Современный веб становится все более мобильным и это нельзя не учитывать при разработке пользовательских интерфейсов. Поэтому при создании коммерческих и корпоративных сайтов очень важно помнить, что дизайн должен быть ориентирован на клиента. И здесь значение имеет любая мелочь – ведь из-за негативного впечатления пользователей, продукт не будет востребованным.
Одним из важнейших факторов, влияющих на жизненный цикл продукта или веб-ресурса, является правильное использование изображений. Сегодня, когда многие пользователи имеют доступ к широкополосному интернету, использовать большие картинки можно и нужно. Дизайнеры достаточно давно уловили этот тренд – в сети можно найти множество очень красивых сайтов с большим фоновым изображением. Такие сайты привлекают внимание пользователя, прежде всего через визуальное воздействие.
Однако большие изображения можно использовать и в других целях – многие владельцы сайтов опытным путем выяснили, что мега-картинки позволяют достичь большего количества переходов.
Причем неважно, что это за сайт – коммерческий или корпоративный – увеличение размера изображения положительно коррелирует с увеличением конверсии. И это по-настоящему удивительно. Ранее считалось, что основой повышения конверсии являются переходы из поисковиков и соцсетей, и про то, что повысить продажи может простое увеличение картинок на страницах, никто даже не упоминал. Тем не менее, тренд налицо – сегодня сайты практически всех крупных брендов украшены большими изображениями. И, как уже отмечалось выше, сделано это вовсе не для красоты – данное дизайнерское решение направлено на то, чтобы увеличить продажи.

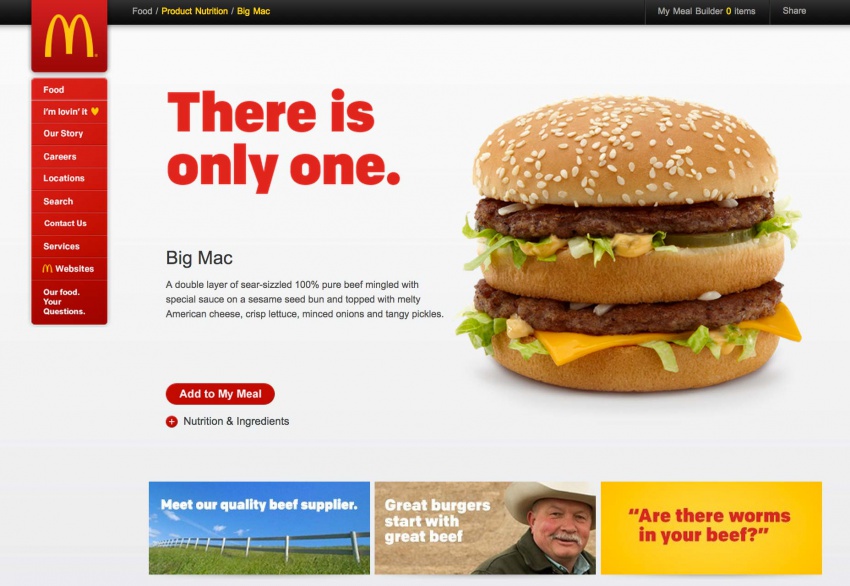
Причем этот трюк используют компании, у которых и так все хорошо. Например, McDonalds. Что мы видим на скриншоте? Минимум текста и большое изображение. Это случайно? Дизайнеру захотелось разместить красивую картинку с гамбургером? Разумеется, нет.

