Плоский дизайн (англ. — Flat Design) набирает популярность с удивительной скоростью в последние годы. Учитывая присущую ему простоту, нетрудно понять, почему так происходит: он делает любой интерфейс более понятным. Он хорошо работает с отзывчивым дизайном и современными базами, и, если правильно сделан, выглядит потрясающе.
Но плоский дизайн не останется на прежнем уровне, даже если так и будет популярным. Уже в следующем году мы можем ожидать появления новых идей, и адаптации тренда к новым потребностям. Мы можем только предположить, как все будет меняться.
Новый Flat-дизайн
Плоский дизайн появился как своеобразное восстание против доминирующего в веб-дизайне скевоморфизма. На сегодня этот стиль является большим, чем просто запасным вариантом – он расширяется и обретает новые формы. Как написал Райан Аллен, плоский дизайн – это эволюция, а не революция. Он убирает лишнюю мишуру и оставляет только важное.

Первоначально классический плоский дизайн был сконцентрирован на минимализме. Сейчас же мы можем увидеть некоторые ответвления, применение теней и необычных окрасок.
Практически, сегодня плоский дизайн развивается в трех популярных направлениях.
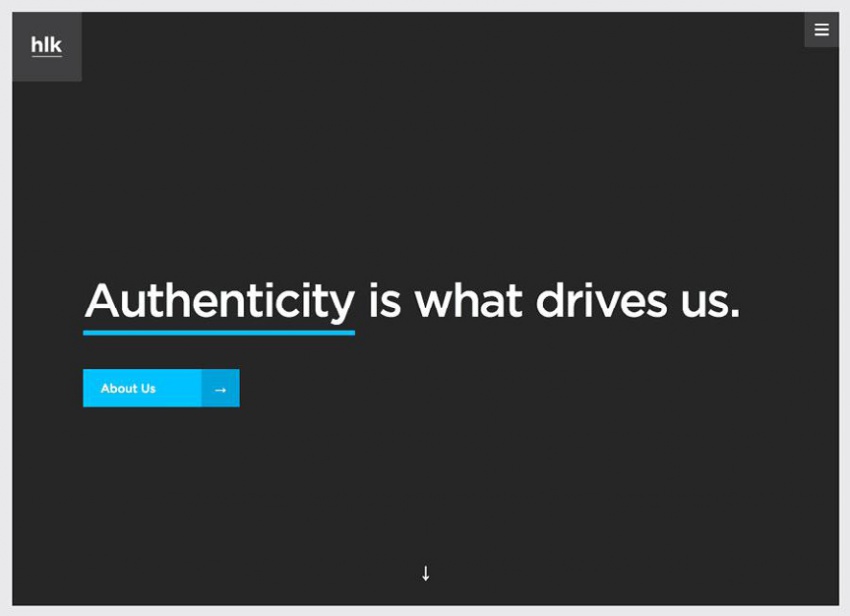
HLK Agency – яркий пример классического плоского дизайна. Никаких завитков, ничего лишнего.

The Agency Survival kit — тут мы видим все тот же плоский дизайн, но с вкраплениями текстур и тени. Эти элементы, тем не менее, не мешают ему оставаться плоским.

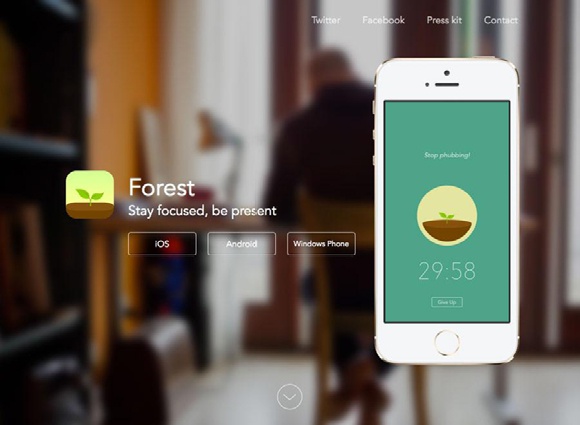
И последний пример, Forest App — больше похож на «плоский гибрид», комбинируя упрощенные элементы плоской конструкции с реалистичными фото.

