Пейзаж современного веб-дизайна полон ярких, живых красок, которые могут либо заменить, либо расширить классическую черно-белую схему.

Это не совпадение. В настоящее время популярность ярких цветов является результатом других направлений. Проектировщики теперь не ограничены палитрой в 216 цветов и имеют доступ к миллионам оттенков.
Яркие цвета идут об руку с плоским дизайном и минимализмом. Первому они добавляют зрелости, второму – визуальной яркости и интереса. В противном случае сайты были бы скучными и однообразными.
Неудивительно, что цвет становится одним из самых мощных визуальных инструментов дизайна.
Современные дизайнеры проложили путь для нескольких выгодных стратегий, которые выступают составными частями тенденции под названием «Яркие цвета»:
• Монохроматические схемы. Если вы будете использовать на странице слишком много ярких цветов, они будут конкурировать друг с другом. Монохроматическая схема использует
оттенки одного цвета, и устраняет эту проблему.
• Акценты. Использование ярких цветов для одной кнопки или даже слова привлечет к нему внимание, особенно на фоне более мягкого оттенка.
• Текстура. Добавление текстуры может улучшить использование цвета, если все сделано правильно.
• Навигация. Чтобы отличить вкладки и разделы на странице с долгим скроллингом, цвета могут использоваться для дифференциации страниц.
Ниже мы собрали несколько современных веб-сайтов, которые очень хорошо используют яркие цвета.
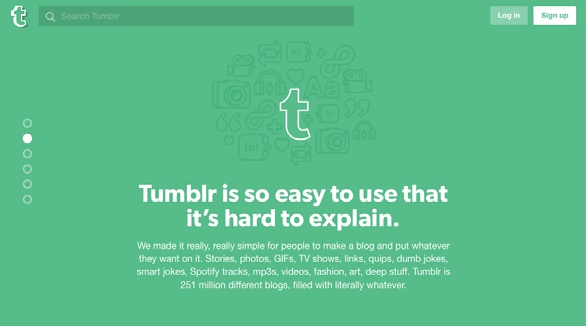
Tumblr
Интернет-великан Tumblr очень хорошо использует яркие фоны на стартовых страницах. Яркие цвета отлично передают атмосферу развлекательной социальной сети, также они обеспечивают разделение между страницами во время прокрутки.


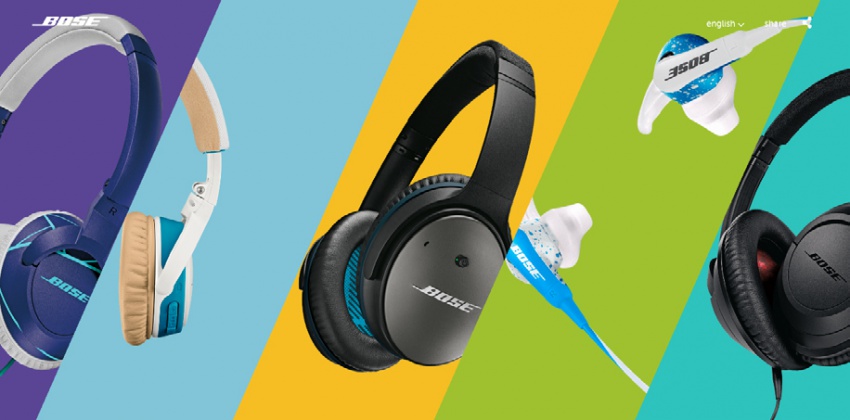
Красочный сайт для производственной линии Bose выглядит энергично и свежо. Каждая фотография наушников заключена в наклонную область с ярким фоном. Разнообразие цвета, вместе с фотографиями, позволяет сайту игнорировать границы между изображениями.
Joyride Taco House

Посмотрите на логотип этого сайта. Горизонтальные синие линии создают яркий контраст с оранжевым фоном и привлекают внимание. Кроме того, Joyride использует некоторые интересные текстуры и эффекты тени, чтобы создать неповторимый облик.
Line Equality

