
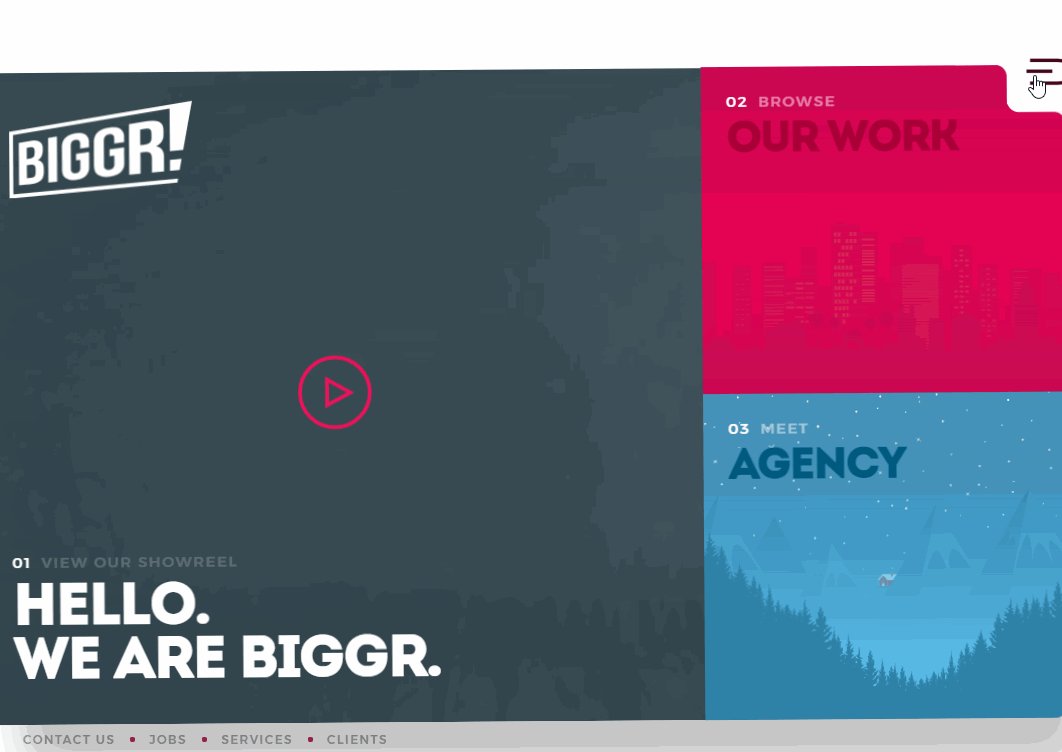
Когда hamburger-меню появились впервые, дизайнеры приняли их по-разному. Кто-то был от них в восторге, а кто-то пророчил этой штуке быструю смерть, и отговаривал других использовать его. Основными доводами противников «гармошки» были следующие: гамбургер-меню запутывает пользователей; такой вид меню непонятен; гамбургер не эстетичен; скрытое меню не дает показать все возможности сайта; делает навигацию сложной.
Пока шли споры, дизайнеры все-таки использовали данный вид меню. Причем не только на мобильных устройствах: меню из трех линий плавно переехало и на десктоп. Гамбургер-меню достигло нового уровня изысканности, особенно в области анимации. Сегодня можно увидеть удивительные эффекты при наведении и не только, да и пользователи уже привыкли к «гармошке» в верхнем углу страницы.
В этом посте пойдет речь о пяти новых, замечательных тенденциях оформления гамбургер-меню, которые мы сможем увидеть уже в 2018 году.
