Быть в курсе тенденций веб-дизайна имеет решающее значение для успеха вашего сайта. Каждые двенадцать месяцев многое меняется с точки зрения популярности визуальных элементов, обновлений алгоритмов и лучших практик.
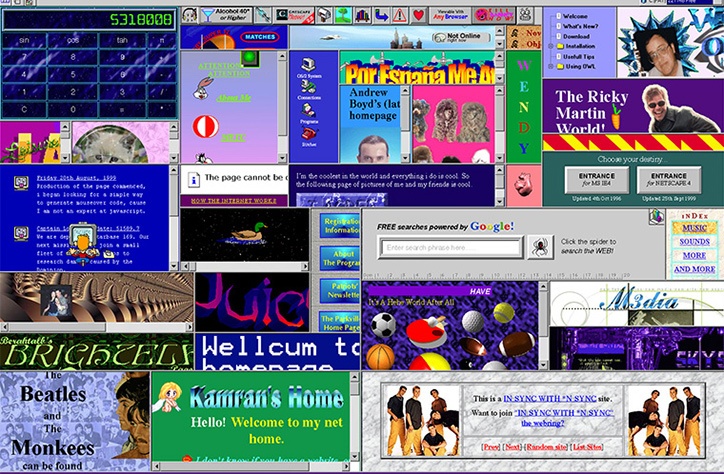
Веб-сайт, который сегодня выглядит элегантно и современно, может выглядеть устаревшим и банальным всего через несколько месяцев. Вот почему понимание различий между тенденцией в отрасли и мимолетной причудой так важно при разработке вашего сайта — вы хотите, чтобы ваш дизайн выглядел великолепно в течение нескольких лет и не напоминал доску объявлений Geocities 1996 года.

Наступающий 2019 год будет посвящен созданию пользовательского опыта: тенденции веб-дизайна будут отдавать предпочтение скорости и мобильному дизайну, привлекательным простым проектам с асимметричными макетами, захватывающим видео-фонам и многому другому.
Скорость
Как вы думаете, сколько времени у вас есть, чтобы произвести хорошее впечатление на потенциального клиента? Если говорить о взаимодействии с ними в интернете, у вас меньше трех секунд.
Люди склонны быть взбалмошными и нетерпеливыми. Если интернет — действительно инопланетный заговор, для наблюдения за человеческой природой, тогда их инопланетные исследования покажут, что мы не любим, когда нас заставляют ждать. Исследования, проведенные Akamai и Gomez.com показали, что 50% пользователей ожидают, что при нажатии на сайт загрузится через две секунды или менее и если для его загрузки потребуется три или более секунды, они его покинут.
Как вы можете видеть, красивый сайт — это красивый сайт, но если дизайн настолько загружен данными, что его загрузка занимает слишком много времени, вы можете потерять кучу прибыли из-за того, что никто не будет даже смотреть на ваш сайт. Хуже того, благодаря обновлению Google Speed, которое вступило в силу в июле 2018 года, Google начал устанавливать приоритеты в рейтинге сайтов, которые загружаются быстрее, чем другие, и, вероятно, скоро этому примеру последуют и другие поисковые системы.
Все это означает, что поскольку веб-сайты должны загружаться быстрее, веб-дизайн должен уделять приоритетное внимание скорости в процессе проектирования. Веб-дизайнеры не могут просто полагаться на то, что разработчик превратит их работу во что-то, что будет хорошо выглядеть и хорошо ранжироваться — скорость должна быть параметром дизайна.
Дни гигантских фотографий, несжатых видео и раздутого Javascript закончились. В то время как большие фотографии и видео не исчезли из веб-дизайна, в 2019 году они будут включены таким образом, чтобы не замедлять время загрузки.
