Для каждого посетителя вашего сайта нужно предоставить лучший пользовательский опыт, с какого бы устройства они не заходили.
Просматривается ли сайт с телефона или с компьютера, с помощью мыши или сенсорного экрана, он должен выглядеть и функционировать должным образом.
Это то, что называется адаптивным веб-дизайном. Согласно рекомендации Google, такой дизайн еще и хорошо индексируется.
Для создания хорошего вида сайта на всех устройствах можно использовать разные приемы. Посмотрите на вдохновляющие примеры ниже.
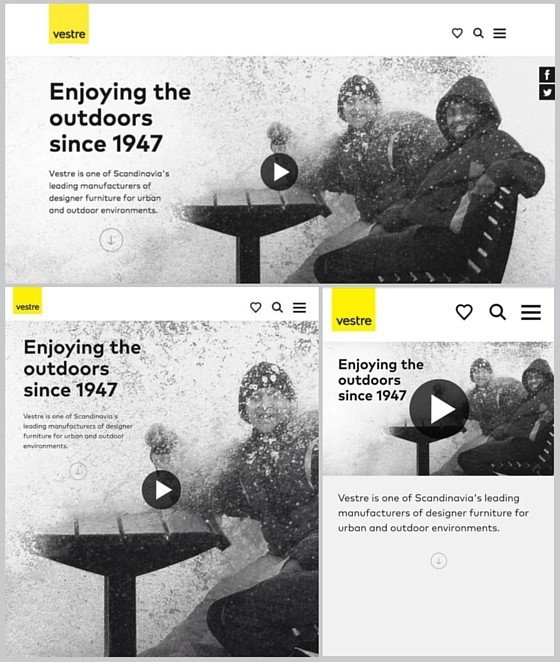
Негативное пространство
Сайт Vestre имеет последовательную схему на любых устройствах. Приспосабливается не только ширина изображения, но и текст. Если ширина экрана не позволяет разместить текст на изображении, он переходит на отрицательное пространство.

Логотип в одном и том же месте
Epicurrence состоит из множества элементов, которые складываются по-другому на разных устройствах. Но, независимо от ширины экрана, логотип находится в том же месте – в правом углу.

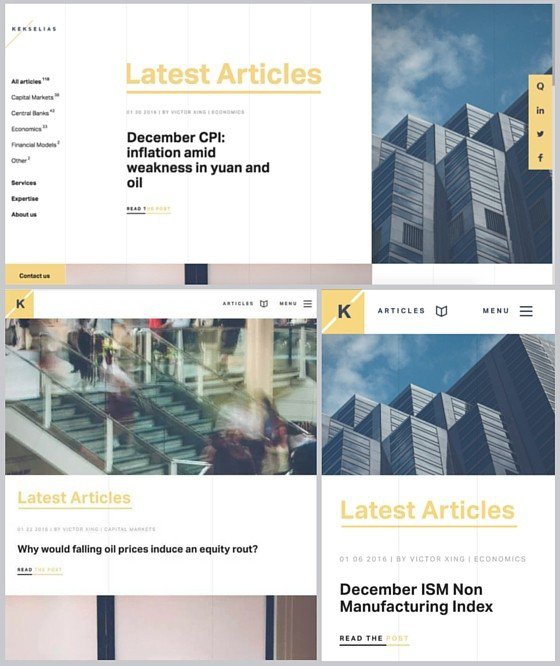
Портретная и альбомная ориентация
Альбомный макет лучше всего подходит для настольных компьютеров, ноутбуков и других широких экранов, а портретный формат — для планшетов и смартфонов.
Как показывает Kuselias, проектирование с книжной или альбомной ориентацией для каждого устройства может помочь передать самую необходимую информацию, с четким и ясным расположением.

