От светлых и ярких дизайнов до сложных визуализаций данных и нового подхода к полигонам тенденции дизайна в этом месяце не являются чем-то обычным. И они настолько практичны, что вы можете задействовать их на отдельных страницах или для полного пересмотра дизайна.
Каждая из этих тенденций показывает и эволюционирует стили, которые прогрессировали в течение некоторого времени.
Вот что в тренде в этом месяце:
1. Белые и светлые цветовые схемы
Белые и светлые цветовые схемы, кажется, появляются повсюду. Вероятно, мы могли бы посвятить целую публикацию этой тенденции дизайна, потому что существует так много проектов с этой цветовой тенденцией.
Основной характеристикой этого дизайнерского направления является эстетичность, которая использует преобладающую белую или светлую цветовую гамму. Сюда входят фон, изображения и даже другие элементы переднего плана. В то время как белый — популярный вариант, цветные палитры с мягким серым оттенком, прохладные кремовые тона и даже некоторые едва заметные пастели одинаково впечатляют.
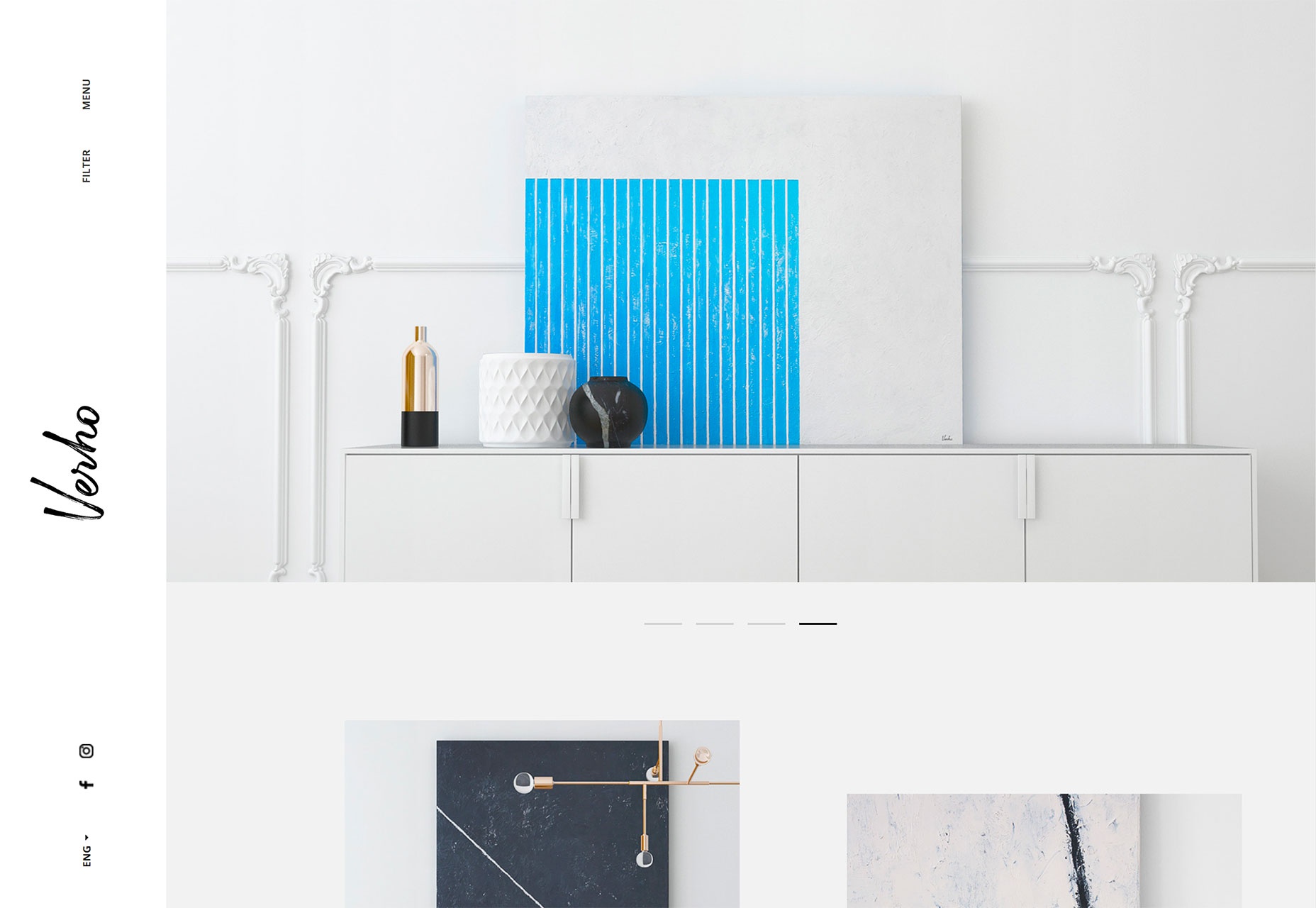
Трюк в использовании этой техники дизайна заключается во включении других элементов, так что вы не просто получаете «простой» белый фон. Включение изображений, которые также светлые или имеют много белого, могут объединить дизайн довольно плавно, например, как у Verho.