Плоский дизайн
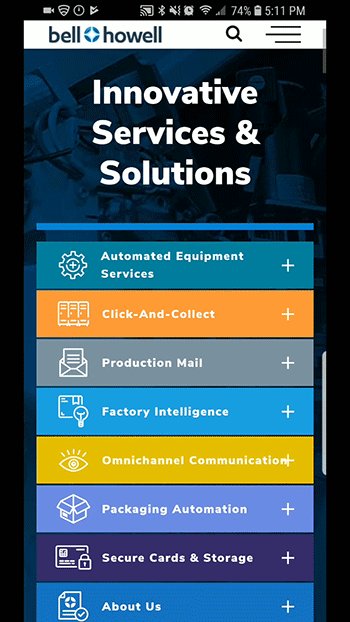
В 2017 году дизайнеры и разработчики начали создавать чистые и простые веб-сайты для повышения производительности на мобильных устройствах. С тех пор количество мобильных гаджетов постоянно росло, и дизайн веб-сайтов, ориентированный на мобильные устройства, теперь является необходимостью, а не просто опцией. Веб-сайты с большим количеством изображений загружаются медленно и расстраивают мобильных пользователей, как мы говорили ранее.
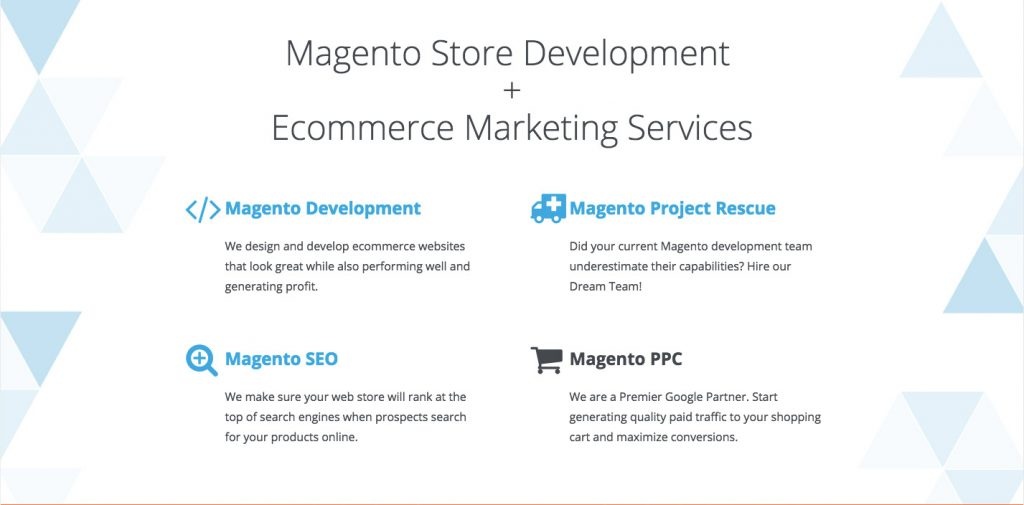
Чистые, минималистичные или плоские дизайны характеризуются быстрой загрузкой и в настоящее время ультрамодны и желательны по двум важным причинам. Во-первых, как мобильные пользователи, так и настольные браузеры могут быстро загружать веб-сайты. Во-вторых, они могут содержать высокую ценность SEO. Плоский дизайн помогает сайту выполнить множество требований к скорости, которые начинают требовать поисковые системы. Вот почему плоский дизайн стал популярным, и будет оставаться модным в 2019 году.
Плоский дизайн не означает, что все сводится к двум измерениям — минимализм и удобство использования. Это эстетика дизайна, которая избавляет от беспорядка и фокусируется на важных частях вашего сайта. Используя яркие цвета, чистые и четкие края и много открытого пространства, плоский дизайн — это освежающий сдвиг от отвлекающих и медленно загружающихся дизайнов на основе изображений с высоким разрешением.
Несмотря на минимализм, вовсе не значит, что плоский дизайн скучен. В отличие от ярких цветов и иллюстраций с простыми изображениями и шрифтами без засечек, сумма деталей плоского дизайна объединяется, чтобы обеспечить отличный пользовательский интерфейс, привлекательный и занимательный.
