Графический дизайн, как и любая профессия, захламлен жаргоном и фразами, с которыми вы, возможно, не знакомы. В этом посте некоторые из ключевых терминов, которые вы должны знать, с кратким объяснением — словами, которые вы можете понять — о том, что они означают.
Все, написанное ниже, немного похоже на руководство по стилю дизайна, потому как статья разделена на категории – изображения, типографика, графический дизайн и печать. Итак, начнем с терминов, связанных с изображениями.
Изображения
Типы изображений
Растровые изображения
Растровые изображения (иногда называемые битовыми изображениями) состоят из тысяч пикселей, которые определяют цвет и форму. Фотографии — это растровые изображения. Photoshop CC является наиболее распространенным растровым редактором, позволяющим управлять цветом и другими свойствами пикселей.
Поскольку растровые изображения состоят из ограниченного количества пикселей, изменение размера может быть сложным. Если вы даете растровому изображению большие размеры в Photoshop, программное обеспечение должно составить данные, чтобы добавить размер. Это приводит к потере качества.
Векторные изображения
Векторные изображения (например, созданные в Illustrator CC) состоят из точек, каждая из которых имеет определенные координаты X и Y. Эти точки соединяют пути для формирования фигур, и внутри этих фигур можно добавлять цветовые заливки. Поскольку все, что вы создаете, основано на этом, векторы можно «взорвать» до любого размера без потери качества.

Векторные изображения (например, эта) состоят из точек
В последнее время Illustrator настолько продвинулся вперед, что векторная графика стала невероятно сложной. Теперь вы можете добавлять градиенты, сложные формы и многое другое для создания высоко детализированных масштабируемых векторных изображений. Поскольку размеры векторов можно изменять, они часто используются для логотипов и других графических элементов, которые необходимо использовать в различной выпускаемой продукции (например, для листовок и рекламных щитов).
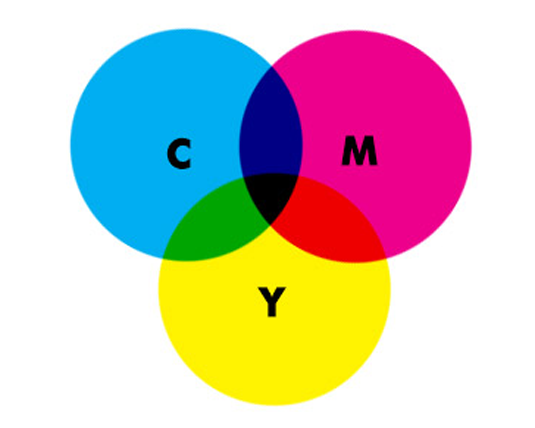
Цветовые режимы
При работе в Photoshop или Illustrator у вас есть возможность установить цветной режим вашего документа CMYK или RGB. Существуют и другие цветовые режимы, но CMYK и RGB — это два основных, о которых вам действительно нужно знать.
CMYK
CMYK — это стандартный цветной режим для отправляемых документов, будь то журнал, газета, флаер, брошюра, годовой отчет и т. д., на принтер. Он обозначает голубой, пурпурный, желтый и ключевой.

«Ключевой» в данном случае означает черный. Он называется ключевым, потому что в четырехцветной печати, голубые, пурпурные и желтые печатные пластины тщательно подбираются или выравниваются с помощью ключа черной ключевой пластины.
Когда вы отправляете документ на печать, голубые, пурпурные, желтые и черные пластины приготавливаются (на традиционном прессе, так или иначе), а затем выравниваются для печати на бумаге. Вы можете добавить Pantone, или пятый цвет, в виде отдельных пластин.
RGB
RGB обозначает красный, зеленый, синий и используется для вывода данных на экране. Поскольку CMYK имеет более ограниченную цветовую гамму, чем RGB (что по существу является тем, что видит глаз и как это выводится на экран), вы можете потерять цвет при преобразовании из RGB в CMYK в этих приложениях.
Разрешение изображения
Разрешение — еще один ключевой термин, который часто путают. Существуют две основных аббревиатуры, используемых при разрешении — DPI и PPI.

Чем больше точек на дюйм, тем будет лучше качество печатного изображения
DPI
DPI вызывает озабоченность только при создании работы для печати. Термин обозначает «точки на дюйм» и относится к количеству точек на дюйм на печатной странице. Как правило, чем больше точек на дюйм, тем лучше качество изображения. 300DPI является стандартом для печати изображений.
PPI
PPI означает «пиксели на дюйм» и, как вы ожидали, относится к числу пикселей на дюйм вашего изображения. Если вы сделаете изображение больше в Photoshop, вы увеличите количество пикселей на дюйм (с помощью Photoshop, составляя данные), и потеряете качество.
Имейте в виду, что разрешение применяется только к растровой графике, потому что векторная не работает в пикселях.
Типографика

