Привлекающий внимание дизайн является целью практически любого проекта. Но есть некоторые методы, которые привлекают пользователей быстрее, чем другие. Это лишь те элементы, о которых говорят тенденции этого месяца.
От необычной крошечной навигации, забавных вырезов и наслоений до быстрого движения, от которого вы не можете отвлечься, вот что в этом месяце будет в тренде.
1. Необычная крошечная навигация
Некоторое время дизайнеры проталкивали и мега-навигацию, затем повсюду навигацию в стиле «гамбургера», после чего вернулись повсюду, а затем вернулись к навигации в верхней части страницы. Теперь появляется новый стиль навигации, и он более забавный и утонченный, чем что-либо еще, что мы видели за последний промежуток времени. Эти необычные крошечные стили навигации минимальны на первый взгляд, но часто расширяются одним кликом или наведением мыши в более ясный набор опций.
Что замечательно в этой тенденции дизайна веб-сайтов, так это то, что это дает дизайну больше возможностей сосредоточиться на основной области контента дизайна и связанных с ним призывах к действию.
А вот, что не так здорово, так это то, что отсутствие очевидной навигации может стать чем-то запутанным для некоторых пользователей. Это делает данный метод наиболее походящим для веб-сайтов без большого количества страниц, которые нужно просмотреть в первую очередь — одностраничный дизайн или максимально просто структурированные проекты.
Каждый из приведенных ниже примеров использует необычную крошечную структуру навигации по-разному:
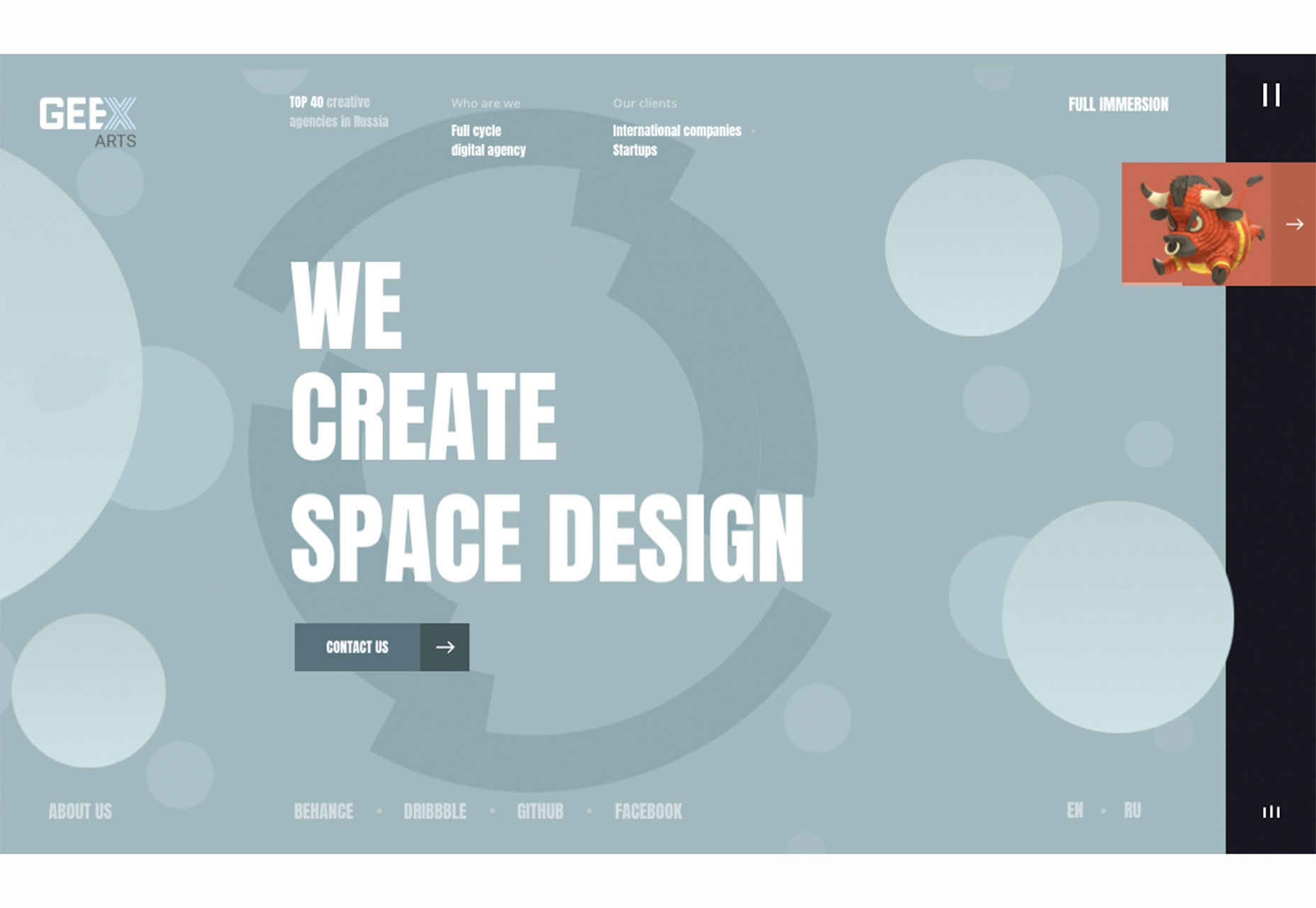
- Geex Arts привлекает пользователей темной вертикальной панелью с правой стороны с помощью небольшого движущегося изображения и меню в стиле кнопки «Пауза».
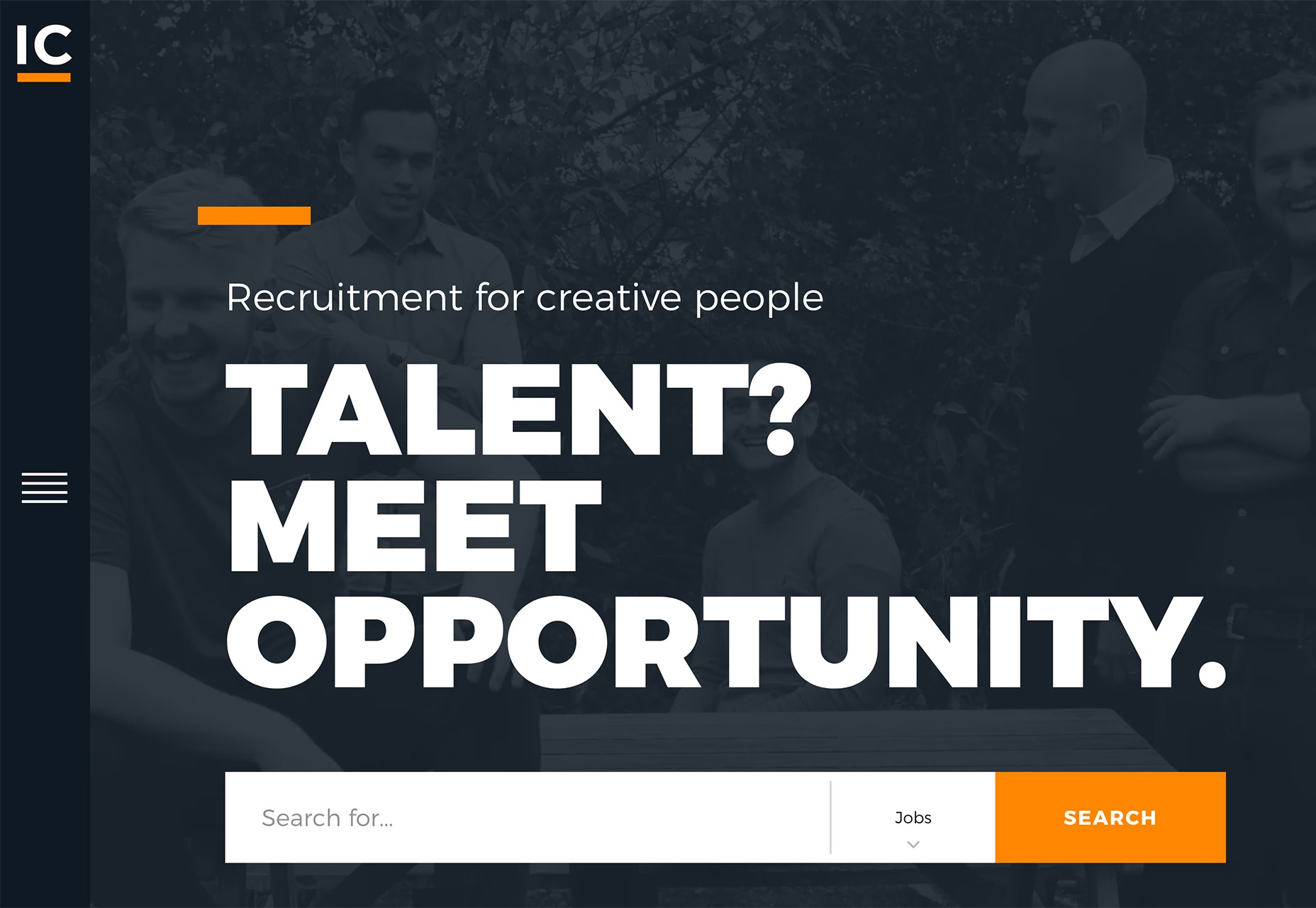
- IC Creative использует негабаритный значок гамбургера в левой, тонкой боковой панели, которая выскакивает в одинаковой манере, как для пользователей настольных компьютеров, так и для мобильных пользователей. Не забудьте открыть его. Что крутого в этой навигации, так это то, что она включает в себя несколько ссылок — здесь не так много страниц — и ссылки на популярные сообщения в блогах. (Скрыть меню также легко.)
