Каждый год мы наблюдаем появление и исчезновение разных тенденций в веб-дизайне. А иногда случается так, что определенная «фишка» спустя некоторое время начинает повсеместно использоваться снова.
В 2012 году многие зарубежные сайты использовали весьма интересный эффект, позаимствованный из игр – параллакс-скроллинг. Это вообще было время моды на 3D, вот и сайты пытались сделать трехмерными, многослойными.
Спустя год-второй о параллаксе как-то позабыли, и те сайты, которые были яркими примерами его применения, пережили редизайн, сделав выбор в пользу других визуальных приемов. Сегодня же этот эффект переживает возрождение, и о нем снова начали говорить.
Вспомним и мы, что это такое, где его применять и как, а также рассмотрим несколько ярких примеров использования параллакса.
Параллакс-скроллинг – что за зверь?
Параллакс-эффект на сайтах распознать очень просто – используется несколько фонов, которые, кажется, движутся с разными скоростями, чтобы создать ощущение глубины (создание искусственного 3D-эффекта). Этот прием вовсю применялся в играх «старого образца», также является интересной тенденцией в веб-дизайне.
Термин происходит от греческого «Parallaxis», что означает «изменение». Сегодня эта тенденция заново прокладывает себе путь в мире веб-дизайна.
Параллакс-скроллинг может быть как стандартным, вертикальным, так и горизонтальным, и с изменяющимся направлением.
Это очень интересный дизайнерский концепт, который выглядит просто потрясающе, но вместе с тем требует кропотливой работы. Нужно не только продумать реализацию, но и хорошо поработать над оптимизацией – иначе на мобильных устройствах или на больших экранах слои могут тормозить, и будут не то что украшать, а просто уродовать ваше творение.
Применяя параллакс, постарайтесь не сделать одну основную ошибку, которая часто встречается на такого рода сайтах – основному слою придают очень большую скорость движения, и в итоге пользователь не может нормально посмотреть информацию или фото. Чуть крутанул колесико – а фото или текст уже уехали далеко вниз, попытался вернуть – все спряталось вверх. Как тут, к примеру. На этапе оптимизации обратите внимание на скорость прокрутки слоев, основной должен, в идеале, двигаться с той же скоростью, что и скроллбар. А вот с остальными элементами, которые служат для украшения, можете смело играть.
Где применять?
Параллакс-скроллинг смотрится отлично на тех сайтах, где мало контента. Это идеальное решение для одностраничников, сайтов-визиток.
Допустим, у вас есть только краткая информация о компании, контакты и несколько фотографий. Простой сайт будет выглядеть с таким наполнением скучно и неинтересно. Но вот если добавить сюда необычные эффекты типа параллакса – этот ресурс запомнится пользователям надолго!
Привлечь внимание людей сейчас на самом деле очень сложно. Многие сайты пестреют и флеш-эффектами, и звуковыми наложениями, и другими необычными «фишками». Каждый старается выделиться, как только может – потому дизайнеры стали снова возвращаться к параллаксу.
Хорошо подойдет этот эффект также для одностраничников, которые представляют товар или линейку товаров. Продумав концепцию, можно сделать что-то действительно неповторимое.
Несколько примеров
А теперь перейдем от теории к практике, и рассмотрим несколько сайтов, которые применяют параллакс-скроллинг. Возможно, в этой подборке вы почерпнете вдохновение или найдете несколько оригинальных идей.

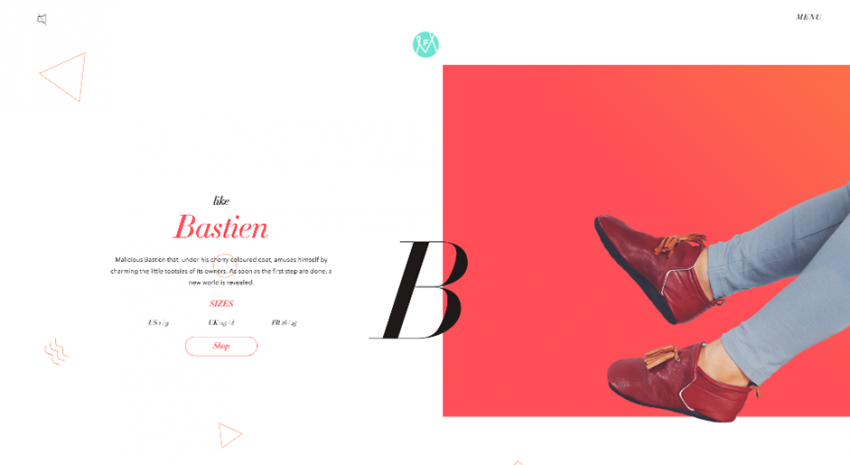
Перед вами – оригинальный каталог обуви, который, кроме параллакса, использует еще один вернувшийся тренд – звуковой эффект. Вместе эти приемы создают особую атмосферу.
Страница, как видите, движется с одной скоростью, а геометрические фигуры – с другой, немного медленнее.