Line Equality демонстрирует монохроматическую схему, описанную выше. Такой цвет, как зеленый лайм, трудно смешать с другими, так что имеет смысл идея держать его в покое. Как и Tumblr, этот сайт также использует яркие фоны разного цвета, чтобы отличить при прокрутке разные страницы.
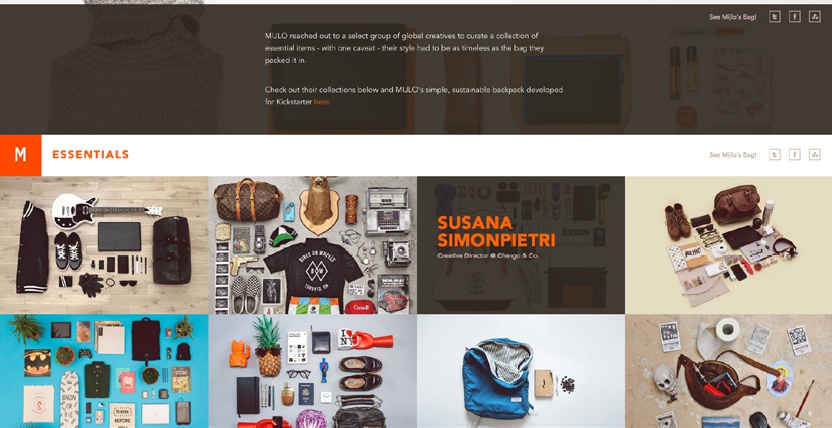
Mijlo Essentials

Этот сайт доказывает, что использование живого, яркого цвета не всегда должно быть грандиозным. Он может работать в большей степени эффективно, при умеренном применении. Фон в сдержанных тонах, простой текст и изображения продукта делают все для того, что сами по себе на глаза пользователю будут попадать логотип бренда и призыв к действию.
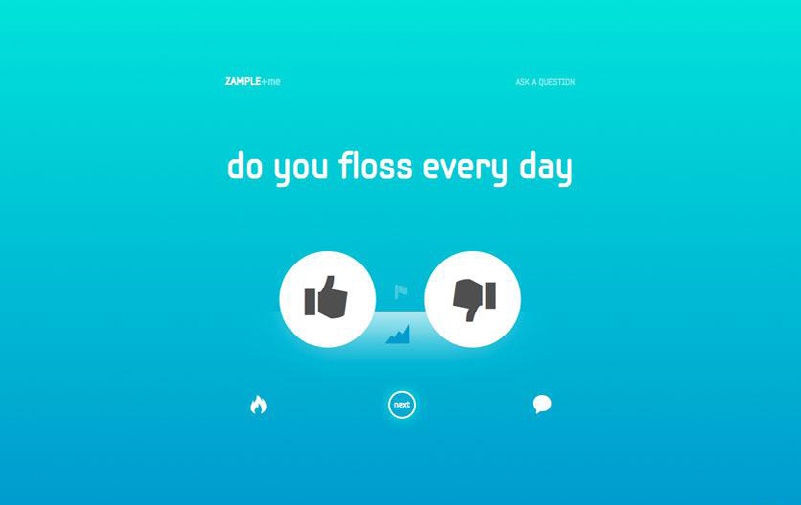
Zample

Zample стоит отметить, потому что он пытается сделать что-то новое с монохромными схемами: эффект градиента делает фон более приятным, чем если бы он был выполнен в одном цвете.
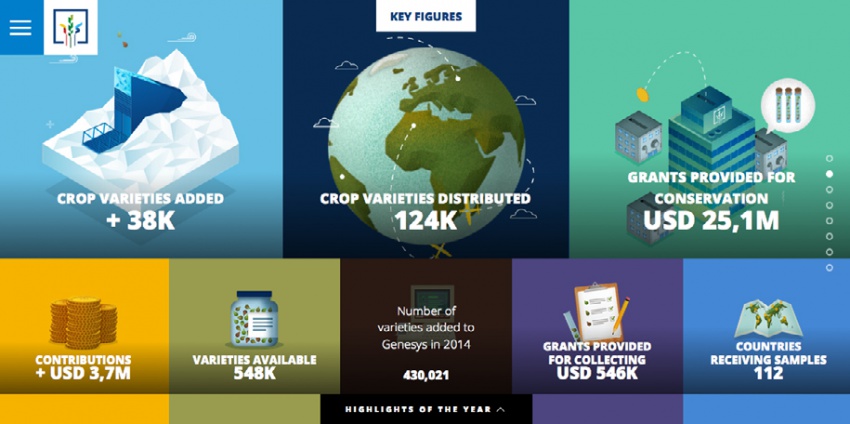
Crop Trust Annual Report

