В мире веб-дизайна мы переживаем процесс включения инновационных эффектов типографики. Эти эффекты много лет назад были невозможны по техническим причинам, или, по крайней мере, могли поддерживаться только несколькими браузерами. К счастью, эта ситуация изменилась, и теперь мы наслаждаемся взрывом креатива в использовании веб-типографики и коммуникации. Что важно – при этом сохраняется доступность веб-сайтов. За последние несколько месяцев мы могли наблюдать увеличение разнообразия шрифтов, стилей оформления и эффектов при наведении, в то время как иконки и эмодзи подчеркивают выразительность текстов еще больше.
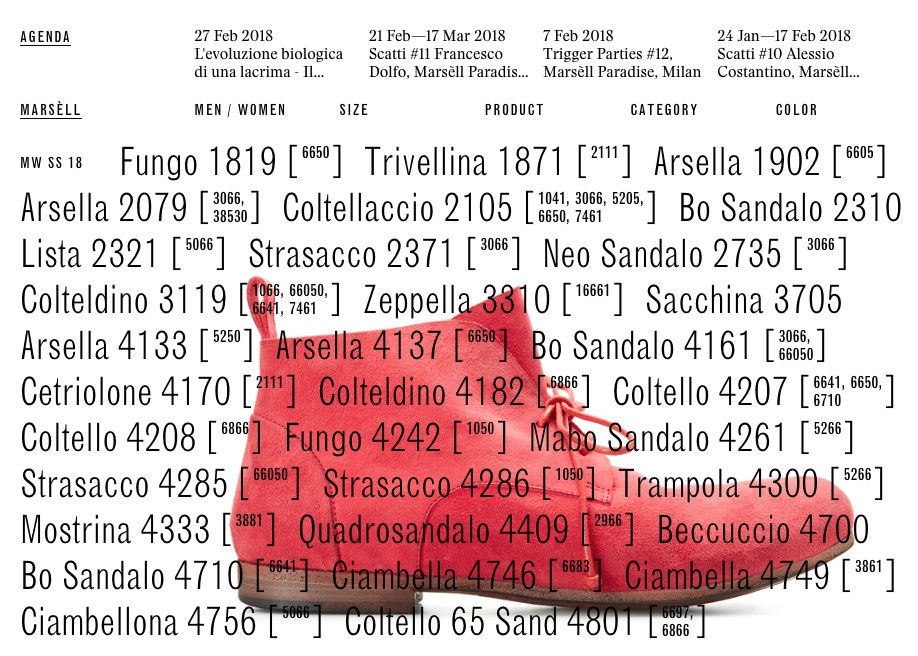
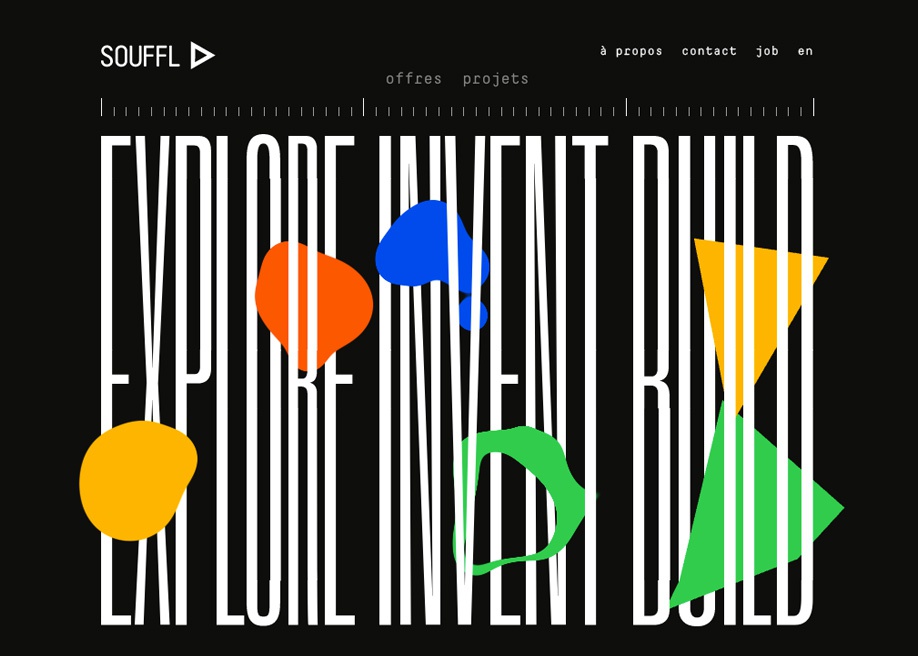
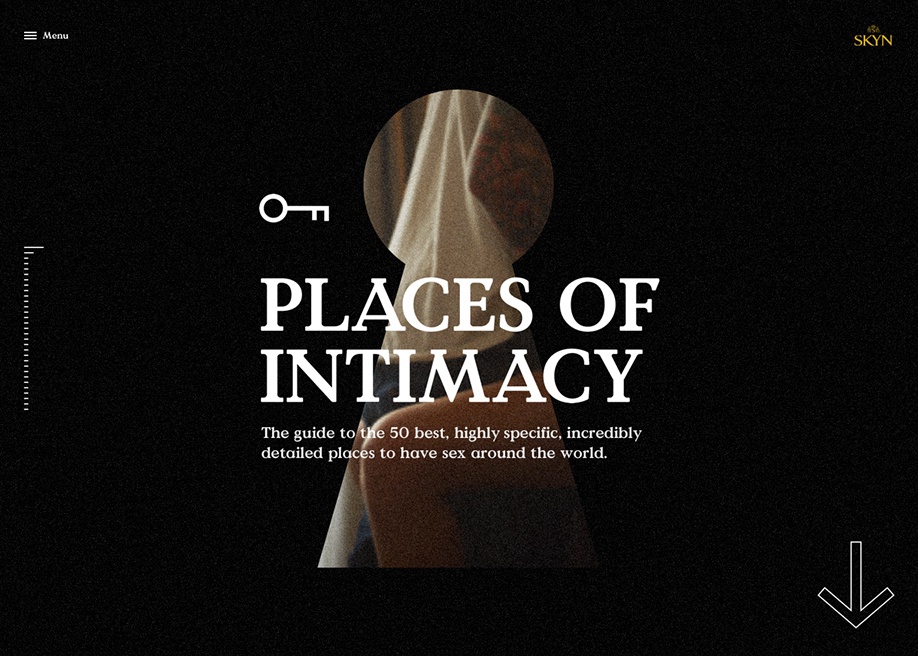