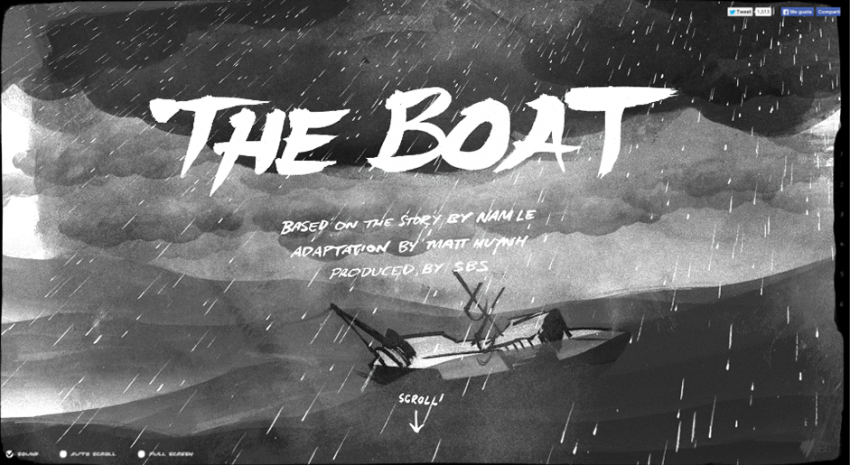
Тут параллакс опять идет рука об руку со звуком, и помогает рассказать целую историю. Кроме 3D эффекта, мы видим тут и другие модные тенденции – черно-белые цвета оформления, рисунки от руки, рукописные шрифты. Если вам лень крутить колесико – включите автоскроллинг и наслаждайтесь.

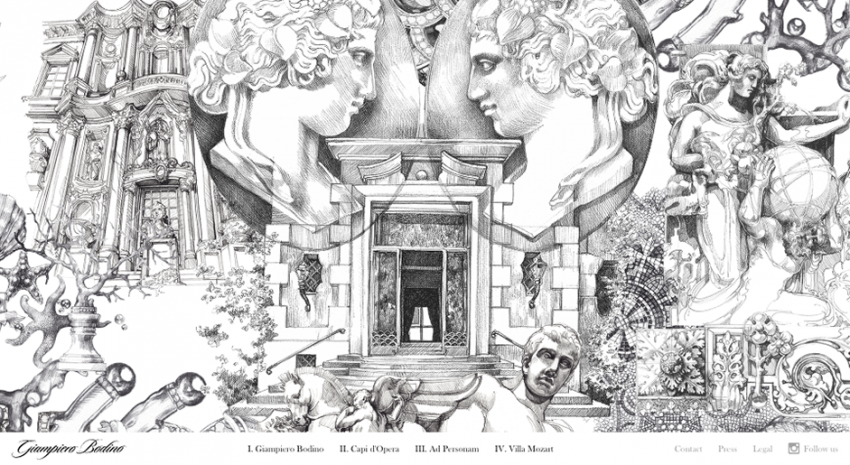
Добро пожаловать в Милан! Окунитесь в мир итальянского искусства!
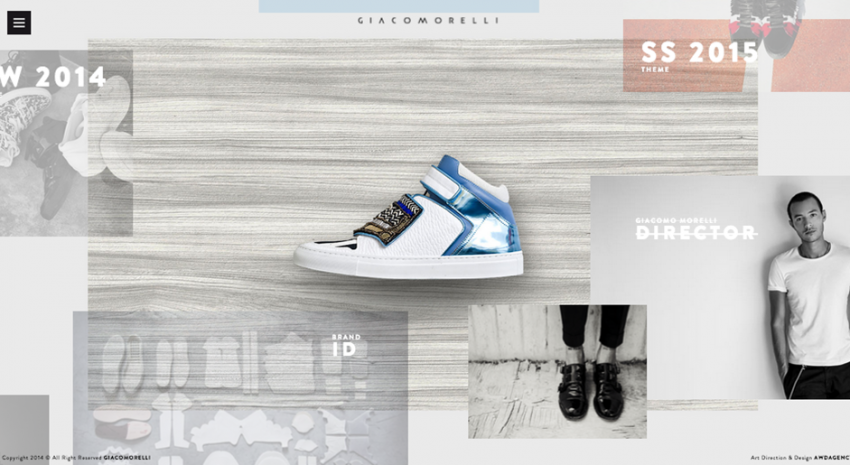
Тут мы видим еще одно необычное решение – для просмотра сайта нужно не крутить колесико, а протягивать наполнение кнопкой мышки. Причем страница может протягиваться как в стороны, так и вниз.
Можно также переходить по списку внизу, сайт сам покажет вам нужное место.