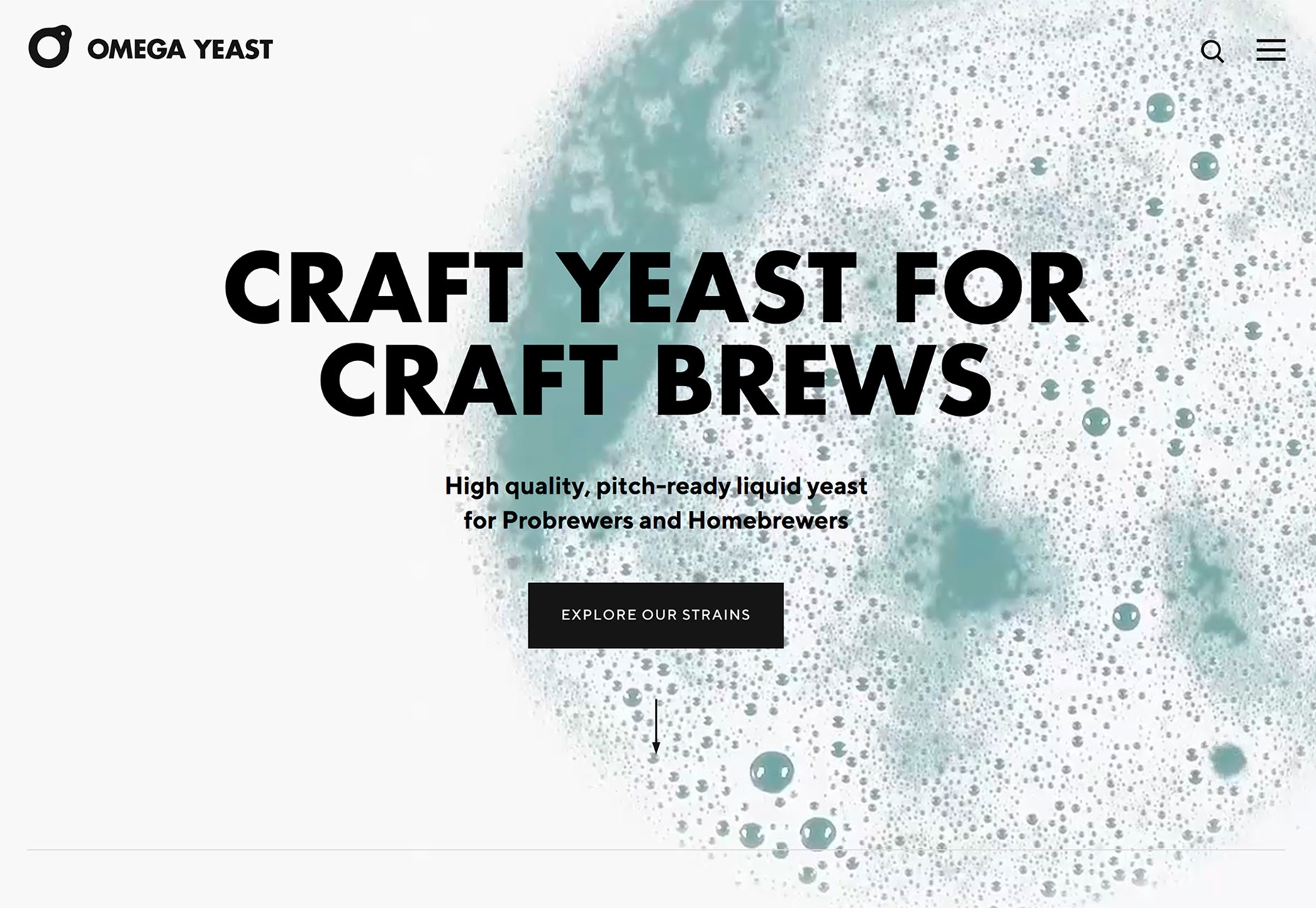
Но нет правила, что изображения — единственный способ реализовать эту тенденцию дизайна. Работа с видео (например, Omega Yeast) или иллюстрацией (Alexandra Elisa) может быть одинаково привлекательной.


