
Мобильная эра стала основной причиной появления адаптивного дизайна. Сегодня дизайн сайта изначально разрабатывается с оглядкой на мобильные устройства. Но есть еще один метод, менее популярный, но который может решить очень многие проблемы.
Используйте немного другой подход – ориентируйтесь в первую очередь на десктоп. Так вы сможете реализовать очень много функций максимально эффективно. Затем, когда вы будете тестировать сайт на более мелких устройствах, вы сможете оставить только самые необходимые, и самые важные из них.
Процесс работы над таким проектом отличается от привычного, но он будет лучше для веб-дизайнеров, которые создают многофункциональные проекты.
Преимущества Desktop-First
Технически «Desktop-First» был традиционным способом, благодаря которому все делали сайты до мобильной эпохи.
В настоящее время многие люди говорят о мобильных устройствах, но есть веские причины придерживаться традиционного подхода. Например, когда на сайте будет множество подробных функций на больших экранах.
Основное преимущество — вы сразу видите все основные функции
Это позволяет вам представить все самые большие возможности для вашего дизайна в первую очередь.
Это лучшая стратегия, если ваша аудитория в основном использует настольные компьютеры / ноутбуки.
Когда вы думаете о современных веб-сайтах, таких как Twitter, вы считаете его больше мобильным. Но у них есть много дополнительных функций, которые видны только с компьютера. И пользовательский опыт с десктопа на порядок выше.
Конечно, нельзя отрицать, что мобильный телефон важен. Совсем недавно доля заходов в сеть с мобильных устройств превысила долю заходов с компьютера, поэтому разрабатывать под мобильные нужно непременно.
Но многофункциональные веб-сайты часто зависят от сильного дизайна десктопа.
Это, пожалуй, самое большое преимущество в этом плане. Вы можете увидеть сайт так, как он должен выглядеть со всеми функциями. Эти дополнительные функции могут (и должны) удаляться для небольших экранов. Но прежде нужно определить, какие именно из них невозможно перенести на мелкие устройства корректно.
Другой нюанс — это простота мобильного дизайна. Когда вы создаете дизайн с ориентацией на мобильные устройства, сначала вы начинаете с самых простых функций, а затем добавляете дополнительные функции для больших экранов. Но очень легко забыть о функциях или просто не иметь надлежащего планирования, чтобы решить, куда их поставить, или как они должны функционировать.
Но с использованием подхода, ориентированного на рабочий стол, вы рассматриваете эти функции как основной метод отображения, а затем выбираете их удаление по мере необходимости.
Нет идеального выбора, поэтому нужно пробовать. Если действительно обожаете многофункциональный десктоп, то стоит начать.
Поддержка всех браузеров
Самая сложная часть настольного дизайна — обработка браузера.
Всего десять или два назад единственным рынком были настольные компьютеры и ноутбуки. Революция смартфонов изменила все это с кучей мобильных браузеров для iOS, Android и других устройств, таких как Blackberry.
В большинстве старых браузеров отсутствует поддержка современных элементов десктопа, таких как аудио / видео. Но за последние годы многое изменилось.

