Каждый дизайнер любит нарушать правила время от времени. В этом месяце тенденции в веб-дизайне подчеркивают некоторые из бунтарских настроений, которые выглядят потрясающе.
Ключом ко всем этим нарушающим правила дизайнам, является то, что остальная часть интерфейса остается простой и фактически следует правилам. Начиная от текста, который не остается в «контейнере» вплоть до крупногабаритных элементов дизайна и необычных геометрических круглых фигур, давайте пройдемся по дикой стороне октябрьских тенденций ...
Вот что в тренде в этом месяце:
1. ТЕКСТ БЕЗ ГРАНИЦ
Было время, когда каждый элемент дизайна веб-сайта имел свое место. Сейчас это не всегда так.
Все больше дизайнов позволяют элементам пересекать плоскости и перемещаться в пространство других элементов. Это звучит как одна из тех идей, которые могут показаться ужасно неправильными (и так может быть), но все эти веб-сайты показывают, что есть что-то прекрасное в тексте, который живет в двух пространствах одновременно.
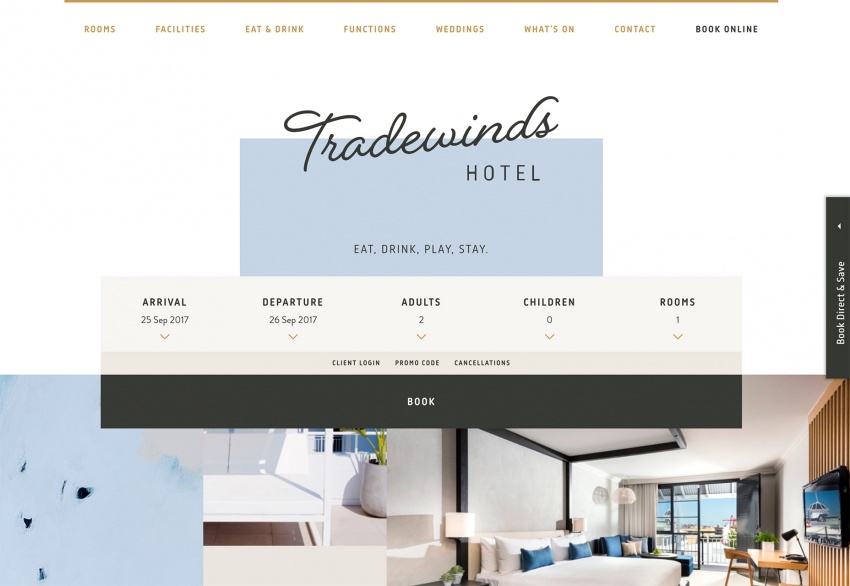
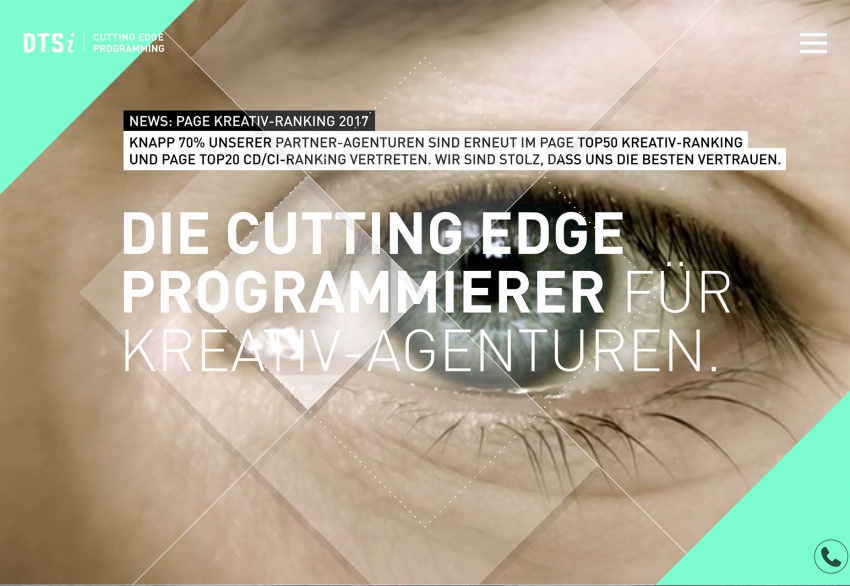
Тенденция олицетворяется текстовыми элементами, которые пересекаются с несколькими контейнерами, такими как текст, который наслаивается поверх фона и изображения. Она также может применяться к надписям, которые частично наслаиваются над двумя разными боксами, например, как у Tradewinds.
Тренд может работать с типографикой любого размера и формы, изображениями и видео. Единственной последовательной темой является то, что текстовые элементы должны иметь много контраста с элементами фона, чтобы каждая буква оставалась читаемой. Как вы можете видеть из приведенных ниже примеров, надпись не должна останавливаться между словами: ее можно разбить по вертикали или по горизонтали.