1. Больше, чем просто ссылки
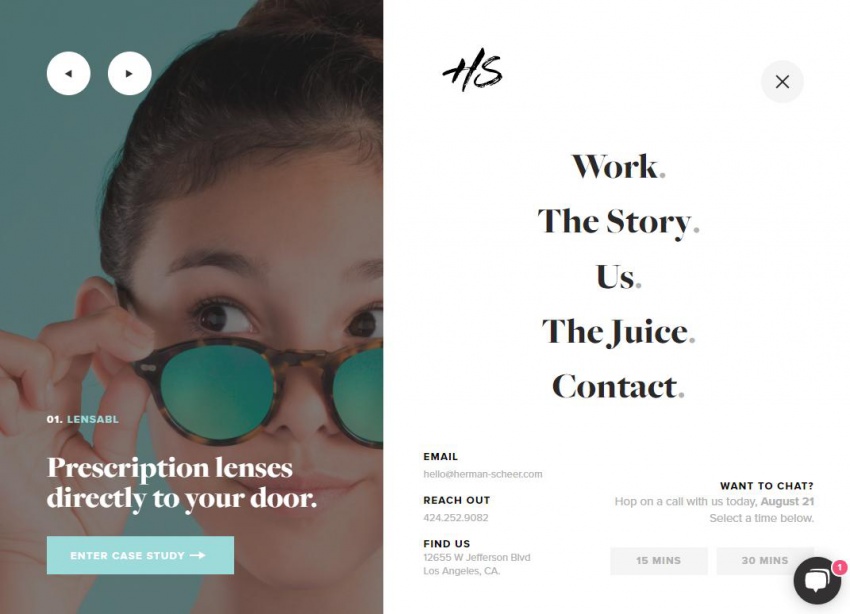
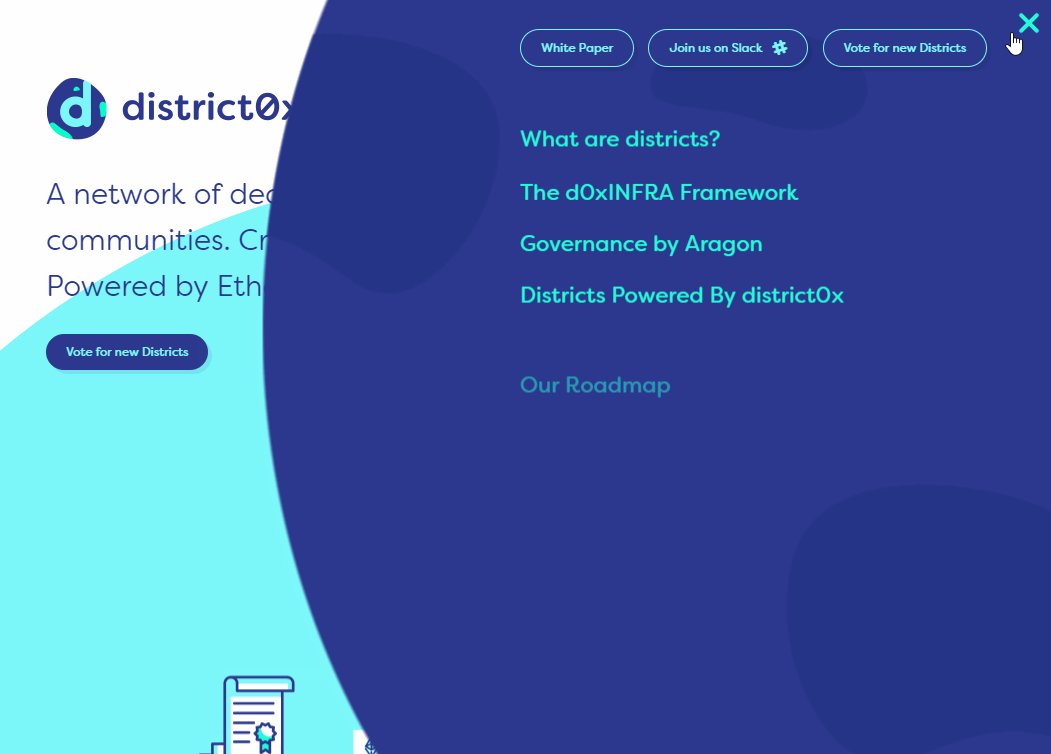
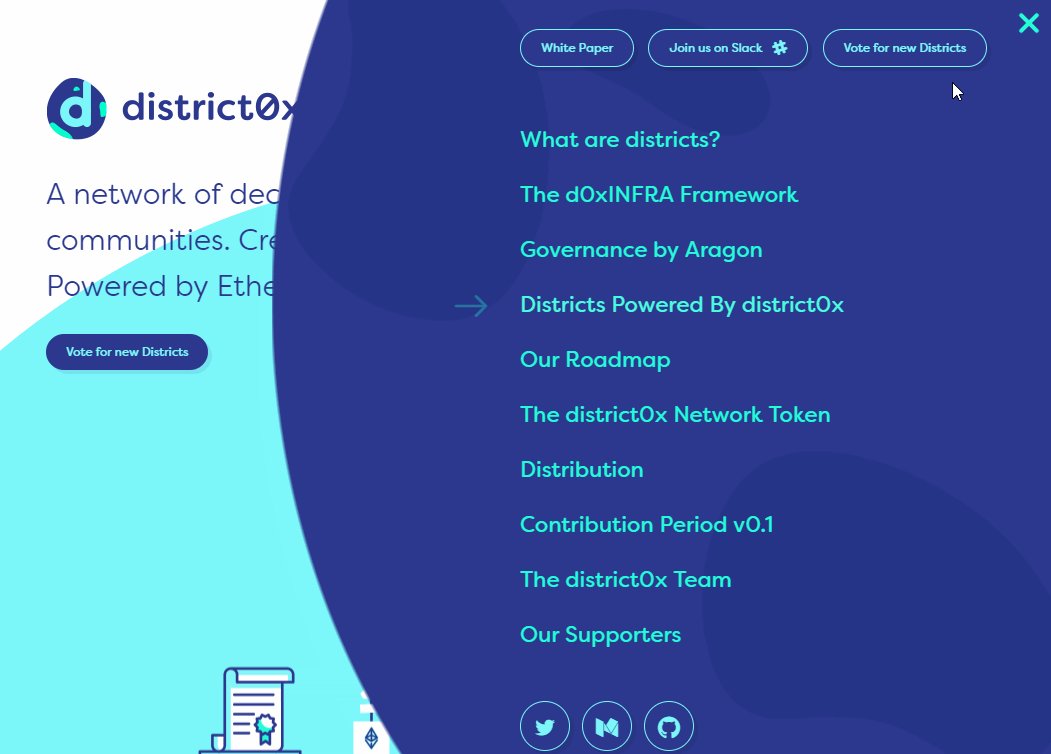
Растет количество гамбургер-меню, которые состоят не только из ссылок. В это меню включают самую разную информацию: и значки соцсетей, и контакты, и ссылки на другие разделы. Под гамбургер можно спрятать все что угодно! И дизайнеры используют эту возможность на полную катушку.