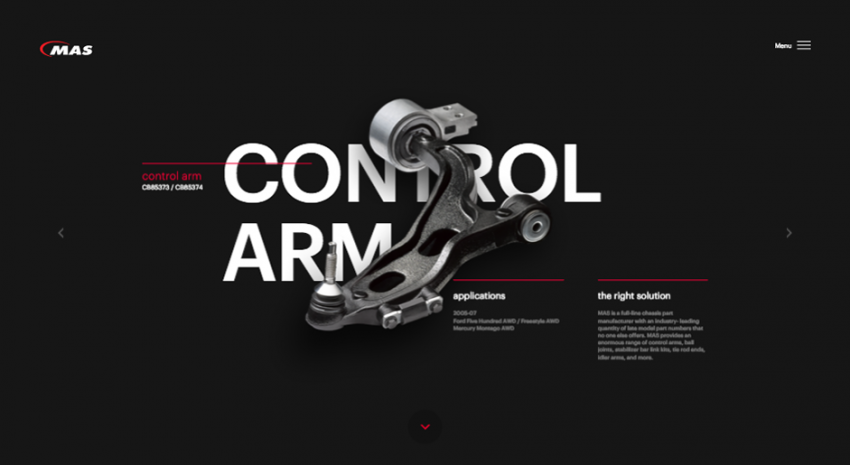
А вы бы смогли так оригинально представить запчасти и прочее железо? Это пример того, как параллакс может помочь сделать сайт о товаре запоминающимся и интересным, даже если товар весьма специфичен и предназначен для узкого круга людей.

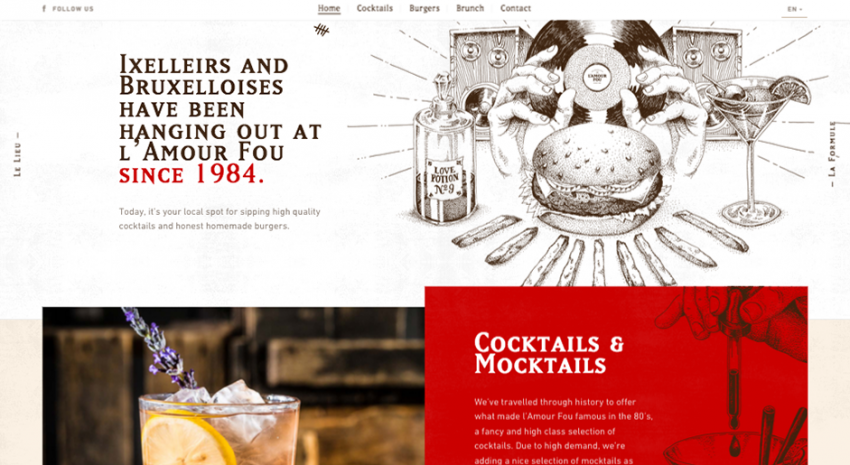
А вот – интересный вариант сайта ресторана. Тут мало текстового контента, и дизайнер нашел гениальное решение – совместить его с яркими фотографиями, которые расположены на другом слое и движутся с иной скоростью. Довольно свежо и оригинально.