Главная идея, стоящая позади такого подхода — привлечь пользователя к странице чем-то совершенно неожиданным. И подобный стиль надписи делает это как нельзя лучше.
Чтобы заставить тренд работать, рассмотрите текстовый элемент как отдельный слой поверх фона и изображения. Текст всегда должен быть самым верхним элементом, чтобы обеспечить читаемость. Придерживайтесь четких и легко читаемых шрифтов. Простота в остальной части дизайна является ключом к тому, чтобы эта техника работала.


2. БОЛЬШЕ, ЧЕМ ЖИЗНЕННЫЕ ОБЪЕКТЫ
Крупногабаритные элементы дизайна не новы. Но все больше дизайнов используют повседневные элементы и демонстрируют их в более крупных размерах, чтобы привлечь внимание пользователей.
Это увлекательная техника, которая требует много деталей для связанных образов.
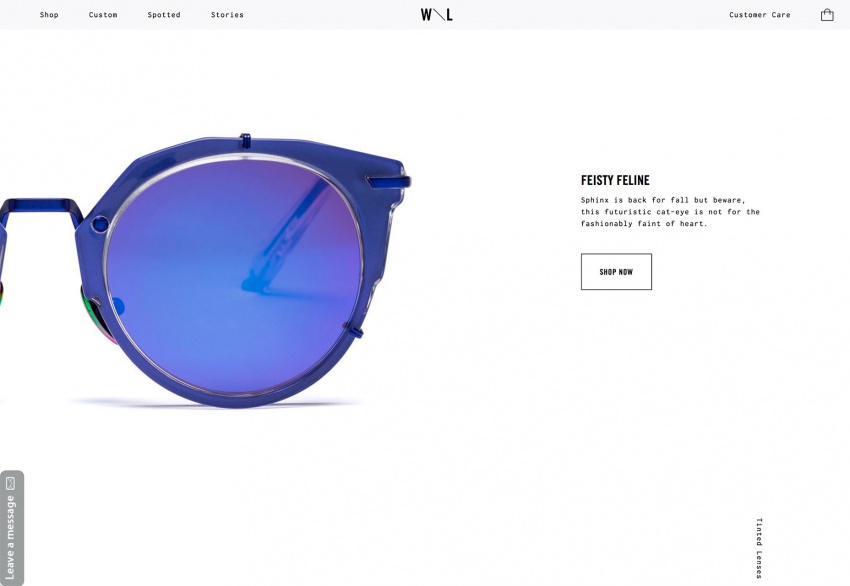
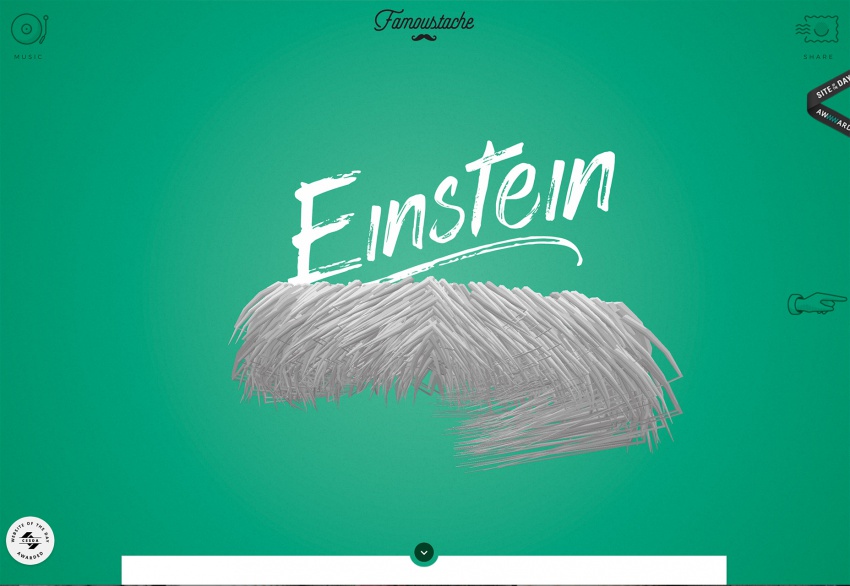
Посмотрите на примеры ниже. Если бы кто-то сказал вам, что экран будет заполнен половиной пары очков, безликими усами или видео одного глаза, вы могли бы вообразить поразительный успех этих концепций? Каждая из них является отличным примером нарушения правил таким образом, что это совершенно неожиданно, оригинально и способствует обмену сообщениями с брендом и общим дизайном.