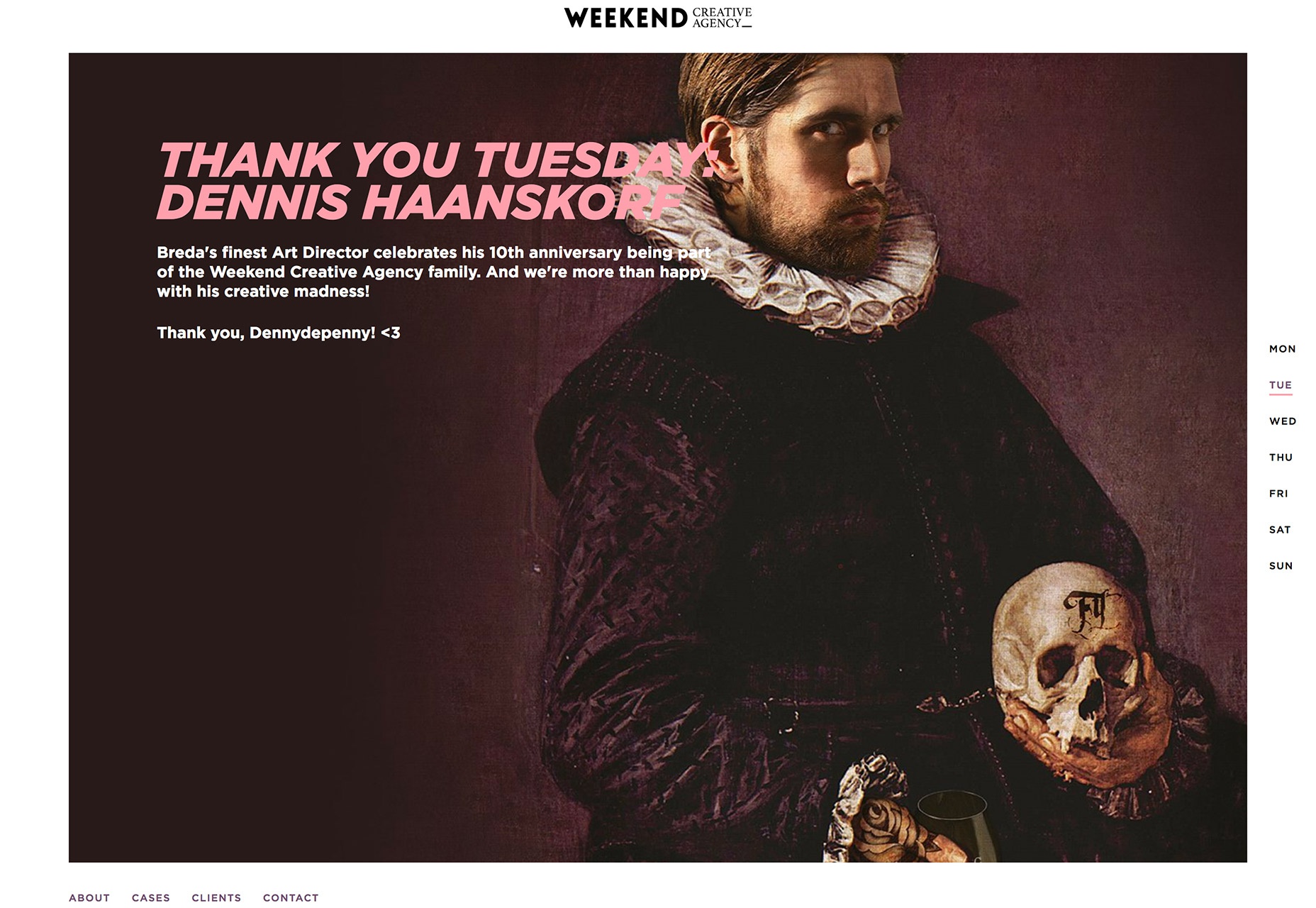
- Weekend Creative Agency также использует крошечную навигацию на боковой панели, но все ссылки находятся прямо там, а не скрыты в значке. Кроме того, в нижней части дизайна представлены дополнительные навигационные элементы.



2. Интересные вырезы и слои
Научиться создавать интересные слои — одна из самых ценных вещей, которые вы узнаете в дизайне. Слои — это простой способ создать особый визуальный интерес и привлечь пользователей посредством дизайна.
К счастью, методы, с которыми было трудно справиться не так давно, стали более легкими для выполнения, и интересными слоями намного проще эффективно управлять. Одно из самых забавных применений слоев в последнее время заключается в виде забавных вырезов, где части элемента удаляются, чтобы освободить место для другого элемента на переднем плане.
