Все три основных тренда в дизайне этого месяца связаны с типографикой. Тенденции демонстрируют довольно красивые звездные способы использования красивого шрифта для создания пользовательского взаимодействия и создания отличного первого впечатления.
Одной из распространенных тем среди этих проектов является то, что все стили типографики хорошо читаемы. Если вы планируете работать с более модным или броским текстовым элементом, выберите шрифт, который пользователи смогут прочитать без каких-либо препятствий. Трендовая техника — это трюк с таким дизайном, а не сам шрифт.
Вот что в тренде в этом месяце:
1. ТОЛЬКО ТЕКСТ ВЫШЕ ПРОКРУТКИ
Хотя отличное изображение может помочь привлечь пользователей к дизайну, иногда правильные слова и пространство — это выигрышный билет.
Ключом к достижению успеха в этой тенденции дизайна является конкретизация вашего сообщения. Слова должны быть простыми: вы должны сказать что-то значимое и создать ценность для пользователя.
Итак, как вы это сделаете?
- Начните с ключевой фразы. Это может быть ваша миссия или ценное предложение для пользователей. Сообщите пользователям, что вы подаете им на стол, и почему ваш сайт будет для них ценным.
- Выберите простой шрифт, который имеет такое же настроение, как и передача сообщений для более длинных блоков текста.
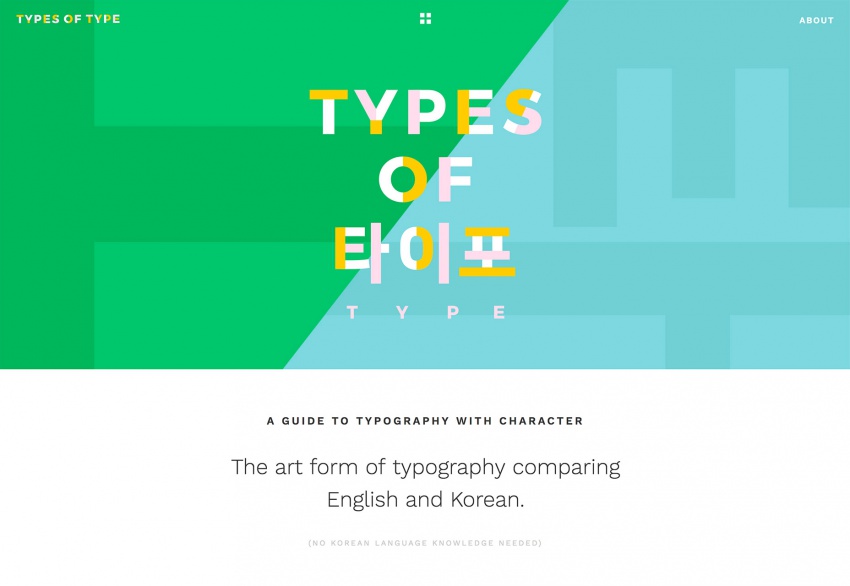
- Если текстовый блок является коротким, как у Types of Type, рассмотрите какой-нибудь яркий и броский шрифт, чтобы привлечь пользователей.
- Используйте большую часть пространства. Обратите внимание, что в каждом из приведенных ниже примеров в тексте есть достаточно места для дыхания, что облегчает чтение с первого взгляда. Пространство также может помочь привлечь внимание к тексту и может сбалансировать текстовые элементы, если вы не хотите центрировать их на экране, например как у Design Ups.
- Используйте цвет, чтобы добавить визуальный интерес. Яркие, модные оттенки могут помочь привлечь пользователей к дизайну. Цвет также может помочь установить настроение, которое сопоставляется с передачей сообщений.
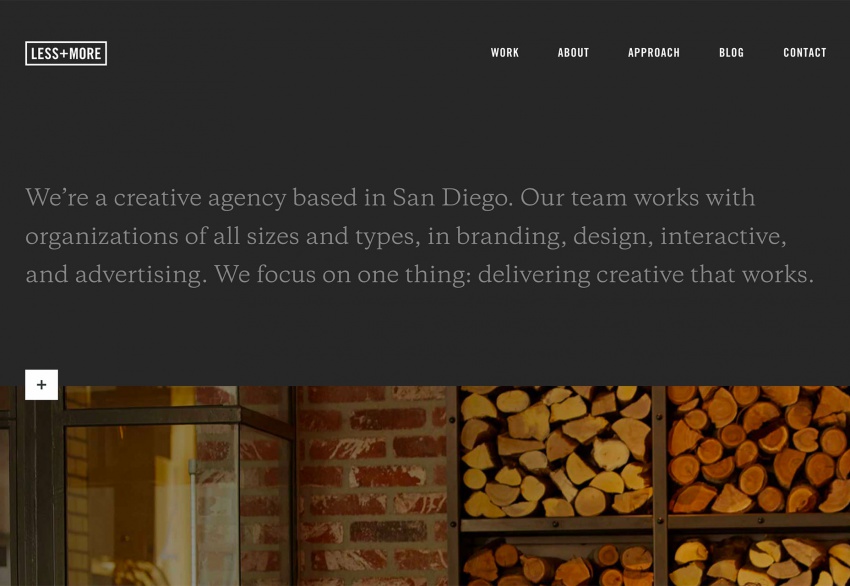
Когда вы работаете с дизайном с тяжелым шрифтом, не нагнетайте его. Иногда вам не хватает текста для заполнения всего «экрана». Less+More и Type of Type используют блокировку цвета для создания нескольких панелей, которые идеально подходят для текстового содержимого.