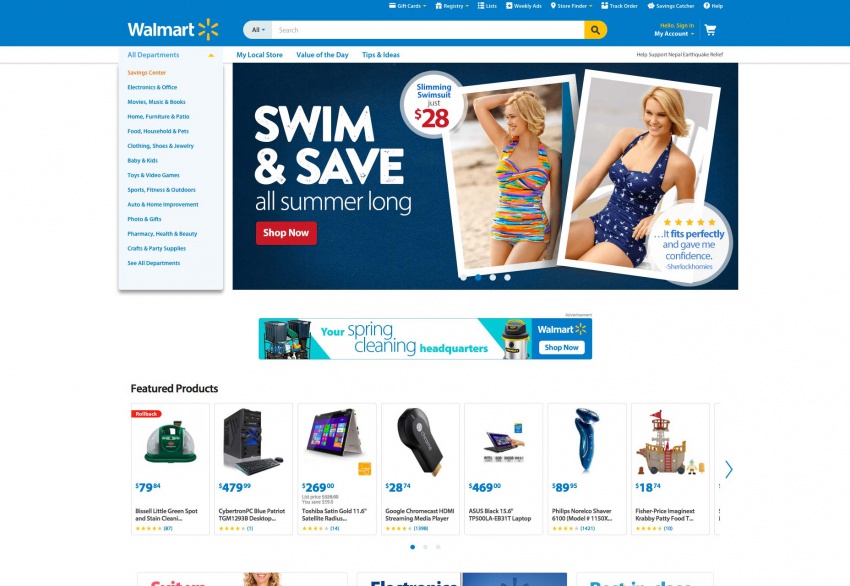
А вот домашняя страница компании Walmart. Здесь большие изображения сменяют друг друга в режиме слайд-шоу, причем они меняются в зависимости от раздела. Данное решение позволяет привлечь внимание посетителей сайта к интересному предложению или акции, которую проводит компания.

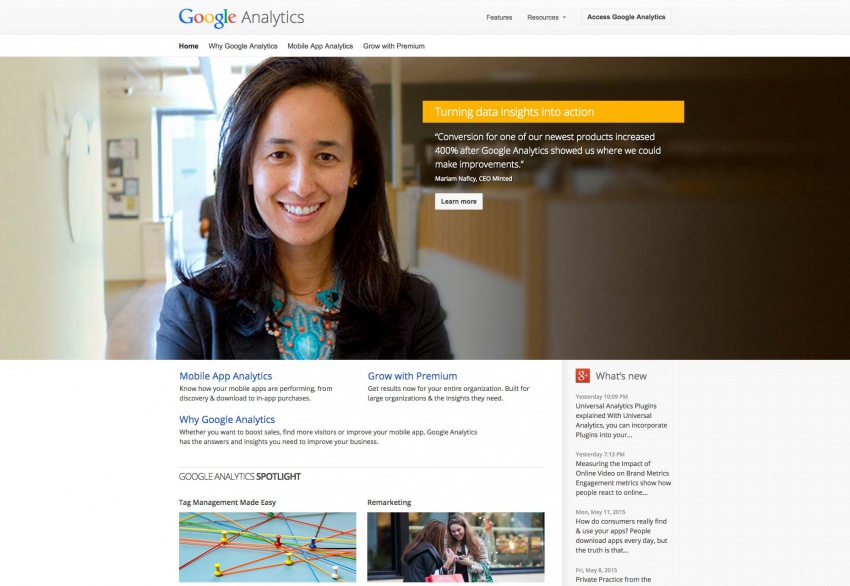
Уж у кого-кого, а у Google дела идут как нельзя лучше. Но что мы видим, попадая на главную страницу сервиса Google Analytics? Конечно же, большое изображение. Что дает использование мега-картинки этому аналитическому сервису? Очевидно, что таким образом Google пытается донести до пользователей важность использования статистики при продвижении сайта.