2. Вкладки и строки содержимого в меню
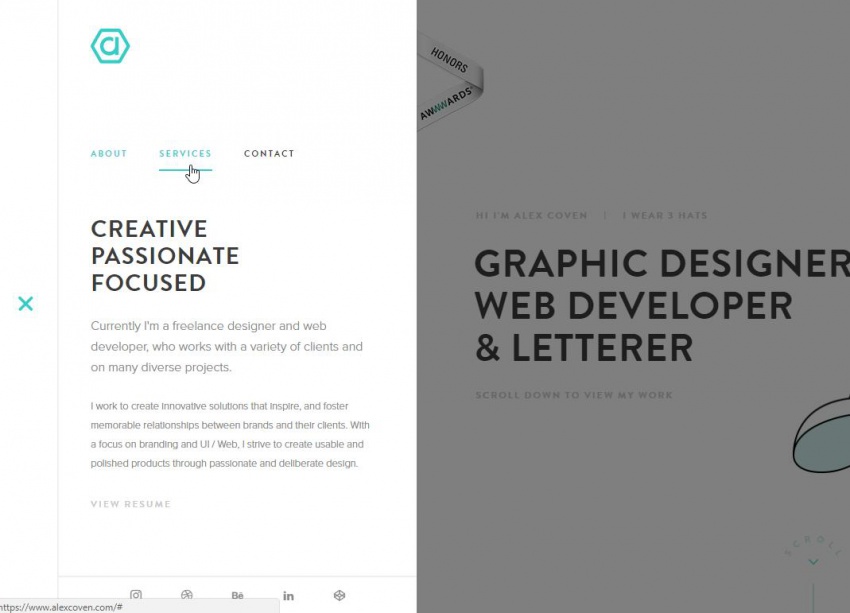
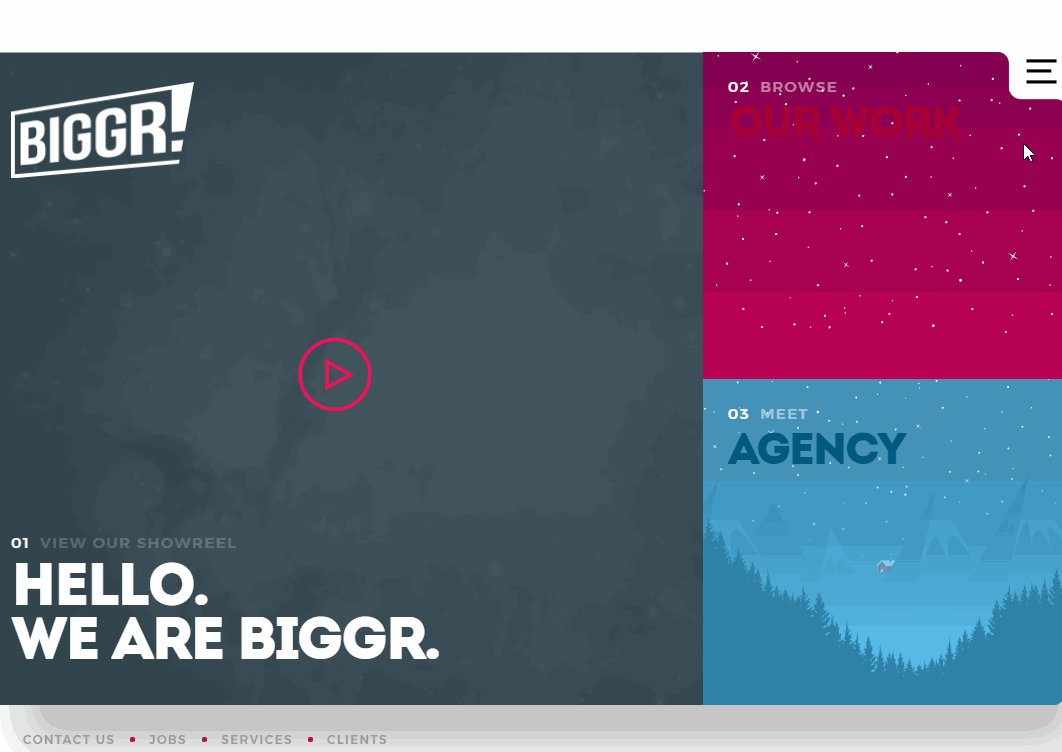
Гамбургер-меню открывает большие возможности. На десктопной версии сайта обычно мы имеем огромное количество самой разной информации, поэтому имеет смысл отображать больше, чем просто один столбец ссылок. С этой целью многие гамбургер-меню теперь показывают несколько строк контента или содержимого по вкладкам:

3. Звуковые сигналы внутри меню
