В современном мире, ориентированном на визуализацию, графический дизайн стал незаменимым видом искусства, влияющим на наш повседневный опыт. Графический дизайн — от увлекательной рекламы до элегантных пользовательских интерфейсов — является основой эффективной коммуникации и творческого самовыражения. Однако знакомство с данной сферой иногда может быть похоже на расшифровку иностранного языка, наполненного незнакомым жаргоном и терминологией.
Независимо от того, являетесь ли вы начинающим дизайнером, специалистом по маркетингу или просто человеком, который ценит силу визуальной эстетики, понимание фундаментальных терминов и определений графического дизайна крайне важно. И чтобы помочь вам быстро освоиться, мы составили это исчерпывающее руководство по всем важнейшим терминам графического дизайна, которые вам необходимо знать.
Выравнивание
Выравнивание включает в себя организацию элементов (таких как текст, изображения и фигуры) визуально согласованным образом. Существует несколько типов выравнивания — по левому краю, по правому краю, по центру и по ширине.
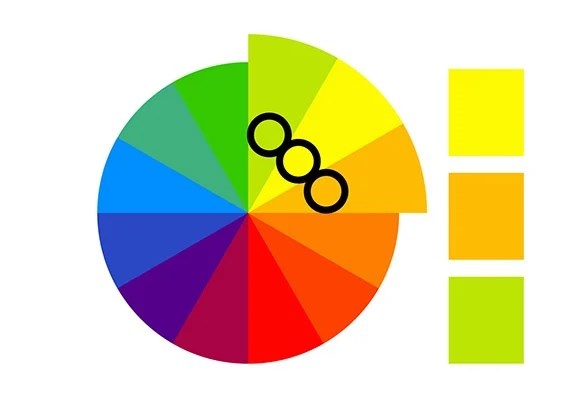
Аналогичные цвета
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге. При совместном использовании они создают гармоничное и визуально приятное сочетание.

Соотношение сторон
Соотношение сторон объекта — это пропорциональное соотношение между его шириной и высотой. Распространенные соотношения сторон включают 4:3, 16:9 и 1:1. При изменении размера изображения и соотношения сторон изображение будет искажено или часть изображения будет обрезана.
Базовая линия
Базовая линия — это невидимая горизонтальная линия, на которой располагается текст. Базовая линия помогает обеспечить равномерный и эстетичный вид всего текста.
Битовая карта
Битовая карта (также известная как «растровое изображение») — это изображение, состоящее из отдельных пикселей или «битов». Это растеризованный формат файла, где отдельные пиксели становятся видимыми при увеличении масштаба. В отличие от векторов, растровые изображения нельзя масштабировать без потери резкости и ясности. Растровые изображения обычно используются для получения детализированных изображений, таких как фотографии. Распространенные растровые форматы включают JPEG и PNG.
Выпуск за обрез
Выпуск за обрез — это область печатного документа, которая выходит за пределы краев. Это необходимо для того, чтобы гарантировать правильную печать всех элементов страницы, и чтобы в конечном итоге на готовом изделии не остались белые линии или поля из-за того, что обрезка не является на 100% точной.
Тело текста
Тело текста — это основной текст документа или страницы. Обычно это основной источник информации о странице или дизайне. Основная часть как правило меньше заголовков. Шрифт, используемый для основной части текста, должен быть легко читаемым, например, с обычными засечками или без засечек.
Идентичность бренда
Идентичность бренда — это визуальное представление компании или продукта. Он включает в себя логотипы, цвета, шрифты и другие элементы дизайна, которые помогают отличить его от конкурентов. Сильная идентичность бренда гарантирует, что клиенты смогут легко узнать бренд, его продукты и услуги.
CMYK
CMYK означает голубой, пурпурный, желтый и ключевой (черный) цвета. Это четыре цвета, используемые в процессе печати. Документы, предназначенные для печати, следует сохранять с использованием этого цветового режима для обеспечения точной цветопередачи. В противном случае напечатанные цвета могут отличаться от тех, которые используются в дизайне, когда они отображаются на экране.
Цветовая палитра
Цветовая палитра — это набор цветов, используемых в дизайне. Она может быть как маленькой, всего два цвета, так и большой, до десяти или более.
Теория цвета
Теория цвета — это изучение того, как цвета взаимодействуют друг с другом и какое влияние они оказывают на зрителей (психология цвета). Это неотъемлемая часть графического дизайна, поскольку помогает добиться того, чтобы дизайн выглядел эстетично и передавал желаемое сообщение. Теорию цвета следует использовать при выборе цветов или создании цветовой палитры.