В настоящее время нужно, чтобы все мобильные браузеры поддерживали те же функции, что и компьютерные браузеры. Современные браузеры также отображают большинство элементов одинаково.
Самые большие различия не в поддержке HTML / CSS, а в поддержке сенсорного ввода.
Мобильные экраны намного меньше, и на них нужно работать пальцем. Компьютерные мыши более точны по сравнению с человеческим пальцем, не говоря уже о том, что компьютерные экраны гораздо более просторны и удобны в обращении.
При переходе с настольных компьютеров на мобильные устройства важно учитывать, как работают разные браузеры, что они поддерживают, и как обрабатывать входные данные пользователя на основе сенсорного интерфейса.
Несколько хороших правил, которые следует учитывать при уменьшении размера вашего интерфейса:
- Увеличьте размер текста, чтобы легче использовать ссылки;
- Добавьте JavaScript, поддерживающие движения.
Вы всегда можете проверить спецификации HTML5 для всех браузеров, чтобы увидеть, какие элементы поддерживаются в браузерах.
И вы можете использовать множество бесплатных ресурсов, таких как TouchSwipe, которые добавляют поддержку сенсорных жестов ко всем веб-сайтам.
Вы можете использовать JavaScript для проверки размеров браузера или операционной системы, такой как iOS или Win Mobile. С помощью этой информации вы можете загружать дополнительные таблицы стилей и создавать совершенно другой опыт с жестами, которые применяются только мобильными пользователями.
Начните со списка функций, которые нужны на веб-сайте. Организуйте все новые свойства CSS3, новые элементы HTML5 и все, с чем может быть проблема с поддержкой браузера.
Затем найдите все браузеры, в которых могут работать ваши пользователи, чтобы рассмотреть, как вы можете обрабатывать резервные копии. По прошествии времени старые браузеры будут поэтапно отключены, и поддержка станет проще.
Создайте все основные функции своего веб-сайта, а затем, если другие браузеры не могут их поддерживать, возвращайтесь к методам резервного копирования.
Общим примером такой тактики является удаление всплывающих меню для мобильных устройств. Поскольку пользователи смартфонов не могут перемещаться по ссылкам меню, имеет смысл скрывать нависшие меню и вместо этого создавать тумблер или скрытое меню-гамбургер.
Это изменение пользовательского опыта. Вместо этого вы ищете функции JS или свойства CSS3, которые буквально не могут поддерживаться в определенном браузере.
Для этого вам нужно найти вариант, который создает менее изящный опыт, но тот, который все еще работает для пользователя.
К счастью, большинство современных браузеров поддерживают JavaScript, HTML5 видео, поэтому у вас действительно нет ограничений. Самая сложная часть — поддержка устаревших браузеров. Однако этот рынок быстро сокращается.
Если вы запустите Google Analytics, вы можете изучить все браузеры и ОС от своей аудитории, чтобы узнать, какие из них самые популярные. Если никто не использует IE7 для просмотра вашего сайта, то зачем его поддерживать?
Каждая проблема, которую вы решаете, будет уникальной, поэтому решайте их по одной. Полагайтесь на такие сайты, как Can I Use, чтобы оценить, какую проблему нужно решить в первую очередь.
Когда десктоп получает приоритет
Когда именно нужно ориентироваться на десктоп? Если это ваша стратегия по умолчанию для каждого проекта?
Может быть. Но в конечном итоге он работает лучше всего, когда вы разрабатываете сайт, где десктоп имеет приоритет над мобильным телефоном.
Если мобильный опыт может быть невероятно простым, но сайт на компьютере должен быть детализированным и динамичным, начинайте с десктопа. Так у вас будет меньше работы.
Если вы всегда предпочитаете работать с десктопом и постепенно упрощать дизайн под мобильные, то вы получите удовольствие от этого процесса. И это прекрасно, потому что это все равно приведет к отличным результатам.
Просто убедитесь, что у вас есть план для мобильного сайта с хотя бы смутной идеей в виду того, как он будет выглядеть. Нарисуйте несколько каркасов для обоих устройств, чтобы дать себе отправную точку.
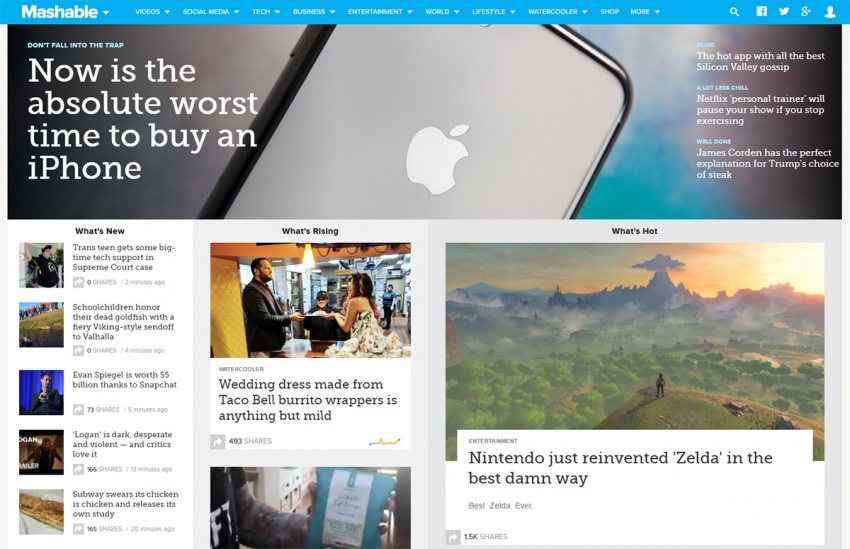
Одним из ярких примеров сильного настольного подхода является Mashable. Их полнофункциональный веб-сайт охватывает 1440 пикселей в ширину и содержит 3 столбца новостей с огромным меганавигационным меню.

Mashable выглядит потрясающе на мобильных устройствах, но вы можете сказать, что настольная версия ни в коем случае не хуже.
То же самое касается YouTube, где пользовательский опыт должен работать для обеих аудиторий. И в отзывчивую эпоху это не просто «рабочий стол» или «смартфон».
Вам также необходимо рассмотреть планшеты, меньшие нетбуки и ноутбуки, которые имеют разные размеры экрана. Desktop-first помогает вам создать опыт, который работает на больших экранах, прежде всего, сосредоточив внимание на каждой возможной функции.
Затем вы можете уничтожить детали, чтобы уточнить свой интерфейс, чтобы он работал повсюду.

0 комментариев