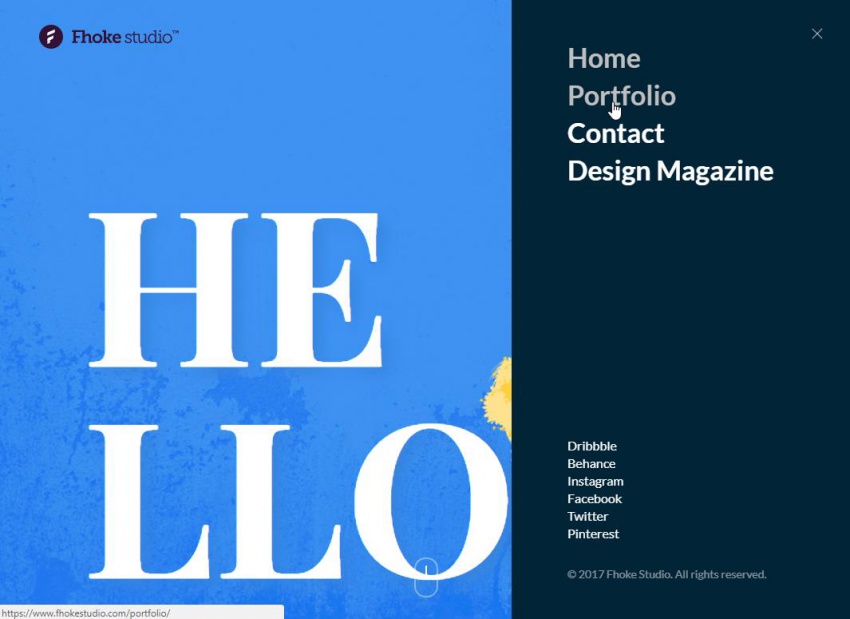
Использование звука в качестве навигационного средства всегда вызывает противоречия. Но если этот прием реализован с умом, со вкусом, то он поможет сделать ваш сайт особенным, выделить его среди конкурентов. Некоторые дизайнеры уже используют такой подход, комбинируя звук и гамбургер-меню. Следует отметить, что звук нужно использовать очень осторожно – не все пользователи в восторге от такого приема.