При всем уважении к Crop Trust, статистика по сельскому хозяйству не является выигрышным контентом для сайта. Возможно, чтобы компенсировать это, была добавлена игривость с помощью забавных цветов для фона, а также анимации.
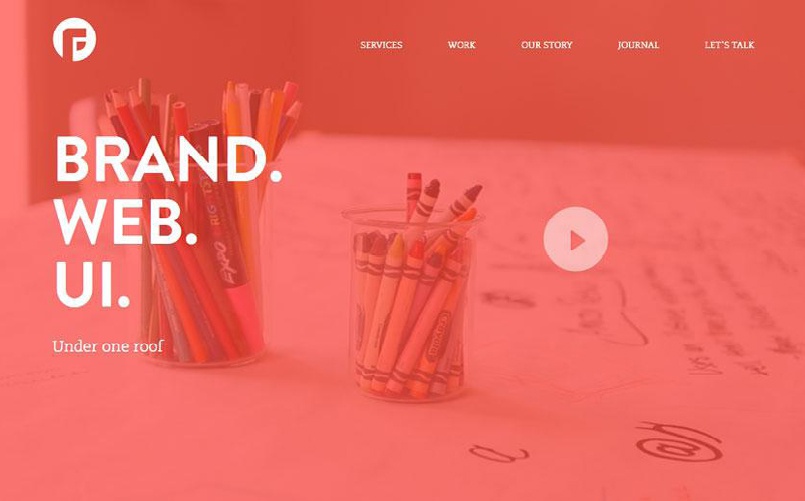
Focus Lab LLC

Этот сайт демонстрирует, как основной фон сайта может изменить свежая интерпретация фотографий. Добавление красного оттенка, например, дарит этому фоновому изображению больше энергии, не говоря уже об идентичности бренду, соответствии фирменным цветам.
10andThree

Яркие цвета не всегда должны быть изготовлены в графике.
Сайт 10andThree, известный своими фотографиями, использует яркие реальные предметы на фотографиях для создания такого же эффекта.
Red Bull Music Academy Daily

В дополнение к использованию яркого цвета и на всем сайте, Red Bull Music Academy Daily отличается также шрифтами, создающими резкий контраст. Вместе с тем, они выглядят уместно на сайте, связанном с музыкой.
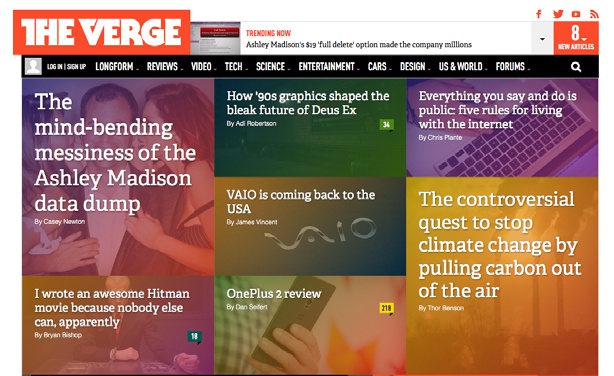
The Verge

И напоследок, популярный новостной портал The Verge. Он сочетает в себе целый ассортимент популярных техник: это и ховеры, и большие фото, и, конечно же, яркие цвета. Это делает дизайн сайта самобытным и узнаваемым.
Итог
Тенденция ярких цветов может исчезнуть, возможно, в пользу более торжественных или профессиональных цветовых схем, но некоторые атрибуты тренда никогда не выйдут из моды.
Цвета всегда можно использовать для разделения зон, будь то карты, отдельные страницы, или разделы сайта при прокрутке. Также не заменим яркий оттенок для того, чтобы проставить акценты и привлечь внимание пользователя.
Хотя они не всегда будут так популярны, яркие цвета будут по-прежнему использоваться в веб-дизайне.
Информация взята с книги The Best Web Designs of 2015-2016 by UXPin Inc.

0 комментариев