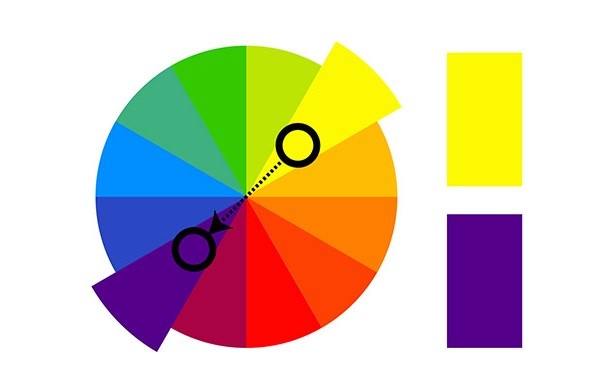
Дополнительные цвета
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга на цветовом круге. При совместном использовании они создают поразительный и яркий контраст.

Контраст
Контраст — это использование двух разных элементов для подчеркивания друг друга. В графическом дизайне это может включать использование противоположных цветов, размеров, форм или текстур, чтобы привлечь внимание к элементу. Например, сочетание светлых и темных цветов (например, черного и белого) создает контраст. Помимо прочего, контраст является важным элементом дизайна, поскольку он помогает создать визуальный интерес и придать глубину.
Холодные цвета
Синий, зеленый и светло-фиолетовый цвета вызывают ощущение спокойствия и расслабленности и часто используются в дизайне для создания успокаивающей атмосферы.
Обрезка
Обрезка — это удаление части изображения для улучшения его композиции, фокусировки на определенном элементе или изменения соотношения сторон.
Метки обреза
Метки обреза — это линии, которые указывают, где следует обрезать напечатанный документ. Они обеспечивают точность при разрезании большого листа на листы меньшего размера (например, визитные карточки).
Бриф
Бриф — это документ, созданный клиентом (иногда с помощью дизайнера), в котором описывается объем работ, цели и ожидания от проекта. Это помогает гарантировать, что все вовлеченные стороны находятся на одной волне и работают над достижением общей цели. Бриф (краткое описание проекта) должен включать желаемый результат, целевую аудиторию, сроки, бюджет и другую соответствующую информацию.
Точки на дюйм (DPI)
Количество точек на дюйм (DPI) — это показатель разрешения печатных изображений. Более высокое значение DPI означает, что изображение будет более четким и детализированным при печати, в то время как более низкое значение DPI может привести к размытому или пикселизированному результату.
Тиснение и дебоссирование
Тиснение и дебоссирование — это методы печати, при которых в документе создаются приподнятые (рельефные) или углубленные (дебоссированные) области. Они часто используются для придания текстуры и объемности дизайну, но также могут быть использованы в качестве элемента брендинга. Например, на визитной карточке может использоваться тиснение или дебоссинг логотипа.

EPS
EPS расшифровывается как инкапсулированный PostScript. Это тип векторного формата файла, который можно открыть и отредактировать в Adobe Illustrator или другом программном обеспечении для редактирования векторов. Он часто используется при печати, так как позволяет получать изображения высокого качества. Одна из причин популярности этого формата файлов заключается в том, что он поддерживается большинством программ для графического дизайна.
Тиснение фольгой
Тиснение фольгой — это технология печати, которая использует тепло и давление для нанесения тонкого слоя металлической фольги на бумагу. Его можно использовать для придания дизайну блеска, текстуры и объемности. Этот прием часто используется на визитных карточках или других документах, требующих дополнительного уровня изощренности.

Золотое сечение
Золотое сечение — это математическое уравнение, используемое для определения пропорций эстетически привлекательного дизайна. Он состоит из двух чисел в виде последовательности Фибоначчи (1:1.618). Это соотношение веками использовалось художниками и дизайнерами для создания сбалансированных композиций.
Градиент
Градиент — это постепенный переход между двумя или более цветами. Его можно использовать для придания визуального интереса и глубины дизайну. Градиенты часто используются в фонах, иллюстрациях и логотипах.
Оттенки серого
Оттенки серого относятся к изображению, состоящему из оттенков черного, белого и серого цветов. Этот тип изображения часто используется в дизайне, требующем минималистичного внешнего вида или изящной текстуры.
Сетка
Сетка — это структура макета, используемая для организации элементов в дизайне. Она состоит из горизонтальных и вертикальных линий, которые делят страницу на разделы, облегчая дизайнерам упорядоченное размещение контента. Линии могут быть невидимы, но они определяют расположение элементов в дизайне. Сетки часто используются в полиграфическом дизайне, таком как брошюры или журналы.
Шестнадцатеричные коды
Шестнадцатеричные коды — это строки букв и цифр, которые представляют определенный цвет. Они обычно используются на веб-сайтах для определения цветов таких элементов, как текст, фон и границы. Шестнадцатеричные коды состоят из шести символов (например, #FF0033).