2. ТЕКСТ В БЕЛЫХ БОКСАХ
С таким количеством смелых визуальных элементов в проектах веб-дизайна, и таким множеством замечательных точек останова для обработки, белые боксы снова появляются как элемент контейнера для текста. Белые коробки с темным текстом внутри могут обеспечить читаемость, когда дело доходит до обмена сообщениями поверх фотографий, видео или иллюстрации, где есть цветовая дисперсия.
И хотя эта тенденция может показаться немного, ну… неряшливой или ленивой, на самом деле она выглядит великолепно, когда все сделано правильно.
Вы не можете просто поставить коробку с текстом в любом месте изображения и надеяться на лучшее. Белые коробки необходимо размещать стратегически, чтобы они не закрывали важные части изображения, и чтобы пользователи перемещались к ним при просмотре дизайна.
Белые боксы должны быть достаточно большими, чтобы содержать разумное количество текста, и у вас должен быть план для этого элемента при просмотре на меньших экранах, например, чтобы все в текстовом поле находилось ниже основного изображения. Не пытайтесь помещать текстовое поле над изображением на более маленьких экранах, потому что у вас будет поле с текстом, которое слишком мало для чтения, или поле будет охватывать большую часть самого изображения. Каждый из приведенных ниже примеров использует белые боксы совершенно по-разному.
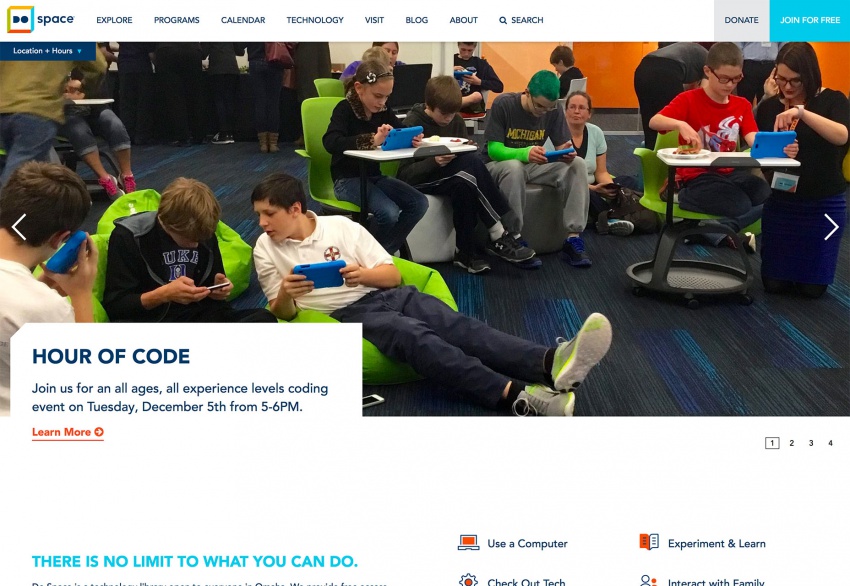
Do Space вставил белую коробку в нижний угол изображения, чтобы большая часть изображения была видна. Белый бокс стекает в белое пространство внизу, так что он почти выглядит так, как будто он выходит из панели ниже. Этот метод помогает соединить основной слайдер с контентом ниже (и может даже способствовать прокрутке).