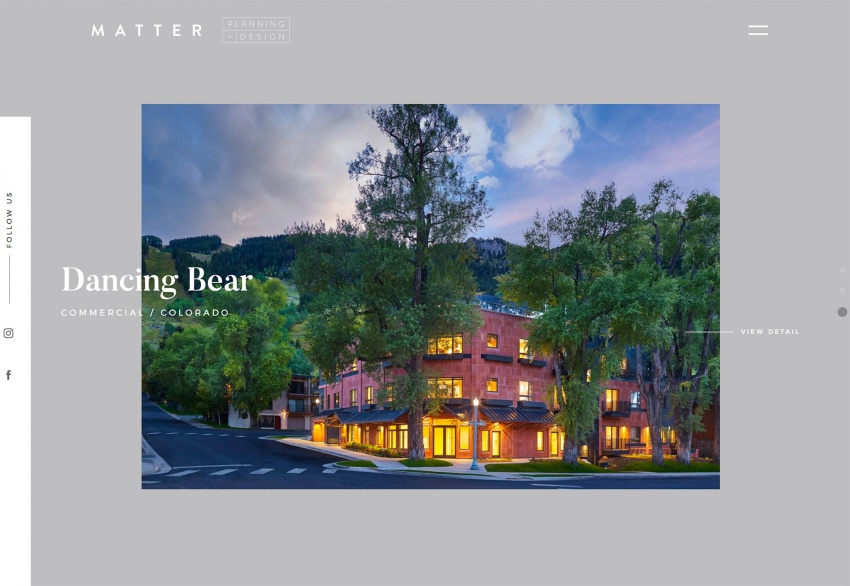
То, что является сложной задачей в негабаритных и еще больших по размерам элементах, чем в жизненном дизайне, это создать баланс. Большим объектам требуется много места и балансирующих элементов, чтобы дизайн не чувствовался странным или резким. Westward Leaning делает это с помощью большого количества пробелов вокруг изображения очков; Famoudache использует яркий цвет и веселую типографику, чтобы компенсировать «плавающие» анимированные усы; DTSi использует большие текстовые и геометрические слои для смягчения видео с глазом.
Ключом к созданию более крупного, чем в жизни, элемента, является качество. Изображения и видео должны быть высокого разрешения. Негабаритные элементы не прощают, если они не резкие и не находятся в фокусе. Вам понадобится видео высокого разрешения, или фотографии и векторные элементы для этой техники. Даже освещение и композиция чего-то столь же простого, как пара очков, должны быть идеально продуманы.
Очень подробные изображения, подобные этому, хороши для предоставления информации пользователям — особенно для электронной коммерции, где пользователи могут почти «прикоснуться» к объекту — но это может быть сложно сделать хорошо.



3. ПОЛЫЕ ФИГУРЫ
Дизайнеры в этом году влюбились в геометрические фигуры. От фигурных наложений до многоугольных узоров — эта ежемесячная особенность несколько раз фокусировалась на фигурах. И теперь дизайнеры пробуют сотворить с ними что-то новое – полые фигуры.
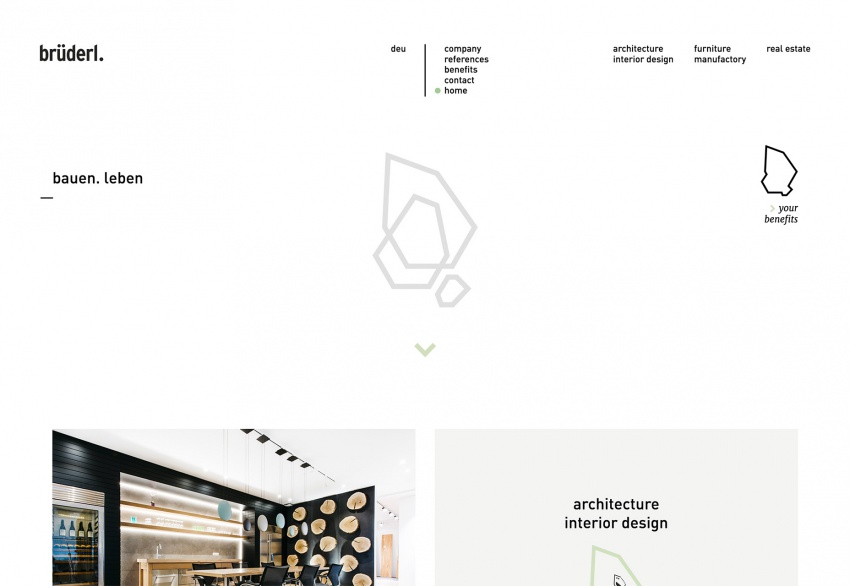
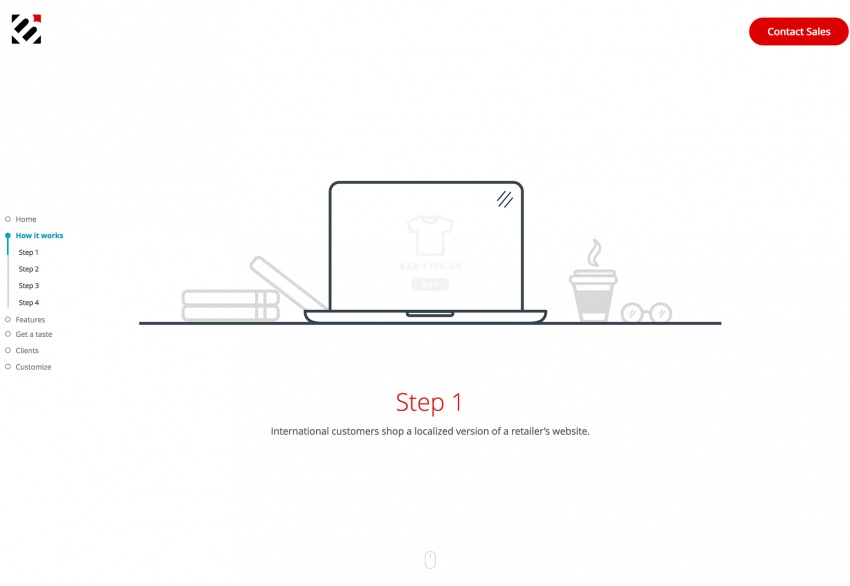
Для логотипов, иконок и геометрических изображений, полые фигуры — интересный элемент дизайна. Как правило, они довольно простые по своей природе, такие как полая геометрия, используемая Bruderl, но также могут выполнять более сложные роли, такие как иконки у Borderfree, которые содержат более подробную информацию.
