Каждый месяц мы публикуем обзор трех самых важных тенденций, которые мы видим в сети. Иногда это старые фавориты, переживающие возрождение, а иногда это новые идеи, которые только набирают обороты.
В этом месяце мы внимательно рассмотрим презентацию выше прокрутки. Это первое, что вы видите, и первое впечатление пользователя, когда он вводит ваш URL. Таким образом, это логичное место для выявления тенденций в дизайне веб-сайтов.
Вот что в тренде в этом месяце.
1. Текст, который почти трудно читать
При таком внимании к удобочитаемости и доступности эта тенденция может показаться немного странной. Дизайнеры экспериментируют с главными текстовыми элементами, которые трудно читать.
Нельзя сказать, что текстовые элементы на самом деле не читаются: вам просто нужно остановиться и подумать о них на минуту.
Почему эта техника работает? Текст в этих случаях является скорее художественным элементом, и хотя слова имеют смысл, они привлекают наше внимание из-за визуальных компонентов. Текст специально предназначен для того, чтобы заставить вас смотреть дольше.
Каждый из приведенных ниже примеров делает это немного по-своему.
MetaView использует дизайн разделенного экрана с текстовыми элементами, которые изменяют цвет на разделенном экране. Слева цвет приглушен и более прозрачен, в то время как он более смелый и не имеет прозрачности справа. Слова читаются, но вам определенно нужно несколько дополнительных секунд, чтобы мозг сумел обработать читаемое.