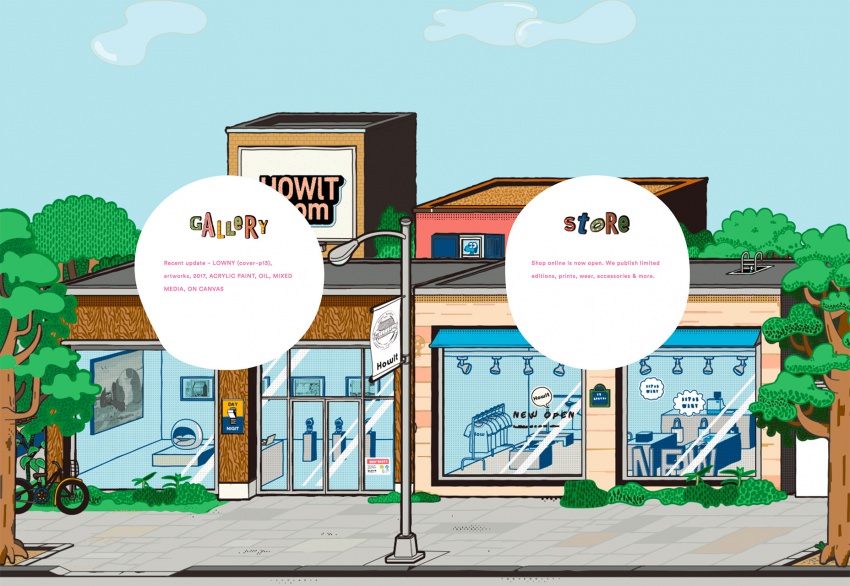
HowIt использует круговые капли, чтобы белые текстовые поля лучше соответствовали настроению фоновой иллюстрации. Это тонкое смещение в форме, коробки кажутся более текучими, помогает соединить элементы, чтобы боксы и фон имели чувство последовательности. Вы не хотите, чтобы белые коробки для текста казались, будто они случайно помещены на задний план. Это не работает и не поможет создать чувство сплоченности для пользователей.

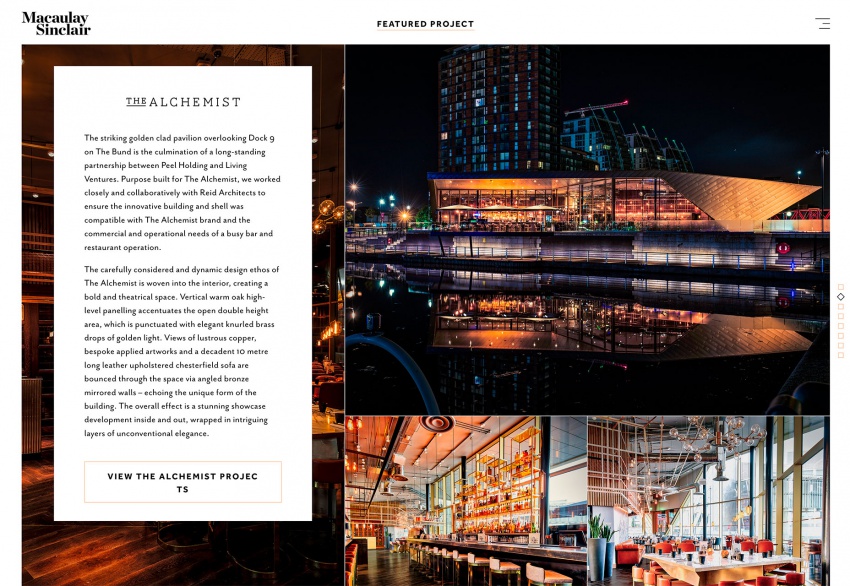
Macaulay Sinclair имея больше текста, чем другие примеры, использует одну часть сетки изображения для расположения текстового элемента. Здесь изображение позади белого ящика не содержит информации. Он имеет цветовую схему, которая похожа на другие изображения, и в основном служит для создания сплоченности между текстовым элементом и остальной частью дизайна.