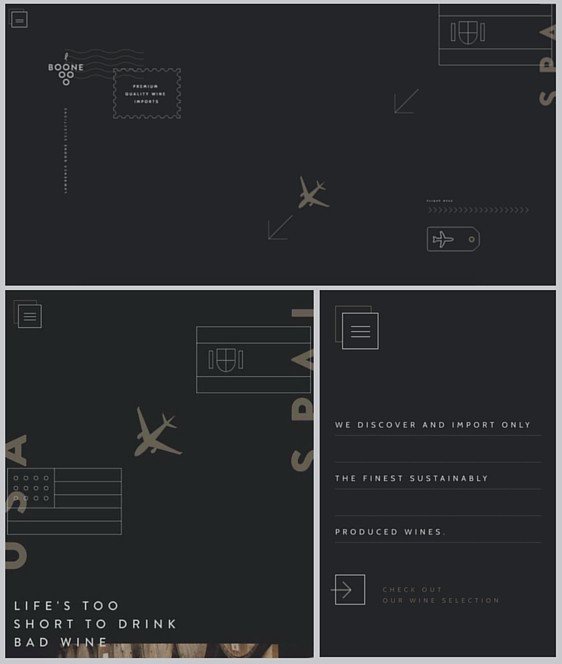
Скроллинг или не скроллинг?
Сайт Boone Selections на компьютере поощряет пользователей прокручивать страницу вниз. Для этого используется эффект параллакса.
Но на маленьком экране пользователь может устать столько скролить, поэтому тут сайт показывает немного самой важной информации – что за компания, и что она делает.

Для пальцев разных размеров
Разрабатывая адаптивный веб-дизайн, важно позаботиться об удобстве пользователя. В частности о том, удобно ли будет ему нажимать на кнопки на сенсорном экране. Пример — Rudy’s Paris. Кнопки и ссылки тут достаточно крупные, чтобы без проблем попасть в них пальцем на маленьком экране телефона.

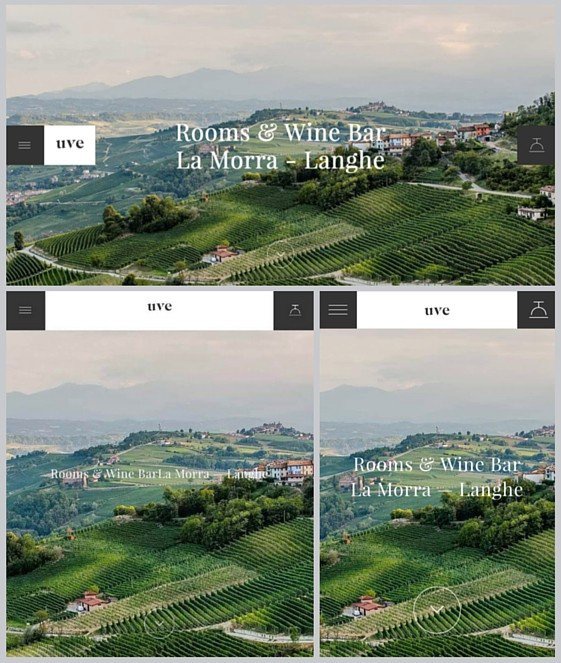
Незначительные изменения макета
Свежий дизайн сайта Uve выглядит почти одинаково на всех устройствах. Кнопка меню всегда слева, а бронирования – справа. Только на маленьких экранах, чтобы не мешать тексту, они перемещаются вверх .