Огромные и полужирные шрифты
Использование жирных шрифтов — это тенденция, которая придает тексту личности. Текст становится основным элементом дизайна, заменяя изображения. Творческое использование типографики занимает центральное место, вытесняя большие изображения и фоновое видео. Текст представляет собой мультимедийный элемент, который в отличие от текста и картинок лучше просматривается на мобильных устройствах.
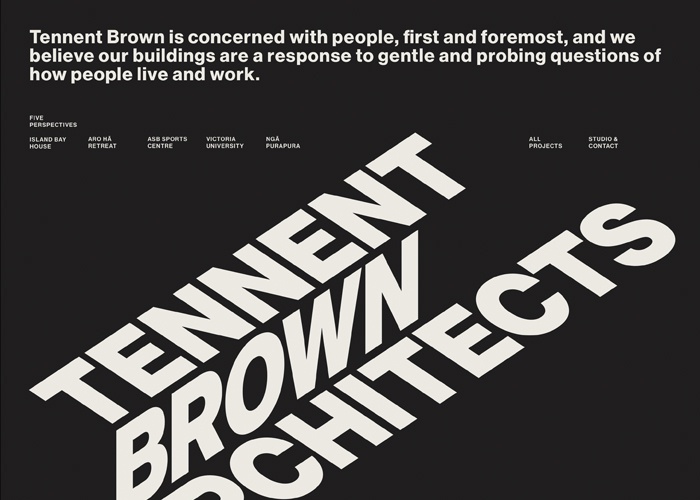
Возвращение шрифтов с засечками
Шрифты с засечками не новы, тем не менее, они вышли на первый план настолько, что уже не считаются принадлежащими к прошлому: bold + serif = 2018. Итак, обратите внимание на шрифты с засечками, они вам понадобятся!
