Каким был веб-дизайн в 2008 году
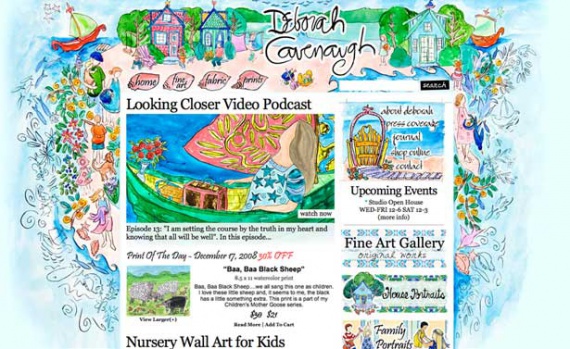
 2008 год – это, пожалуй, самый пик Web 2.0. Аудитория Интернета росла колоссальными темпами, а значит, требовалось существенно пересмотреть подход к проектированию и оформлению сайтов. Настольные компьютеры стали гораздо мощнее, а сетевая инфраструктура – более надежной, что дало возможность дизайнерам использовать для оформления веб-страниц большее количество графических элементов. За давностью лет уже как-то забылось, что в то время далеко не у всех был широкополосный интернет и многие пользователи часто были вынуждены отключать картинки в браузере, так как скорость соединения была слишком низкой и сайт загружался слишком долго. Тем не менее, обилие графики было основным трендом веб-дизайна образца 2008 года.
2008 год – это, пожалуй, самый пик Web 2.0. Аудитория Интернета росла колоссальными темпами, а значит, требовалось существенно пересмотреть подход к проектированию и оформлению сайтов. Настольные компьютеры стали гораздо мощнее, а сетевая инфраструктура – более надежной, что дало возможность дизайнерам использовать для оформления веб-страниц большее количество графических элементов. За давностью лет уже как-то забылось, что в то время далеко не у всех был широкополосный интернет и многие пользователи часто были вынуждены отключать картинки в браузере, так как скорость соединения была слишком низкой и сайт загружался слишком долго. Тем не менее, обилие графики было основным трендом веб-дизайна образца 2008 года.А что же было в моде?
 Основными
Основными Но тут появились смартфоны
 Феноменальный успех Apple заставил всех производителей мобильных телефонов изо всех сил броситься вдогонку за лидером. Результат их усилий мы сегодня можем увидеть на витринах салонов сотовой связи – все мобильные телефоны, за исключением небольшого числа недорогих «звонилок», выглядят одинаково – это плоский прямоугольный девайс с мультитач-сенсорным экраном. Появление смартфонов, конечно же, отметило большинство дизайнеров веб-интерфейсов. Дизайн в стиле ретро или грандж выглядел неуместно на небольших дисплеях мобильных устройств и был попросту неудобен, а значит, нужно было придумать что-то новое.
Феноменальный успех Apple заставил всех производителей мобильных телефонов изо всех сил броситься вдогонку за лидером. Результат их усилий мы сегодня можем увидеть на витринах салонов сотовой связи – все мобильные телефоны, за исключением небольшого числа недорогих «звонилок», выглядят одинаково – это плоский прямоугольный девайс с мультитач-сенсорным экраном. Появление смартфонов, конечно же, отметило большинство дизайнеров веб-интерфейсов. Дизайн в стиле ретро или грандж выглядел неуместно на небольших дисплеях мобильных устройств и был попросту неудобен, а значит, нужно было придумать что-то новое.И что же появилось в результате?
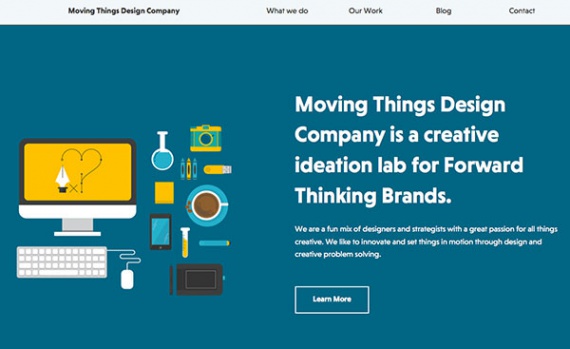
Как оказалось, владельцам смартфонов вовсе не нужен яркий дизайн с обилием множества разнородных элементов. Не нужны им и большинство эффектов, а также различных забавных «фишек», которые так замечательно смотрятся на большом дисплее. Им требуется простота и максимальная функциональность – ведь небольшие размеры устройства не позволяют в полной мере насладиться всеми возможностями Web 2.0. Скевоморфизм (очень реалистичные псевдообъемные элементы графического дизайна) начал стремительно терять свои позиции. А быстрый рост количества мобильных устройств требовал создания специальных адаптированных версий сайта.Режим строгой экономии
 Так появился тренд на плоский дизайн и адаптивную верстку. Контента много, места мало, поэтому дизайнеры интерфейсов начали считать буквально каждый пиксель. В моду вошла простота и строгость. Простые геометрические элементы дизайна, тщательно выверенная сетка, продуманная подача материала – все это возникло благодаря развитию мобильных технологий. В 2008 году всем казалось, что строгая типографика – это анахронизм, однако появление на мобильных устройствах дисплеев с высоким разрешением вновь вернуло моду на классику. И снова в числе первых, кто поддержал концепцию флэт-дизайна, была компания Apple. Представленная в июне 2013 года операционная система iOS7 отличалась кардинально переработанным интерфейсом. Плоский дизайн, изящные тонкие шрифты, интуитивно понятные пиктограммы и практически полный отказ от скевоморфизма – стало сразу понятно, каким будет веб-дизайн в ближайшие несколько лет.
Так появился тренд на плоский дизайн и адаптивную верстку. Контента много, места мало, поэтому дизайнеры интерфейсов начали считать буквально каждый пиксель. В моду вошла простота и строгость. Простые геометрические элементы дизайна, тщательно выверенная сетка, продуманная подача материала – все это возникло благодаря развитию мобильных технологий. В 2008 году всем казалось, что строгая типографика – это анахронизм, однако появление на мобильных устройствах дисплеев с высоким разрешением вновь вернуло моду на классику. И снова в числе первых, кто поддержал концепцию флэт-дизайна, была компания Apple. Представленная в июне 2013 года операционная система iOS7 отличалась кардинально переработанным интерфейсом. Плоский дизайн, изящные тонкие шрифты, интуитивно понятные пиктограммы и практически полный отказ от скевоморфизма – стало сразу понятно, каким будет веб-дизайн в ближайшие несколько лет.
5 комментариев