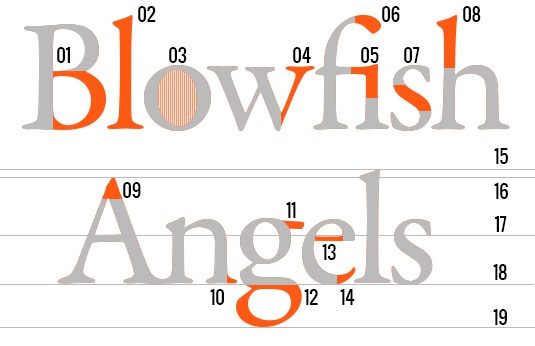
Можете ли вы назвать все эти типографические элементы?
Проще говоря, типографика — это искусство упорядочивания шрифта. Это одна из основ графического дизайна и тема, которую каждый дизайнер должен изучить в деталях.
Разница между хорошим шрифтом и отличным шрифтом часто является той самой вещью, которая отличает великих дизайнеров. Мы собрали некоторые из наиболее часто сбивающих с толку терминов.
Кернинг
Кернинг — это настройка расстояния между символами шрифта, чтобы сделать результат более эстетически приятным. Например, вы можете увеличить пространство между рядом стоящими буквами «t» и «i», чтобы остановить слияние горизонтальной палочки «t» с «i», делая, тем самым, ваш шрифт неразборчивым. Вы также захотите убедиться, что ваш кернинг правилен при использовании заглавных букв, например, «T» или «A» в заголовке.
В приложениях, таких как InDesign CC, кернинг может быть применен через контекстно-зависимую панель управления с помощью числовых записей или, чаще всего, с помощью клавиш быстрого доступа к керну на глаз. Автоматический кернинг почти никогда не подходит для использования в заголовках, где ваш шрифт более заметен из-за его размера, поэтому его всегда следует выполнять вручную.
Для тела текста — или более длинных фрагментов текста — вы можете использовать метрику или оптическое отслеживание в InDesign. В конце концов, вы не захотите, чтобы настраивать кернинг у каждой буквы в тексте, не так ли? Метрики используют пары кернинга, которые включены в большинство шрифтов, тогда как оптические базы кернинга регулируют интервалы по формам букв. Некоторые шрифты имеют комплексные пары кернинга, некоторые — нет. Оптический кернинг, как правило, лучший выбор, если вы не уверены в чем-то.
Трекинг
Трекинг равномерно увеличивает или уменьшает (хотя, скорее всего, увеличивает) расстояние между буквами в строке или блоке текста. Например, может потребоваться, чтобы заголовок занимал ширину страницы с равным интервалом между буквами. Опять же, вы можете отслеживать шрифт либо вручную, либо с помощью ввода номера.
В то время как трекинг является методом горизонтального интервала, интерлиньяж — метод вертикального интервала, по существу, пространство между двумя строками шрифта. Но более точно, интерлиньяж — это интервал между базовой линией одной строки шрифта и базовой линией следующей строки шрифта. Количество интерлиньяжа зависит от вашего шрифта и типа документа. Например, столбец нормального основного текста потребует меньше, чем несколько строк сложного сценария. Это действительно касается того, чтобы ваш шрифт был разборчивым, а подстрочный элементы не сталкивались со строкой ниже.
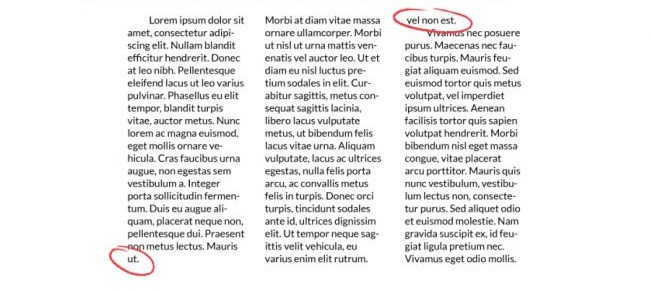
Сироты и вдовы

Два типографических греха: одно слово в последней строке абзаца и вдова
Если вы работаете с длинными отрывками текста, и у вас нет услуг превосходного корректора, вам нужно следить за «вдовами» и «сиротами». Черт, даже если вы просто работаете над небольшими над маленькими отрывками, вам нужно это знать.
При наборе текста вдовы — это строки, заканчивающиеся абзацем, которые относятся к началу следующей страницы или столбца. Сироты — это строки абзацев, начинающиеся в нижней части страницы или столбца. Оба случая выглядят уродливыми и должны быть дополнены большим количеством текста (как правило, лучший вариант) или исправлены дизайнером. Кроме того, обратите внимание на отдельные слова, попадающие в последнюю строку абзаца – они некрасивы.
Графический дизайн
Сетки

