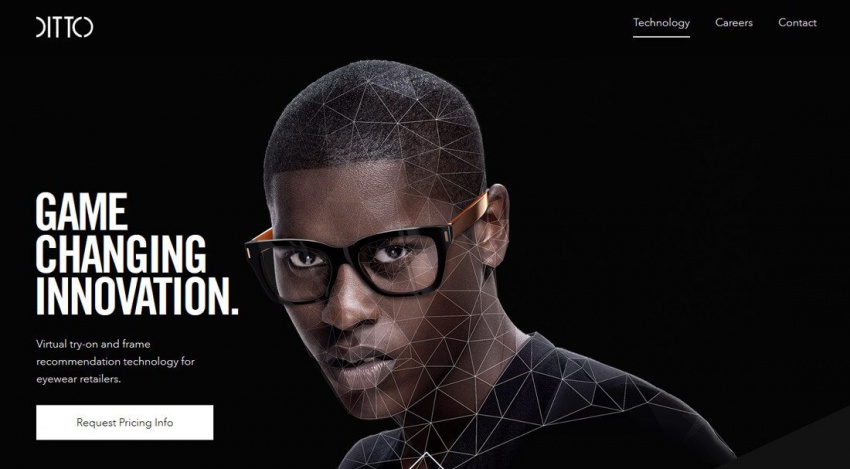
Полигоны можно использовать практически как угодно, например, они могут стать полезным инструментом, если речь идет о объяснении, как что-либо функционирует. Полигоны по своей математическо-геометрической сути могут усилить мессидж дизайнера и дать пользователю дополнительную информацию, если основной контент не до конца раскрывает тему.

Например, сайт компании Ditto оформлен с применением контурных прозрачных полигонов, которые постепенно исчезают во время скроллинга страницы. Таким очень простым способом посетителю показывают, как именно работает виртуальная примерочная. Сервис использует новейшую технологию распознавания лиц и главная страница об этом сообщает в максимально доходчивой форме.

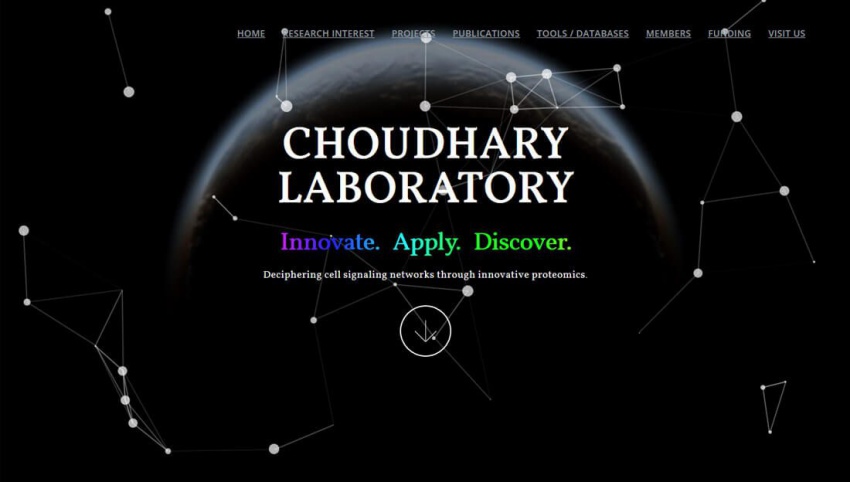
Другим путем пошли дизайнеры, создавшие сайт научной лаборатории Choudhary Lab. На главной странице также присутствуют анимированные полигоны, но их цель состоит в том, чтобы сосредоточить внимание пользователя на том, что данная группа ученых работает над исследованием межклеточных связей.
Общими для двух примеров являются контурные полигоны, которые помимо визуальной привлекательности выполняют другую функцию – они позволяют пользователю лучше понять назначение сайта. И в том и другом случае используется достаточно простая анимация, которая не только оживляет дизайн, но и вносит свой вклад в создание положительного пользовательского опыта.
Полигоны и цвет
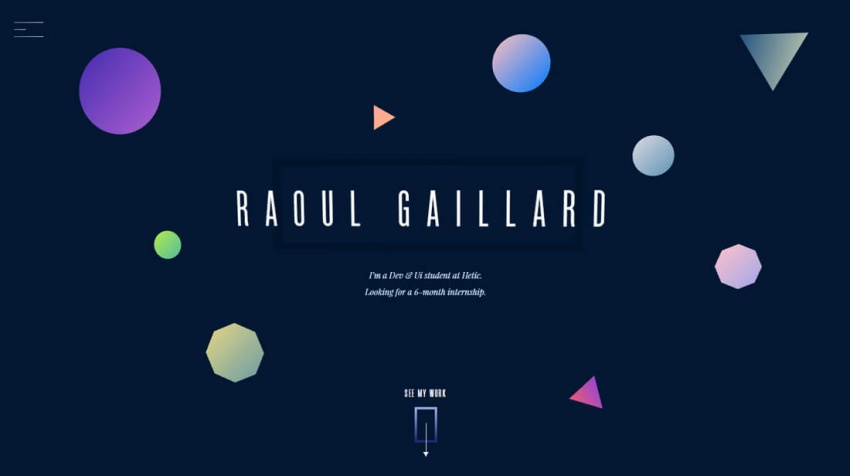
Многоугольники могут быть неплохим решением в случае, если нужно создать дизайн с нестандартной цветовой гаммой. Выделяясь на общем фоне, полигоны становятся акцентирующим элементом и при использовании цвета позволяют быстро добиться нужного эффекта. Цветовые сочетания при этом могут быть совершенно разные – главное, чтобы их оттенки вписывались в общую концепцию. Вот несколько возможных вариантов
- Полигоны всех цветов радуги
- Черные полигоны на белом фоне и светлые – на темном
- Полигоны с градиентами
- Акцентирующие многоугольники
- Контурные полигоны


Полигоны как акцентирующий элемент
В некоторых случаях многоугольные фигуры могут быть очень маленькими, почти незаметными. Но это не мешает им быть при этом функциональными. Или наоборот, полигоны могут занимать значительную часть страны, оставаясь при этом эффективными и акцентирующими внимание пользователя на самом главном. В приведенных выше примерах хорошо видно, как дизайнеры использовали полигоны разного размера с одной и той же целью – захвата внимания. Благодаря своей простоте, полигоны можно добавлять в уже существующий проект, без необходимости проведения серьезного редизайна. Таким образом дизайнер может оживить потерявший актуальность проект, не затрачивая лишних усилий.


Вывод
Полигоны представляют собой достаточно интересный тренд, который легко впишется в самые разные дизайнерские проекты. Они отлично работают в любой среде как в качестве чисто визуального, так и информационного и даже акцентирующего элемента. Кроме того, многоугольники просты и понятны. Геометрические фигуры являются одними из основных «строительных блоков» в дизайне. Но при своей простоты полигоны отличаются необычностью, они не так скучны, как круги или прямоугольники. Их форма сама по себе может вызывать визуальный интерес, а в сочетании с цветом они могут внести разнообразие практически любой дизайн.

1 комментарий