Поскольку плоский дизайн не полагается на захватывающие изображения, чтобы быть увлекательным, у него нет большого количества дополнительных данных для загрузки, когда пользователь переходит на страницу. Это дает два действительно хороших фактора для владельцев веб-сайтов: во-первых, пользователи и клиенты, независимо от того, просматривают они их на мобильном телефоне или нет, будут иметь приятный, быстро загружаемый опыт на веб-сайте. Во-вторых, эти быстро загружаемые проекты, облегчающие передачу данных, делают скорость страницы и оптимизацию намного быстрее, что выглядит действительно желательным для Google, Bing и почти любой другой поисковой системы. Как мы уже обсуждали в разделе «Скорость», более быстрое время загрузки означает, что ваш сайт с большей вероятностью будет иметь хороший рейтинг, а с привлекательным плоским дизайном пользователи будут склонны дольше оставаться на вашем сайте и с большей вероятностью конвертироваться.
Mobile First
Скорость — не единственная линейка, которую Google использует для измерения сайтов. В 2015 году мобильный поиск обогнал поиск на десктопах в целом, что делает мобильный поиск самой высокой формой поиска во всем мире. В соответствии с этим Google изменил то, какие сайты он индексирует первыми — теперь он отдает предпочтение мобильным сайтам по сравнению с сайтами, которые не подходят для мобильных устройств.

С учетом того, что мобильные сайты более предпочтительны по сравнению с десктопными, неудивительно, что дизайн Mobile First стал тенденцией. Веб-дизайн Mobile First — это изменение фундаментального дизайна веб-сайтов. Раньше стандартом было то, что сайт будет предназначен только для настольного компьютера или ноутбука, а также, по желанию, может быть добавлен дизайн для мобильных устройств. Дизайн Mobile First делает прямо противоположное: он начинается с разработки сайта для мобильного пользователя, прежде чем создавать версию, которая также будет работать для настольного пользователя.
Опять же, этот толчок не просто основан на факторах рейтинга или SEO. Визуальный результат-это то, что в первую очередь улучшит опыт пользователя с веб-сайтом на устройстве, с которого они, скорее всего, будут искать. Эта тенденция дизайна удовлетворяет спрос, который требуется мобильным пользователям, и, вероятно, будет тенденцией в течение длительного времени.
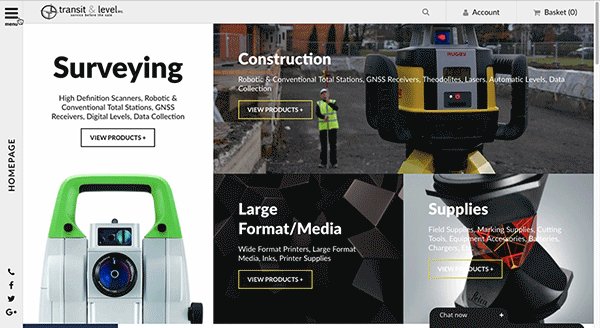
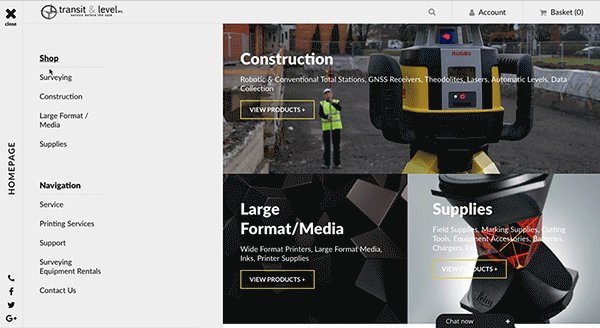
Сломанная сетка / Асимметричные макеты
В 2019 году тенденции веб-дизайна — это нестандартное мышление, или, скорее, сетка. Сломанная сетка и асимметричный дизайн оставляют свой след в индустрии веб-дизайна. Несмотря на стремление многих веб-дизайнеров к плоскому, быстрому, минималистичному дизайну, существует также большой контингент дизайнеров, выступающих за свежий, яркий внешний вид сломанных макетов.