Вырезы могут работать практически для любого типа веб-сайта или дизайна. Их может быть любое количество и любого размера. Фокус в том, чтобы слои работали вместе интересным образом. Просто включить вырезанные элементы в дизайн будет не достаточно, чтобы привлечь внимание пользователей.
Вырезы и слои должны чувствовать себя связанными с общим сообщением и обеспечивать цели в дизайне, такие как помощь в навигации, направлять пользователей на поиск в определенном месте, способствовать функционированию или обеспечивать лучшее понимание общего сообщения дизайна.
- Tilted Chair применяет этот тренд на протяжении всего дизайна, но вырез в главном заголовке для того, чтобы освободить место для мигающего глаза, является блестящим и захватывающим способом.
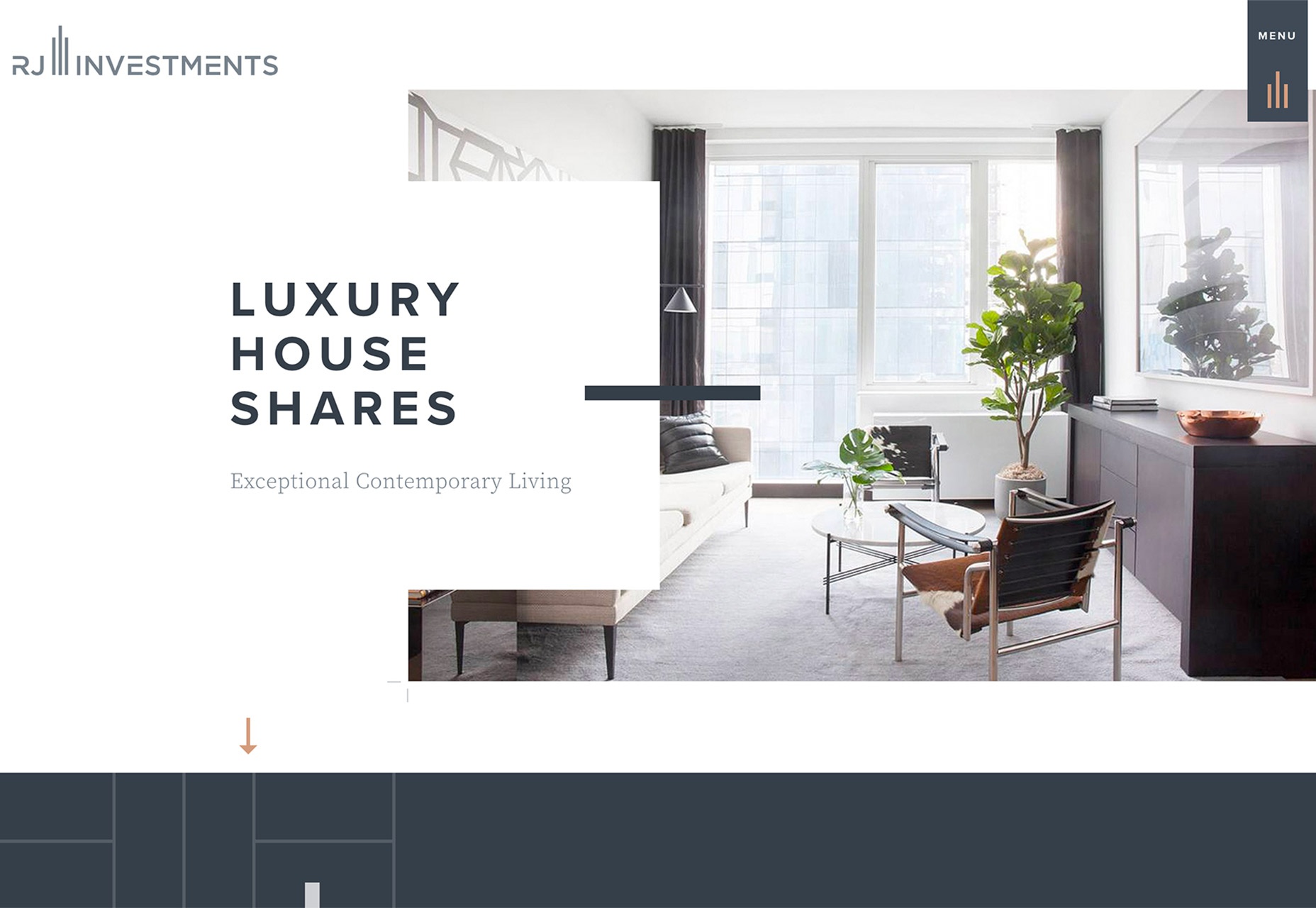
- RJ Investments использует несколько вырезов для выделения текстовых элементов, обмена сообщениями и призыву к действию. Изящное маленькое меню вырезано тоже неплохо.
- DTO Films принимает совсем другой подход. Вырезы находятся в фоновом режиме, обеспечивая сияние яркости цветов с оранжевыми и лавандовыми боксами, которые также анимированы. Этот вырез наиболее интересен, потому что негабаритная надпись поверх остается в положении без какого-либо реального выравнивания. Добавьте ее в анимацию фона, и она кажется еще более случайной, способствуя общему визуальному интересу.



3. Видео с быстрым действием
Дизайнеры уже некоторое время используют видео, чтобы рассказывать истории посредством дизайна сайта. Тенденция в доставке видеоконтента — быстро движущаяся анимация, которая быстро привлекает пользователей. Нет никаких сомнений в том, что дизайн должен иметь интересный контент и визуальные эффекты, чтобы вовлечь пользователя.
Что приятно в динамичном видео, так это то, что история разворачивается на супер скорости. Пользователь быстро получает сообщение и почти чувствует себя обязанным просмотреть полный цикл видео, потому что скорость действия заставляет его казаться коротким и быстрым. Это может быть отличным стимулом задержаться на сайте и помогает пользователям взаимодействовать с другими частями дизайна.