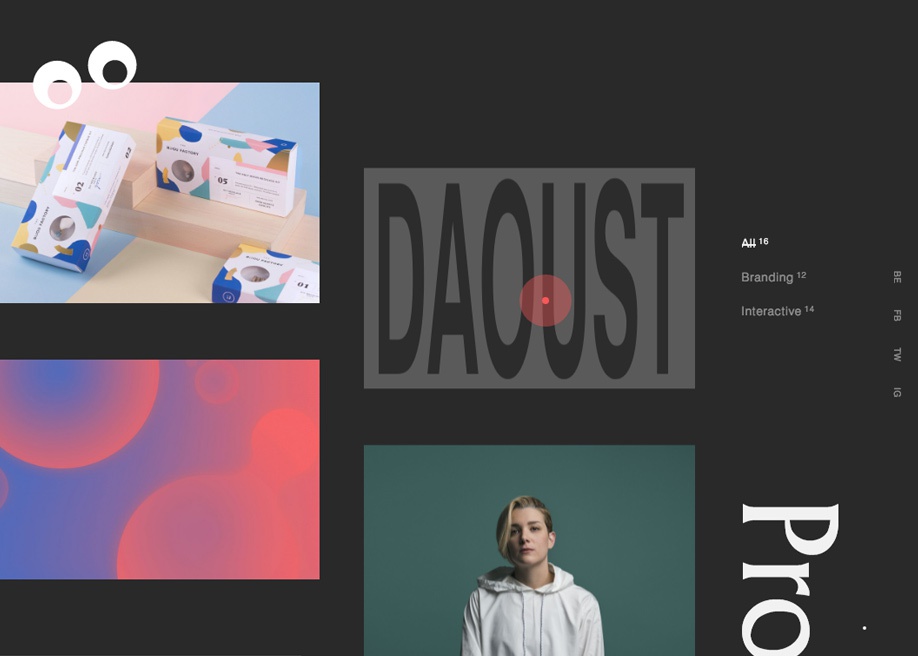
Выразительная типографика в разбитых сетках
Креативная типографика включает в себя использование трехмерных и иллюстрированных шрифтов, обрезанных и управляемых шрифтов с анимированными и «живыми» буквами. С точки зрения макета, дизайн отходит от классических макетов сетки, позволяя текстам принимать композиции, более похожие на дизайн журнальных разворотов. Не будем забывать, что эта ситуация отчасти связана с прогрессивной стандартизацией Flexbox и CSS Grids, и будет расти еще больше с появлением переменных шрифтов.
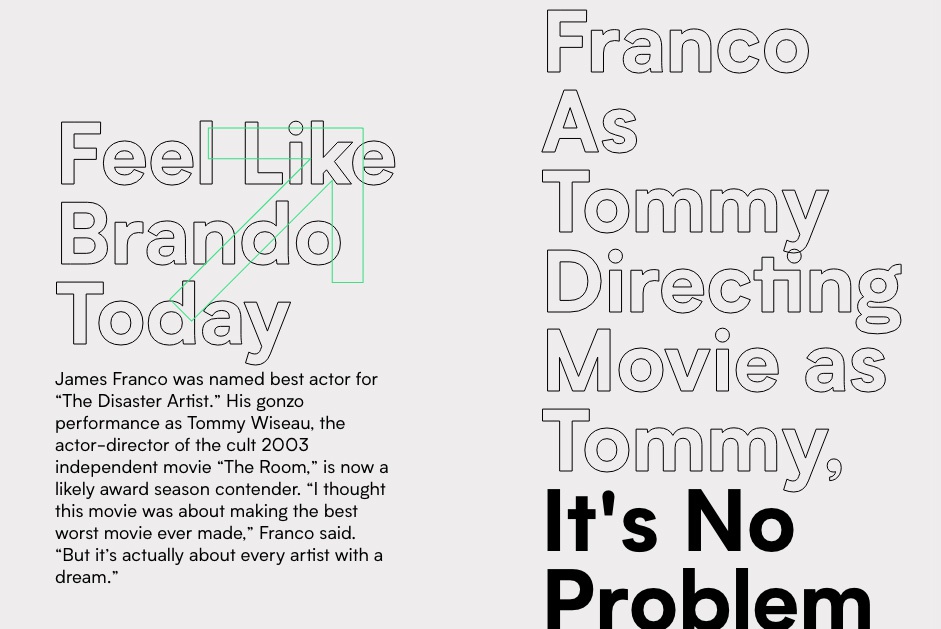
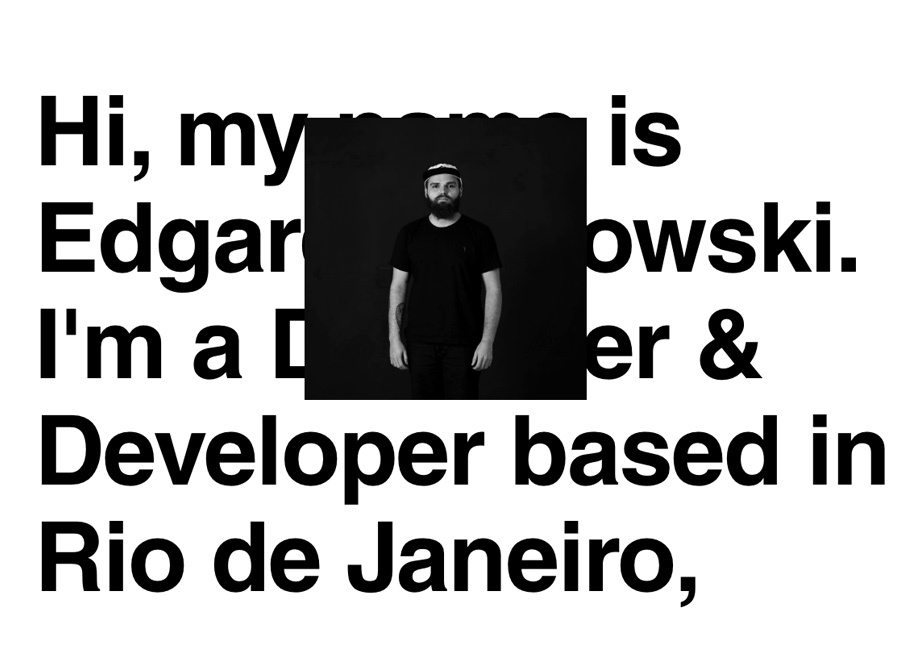
Большие размеры букв в абзацах
Тексты на веб-сайте служат другим целям, чем просто визуализация. Они – это способ выразить личность продукта, образуя голос и тон сообщения. Сейчас мы используем все визуальные ресурсы, которые можем, включая значки, эмодзи, пиктограммы, аудио