Пять характерных компонентов плоского дизайна
От других конкурирующих стилей плоский дизайн отличает пять характерных особенностей.
1. Длинные тени
Длинные тени добавляют глубину и сложность, не жертвуя минималистичными элементами, которые делают плоскую конструкцию привлекательной.
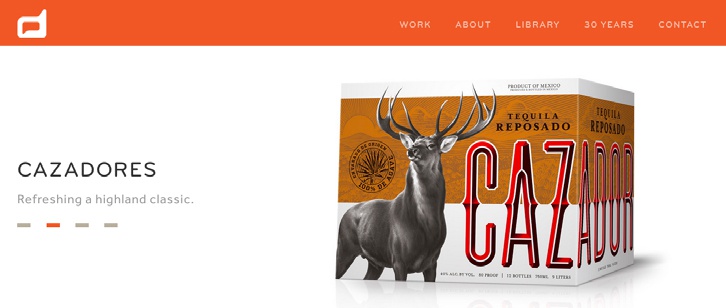
Как пример, сайт Duffy & Partners. Тень тут незначительна и ненавязчива, но при этом создает дополнительный визуальный интерес.

2. Динамичные цвета
Для того, чтобы ограниченные графические элементы не выглядели скучно, плоский дизайн часто использует яркие цвета и оттенки. Это помогает расставить акценты, и сделать вид страницы менее скучной.

3. Простые шрифты
Шрифты в плоском дизайне должны быть легкими и простыми для прочтения – например, такими, как весьма популярный Sans Serif. Часто может применяться одна ширина строки.

Эта характеристика плоского дизайна – простые читабельные шрифты – сейчас широко применяется и в других стилях веб-дизайна.
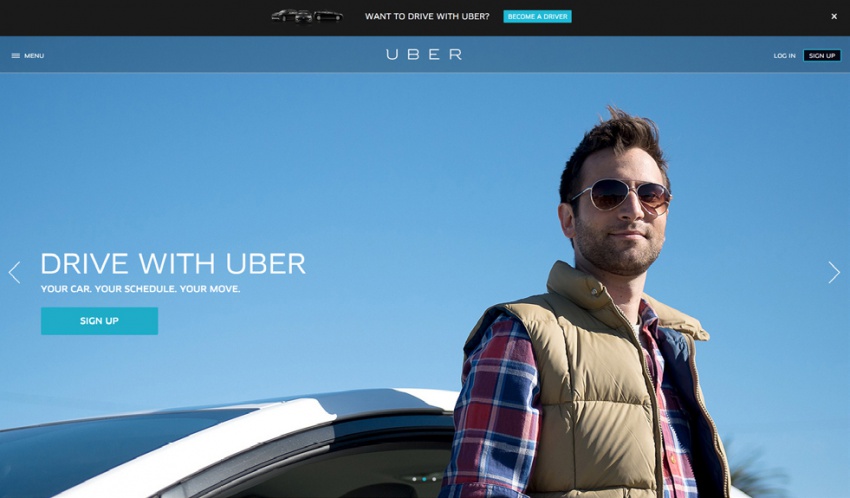
4. Призрачные кнопки
Один из самых модных элементов в веб-дизайне в последнее время – это призрачная кнопка. Особенно хорошо такие кнопки смотрятся на фоне из больших фотографий. Они не привлекают к себе много внимания, но в то же время узнаваемы, как элементы навигации.
Простые шрифты также способствуют тому, чтобы не привлекать к кнопке слишком много внимания.

5. Минимализм
Плоский дизайн и минимализм идут рука об руку, разделяя те же самые принципы – такие как простота, и ориентирование на содержание сайта в первую очередь.