Определение числа символов в строке
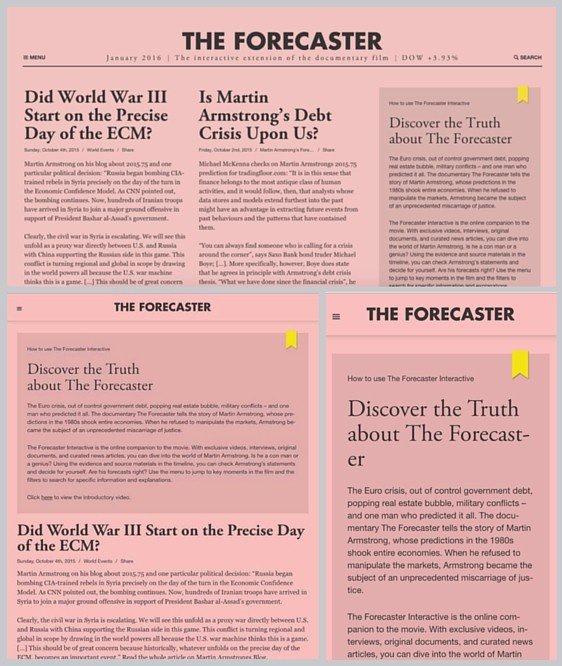
Отрегулируйте размер шрифта заголовков и основного текста для каждого устройства, обеспечивая при этом хорошую читабельность текста, особенно, если он тяжелый, как на The Forecaster. Ориентируйтесь на приблизительно 60-75 знаков в строке для компьютера, и около 30-40 для смартфона.

Удаление лишних визуальных эффектов на небольших экранах
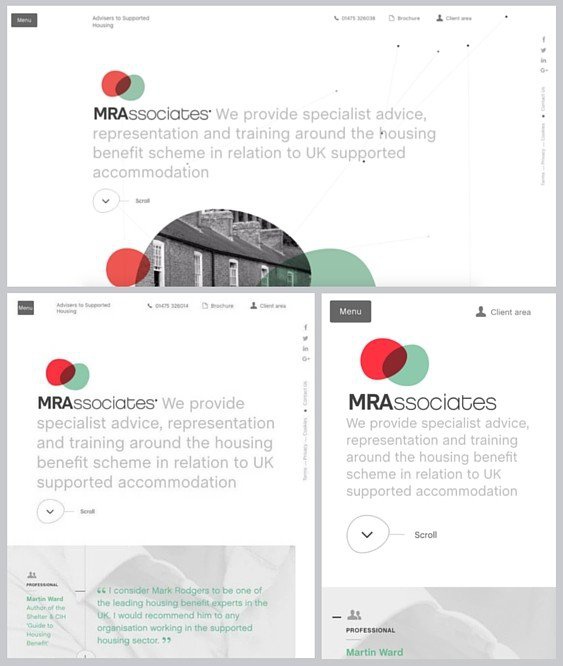
Уменьшение количества визуального контента на сайте облегчает загрузку. Визуальных элементов на сайте MRAssociates становится меньше на смартфоне и больше на мониторе компьютера.

Пропорциональная обрезка изображения
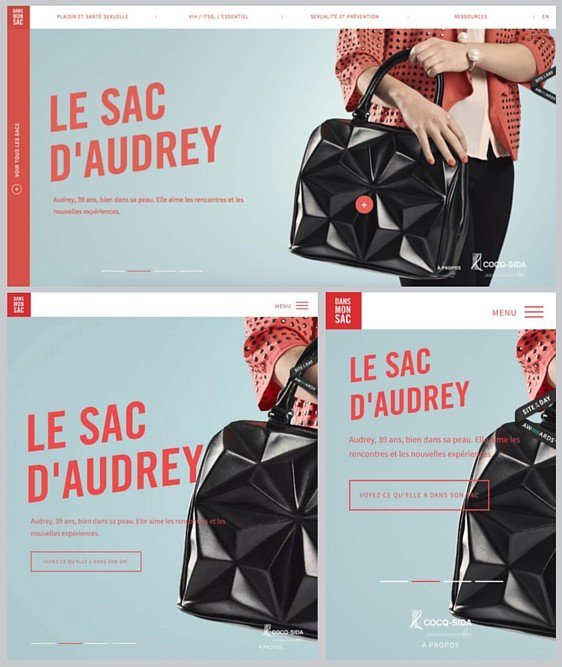
На сайте Dans Mon Sac одна и та же информация (текст) остается на разных экранах, а картинка справа пропорционально уменьшается.