В любом случае полые формы интересны, потому что они могут использоваться в пространстве для создания фокуса, как наложения на изображение, часть логотипа компании или брендинга, или же создать набор визуальных эффектов, которые имеют последовательное ощущение во всем дизайне.
Чтобы максимально использовать полые формы, создайте то, что имеет достаточно сильный штрих, чтобы он мог встать поверх разных фонов и разных типов расцветки. Хотя вы можете создать свою собственную броскую фигуру, например как некоторые из приведенных ниже вариантов, вы также можете использовать общие элементы для контура.
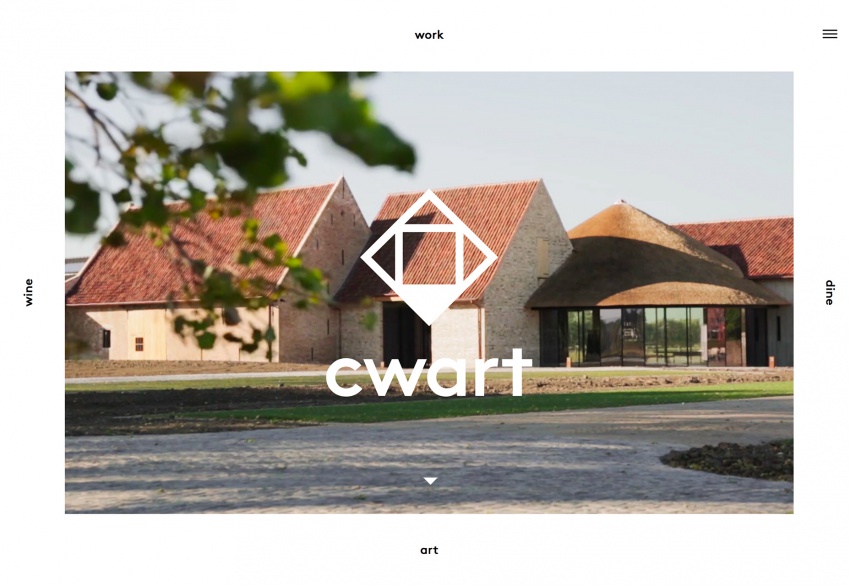
То, что заставляет полые фигуры работать — это визуальный интерес или опознавание, то есть форма должна быть действительно необычной или совершенно ясной, чтобы привлечь внимание пользователя. Рассмотрите комбинацию полых областей, сбалансированных с помощью некоторого заполнения, как у Cwart, для создания контраста и большего интереса.
Самая сложная часть использования полых форм в дизайне заключается в том, что они часто могут казаться слишком светлыми и теряться рядом с другими элементами дизайна. Фигура должна быть достаточно ясной, достаточно большой и иметь достаточно толстые линии, чтобы передать смысл каждому пользователю, с которым они сталкиваются.


ВЫВОД
Правила дизайна существуют в качестве отправной точки для создания чего-либо. Не желая привыкать игнорировать — вы в конечном итоге можете создать катастрофический дизайн, поэтому нарушение правил тут или там, может помочь вам создать что-то особенное.

0 комментариев