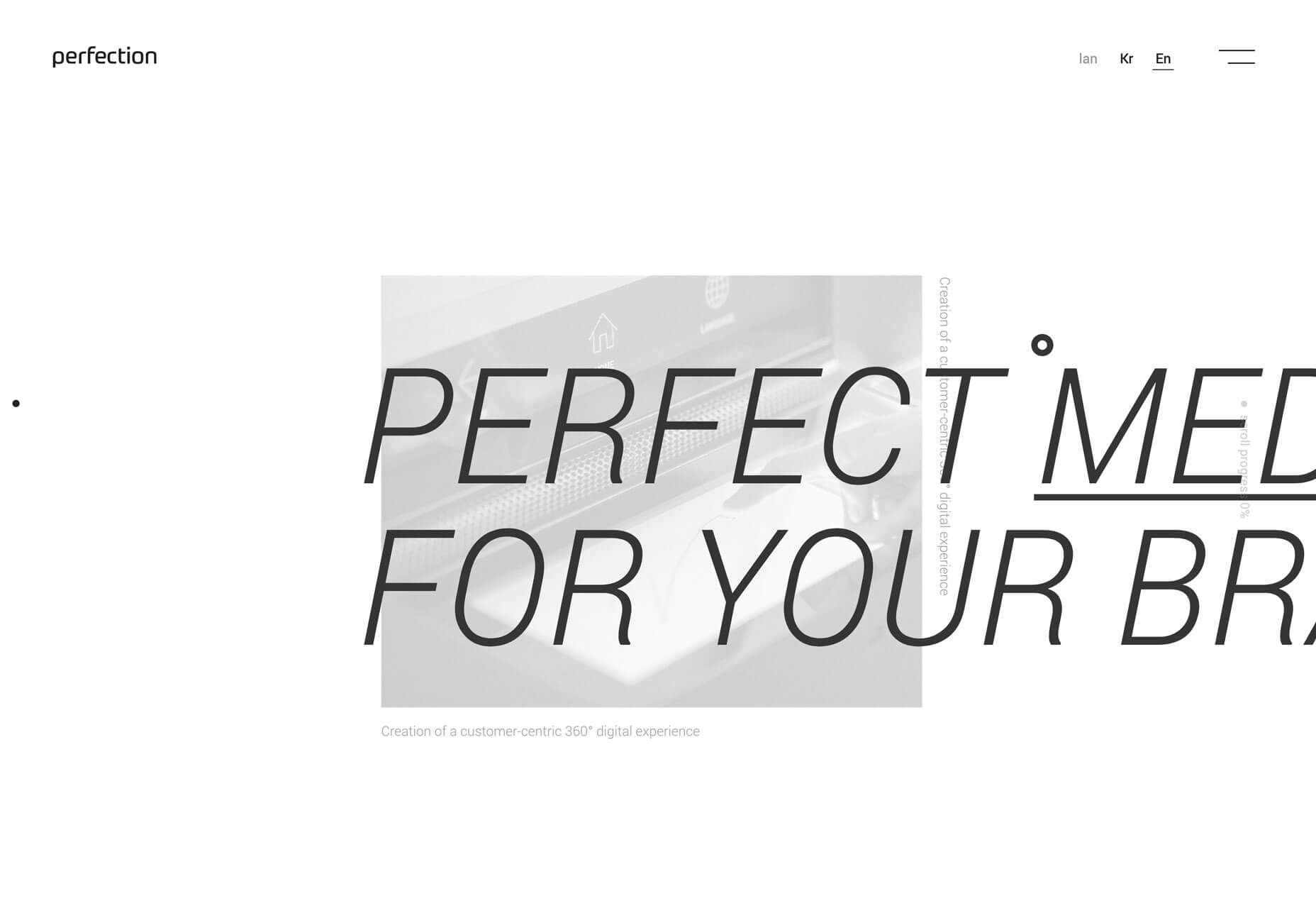
Perfection включает в себя два слоя текста. Увеличенный слой переднего плана заставляет задуматься о том, какие буквы отсутствуют на экране, чтобы заполнить слова. Позади него находится бледный мягкий фоновый слой, а слова повернуты на 90 градусов, что также заставляет вас внимательно изучить сообщение.
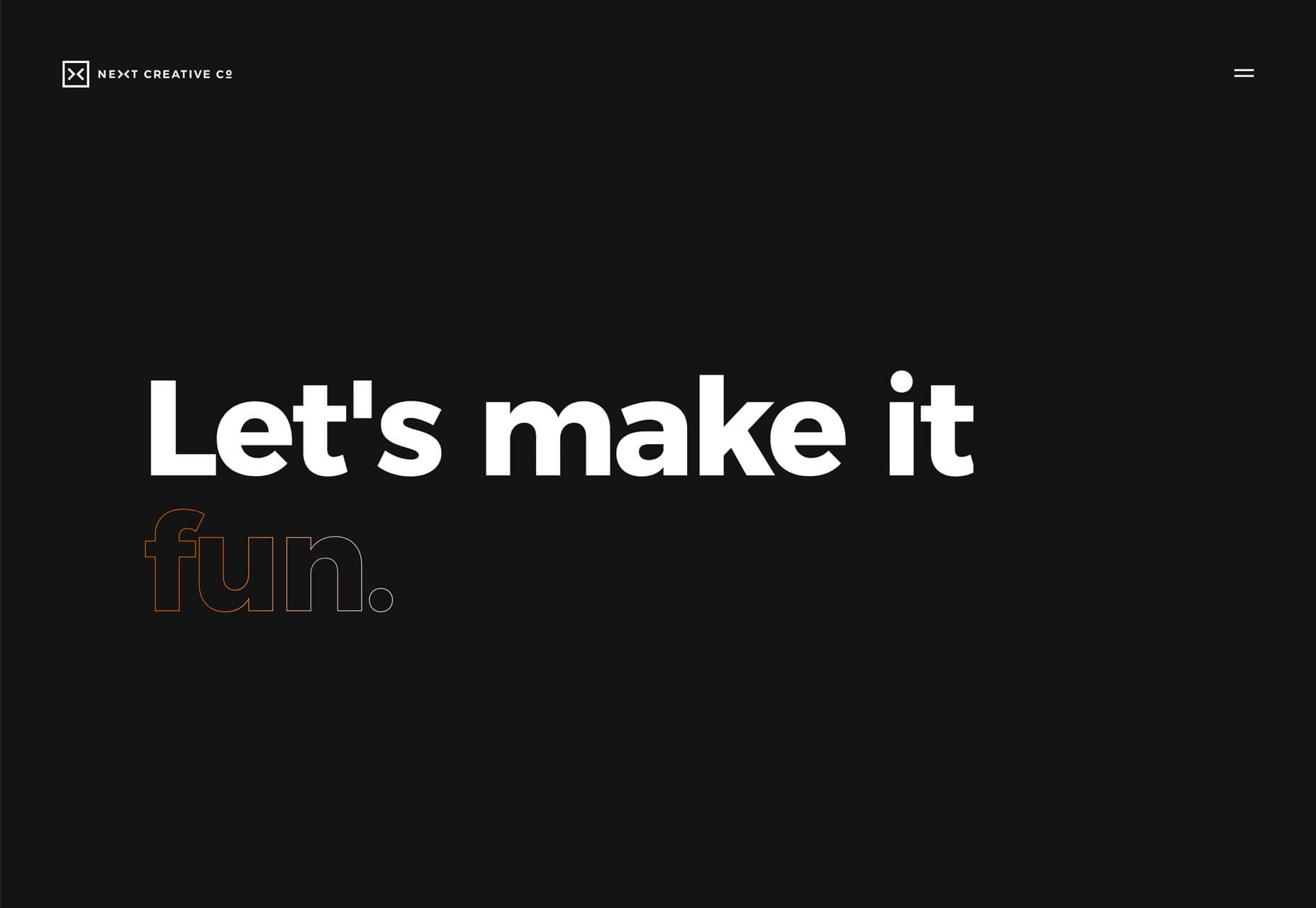
Next Creative Co. смешивает шрифт контура с анимацией и границей градиентного штриха. Хотя это может быть наименее трудным для чтения элементом из этого набора примеров, он отчетливо показывает, как подобный дизайн заставляет вас замедлить чтение. Ваш мозг обрабатывает «Let’s make it» довольно быстро, и почти все время анимации требуется для того, чтобы понять последнее слово в фразе.