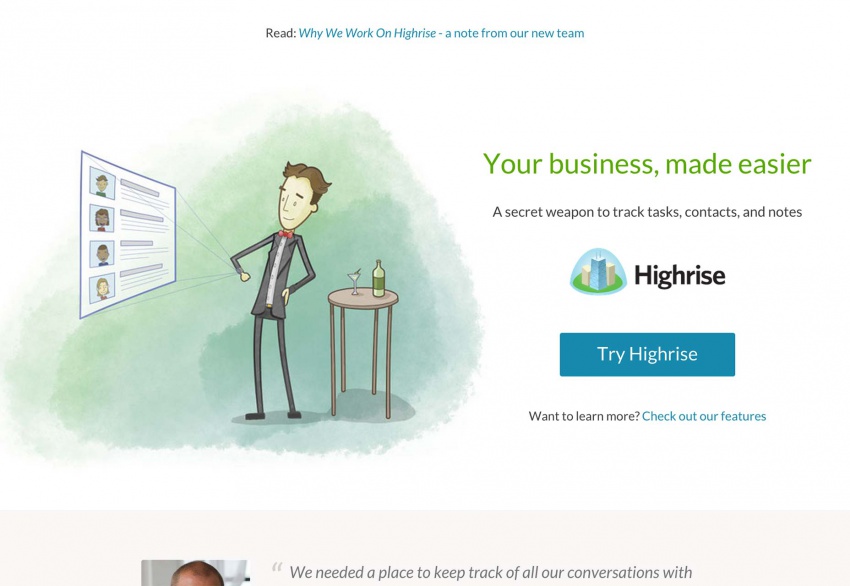
Приложение Highrise позволяет эффективно отслеживать свои контакты. Однако владельцы сайта столкнулись с тем, что пользователи неохотно приобретали платную подписку, несмотря, что данная программа получила множество восторженных отзывов. Владельцы протестировали множество факторов, влияющих на конверсию, и вот что выяснилось. Когда на главную страницу поставили большое изображение (по правде говоря, не очень большое), ситуация резко улучшилась. Количество посещений целевой страницы увеличилось на 102%, соответственно, повысился и показатель конверсии.

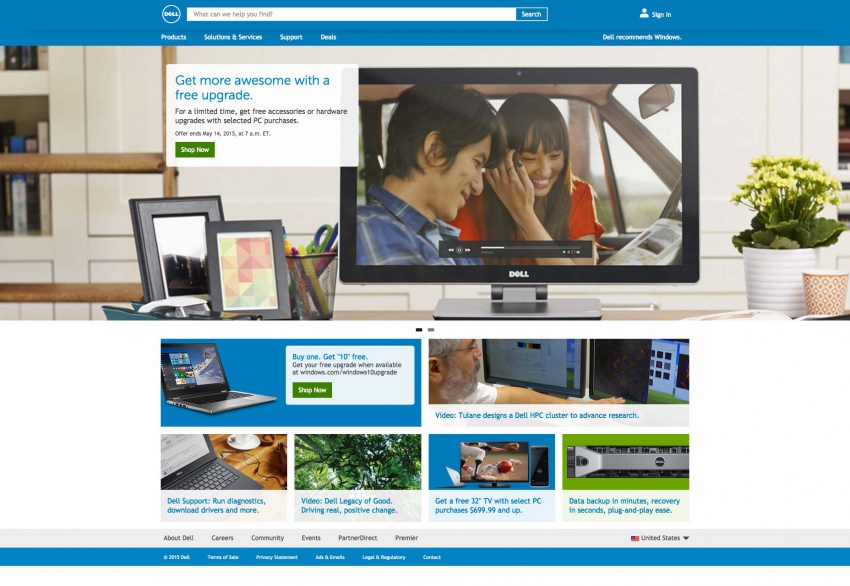
Даже такой крупный бренд, как Dell, приступая к редизайну сайта, решил использовать на главной странице большую картинку. Прежняя посадочная страница Dell и так была неплохо оптимизирована, но использование большого изображения позволило увеличить количество потенциальных клиентов (лидов) на 36%.
ЧЕМ БОЛЬШЕ, ТЕМ ЛУЧШЕ
Можно быть уверенным, что появление больших изображений на корпоративных и коммерческих сайтах – это не вопрос эстетики. Данный элемент позволяет продемонстрировать посетителям продукт или услугу в мельчайших деталях. Еще не так давно, когда мобильный интернет был очень медленным, считалось, что большие картинки на сайте неуместны. Многие дизайнеры так думают до сих пор. Тем не менее, уже ясно, что мега-изображения являются одним из существенных драйверов конверсии и поэтому нужно использовать их там, где это возможно, особенно на посадочных страницах.

0 комментариев