
Говорят, что новое это хорошо забытое старое. Удивительно, но похоже, что боковые навигационные панели вновь входят в моду. Многие дизайнеры стали использовать боковую навигацию в своих проектах и сегодня этот набирающий силу тренд стал очень заметен. Боковые панели выглядят достаточно стильно и красиво, и могут устранить досадный беспорядок в дизайне, но работает ли этот прием в наши дни? Будут ли современные пользователи правильно реагировать на вертикальное меню, размещенное в левой или правой части страницы? Вопрос очень интересный и его стоит рассмотреть подробнее.
Сама по себе боковая навигация корнями уходит в скрытые меню, которые были очень популярны несколько лет назад. Адаптивный дизайн заставил многих проектировщиков и разработчиков задуматься об альтернативных моделях навигации. Так, к примеру, появилась иконка-гамбургер – идеальный вид меню для эры мобильных устройств. Навигационные меню постепенно эволюционировали, и можно было заметить, как выпадающие списки становились все сложнее. Простые открытые панели превратились в несколько веток навигации, что позволило дизайнерам включить в меню все, что может потребоваться пользователям. Боковую навигацию роднит с гамбургером одно сходство – вертикальное меню, но все же это два отдельных подхода к проектированию.
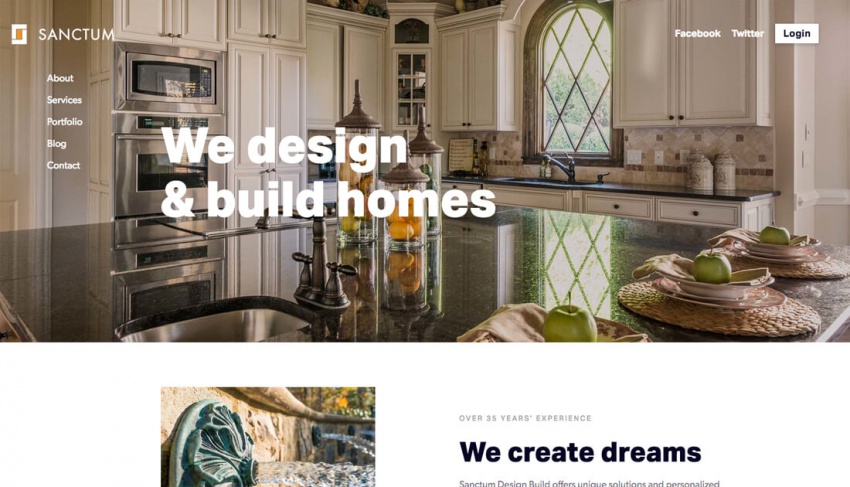
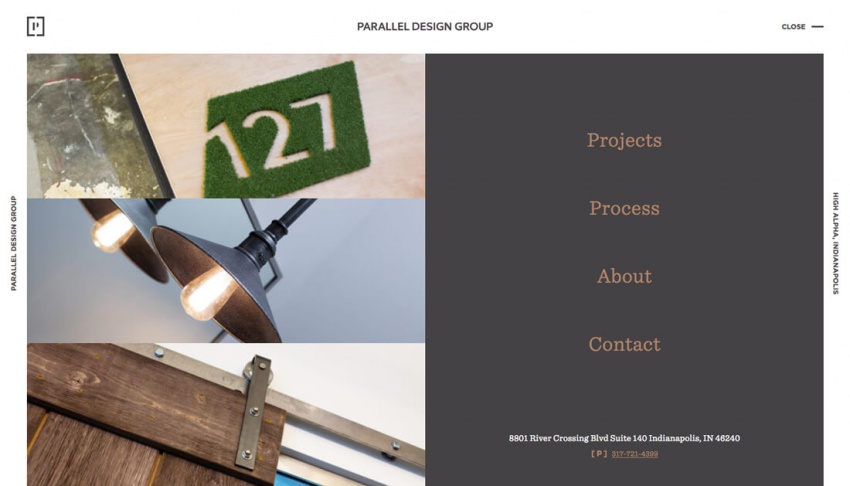
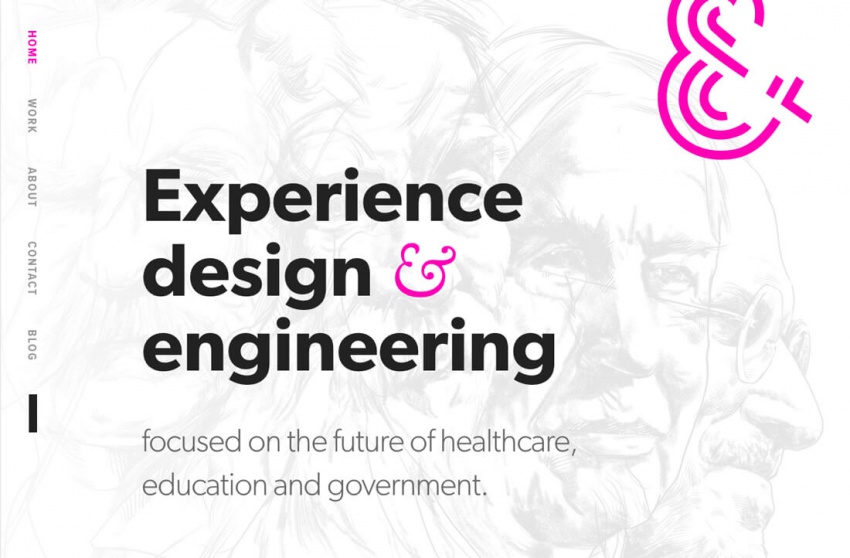
В текущей итерации этого вида меню видно, что в тренде такие боковые панели в большинстве случаев расположенные в левой части экрана. Как правило, панель залита каким-нибудь сплошным цветом и содержит несколько пунктов. Также данный раздел может содержать логотип, элементы брендинга, текстовые ссылки, иконки социальных медиа и даже поиск.
Причиной возрождения боковых панелей является прежде всего хороший контраст. Меню выглядит очень заметным, но есть одна проблема: не очень понятно, как такой дизайн будет работать на мобильных устройствах. Удачно вписать в композицию фиксированную боковую панель сможет далеко не каждый дизайнер.
К тому же у многих дизайнеров может возникнуть соблазн заполнить панель как можно большим количеством элементов, чтобы избавиться от излишнего «воздуха» в меню. Этого делать не стоит – белое пространство вполне приемлемо и даже рекомендуется в качестве инструмента проектирования в подобном формате. Если посмотреть на современные сайты с боковой навигацией, можно убедиться, что наличие пустого пространства позволяет лучше структурировать пункты меню и дополнительные элементы и все это выглядит очень привлекательно. Еще один плюс белого пространства состоит в том, что оно само по себе привлекает внимание к боковой навигационной панели.