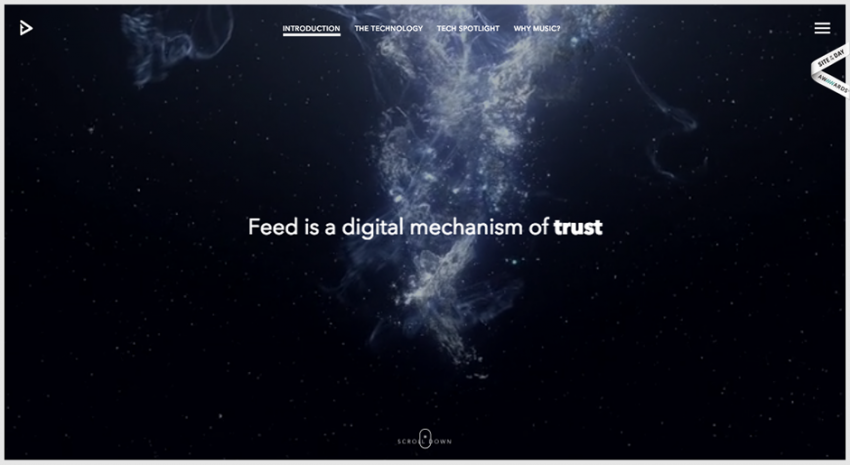
Тут мы видим замечательные 3D-эффекты, для создания которых использовано и видео на заднем плане, и фото разного размера, и даже размытие тех элементов, которые словно находятся прямо «перед носом» пользователя. И разная скорость движения слоев, конечно же.

Яркий пример нестандартного подхода к параллаксу. Движущийся сам по себе фон в сочетании с текстом, который прокручивается вниз; 3D-модели, создающиеся справа; меняющиеся цвета фона при прокрутке – все это делает сайт по-настоящему незабываемым.

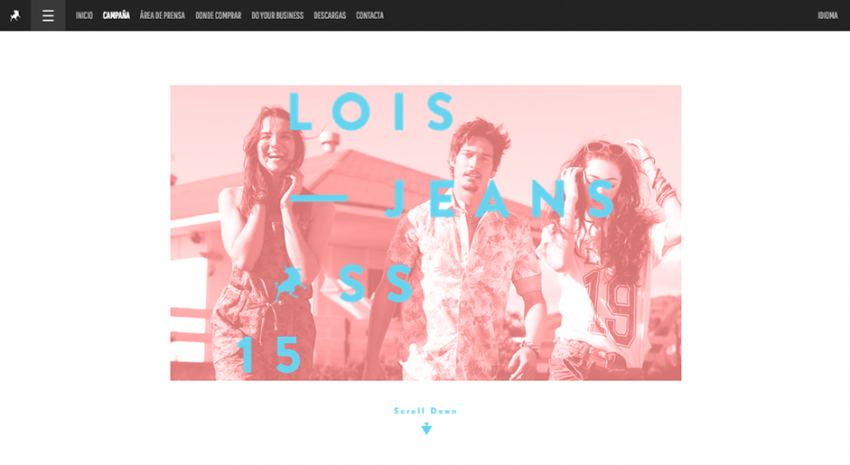
Здесь заставить фотографии «бегать» можно, просто водя мышкой по экрану. Вместе с параллаксом дизайнер сочетал еще один зарождающийся тренд – перечеркнутые ссылки.

Веселенький и очень оригинальный сайт. Рисованные персонажи+параллакс=незабываемая атмосфера!

И, в самом конце подборки – пример сайта-портфолио и применением параллакс-скроллинга. Все очень скромно, но выглядит интересно.
Инструменты для создания параллакс-эффекта
В том, что параллакс выглядит действительно круто, убедились. А теперь подскажем вам, с помощью каких инструментов можно создать такую красоту.
Первый – это плагин для создания необычных эффектов прокрутки Scrollorama.
Еще несколько плагинов:
Если вы используете движок WordPress, то можете приобрести специальную тему — Hero WordPress Theme, которая идеально подходит для сайта-портфолио. Ее особенность как раз и заключается в параллакс-эффекте на баннере главной страницы.
Надеемся, вы не зря потратили время на прочтение этого материала.

0 комментариев