4. Анимация с использованием SVG
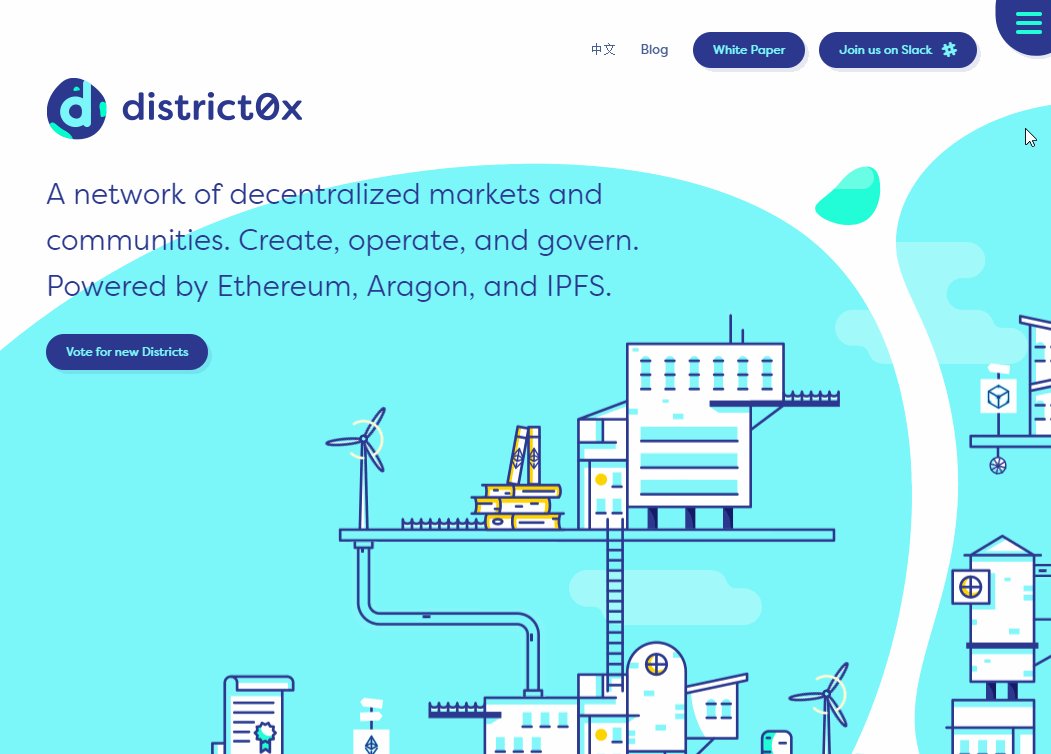
Анимации в веб-дизайне обеспечивают больше, чем просто вау-эффект. Она улучшает пользовательский опыт, облегчает навигацию по сайту. Когда речь заходит об анимации в гамбургер-меню — это эластичная анимация с использованием SVG или элемента холста, что создает более плавный, увлекательный опыт:

5. Анимация фонового меню
И, наконец, когда речь заходит о полноэкранном меню, вы сталкиваетесь с большим количеством пустой области на экране. Некоторые сайты предпочитают использовать привлекательный анимированный фон или даже видео для заполнения этой пустоты. Вот анимированный фон, который заставит вас почувствовать, что вы находитесь в облаках, когда меню открыто:

Вывод
Современное гамбургер-меню – это часть страницы, которая полна сюрпризов для пользователя. Уже отходит в прошлое то понятие, что за тремя линиями может скрываться только список ссылок и ничего больше. Это скучно и порядком надоело как дизайнерам, так и пользователям.
Вышеупомянутые тенденции настолько увлекательны и интересны, и открывают большой простор для фантазии, поэтому могут не только заполучить популярность в следующем году, но и остаться с нами на довольно продолжительное время.

0 комментариев