Используйте эту тенденцию дизайна для полноценной темы веб-сайта, выберите раздел или страницу со светлым белым дизайном, чтобы добавить особое внимание к этой области. Просто убедитесь, что вы используете опцию темного текста, чтобы надписи было легко читать.
Добавьте дополнительный слой акцента яркой цветной кнопкой или одним элементом, чтобы пользователи сразу нашли самую важную часть дизайна. Учитывайте цвета акцентов в стиле минимализма, а не в полном цвете: простая одноцветная концепция может работать удивительно хорошо.
2. Визуализация данных
Данные. Данные везде.
Или, похоже, что это так, в любом случае.
С таким огромным акцентом на сбор данных и информации, это не удивительно, что появляется все больше дизайнов с демонстрацией крупномасштабных визуализаций данных.
От карт до диаграмм и интерактивной анимации, визуализация надежных данных может помочь пользователю лучше понять тему или информацию и обеспечить привлекательный (и запоминающийся) способ узнать о чем-то.
Недостатком является то, что он может быть довольно большой задачей, чтобы управлять всеми этими данными. Ищите метод, который позволяет продемонстрировать информацию в актуальном виде без стресса постоянного управления. Автоматизированные инструменты могут помочь. Google Charts является простым и довольно мощным инструментом для этого.
Существует множество различных способов создания, внедрения и включения визуализаций данных в дизайн веб-сайта. Наиболее привлекательные веб-сайты, использующие эту тенденцию, имеют динамическую информацию, представленную в самых различных интерактивных форматах.
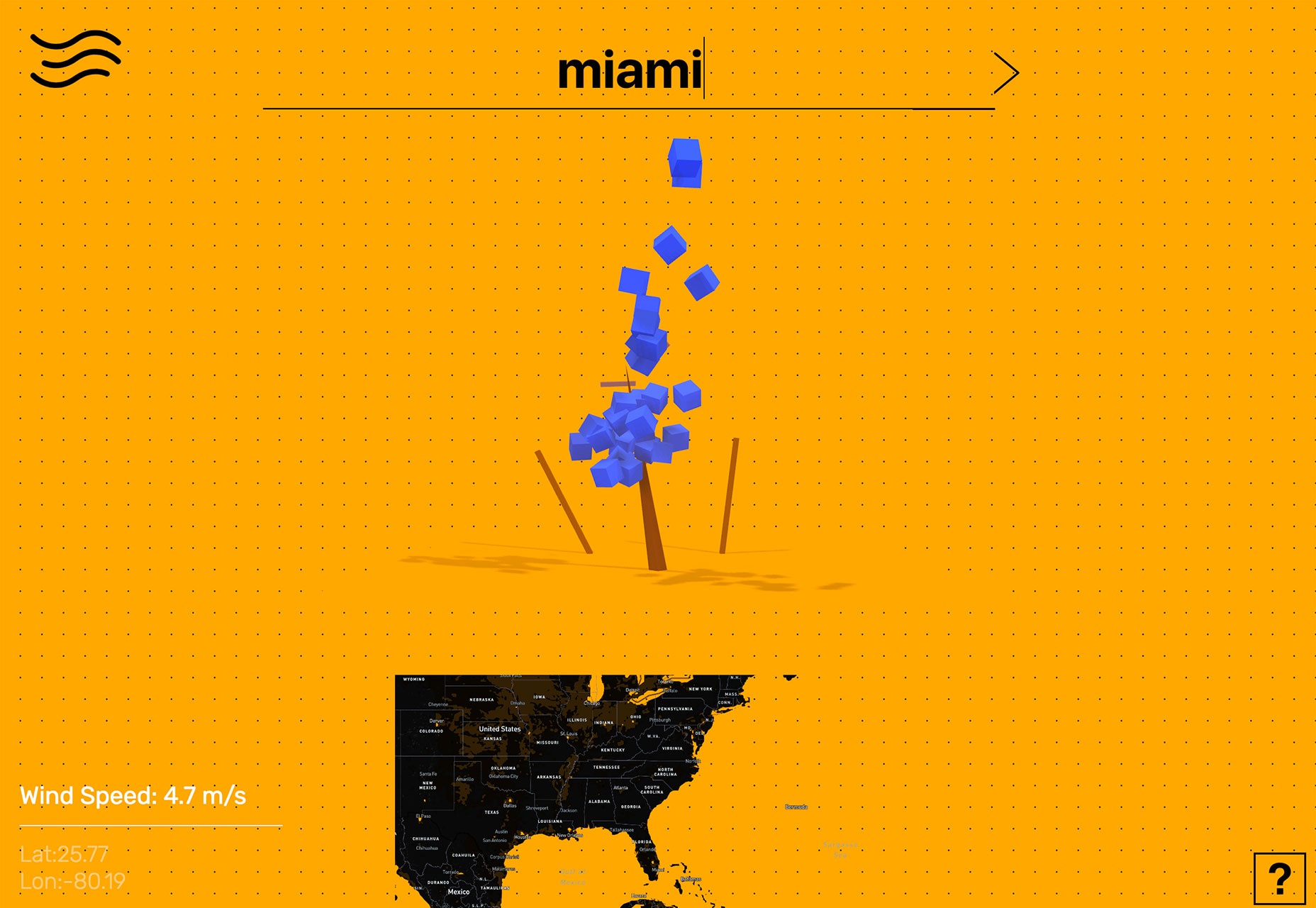
Tree Tree Tree начинает с запроса пользователю ввести место, которым они интересуются для получения дополнительной информации. Результат показывает скорость ветра с помощью дерева с ящиками, которые качаются по мере увеличения скорости. Пользователи также могут использовать карту в нижней части экрана. Это данные, которые требуют взаимодействия.