и наложенные изображения. Текст теперь так много значит, что абзацы выступают в качестве основных элементов, иногда даже больших размеров, чем названия.

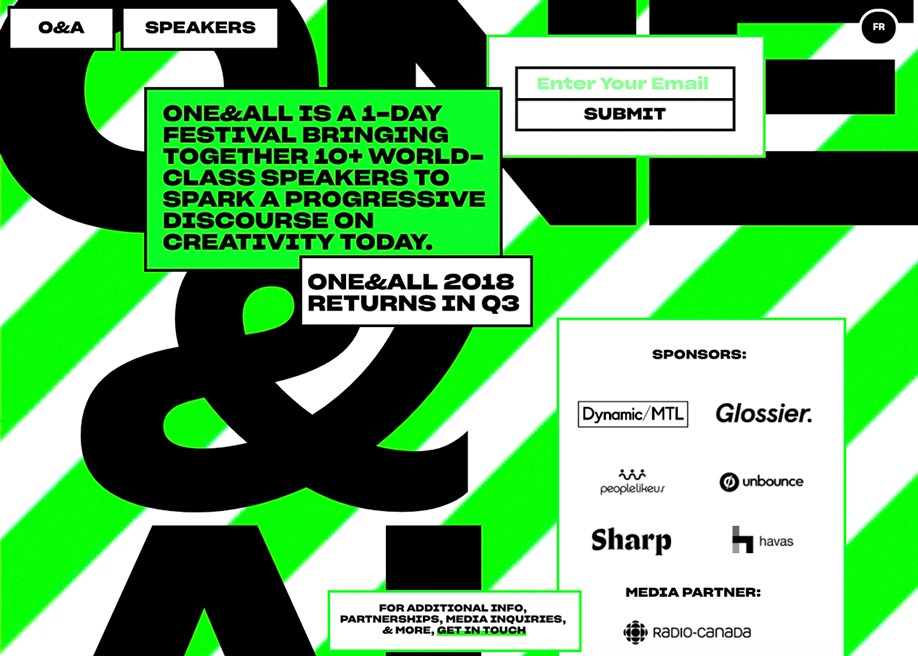
Существует много типичных (и не типичных) способов оформления текста, которые могут сосуществовать в одном и том же абзаце. Это классические подчеркивания и курсивы разных стилей, чтобы выражать или усиливать идеи. Все это, вместе с многочисленными и своеобразными эффектами наведения, красочными подчеркнутыми блоками, обрисованными шрифтами, изменениями в типографике, переключением между засечками и шрифтами без засечек (даже в том же предложении), пиктограммами, значками и эмодзи теперь используется в обычных абзацах текста. Желаемый результат — сделать текст более динамичным. Комбинации бесконечны, многие из них являются результатом визуальных экспериментов с брутализмом и максимализмом в веб-дизайне.