Вот три способа использования видео с быстрыми действиями:
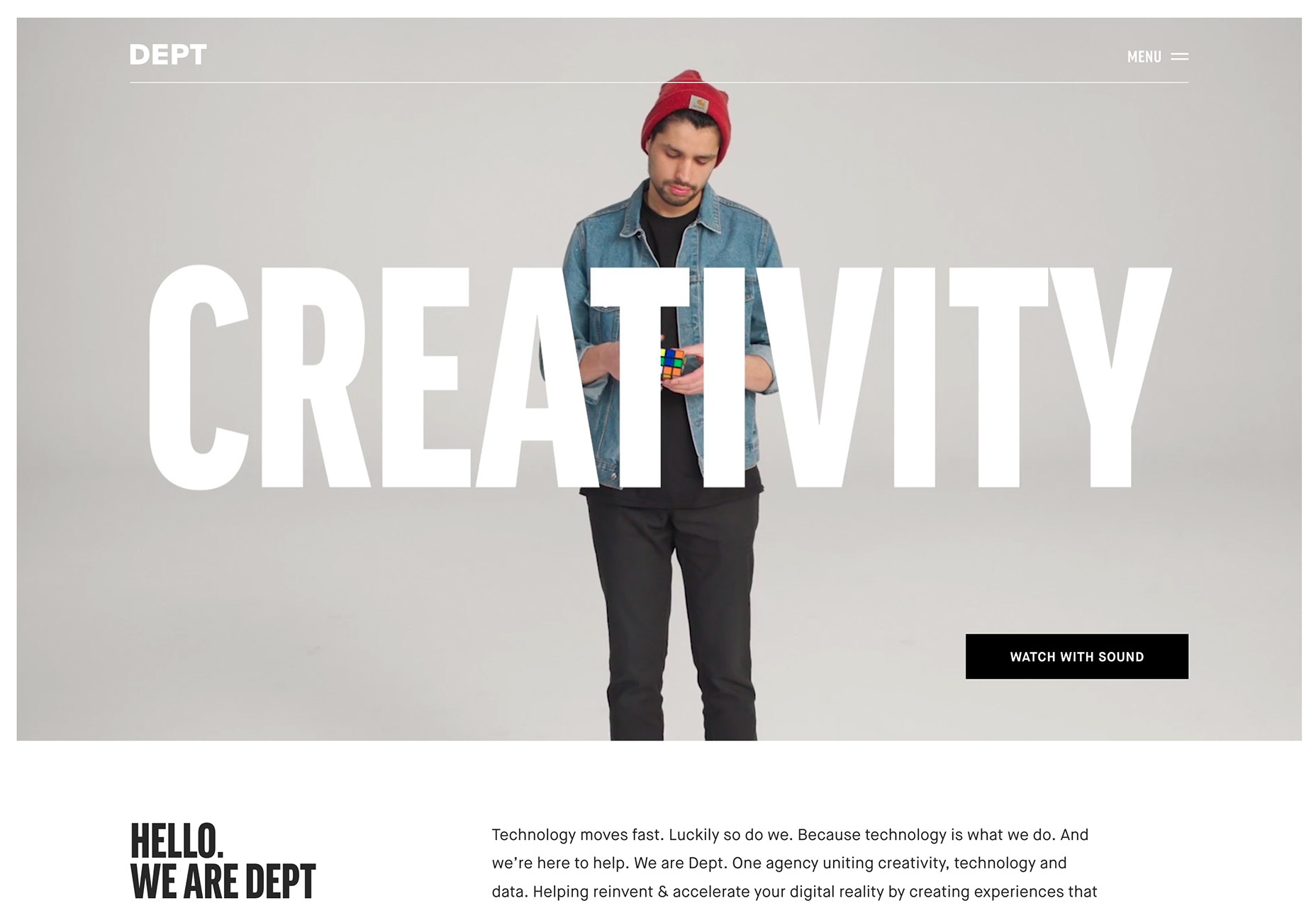
- Dept Agency использует видеоролик, который движется в ускоренном темпе. Изображения и текст отображаются быстро — почти слишком быстро — и побуждают пользователей продолжать искать все сообщение на экране, по одному слову за раз.