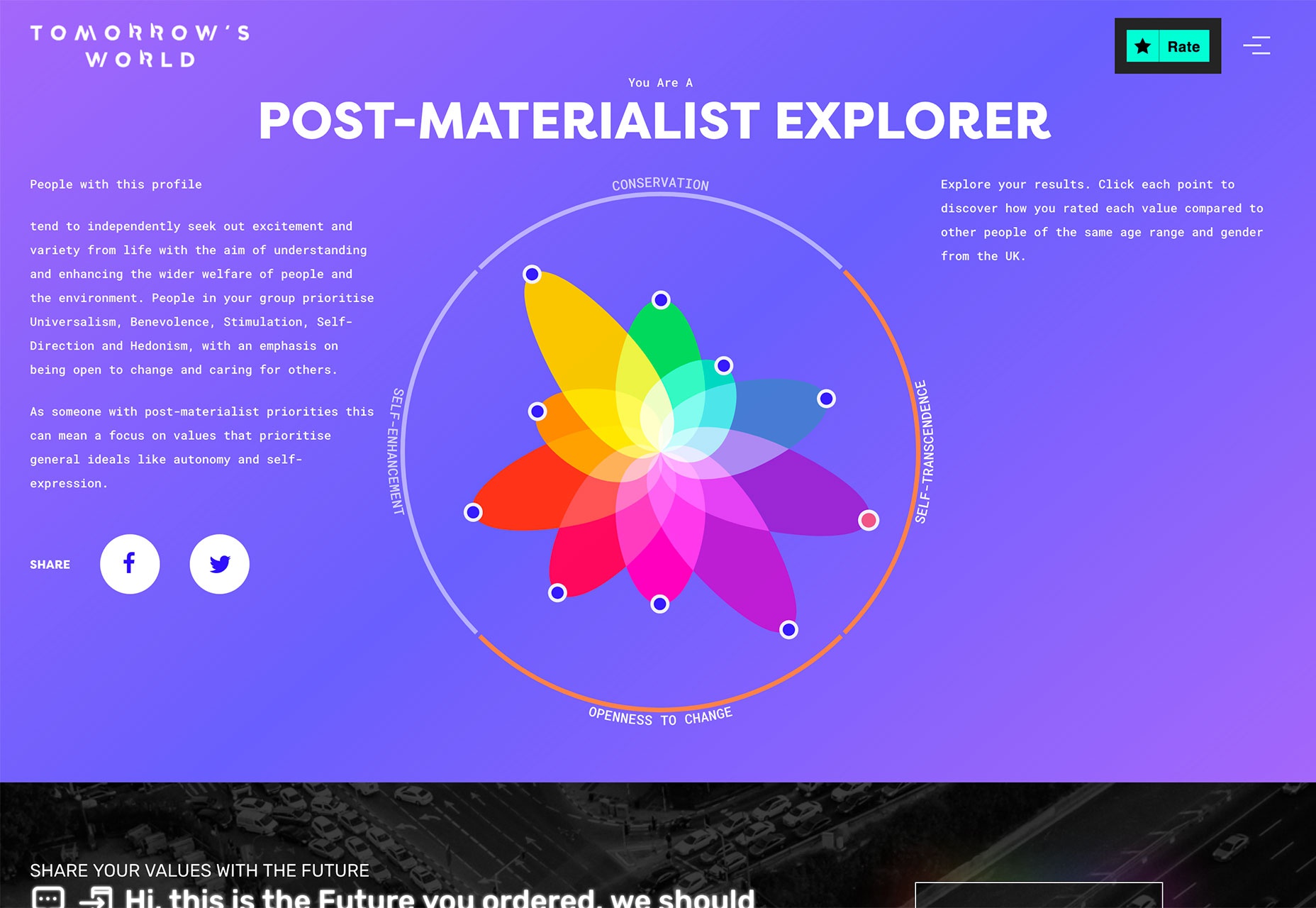
Tomorrow's World начинает с опроса, который пользователь заполняет, и заканчивает классной визуализацией того, как эти ответы сравниваются с другими. Визуализация данных — это инструмент, помогающий пользователю узнать о себе и окружающем мире.