2. Лицо в лицо
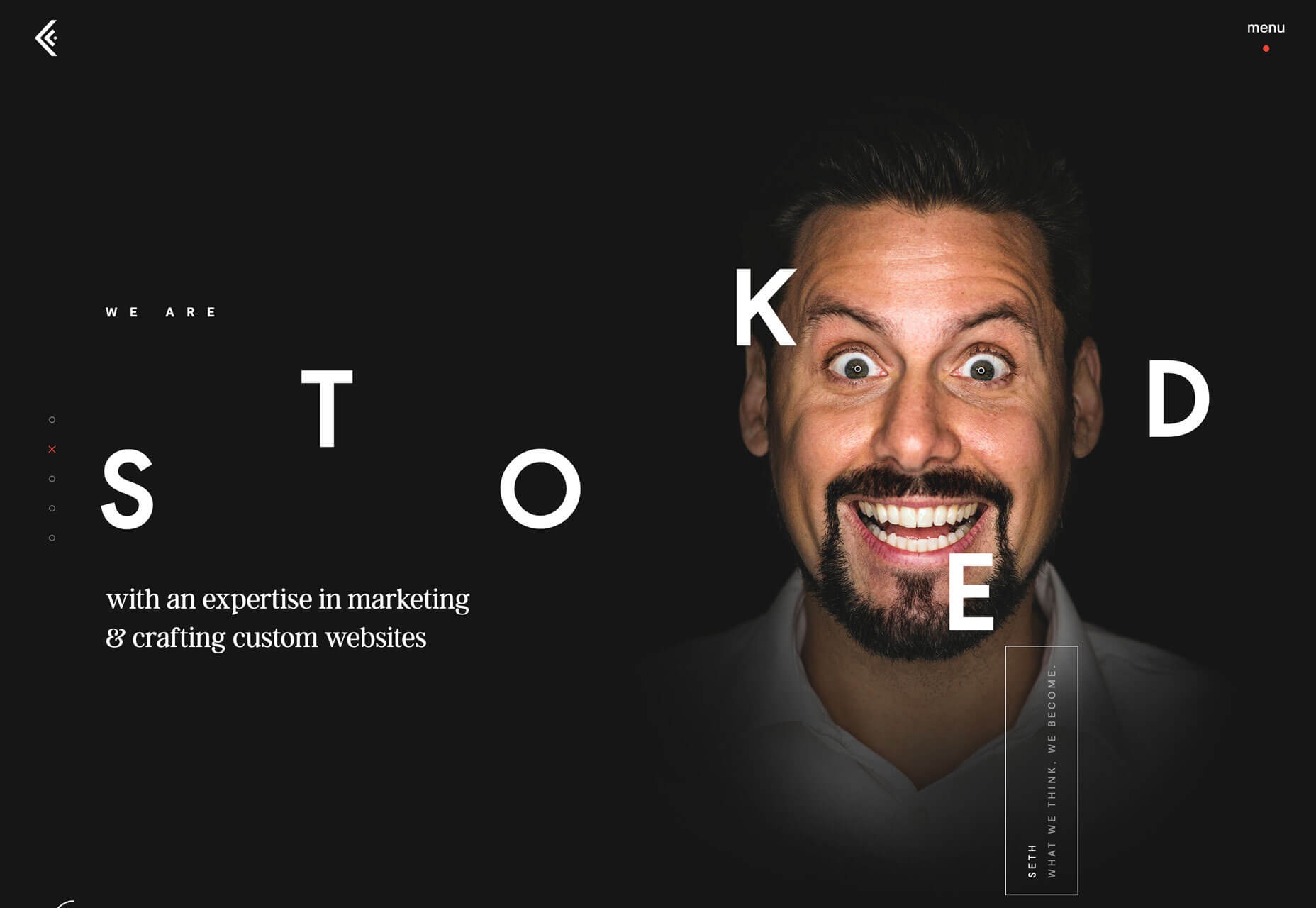
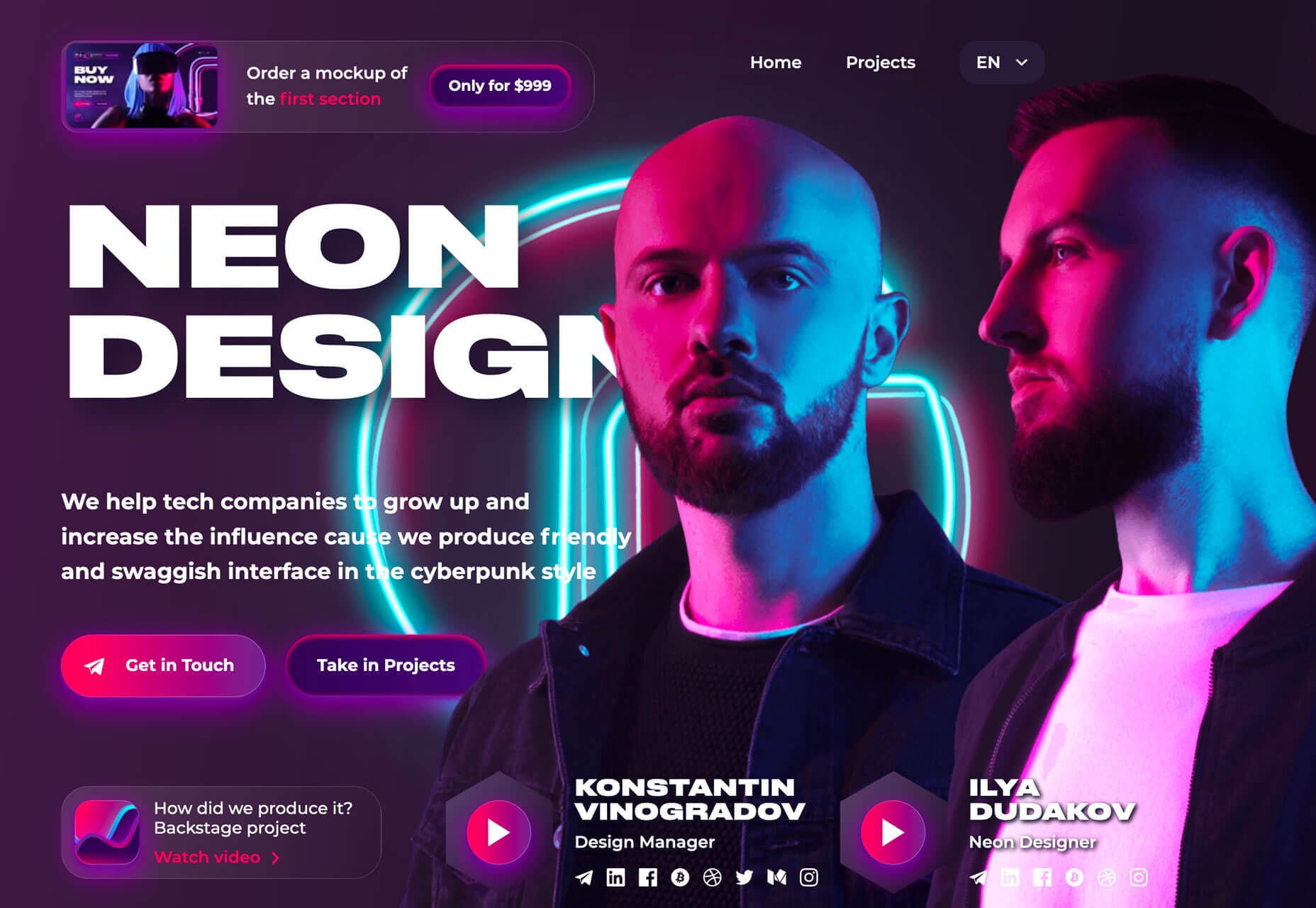
Трудно найти более быстрый способ связаться с пользователем, чем при помощи яркого изображения. Использование лица для передачи эмоций создает еще более четкую связь.
Тенденция дизайна «лицо в лицо» делает это с помощью потрясающих изображений людей крупным планом. Визуальные эффекты создают непосредственный фокус и воздействие. Пользователь чувствует что-то сразу, прежде чем даже начнет обрабатывать слова или другую информацию на экране.
Что приятно в этой тенденции, так это то, что она предназначена для привлечения пользователей к контенту.