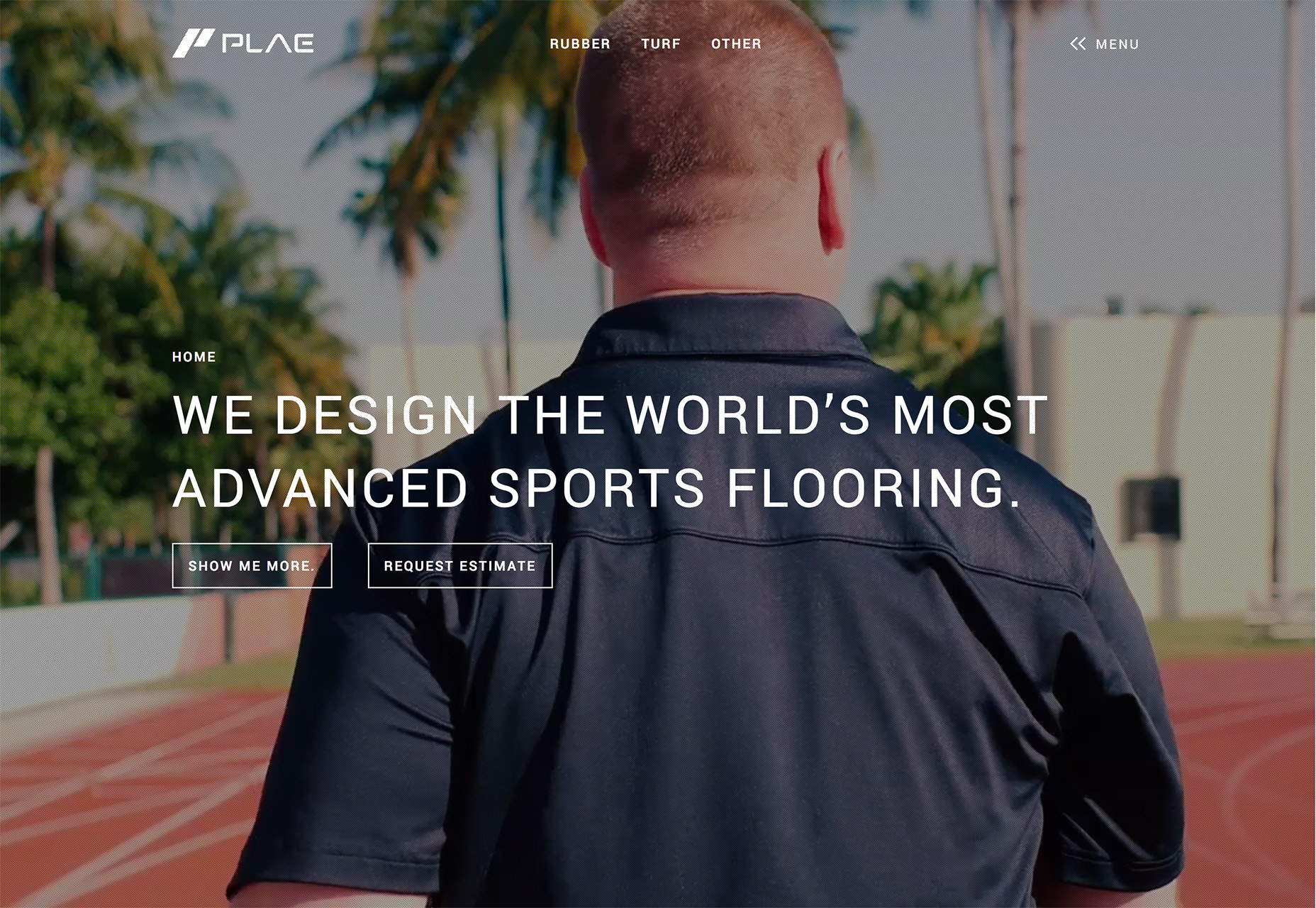
- Plae использует серию видеоклипов, которые движутся в основном с нормальной скоростью, а затем переходят к следующему клипу. Как только пользователи начинают обращать внимание на движение, оно меняется. Видео продолжают меняться, но сообщение и CTA на экране остаются неизменными, поэтому пользователю всегда легко выполнить цель веб-страницы.