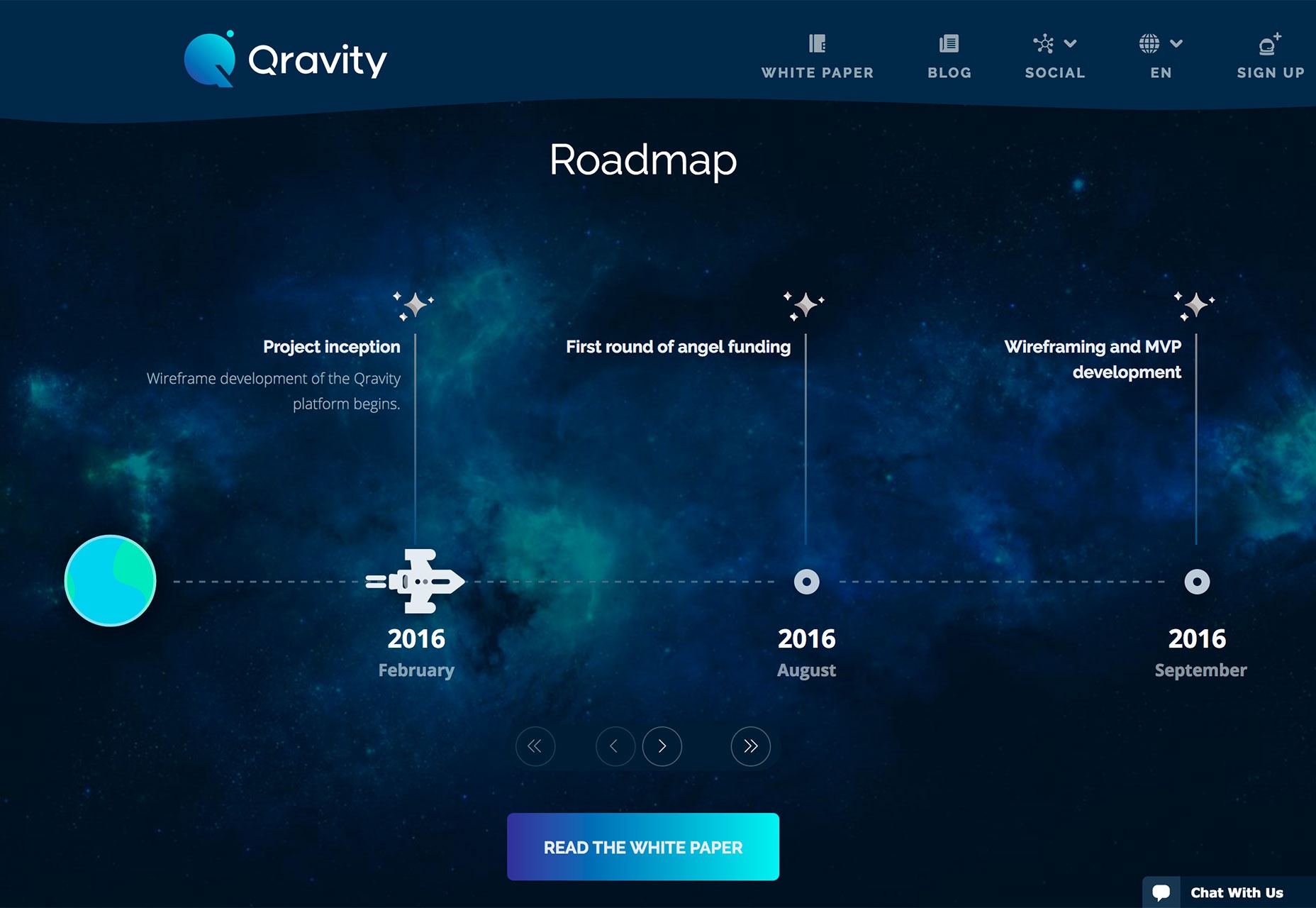
Qravity имеет несколько точек ввода данных в своем дизайне веб-сайта. Одним из наиболее интересных может быть анимационная шкала времени ниже прокрутки. Этот способ организации данных (даты и события) визуально облегчает понимание информации, чем простой список.

