Эпоха псевдообъемных элементов, еще не так давно бывших основным трендом в веб-дизайне, закончилась. В моде flat design с его акцентом на минимализм и функциональность. В последнее время веб-дизайнеры все чаще стали использовать так называемые призрачные кнопки (Ghost Button), представляющие собой тонкий контур с текстом внутри рамки. Призрачные кнопки – один из основных трендов в 2015 году. Фактически, это флэт-дизайн, дошедший до своего предела – трудно себе представить что-либо более минималистичное, чем призрачная кнопка.
Простые и стильные, призрачные кнопки можно легко рисовать средствами CSS. При этом кнопка не всегда может использоваться по своему прямому назначению. Многие дизайнеры используют контурные элементы для обрамления ссылок, ведущих на какой-либо раздел сайта.
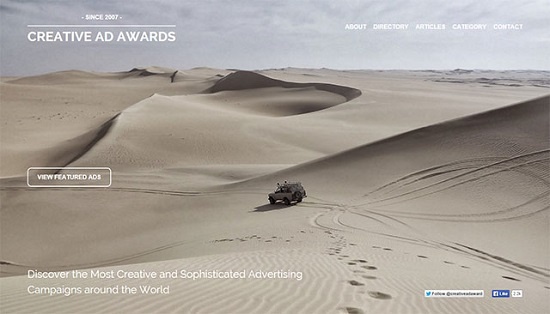
Несмотря на свою простоту, призрачные кнопки являются достаточно интересным элементом веб-дизайна. Они очень хорошо смотрятся на сайтах, где в качестве фона используются большие иллюстрации или фото. Они не оттягивают внимание пользователя на себя, но достаточно заметны, особенно, если цвет контура резко контрастирует с цветом фона.
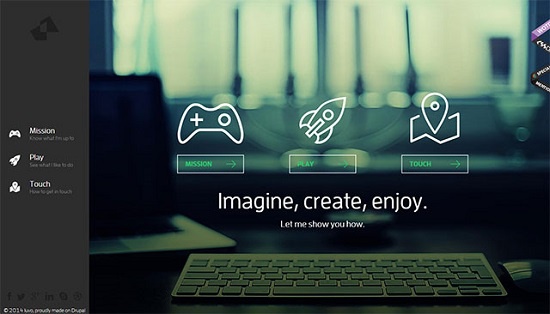
Помимо сайтов, где фон заполняет собой все окно браузера, призрачные кнопки часто используются на сайтах, где используется параллакс или видео на фоне. При умелом использовании они производят очень хорошее впечатление. Посетитель смотрит за изменениями на сайте и кнопка совершенно его не отвлекает, при этом все время будучи на виду. На сегодняшний день это самое оптимальное решение при создании сайтов с анимированными фонами.
Не обязательно призрачная кнопка должна быть статичной – ее можно анимировать и тем самым добавить на сайт необычную «фишку». К примеру, на сайте http://www.iuvo.si/ при наведении на кнопку курсора мыши появляются анимированные элементы, которые делают этот достаточно минималистичный сайт более «живым». Помимо этого, здесь есть еще одна интересная деталь: цвет текста внутри кнопки не белый, как рамка, а зеленый, что сразу же привлекает внимание посетителя.
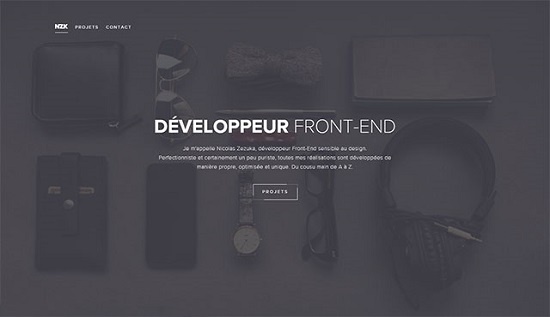
Анимация призрачной кнопки может совсем простой, но вместе с тем очень эффектной. К примеру, на сайте французского веб-разработчика Николя Зезуки цвет контура кнопки изначально достаточно тусклый. Однако, если навести на нее курсор, контур постепенно меняет свой цвет на чистый белый. Очень интересное решение, которое делает взаимодействие с сайтом более интересным.
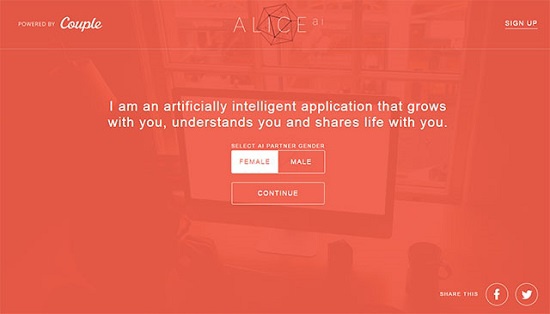
Также призрачную кнопку можно использовать в качестве переключателя, как, например, это сделано на сайте приложения Alice. Изначально левая часть кнопки непрозрачная, что свидетельствует о ее активности. Пользователь может с помощью кнопки перевести приложение в другой режим работы – для этого ему нужно кликнуть по правой части кнопки. Также под переключателем размещена еще одна кнопка, которая позволяет запустить приложение. При наведении курсора кнопка меняет цвет, что дает пользователю сигнал об активности элемента. Неплохая попытка оживить совсем уж минималистичный дизайн этого сайта.
Призрачные кнопки – очень интересный элемент веб-дизайна, особенно, если их использовать правильно. Они совершенно не раздражают пользователя, так как не несут в себе агрессивного рекламного посыла. Использование анимации позволяет привлечь внимание и немного развлечь посетителя сайта. Самое главное – это не переборщить с эффектами. Призрачная кнопка подходит не для всех сайтов, к примеру, на лендингах она вряд ли будет уместна. Однако на сайтах с большими фоновыми изображениями и стильной типографикой призрачные кнопки смотрятся очень хорошо.






0 комментариев