С каждым из примеров ниже, вы можете обнаружить, что вам трудно отвести взгляд. Сначала вы смотрите на лицо на экране, а в случае чего-то вроде дизайна Coulee Creative, вы даже можете немного улыбнуться. Это вызывает любопытство. Вы начинаете сканировать остальную часть дизайна, чтобы выяснить, о чем он.
И эта тенденция затягивает вас. Довольно легко с самого начала погрузиться в дизайн с таким сильным, поразительным визуальным эффектом. Каждый из этих примеров также имеет дополнительный элемент с анимацией, которая добавляет интерес к лицам.
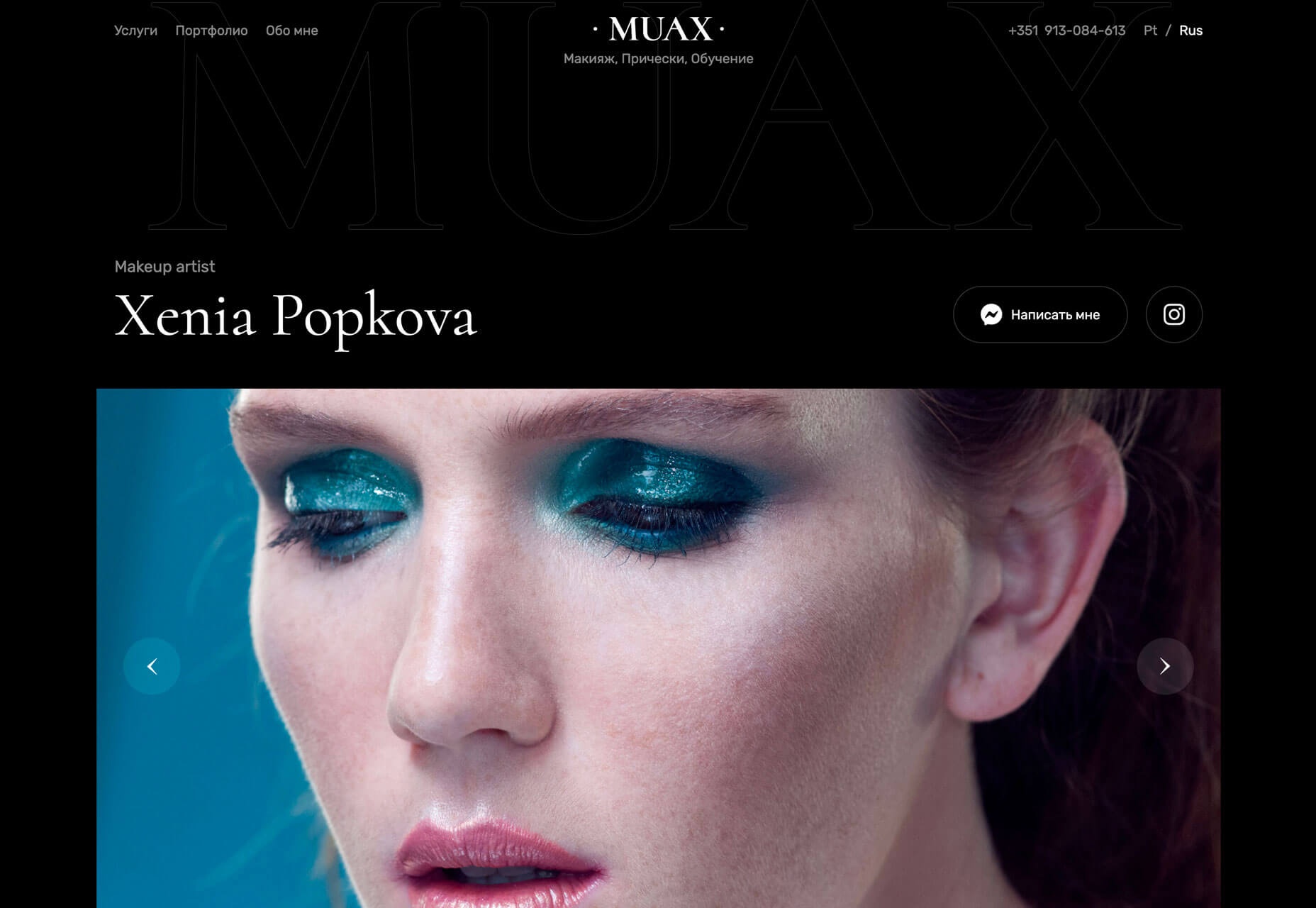
В дизайн Coulee Creative входят несколько человек, которые делают разные выражения, Muax имеет скроллер изображений, а Roobinium использует блестящую анимацию, когда персонаж поворачивается, чтобы смотреть прямо на пользователя.

3. Весь текст слева
Какое-то время тенденция в Hero-заголовках заключалась в использовании большого текста в середине экрана. Вы все еще увидите много подобного в дизайне. Это одна из тех концепций, которая никогда не стареет. То, что начинает набирать обороты — это более односторонний макет со всем текстом в левой части экрана, в то время как изображения и графика находятся справа. Заманчиво назвать данный тренд выравниванием по левому краю, но это нечто гораздо больше.
Подобный макет создает другой тип симметрии при соответствующем взвешивании. Элементы на левой и правой сторонах экрана должны быть одинаковыми по весу, чтобы глаза хорошо перемещались по информации.