3. ТИПОГРАФИЧЕСКИЕ ВЫРЕЗКИ
Никто никогда не говорил, что текст должен быть серией сплошных заполненных букв. Все больше дизайнеров выбирают типографические вырезки, которые имеют цветной блок над изображением, так что изображение проходит через четкую надпись.
Этот метод может работать с неподвижными или движущимися изображениями и с полноэкранными наложениями, так чтобы только небольшое количество информации проступало через буквы (фактически для создания текстуры).
Фокус в создании этой работы — правильный шрифт. Буквы должны иметь достаточно толстые штрихи, чтобы изображение или текстура фона были видны. Вы не сможете сделать это с тонким или сжатым шрифтом с таким же успехом.
Этот метод также работает лучше всего, если количество слов и букв довольно ограничено. Придерживайтесь от одного до трех слов с 10 или менее буквами или используйте очень распространенные слова, которые пользователи будут узнавать с первого взгляда.
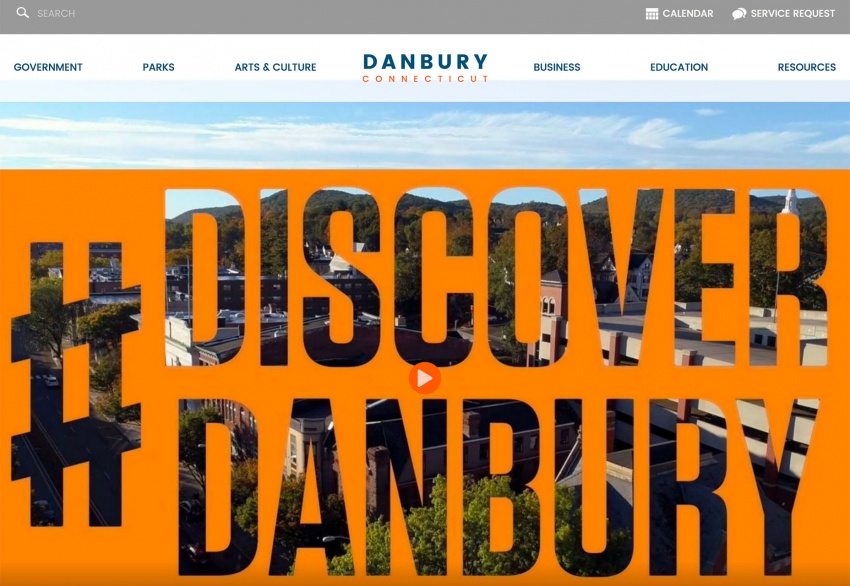
Danbury использует яркую текстовую вырезку, чтобы побудить пользователей взаимодействовать с видео-призывом к действию. Вся оранжевая коробка — просто гигантская кнопка.

Fusion Winery использует фоновое видео виноградника в надписи. Что хорошего в этом проекте, так это трехслойный эффект: фоновый видеоролик под белой текстовой вырезкой, находящейся под изображением продукта.

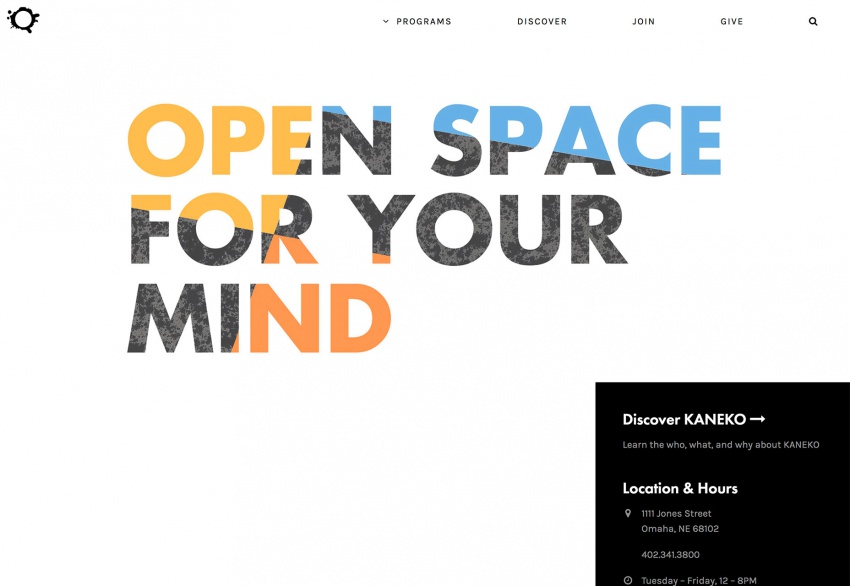
Kaneko использует неидентифицируемое изображение как заполнение букв. Если вы выберете этот стиль, сохраните этот фон простым, как это сделано в этом дизайне. Есть только цвета и текстуры, которые привлекают внимание к тексту на холсте.
Эта подборка трендов обеспечивает вдохновение для тех проектов, у которых может не быть хорошего изображения или видео, чтобы вы могли найти способ создать то, на что пользователи будут реагировать. Не бойтесь использовать текст в качестве визуального и информационного элемента в дизайне.
Всем успешной работы!

0 комментариев