Когда мы говорим о сломанных сетках или асимметричных макетах, это относится к сеточной системе, которая десятилетиями использовалась на всех типах макетов, от веб-страниц до газет, для печатной и наружной рекламы. Грид-система помогает дизайнеру легко поддерживать выравнивание и согласованность при добавлении контента — изображений, заголовков, текста, призывов к действию — на любой носитель, на котором они работают, поддерживая структуру сетки в базовом макете, сохраняя при этом симметрию.
Исторически сложилось так, что неиспользование сетки приводило к тому, что многие называли небрежными или отвлекающими дизайны, которые не дают пользователю сфокусироваться на наиболее важных частях страницы. Тем не менее, асимметрия и сломанные сетки набирают все большую популярность, вероятно, из-за того, что они нашли способ не выглядеть, как большинство других веб-сайтов, и в то же время не отвлекают и, не являясь небрежными.
Дизайнеры могут достичь этого, тщательно и вдумчиво нарушая структуру сетки и устанавливая иерархию с запланированной асимметрией. Использование необычных мест размещения, слоев с разными цветами и текстурами, повторяющиеся нерегулярные узоры, использование пустого пространства и творческое использование типографики создают ощущение глубины, обычно не встречающееся в макетах на основе сетки.
Эти проекты поражают, помогая привлечь пользователей и указать им на наиболее важные части веб-сайта, но не из-за установленных шаблонов дизайна. Вместо этого творческое использование визуальной иерархии направляет взгляд туда, где искать. Используя цвета, формы, текстуры, выразительные шрифтоы и динамические изображения, дизайнер может по-новому привлечь внимание пользователя к контенту или CTA, которые они хотят, чтобы пользователи нашли.
Формы
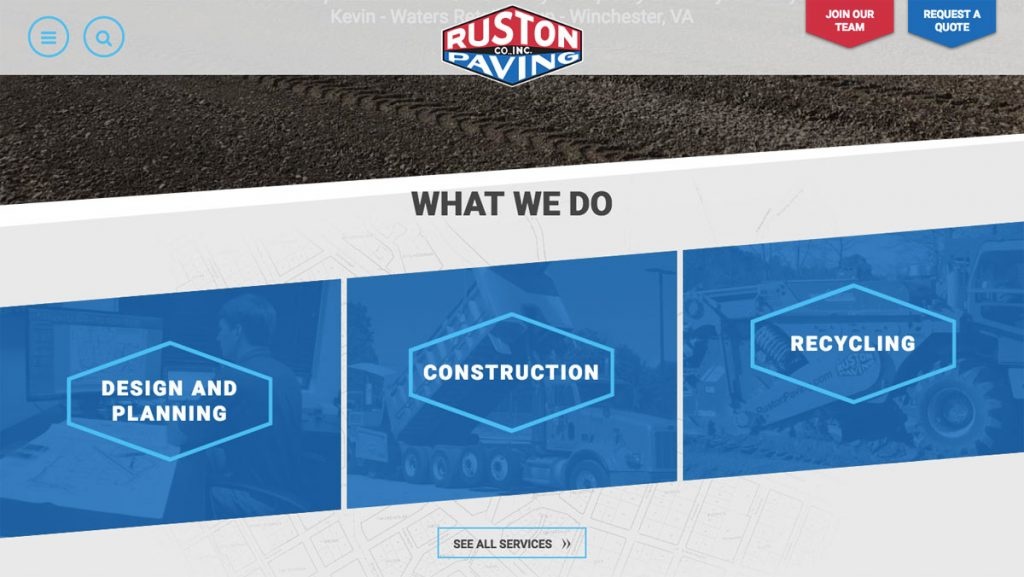
Как тенденция среднего уровня между минимализмом плоского дизайна и контролируемым хаосом разбитой сетки лежит тенденция геометрических фигур. Если вы думаете, что это относится к простым евклидовым геометрическим фигурам, о которых вы узнали в средней школе, таким как треугольники, шестиугольники и круги, то вы абсолютно правы.