Преимущества боковой навигации
Одним из главных достоинств боковой навигации является ее несомненная эстетика. И хотя такие меню часто использовались во времена раннего веба, современные вертикальные панели выглядят более утонченно и стильно. Также можно отметить следующие преимущества боковой навигации:
- Левая вертикальная навигация позволяет управлять поведением пользователя: вначале посетитель видит логотип, а потом его взгляд скользит сверху вниз, останавливаясь на пунктах меню. Это самый естественный паттерн чтения – после знакомства меню пользователь тут же переходит к просмотру основного контента.
- Пункты меню всегда на виду, в отличие от широко распространенных в наши дни скрытых панелей и иконок-гамбургеров
- Все навигация расположена на первом экране сайта
- Считывание элементов сверху вниз обеспечивает быстрое сканирование
- Боковая навигация позволяет ставить смелые эксперименты и может придать дизайну визуальную привлекательность
- Боковая панель потенциально может содержать большое количество ссылок в чистой форме

Недостатки боковой навигации
Существует большое количество пользователей, которым не нравятся боковые навигационные панели. Особенно раздражают таких людей правые боковые меню. Сегодня многие дизайнеры полагают, что вертикальная навигация может добавить сложностей при взаимодействии с сайтом, того же мнения придерживаются и некоторые разработчики.
Конечно, у вертикальной навигации есть недостатки:
- Вертикальная навигация может не вписаться в адаптивный дизайн
- Слова в пунктах меню должны быть достаточно короткими, иначе они просто не поместятся в узкой боковой панели. Дизайнер может уменьшить размер шрифта, но тогда меню станет плохо читаемым
- Пространство, отведенное под боковую панель, может пригодиться для размещения другого контента
- При прокрутке страницы боковая навигация может исчезнуть
- Большое количество «лишнего» пространства может побудить дизайнеров к увеличению числа элементов, что приведет к визуальному хаосу
- Многих пользователей-правшей может раздражать тот факт, что им приходится то и дело направлять курсор мыши далеко влево. Это часто идет в разрез с их привычками и ломает шаблон поведения
- Если боковая панель не прилипает к экрану, она бесполезна. И нередко она работает лишь в каком-то частном случае

Действительно ли это работает?
Стоит ли использовать боковые навигационные панели в современном веб-дизайне? Будет ли работать этот прием родом из 90-х? Трудно сказать определенно, но тренд налицо. Тенденция очень заметная, так что стоит к ней присмотреться. И если в боковых панелях есть какая-то ценность, то пользователи это признают. Если подобный вид навигационного меню может стать частью позитивного пользовательского опыта, такой вариант может быть рассмотрен.
Если же говорить начистоту, то данный стиль окажется эффективным для небольших сайтов с несколькими пунктами меню и лаконичным контентом. Например, для сайтов об отелях или жилых комплексах. Похоже, что боковая навигация будет работать в портфолио или на сайтах креативных агентств. На таких сайтах всегда мало контента. Но как только контент начнет увеличиваться, боковая навигация станет затруднять взаимодействие с сайтом.
А есть другие варианты навигации?
Нетрадиционные стили навигации всегда были достаточно интересным способом уйти от шаблонного проектирования. И вертикальные меню сегодня выглядят как вполне свежая идея. Но любой нестандартный дизайн может привести к тому, что введенные в заблуждение пользователи могут отказаться от просмотра сайта, если им будет неудобно или непонятно. Так что с боковой навигацией можно экспериментировать, но делать это осторожно и использовать ее в небольших проектах с единым визуальным потоком.


Если говорить о модных нестандартных меню, то стоит отметить горизонтальную навигацию, которая появляется по клику на иконке-гамбургере. Прием интересный, но не позволяющий разместить большое количество пунктов. Другой нешаблонный подход к дизайну навигации – развернутые на 90 градусов ссылки. Оба приема не совсем обычные, но они могут хорошо сработать в некоторых случаях. Как и в любом другом случае, когда дизайнер отходит от обычных пользовательских паттернов, нужно смотреть на реакцию пользователей. Если людям не нравятся креативные меню, то лучше от них отказаться – так будет лучше для юзабилити.
Вывод
Если говорить о трендах в дизайне навигационных панелей, то нельзя не заметить, что и пользователям, и дизайнерам, похоже, надоели все эти скрытые меню, которые сейчас используются сплошь и рядом. Подобные меню, безусловно, хорошо подходят для мобильного дизайна, но такой тренд, как вертикальная навигация, не мог возникнуть на пустом месте. Значит, на такой дизайн появился устойчивый спрос.

1 комментарий