Иерархия
Иерархия — это расположение элементов внутри дизайна. Она включает в себя организацию текста, изображений и другого контента таким образом, чтобы донести важность или создать акцент. Такой подход помогает зрителю легко ориентироваться в дизайне и понимать его послание.
Иконка
Иконка — это небольшое графическое изображение, которое может быть использовано для представления идеи или концепции. Иконки часто используются в интерфейсах, инфографике и других визуальных конструкциях для быстрой и эффективной передачи информации. Например, иконка принтера часто используется для обозначения функций печати. Чтобы являться эффективными, иконки должны быть четкими и интуитивно понятными, чтобы пользователи знали, что они представляют.
JPEG
JPEG расшифровывается как «Объединенная группа экспертов по фотографии». Этот формат растровых файлов обычно используется для хранения фотографий и других цифровых изображений в Интернете и обмена ими. Размер файлов в формате JPEG может быть уменьшен без существенной потери качества, что делает их идеальными для веб-сайтов или онлайн-приложений.
Выровненный
Выровненный — это параметр выравнивания текста, который выравнивает края текстового блока как слева, так и справа (в отличие от выровненного по левому краю или выровненного по правому краю). Это создает последовательный и единообразный внешний вид, часто используемый в журналах или других печатных документах.
Кернинг
Кернинг — процесс регулировки расстояния между двумя символами в шрифте. Это помогает сделать текст более разборчивым и визуально приятным, создавая равномерный интервал между каждой буквой.
Интерлиньяж
Интерлиньяж — это расстояние по вертикали между строками текста. Увеличение интерлиньяжа может облегчить чтение текста, а его уменьшение может создать более плотный вид.
Высокая печать
Высокая печать — это метод печати, при котором на бумагу наносятся чернильные буквы. Его можно использовать для придания блеска, текстуры и объема дизайну. Этот метод часто используется на визитных карточках или других документах, требующих дополнительного уровня изощренности.
Отступ
Отступ — это пространство по краям рисунка (или элемента внутри дизайна). Это помогает создать баланс и создает пространство для текста или других элементов. Размер отступов можно регулировать, чтобы подчеркнуть определенные части дизайна или придать ему более организованный вид.
Титульные данные
Титульные данные — это заголовок в верхней части страницы или документа, обычно содержащий название или логотип. Он может создавать визуальную иерархию и придавать дизайну более организованный вид, или его можно использовать просто для визуального интереса.
Мокап
Мокап — это дизайн, используемый для визуализации того, как будет выглядеть продукт или документ после его завершения. Это может помочь дизайнерам получить представление о том, как их работа будет выглядеть в окончательном виде, а также может быть использовано для презентации дизайна клиентам. Например, дизайнер принтов может использовать мокап, чтобы показать, как дизайн будет смотреться на реальной футболке.
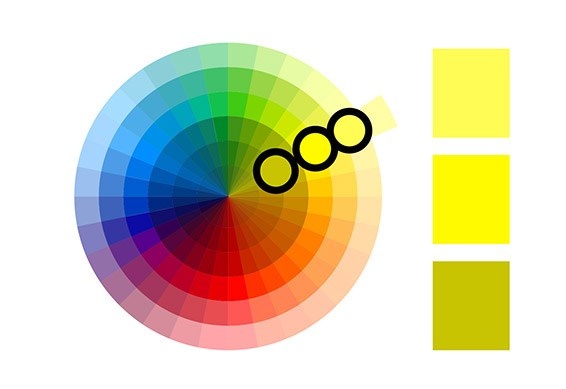
Монохроматические цвета
Монохроматические цвета — это вариации одного цвета (например, различные оттенки синего). Этот тип цветовой гаммы часто используется для создания единого и гармоничного образа, так как все цвета будут иметь одинаковый базовый тон.

Мудборд
Мудборд или доска настроения — это набор изображений, цветов или других элементов, используемых для представления визуального направления проекта. Это помогает дизайнерам исследовать идеи и создавать единое видение своих проектов. Клиенты также могут использовать такие доски, чтобы донести, чего они хотят от проекта.
Отрицательное пространство
Отрицательное пространство — это область вокруг элемента в дизайне. Оно может создать баланс, сосредоточить внимание и подчеркнуть элементы. Чтобы достичь этого, дизайнеры используют формы или цвета, которые контрастируют с основными элементами дизайна. Распространенным примером отрицательного пробела является логотип FedEx. Промежуток между «Е» и «x» напоминает стрелку.

Непрозрачность
Непрозрачность — это показатель того, насколько прозрачным или непрозрачно-матовым является объект. Меньшая непрозрачность сделает элемент более прозрачным и блеклым, в то время как более высокая непрозрачность сделает его более плотным и ярким. Это может быть использовано для создания глубины или акцента в дизайне.