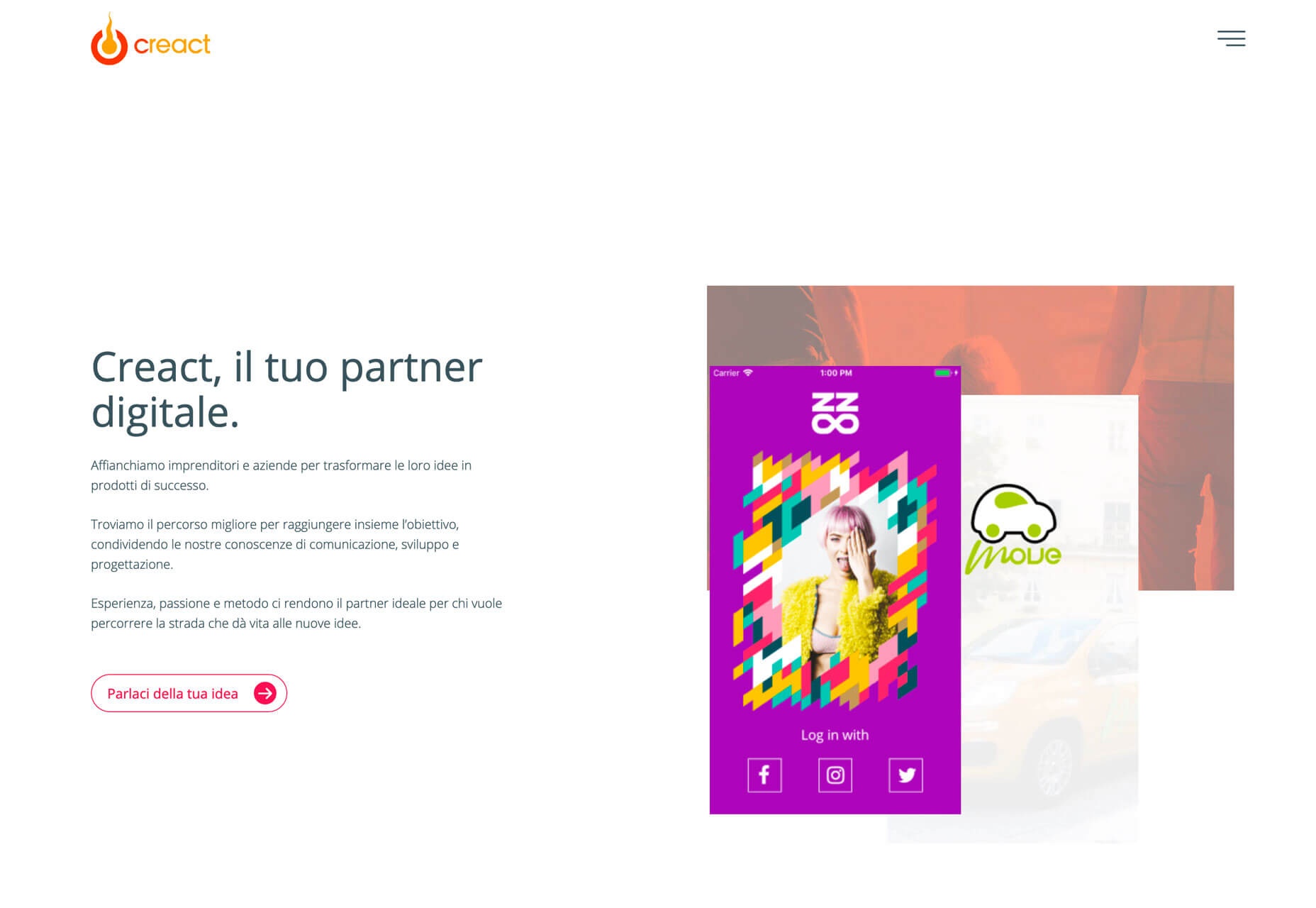
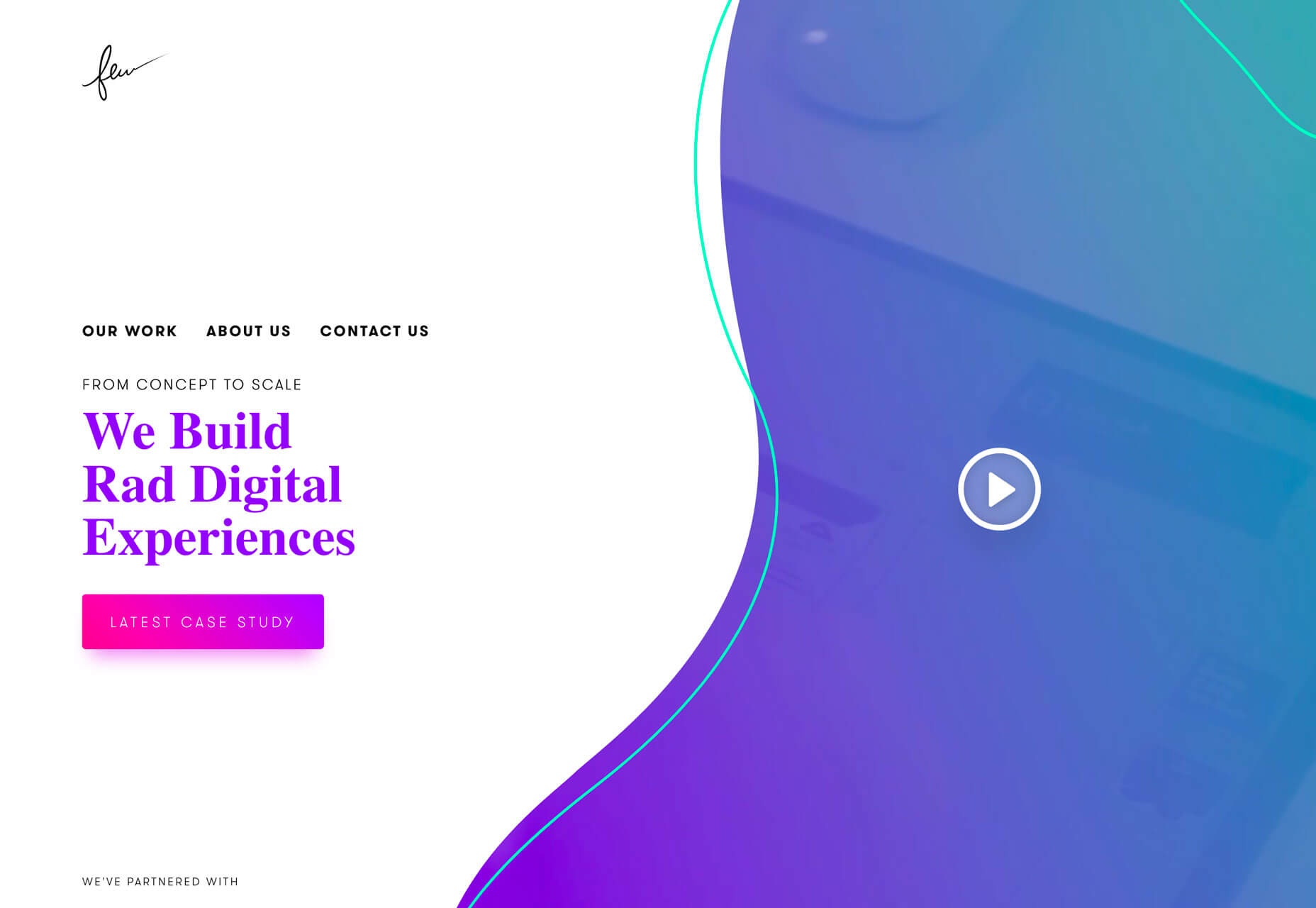
Адаптивный дизайн действительно привел эту тенденцию в действие. Посетите мобильные версии Creact и Few, ниже, чтобы увидеть это.

Элементы текста и изображения складываются на экранах меньшего размера. Самый левый элемент — здесь текст — всплывает в верхней части дизайна на маленьких экранах. Это обеспечивает превосходное отображение для обмена сообщениями выше прокрутки на небольшом устройстве, сохраняя при этом согласованный внешний вид и дизайн, с которыми сталкиваются пользователи настольных компьютеров.
Что действительно заставляет весь этот левосторонний текст работать, так это то, что он не плоский. Каждый из веб-сайтов использует потрясающую типографику и цвет, чтобы максимально использовать то, что легко может показаться скучным.
Заключение
Только потому, что что-то является трендом, не всегда означает, что дизайн «хороший». Это также не значит, что он плохой. Тенденции дизайна просто показывают новые методы и визуальные элементы, которые появляются более регулярно.
Может быть забавно вернуться на несколько месяцев назад, взглянуть трендовые элементы и посмотреть, не вырос ли тренд. Из вышеперечисленных ожидается, что тренд «лицо в лицо» останется на некоторое время. Этот стиль изображений очень впечатляющий.
Всем успешной работы и творчества!

1 комментарий