Формы могут преодолеть разрыв между плоской и разбитой сеткой из-за того, как легко они могут быть интегрированы в дизайн. Простые геометрические фигуры с яркими цветами могут создавать интересные края и быстро загружаться, оставаясь привлекательными. Проекты, которые компостируют формы с фотографией и шрифтом или используют формы для создания повторяющихся узоров, могут привести к динамичности и глубине, присутствующим в сломанной сетке или асимметричных макетах.
Эта универсальность является большой частью того, почему формы стали трендом в 2019 году. Математика, лежащая в основе геометрии, помогает создать ощущение баланса на веб-сайте, даже если визуальные элементы содержат асимметрию. Часто геометрические фигуры легко вписываются друг в друга или рядом друг с другом, быстро создавая организацию или иерархию.
Формы похожи на цвета в том, что есть мысли и эмоции, которые люди естественным образом ассоциируют с каждой из них. Прямоугольники представляют стабильность, круги — единое целое, а треугольники и ромбы — динамику. Творческое использование определенных форм или комбинаций форм может использоваться для формирования эмоций или чувств, которые вы хотели бы, чтобы посетители вашего сайта чувствовали.
Они могут использоваться кардинально или умеренно — это просто зависит от эстетики вашего бренда. Формы легко помогают вам установить визуальную иерархию и привлечь внимание к частям страницы, которые вы хотите, чтобы ваши посетители заметили, даже если ваш сайт отошел от традиционного дизайна сетки. Вот почему мы будем продолжать видеть геометрические фигуры в веб-дизайне в 2019 году.
Одностраничный дизайн
Скорость и минимализм — это тенденции, которые появляются снова и снова, когда речь идет о веб-дизайне в 2019 году, что является основной причиной того, по которой одностраничный дизайн, также известный как бесстраничный дизайн, также стал трендом веб-дизайна 2019 года. Одностраничный дизайн — это очень описательное название — оно относится к веб-сайтам, на которых имеется только одна страница вместо нескольких служебных страниц, или статьи блога, аккуратно упорядоченные по иерархии.
С точки зрения традиционного SEO цифрового маркетинга это, вероятно, будет ошибкой — будет гораздо сложнее ранжировать по определенным ключевым словам без страниц и контента, который вы обычно имеете, а также будет нелегко выполнить другие продвинутые SEO методы. Да, может быть сложнее использовать определенную тактику SEO в бесстраничном дизайне, но вот тут-то и исчезают минусы.
Как обсуждалось в отношении скорости и плоского дизайна, поисковые машины предпочитают чистые и простые веб-сайты, поскольку их можно быстро и легко загружать на мобильные устройства. Безстраничный дизайн достигает этого, имея меньше всего, что может замедлить работу сайта. HTML, CSS, Javascript и изображения не утяжеляют сайт загружаемыми данными, что делает его более удобным для пользователя и предоставляет приоритет в поисковых системах.
Эта простота вдвойне хороша для одностраничных веб-сайтов, так как они отлично смотрятся на любом устройстве и автоматически превращаются в сайт, ориентированный на мобильные устройства. Быть таким простым означает, что им также легче управлять. Обновления на сайте часто достигаются быстро, так как есть очень мало вещей, которые необходимо изменить или обновить, что означает, вашему бизнесу легче оставаться на плаву с вашим сайтом.
Компании любят такие сайты иц за простоту использования: они также имеют высокий коэффициент конверсии. На традиционном иерархическом сайте все сводится к тому, чтобы привлечь пользователя с помощью поиска по ключевым словам, заставить его попасть на ваш сайт, а затем направить его на контактную форму, страницу или номер телефона. С одностраничными сайтами пользователю некуда отвлекаться — каждая часть страницы ведет их к точке конверсии, что приводит к увеличению количества потенциальных клиентов и росту бизнеса.