Хотя минимализм кажется простым и легким решением, реализовать его хорошо на самом деле трудно. То, что вы используете мало элементов, означает, что применять их надо с особой тщательностью.
Преимущества и недостатки
Даже не смотря на то, что плоский дизайн – это один из ведущих трендов 2015-2016, выбирая его, сначала хорошенько подумайте, будет ли он работать с вашим сайтом.
Взгляните на основные преимущества и недостатки этого стиля.
Преимущества:
*отвечает идеям отзывчивого дизайна;
*имеет легкую для пользователей навигацию;
*позволяет создать четкую и понятную структуру сайта;
*быстрый при загрузке;
*простые шрифты легкие для прочтения.
Недостатки:
*достаточно сложно реализовать его по-настоящему хорошо;
*высокий риск того, что сайт будет выглядеть скучно;
*простой вид может повлиять на восприятие значения контента;
*отсутствие индивидуальности из-за огромной популярности стиля;
*практически нет визуальной иерархии.
Визуально сложные сообщения будет трудно передать с помощью плоской формы, которая проста по своей сути.
Подумайте, о том, что ваш сайт должен общаться, прежде чем следовать новомодным тенденциям.
Преобладающие тенденции в плоском дизайне
Следя за эволюцией плоского дизайна, мы уже сегодня можем определить тенденции, которые наберут популярность в ближайшем будущем. В течение последних месяцев 2015 года, и в 2016 году, будут популярны следующие приемы.
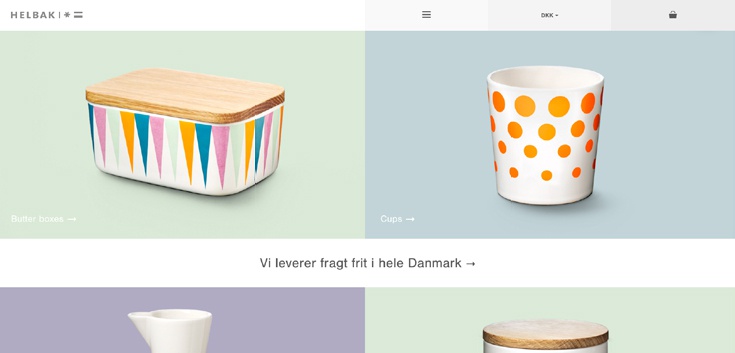
1. Креативные иконки
Чтобы делать действительно интересные вещи, иконкам нужно уделить максимум внимания, так как они – основные детали плоского дизайна.
Иконки растут в размерах, чтобы привлечь к себе внимание пользователей, а также выступают прекрасным полем для художественных экспериментов.
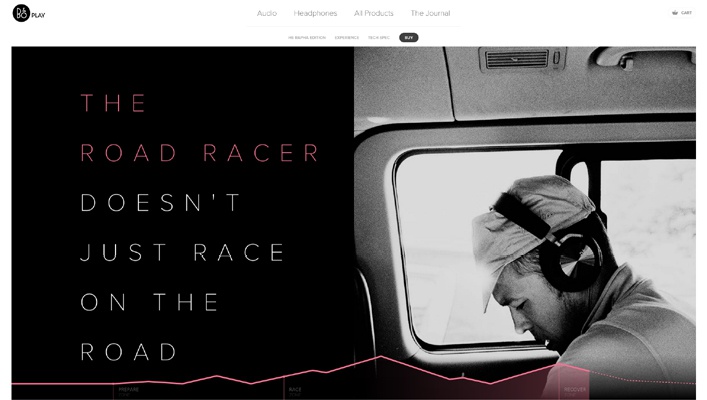
2. Необычные, крупные шрифты
Эта тенденция наблюдается уже сегодня – на многих сайтах мы видим крупные заголовки, пункты меню, написанные огромными буквами. Все это уравновешивает дизайн страницы, на которой использованы большие фоновые изображения, делает текст более привлекательным и читаемым.

3. Яркие цветовые акценты
Характерные яркие цветовые палитры плоского дизайна никогда не выйдут из моды. Тем не менее, тенденция, похоже, переходит на новый уровень: применение цветовых палитр с яркими цветами, используемыми только в качестве акцентов.

4. Один дизайн, один шрифт
За исключением логотипов для идентичности бренда, в плоском дизайне, как правило, на всех страницах применяется один и тот же шрифт. Это позволяет сфокусироваться на содержимом, на прочтении текстов, не отвлекаясь на вид страницы.

5. Минимализм
Минимализм в тренде уже сейчас, благодаря таким характеристикам, как простота, удобство и функциональность. Преимущества минимализма для адаптивного дизайна также неоспоримы — простую конструкцию куда легче приспособить под разные размеры экрана.
Будущее тренда
Плоские формы в наше время переживают пик своей популярности. В будущем следует ожидать их тесное слияние с другими тенденциями веб-дизайна. Например, паралласк-скроллинг смотрится весьма интересно именно с плоскими элементами.
Плоская форма продолжает интегрироваться с анимацией и другими интерактивными элементами.
Креативные иконки и элегантные кнопки, простая и понятная конструкция со временем будут со временем просачиваться в другие стили дизайна.
Информация взята с книги «Web Design Book Of Trends 2015-2016» by UXPin Inc.

0 комментариев