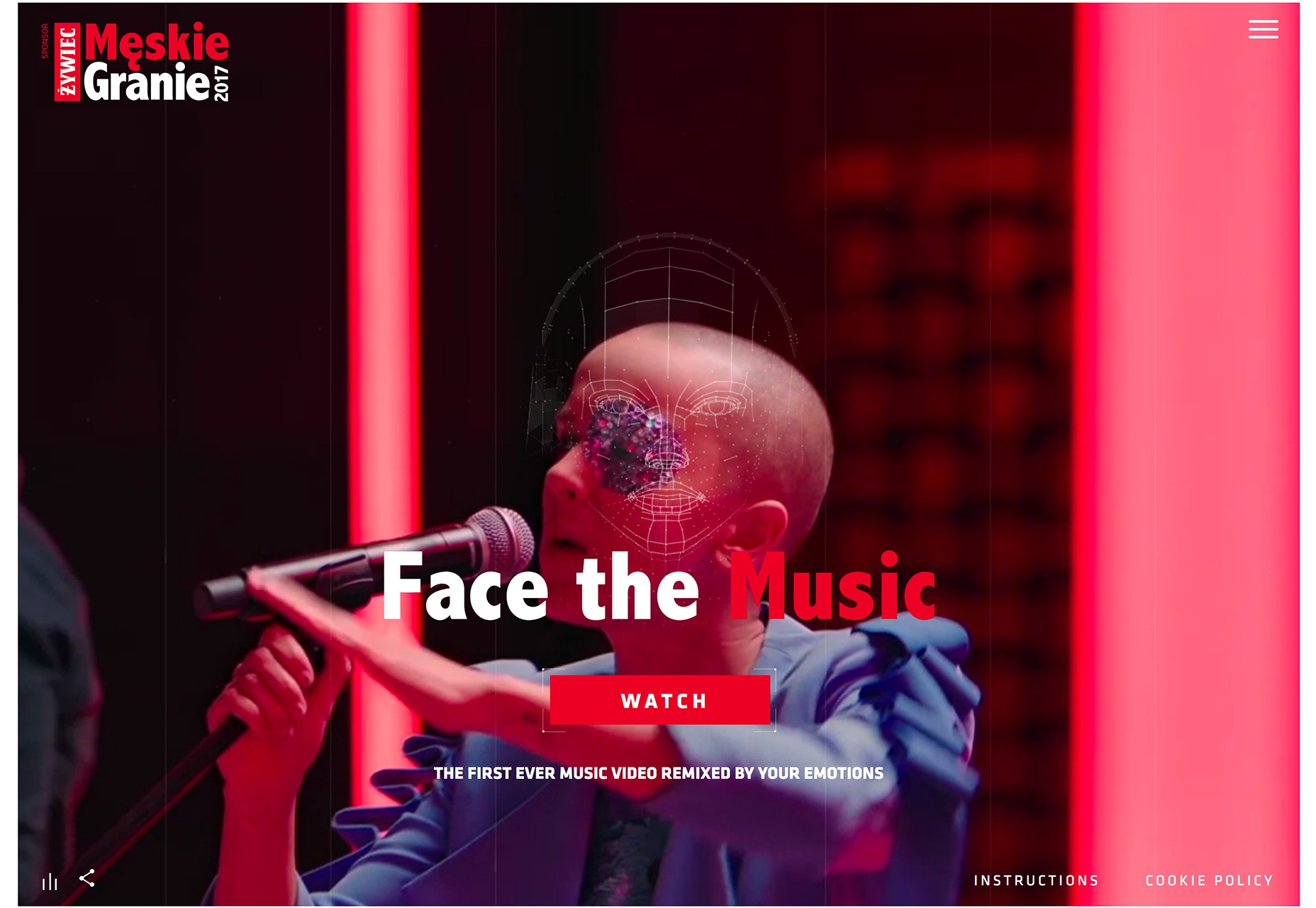
- The Meskie Granie Music Festival использует видео в разных темпах с быстрыми переходами наложения для создания музыкального видео-стиля для пользователей. Почти похоже на то, что вы видели на MTV в 1990-х годах. И интерактивный компонент — пользователи могут влиять на движение, основанное на их эмоциях — довольно дикий.



Вывод
То, что связывает все эти тенденции дизайна вместе — это обязательное влияние дизайна. Создавая что-то, что немного отличается или ведет себя по-новому, вы втягиваете пользователей в дизайн. Именно этого и добивается каждая из этих тенденций.
А какая тенденция понравилась больше всего вам?
Всем успешной работы!

0 комментариев