Хотя одностраничный дизайн, скорее всего, не возглавит будущее веб-дизайна, он, несомненно, продолжит оставлять свой след в 2019 году.
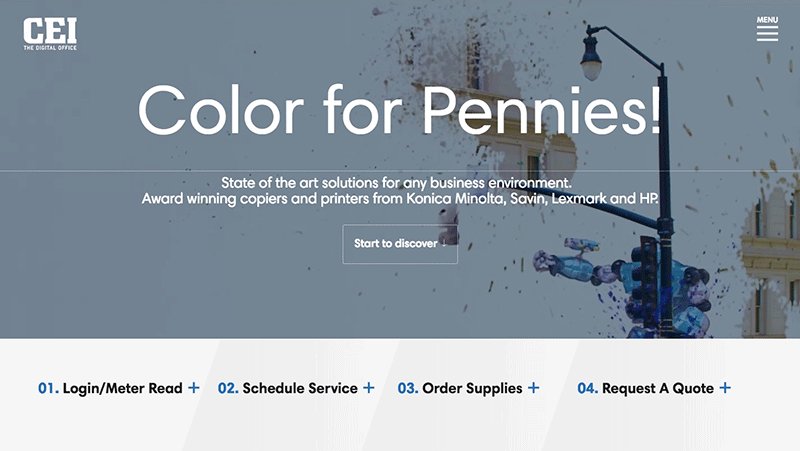
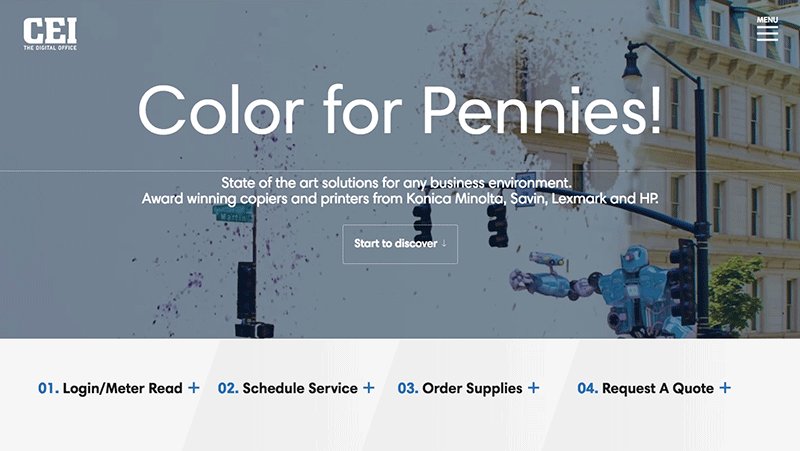
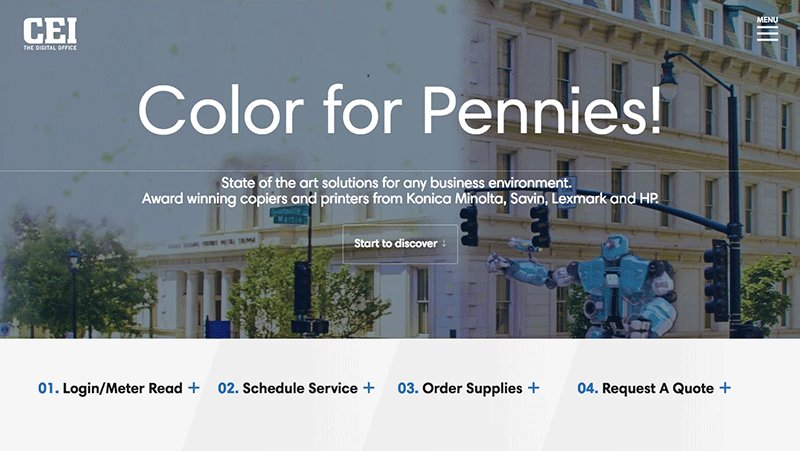
Видео-фоны
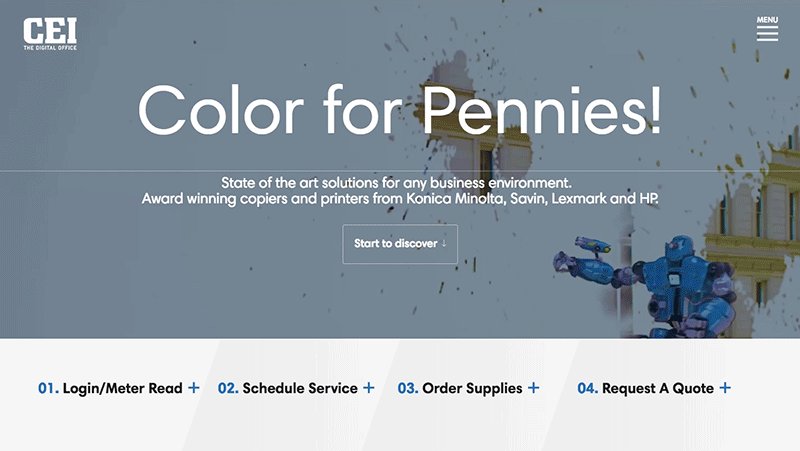
Несмотря на минималистские, быстро загружающиеся, плоские тенденции дизайна, видео-фоны по-прежнему невероятно популярны, как тенденция, идущая в 2019 год. Вы можете подумать, что в этом году скорость является таким огромным фактором, что видео слишком сильно мешают сайту, но интересно то, что видео-фоны были представлены для увеличения конверсии.

Видео просто более убедительно, чем когда-либо будет текст или изображения. Вероятно, вы видели эту тенденцию в социальных сетях, таких как Facebook, за последние пару лет. Посты с видео имеют приоритет над другими видами постов. Они даже упростили просмотр видео, автоматически воспроизводя звук во время прокрутки ленты.
Когда пользователь заходит на ваш сайт, а видео воспроизводится в фоновом режиме, он, скорее всего, останется там, чтобы посмотреть его, потому что видео привлекает внимание. Чем больше пользователь остается на вашем сайте, тем выше вероятность его конверсии. Это, в свою очередь, повышает ваш показатель времени на сайте, и чем выше ваше среднее время на сайте, тем лучше ваш SEO.