Фокусировка на важном содержимом
Определите, какая информация на сайте – самая важная. Сфокусируйтесь на ней, когда речь пойдет о маленьком экране.
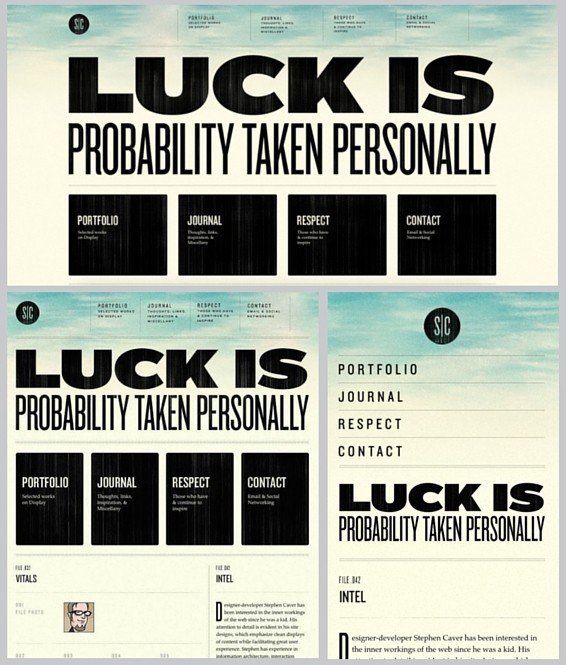
Stephen Caver убирает черные квадраты на смартфоне, оставляя важные ссылки в верхней части экрана.

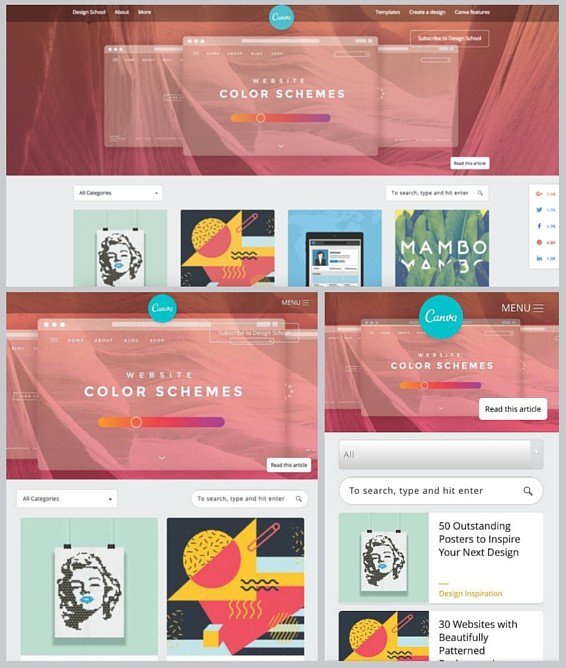
Масштабируемые столбцы
The Design School by Canva масштабирует число столбцов от четырех на большом экране, до двух — на планшете, и одного — на телефоне.
Это делает макет понятным, текст – читаемым. Порядок столбцов также масштабируется с изменением размера окна браузера.

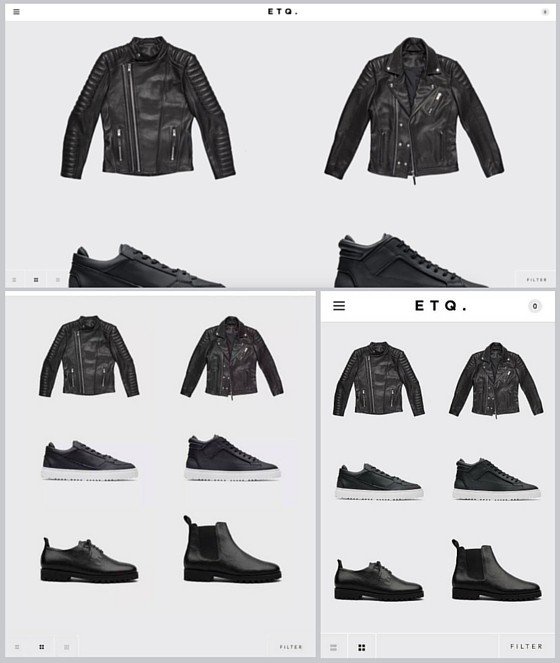
Одинаковое число колонок
А вот сайт ETQ-Amsterdam поступает иначе. Тут число столбцов не уменьшается – две колонки остается для всех устройств. На сайте нет текста, а только изображения, поэтому в масштабировании нет необходимости.