3. Полигоны 2.0
Полигональные формы в веб-дизайне были повсюду в конце 2017 года и в начале этого года. Эта тенденция сохраняется, но выглядит по-другому. Вместо кучи упакованных полигонов для создания фона или других элементов дизайна, дизайнеры выбирают несколько полигонов и увеличивают их размер.
Эти негабаритные фигуры добавляют забавный и броский элемент дизайна, который соответствует почти любому стилю проекта. Они могут быть частью общего шаблона дизайна, акцента на главной странице или интересной формы элемента контейнера для изображения или текста.
Что отличает полиформы, так это то, что они немного отличаются от стандартных прямоугольников, которые являются более распространенными, и могут немедленно привлечь внимание пользователя по этой причине. Эти формы также имеют более современный вид, потому что они разные.
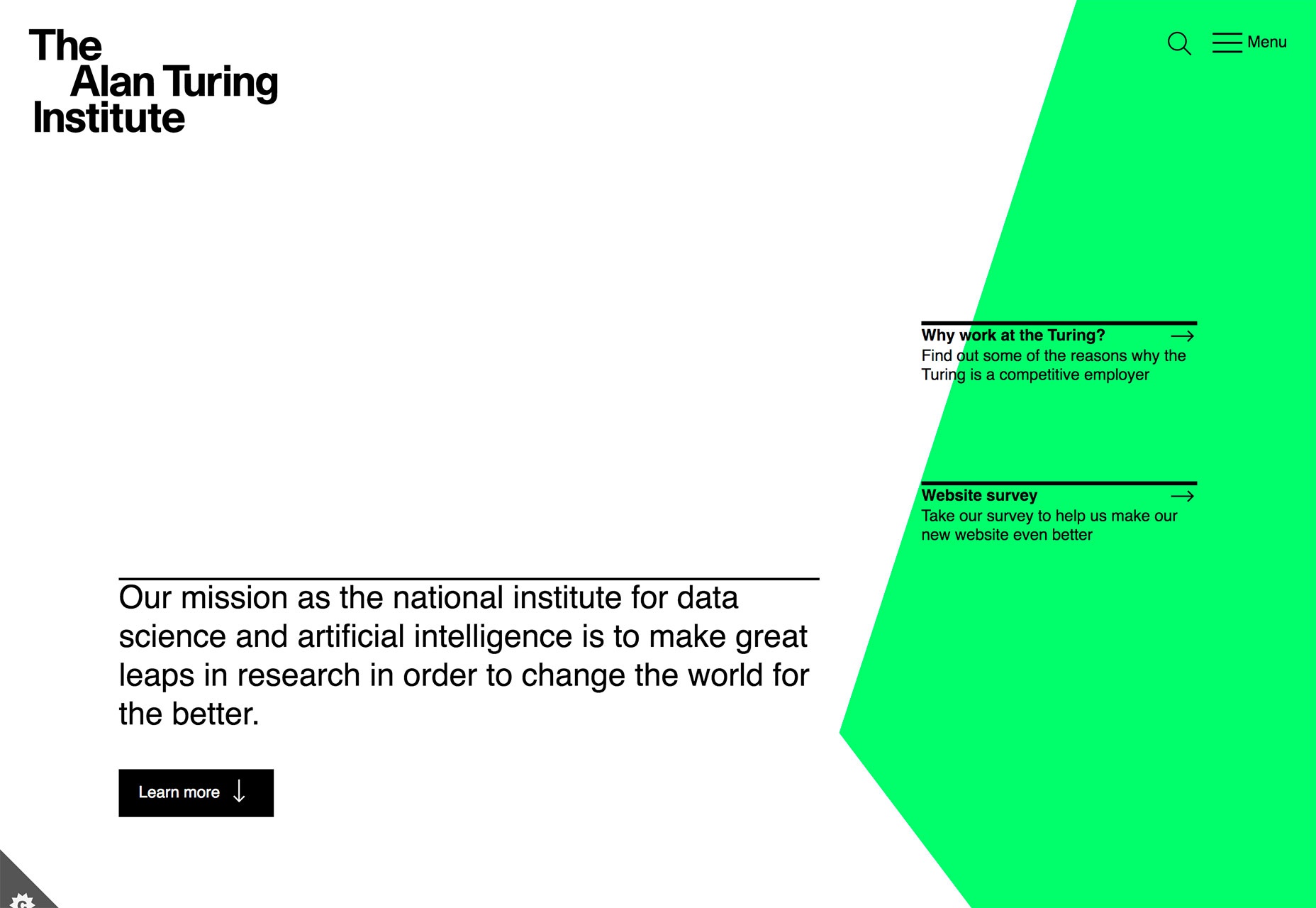
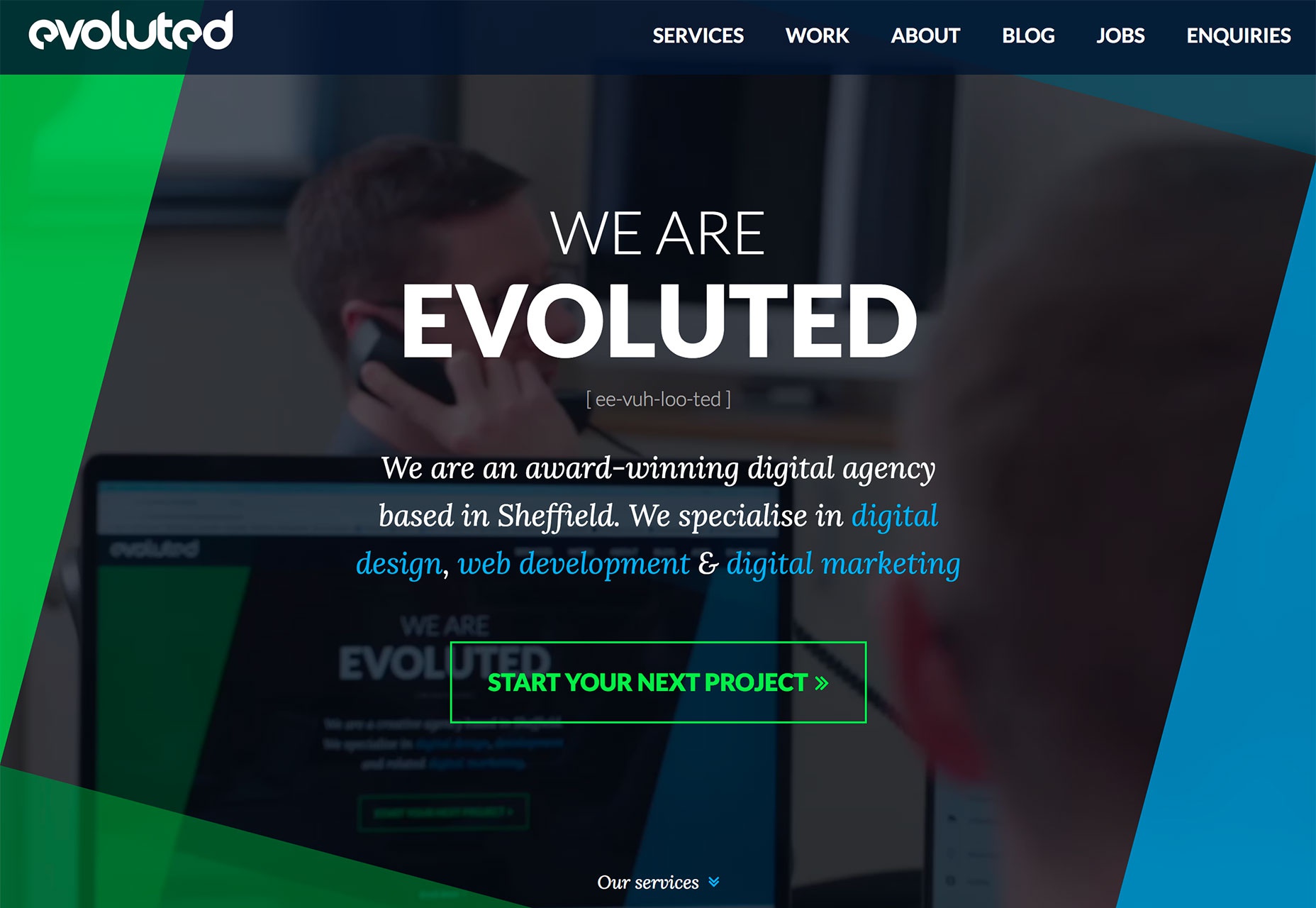
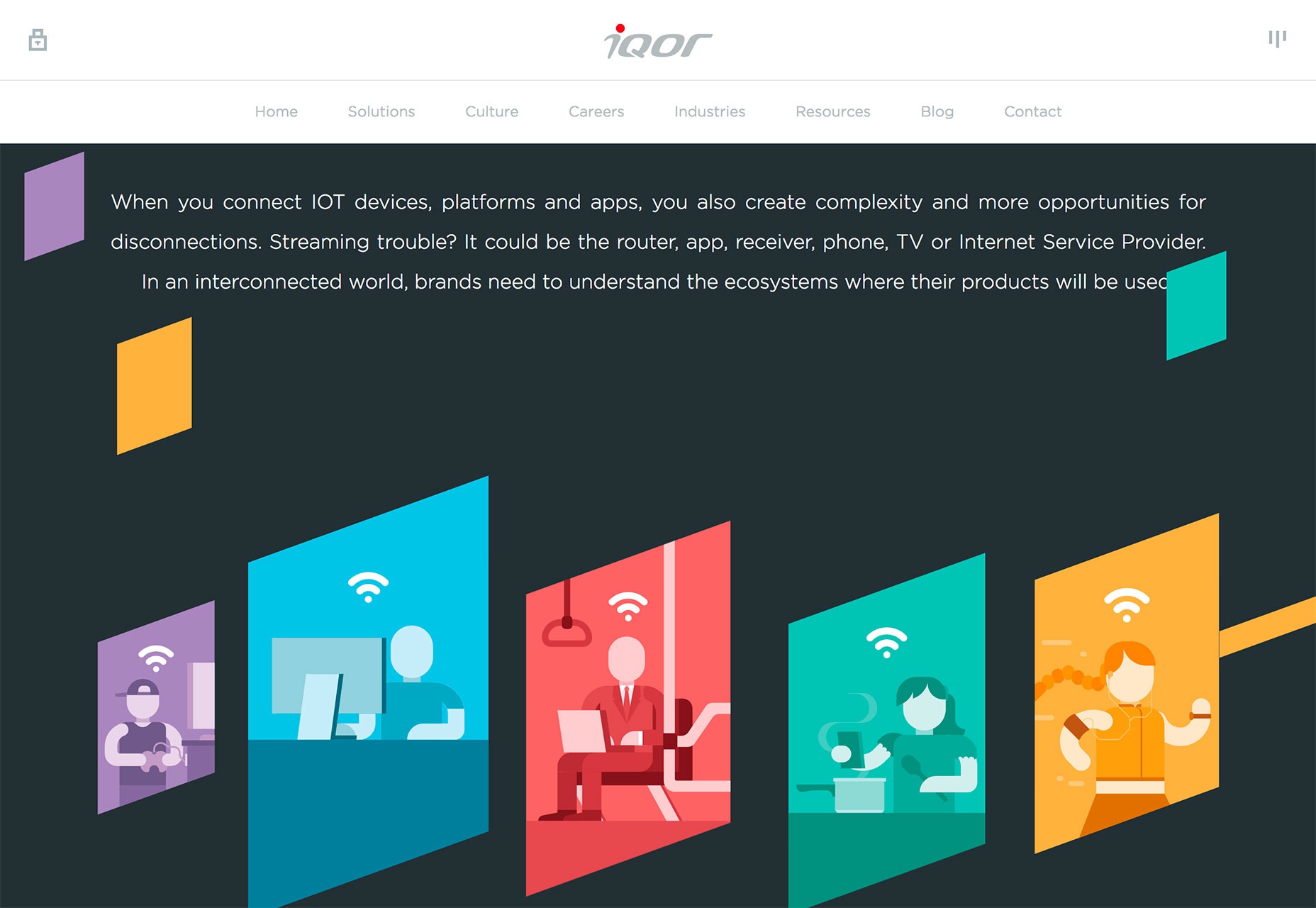
Полигоны могут содержать формы, которые имеют более четкие углы и стороны, такие как острый анимированный треугольник в правой части сайта The Alan Turing Institute, простые линии, которые перекрываются для более традиционного вида (Evoluted) или простые формы, которые помогают пользователям с определенным контентом (Iqor).
Поскольку полиформы являются таким отличным элементом дизайна, большинство проектов выделяют их с помощью ярких цветов для еще большего внимания. Просто будьте осторожны, пытаясь уместить элементы внутри наклонных или странных конфигурациях форм; это может сделать элементы текста трудно для чтения.
Полигоны лучше всего подходят в качестве фона или акцента, а не обязательно в качестве дома для обмена сообщениями или ключевых элементов контента.



Вывод
С жарой лета в полном разгаре, эти проекты привлекательны во многих отношениях. Нам нравится, насколько они универсальны. Светлая цветовая гамма настолько читаема с темным текстом, что может работать практически для любого типа проекта.
Всем успешной работы!

0 комментариев