Сила видео буквально не может быть выражена в словах — они передают ваше сообщение быстро и эффективно, для чего могут потребоваться абзацы текста. Видео делает это в считанные секунды. Это особенно полезно, когда у вас есть сложное сообщение.
Наконец, есть что-то стильное и современное в фоновом видео на веб-сайте. Пока видео короткое, приглушенное и имеет приятный, высококачественный вид, фоновое видео может многое сделать для вашего брендинга.
Микро-Анимации
Изящная, но заметная тенденция в веб-дизайне 2019 года — это микро-анимация. Микро-анимация — это мощный способ обеспечить интуитивно понятный и приятный опыт для вашего пользователя при просмотре вашего веб-сайта. Это достигается с помощью небольших анимаций, которые помогают пользователю понять сайт, когда они наводят курсор мышки на элемент или нажимают на него, например, изменение цвета кнопки, когда курсор перемещается над ней, или выпадающее меню при нажатии на кнопку «гамбургер».

Большинство пользователей постоянно сталкиваются с этими микро-анимациями на настольных и мобильных платформах. Это настолько распространено сейчас, что более удивительно не увидеть их. Эти анимации помогают пользователю узнать, что он выполняет правильные действия по мере продвижения по вашему сайту. Вы нажали кнопку отправки в форме? Она изменила цвет, когда вы щелкнули по ней. Как быстро обновить страницу? Проведите пальцем вниз, чтобы вы знали, что правильно запустили действие обновления.