Настройка сетки позволяет получить правильную композицию
Лучший способ описать сетку в графическом дизайне — это серия пересекающихся вертикальных и горизонтальных линий, используемых для организации и структурирования контента. Независимо от того, работаете ли вы в InDesign, Photoshop или Illustrator, настройка сетки позволяет получить правильную композицию и сбалансировать ваш шрифт и изображения.
Сетки обычно включают крупный заголовок в верхней части дизайна, с одинаковыми столбцами ниже, но нет никаких реальных ограничений на то, что может быть создано. «Модульные системы в графическом дизайне» Йозефа Мюллера-Брокманна – это книга, которую просто необходимо прочитать, если вы решили заниматься чем-то в этой области.
Логотип
Логотипы — это мощные графические инструменты, но они всего лишь одна часть процесса брендинга
Логотипы — это мощные вещи; отличный логотип работает как мгновенное напоминание о компании или продукте, а для дизайнеров они предоставляют возможность передать всю суть товара в единой графике. Лучшие логотипы могут жить долго, и новый дизайн логотипа может стать поворотным событием для клиентов, поскольку знакомые и привычные вещи заменяются чем-то новым.
Разработка хорошего логотипа отнюдь не проста. Если вы только начали изучать это направление, то советуем почитать нашу статью «Советы по дизайну логотипов для начинающих».
Брендинг
Дизайн логотипа — это брендинг. Хотя логотип часто является выделяющейся частью бренда, брендинг — это гораздо больше, чем просто логотип. Хороший фирменный стиль тщательно строится из целого ряда элементов, и логотип будет отражать эти элементы и работать в системе конкретного бренда.
Создание или обновление бренда может стать масштабным мероприятием, включающим глубокое понимание личности бренда, того, как он воспринимается, его истории и функции, и многое другое. В этой статье, вы можете прочитать некоторые интересные факты о брендинге и его создании.
Печать
Хотя офсетная печать является наиболее распространенным методом, для небольших тиражей или заданий на разных носителях могут возникать различные типы методов печати. Итак, давайте посмотрим, что это такое, что они влекут за собой, и как вы обычно выполняете свою работу.
Офсетная печать
Это наиболее распространенный тип печати для больших работ — особенно в издательской деятельности — там, где чернильное изображение переносится с пластины на резиновый коврик, а затем на поверхность печати. Обычно вы отправляете свои файлы на принтер в виде PDF-файлов, прежде чем они превратятся в отдельные пластины CMYK для печати (с голубым, пурпурным, желтым и черным, которые применяются отдельно).
Цифровая печать
Это точно так же, как печать дома или в офисе, но, вероятно, лучшего качества (только если у вас нет первоклассных струйных принтеров в вашем распоряжении). Если вы выполняете достаточно много печатной работы в рамках мелкомасштабных работ, возможно, стоит инвестировать в высококачественную струйную печать — не только потому, что вы сэкономите деньги, но и потому, что сможете точно контролировать калибровку цвета с экрана на выходе.
Флексография
Если вы печатаете на пластике для средних или больших тиражей, вероятно, вы будете использовать флексографию. В основном, флексографическая печать использует быстросохнущие чернила на гибких пластинах, обернутых вокруг вращающихся цилиндров. Подложка — материал, на котором вы печатаете, часто поставляется в больших рулонах, что означает, что пресс может работать с минимальными перерывами.
Существуют ограничения на то, что вы можете распечатать. Шрифт меньше 4 пунктов определенно запрещается; реверсивный шрифт также не работает достаточно хорошо. И четырехцветные фотографии не будут выглядеть так четко, как при использовании цифровой или офсетной печати.
Высокая печать

При высокой печати используются блоки подвижного типа
Это немного старая школа, и вы будете использовать такую печать, только если вы хотите попробовать свои силы в этом ремесле. По существу, это метод рельефной печати, когда блоки подвижного типа зафиксированы на печатной форме, покрыты краской и после этого перенесены на лист бумаги или какой-либо свиток.
Шелкография
Если вы хотите напечатать на ткани — возможно, дизайн футболки или аналогичный вариант – шелкография станет отличным выбором. Проще говоря, вы используете сетку для переноса чернил на свой материал (путем его проталкивания), блокируя области, на которых вы не хотите печатать с помощью трафарета. Каждый цвет должен применяться отдельно, поэтому это может быть довольно дорогостоящий процесс. Он отлично подходит для цветных блоков, но не так хорош для мелких деталей.
Мягкие и твердые цветопробы
В чем разница между мягкой цветопробой и твердой цветопробой? Что ж, все очень просто. Мягкая цветопроба — это цветопроба на вашем мониторе — обычно PDF-файл, предоставленный принтеру перед началом печати. Твердая цветопроба — это точное бумажное доказательство того, как ваша работа будет выглядеть при печати. Всегда, без исключений, лучше попросить твердую цветопробу от вашего полиграфиста, даже если это повторная работа или вы работали с ним раньше. Вы даже можете получить твердые цветопробы работ с плашечными цветами. Но будьте готовы платить за это.
Всем успешной работы и творчества!


0 комментариев