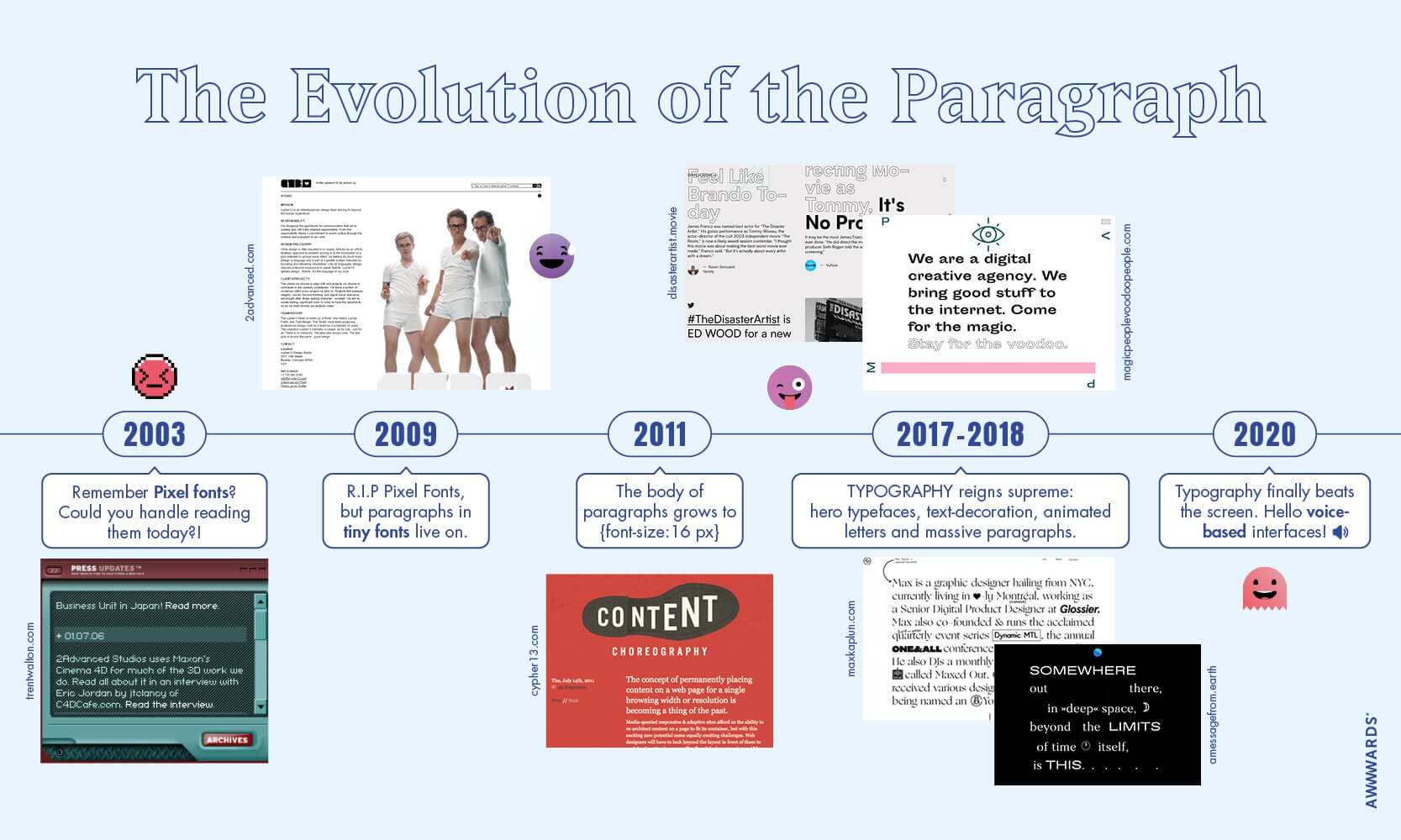
Эволюция абзаца в веб-дизайне
За последние несколько месяцев размер шрифтов и длина абзацев росли с огромной скоростью. Ниже вы можете увидеть иллюстрацию развития оформления абзацев в вебе.

Тенденции типографики 2018 — примеры
Вот коллекция некоторых тенденций типографики, которые мы увидим в 2018-2019 году.








Вдохновляйтесь и используйте в своих новых проектах!

0 комментариев