Помните, как движущиеся объекты, такие как видео, помогают удерживать внимание пользователей? Эти движения, даже несмотря на то, что они представляют собой небольшие анимации, помогают привлечь внимание пользователя и создают для него расширенные возможности при навигации по сайту. В свою очередь, правильное использование микро-анимаций создает визуальную иерархию на веб-странице, подталкивая посетителей к вашим точкам конверсии, а затем вознаграждая за их заполнение.
Может показаться слишком простым или глупым думать, что микро-анимация может «вознаградить» пользователя за нажатие кнопки «Отправить» в форме, но подумайте об этой утомительной капче, которую используют так много форм. Нет ничего более приятного, чем наблюдать, как кружок превращается в подтверждающую галочку, вместо того, чтобы проходить через процесс выбора изображений или ввода последовательности цифр и букв.
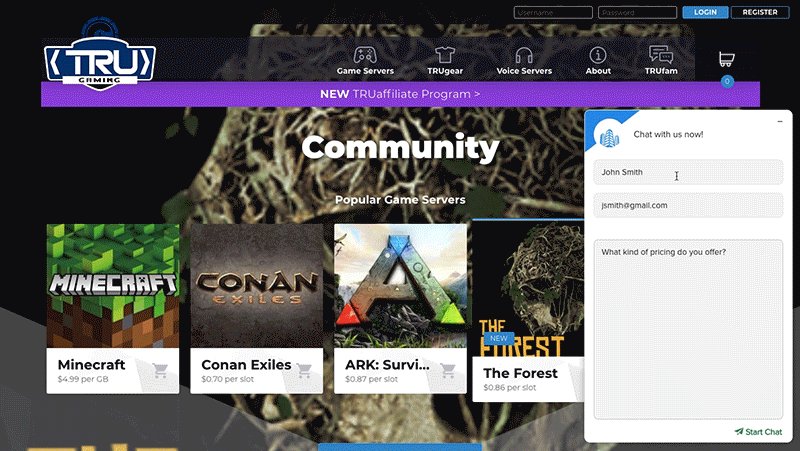
Чатботы / Машинное обучение
За последние несколько лет взаимодействие и общение с ботами становилось все более нормальным. Боты, или чат-боты, стали все более распространенными на веб-сайтах и микро-взаимодействиях через цифровые медиа. Вероятно, вы разговаривали с одним из них в последний раз, когда вы звонили своему оператору мобильной связи.

Когда они впервые начали внедряться около 20 лет назад, эти боты, казалось, усложняли решение проблем, но с годами они стали умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. Это то, что помогает Google создавать автопредставления, когда вы начинаете печатать в строке поиска.
Это также то, почему Facebook знает нас так хорошо. Это помогло Facebook узнать, как мы выглядим, и спрашивает, хотим ли мы отметить себя на фотографии. Он также использует данные о местоположении и изучил наши привычки чтения, поэтому он точно знает, какую рекламу, события и информацию нужно показать нам, чтобы мы нажали кнопку «Мне нравится».
Чат-боты и машинное обучение продолжат улучшать взаимодействие пользователей с веб-сайтами, особенно с учетом того, что функции автоответчика, присущие большинству чат-ботов, могут беспрепятственно взаимодействовать с пользователями и обеспечивать превосходное обслуживание клиентов. Это начало ваших отношений с потенциальными клиентами с правильного шага, позволяющее одновременно собирать информацию для вашей команды продаж, прежде чем они начнут реально взаимодействовать с потенциальным клиентом.
В 2019 году эта технология продолжит совершенствоваться и внедряться на веб-сайтах компаний. Вскоре веб-взаимодействия станут беспроблемными. Представьте себе веб-сайт, который уже точно знает, что ищет ваш клиент, просто анализируя их прошлые взаимодействия с вашей компанией. Благодаря этим новым технологиям обслуживание клиентов через Интернет становится все быстрее и эффективнее с каждым днем. Не упускайте их из виду в своем веб-дизайне.
Всем успешной работы и творчества!

0 комментариев