Анимация или статика
На главной странице «обычного» Five Foot Six – прекрасная анимация. Но на смартфонах и планшетах вы ее не увидите.
На этих устройствах анимация может отображаться некорректно, и тормозить загрузку, потому лучше использовать статические изображения.

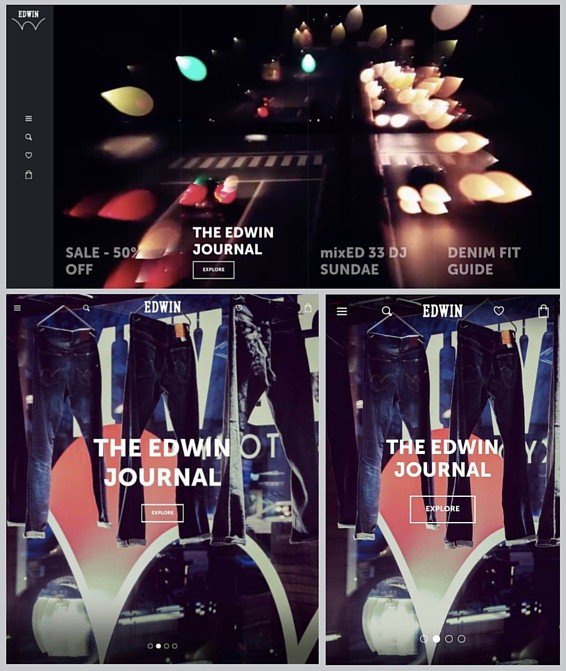
Фоновое изображение
Фоновое изображение может не работать одинаково на всех устройствах.
Edwin-Europe использует два различных изображения — одно для рабочего стола, а другое для смартфонов и планшетов. Если обрезать фон, используемый на большом экране, картинка стала бы непонятной.

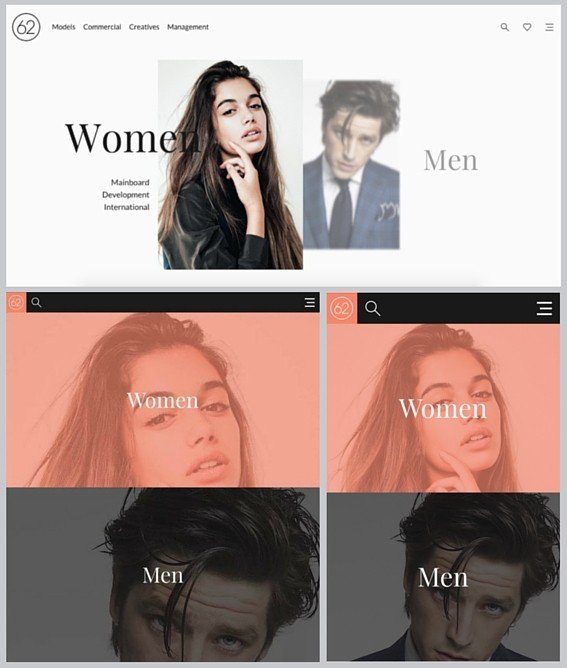
Крупный план
На сайте 62Models на большом экране видны две фотографии с большим количеством пустого пространства вокруг них. Но на смартфонах и планшетах фото становятся крупным планом, а пустое пространство исчезает.
Крупные планы на рабочем столе выглядели бы не так хорошо, как на смартфоне.

Продолжение следует…

0 комментариев