Сирота
«Сирота» — это отдельное слово или короткая строка текста на отдельной строке страницы или столбца. Выделенный фрагмент отделен от остального текста из-за неправильных переносов слов или строк, что приводит к неравномерному оформлению. Важно избегать «сирот», поскольку они отвлекают внимание от окружающего текста.
Цвета Pantone
Цвета Pantone — это стандартизированные цветовые системы, используемые в полиграфической промышленности. Каждый цвет Pantone идентифицируется своим собственным специфическим кодом, который помогает дизайнерам и типографиям добиваться стабильных цветовых результатов независимо от того, где и как они печатают дизайн.
PDF (формат переносимых документов) — это формат файла, который сохраняет исходное форматирование и макет документа независимо от того, на каком устройстве или программном обеспечении он открыт. Это делает PDF-файлы идеальными для обмена документами с клиентами или коллегами, поскольку они могут просматривать их именно так, как это было задумано.
Пиксель
Пиксель — это наименьшая единица цифрового изображения. Пиксели, как правило, не видны невооруженным глазом, но если вы увеличите масштаб, то заметите блочный внешний вид и увидите разделение пикселей.
Пиксели на дюйм (PPI)
Количество пикселей на дюйм (PPI) измеряет степень детализации изображения. Более высокий PPI означает больше пикселей и повышенную детализацию, в то время как более низкий PPI означает меньшее количество пикселей и меньшую детализацию. При печати важно использовать правильный PPI, так как это повлияет на общее качество вывода.
Заполнитель
Заполнитель — это фиктивный текст или изображение, которое указывает, куда будет помещен контент, когда дизайн будет завершен. Заполнители обычно используются в вайрфреймах и мокапах, давая представление о внешнем виде конечного продукта без необходимости в фактическом содержании.
PNG
PNG (портативная сетевая графика) — это формат растровых файлов, используемый для изображений. Он поддерживает прозрачность (в отличие от JPEG), что обеспечивает большую творческую свободу в дизайне. Он также работает без потерь, что означает сжатие данных без потери исходного качества или детализации изображения.
Размер точки
Размер точки — это единица измерения, используемая для обозначения размера шрифтов. Чем больше размер точки, тем крупнее шрифт будет отображаться в дизайне. Размеры точек обычно измеряются в точках (сокращенно «pt»).
Пробная печать
Пробная печать — это печатная версия дизайна, используемая для проверки на наличие ошибок перед окончательной печатью. Это позволяет дизайнерам и печатникам выявлять потенциальные проблемы до создания конечного продукта. Цель корректуры — уменьшить количество ошибок, которые приводят к ненужным затратам на печать и отходам.
PSD
PSD (документ Photoshop) — это формат файла, используемый Adobe Photoshop. PSD-файлы могут хранить широкий спектр проектных данных, включая слои. Это делает их бесценными для дизайнеров, которые используют Photoshop в качестве основного программного обеспечения. Формат файла PSD обычно используется для незавершенной работы, и готовый продукт может быть сохранен в другом формате. Исходный PSD-файл следует сохранить в качестве резервной копии, чтобы в него можно было вносить изменения в любое время.
Растр
Растровые (также известные как «битовая карта») изображения состоят из отдельных пикселей и лучше всего подходят для фотографий или сложных дизайнов. Увеличение размера растрового изображения приведет к потере его качества. С другой стороны, векторные изображения не зависят от разрешения, поэтому их размер можно изменять без какой-либо потери качества.
Читабельность
Читабельность — это показатель того, насколько легко читается контент. Такие факторы, как размер шрифта, межстрочный интервал, ширина столбца и цветовой контраст, могут повлиять на удобочитаемость дизайна. Дизайнерам важно учитывать эти факторы при создании дизайнов, предназначенных для большого объема текста или длинного контента.
Разрешение
Разрешение относится к количеству деталей, содержащихся в дизайне (обычно измеряется по ширине x высоте в пикселях). Изображения с более высоким разрешением содержат больше пикселей и, следовательно, отображают больше деталей. При печати важно использовать правильное разрешение, так как это повлияет на общее качество вывода.
RGB
RGB (красный, зеленый, синий) — это цветовая модель, используемая на экранах. Она работает, комбинируя красный, зеленый и синий свет для создания других цветов. RGB является стандартом для веб-дизайна, поскольку все мониторы отображаются в этом формате. Любой дизайн, который будет отображаться на экране, должен быть создан в цветовом режиме RGB, в отличие от CMYK.
Правило третей
Правило третей — это концепция из области фотографии и видеосъемки, но она также может быть применена к графическому дизайну. Она предполагает, что изображение должно быть разделено на девять равных частей, а содержимое размещено в точках пересечения для баланса и визуального интереса. Эта техника помогает создавать более сбалансированные, эстетически приятные дизайны.
Насыщенность
Насыщенность — это показатель интенсивности цвета. Более насыщенные цвета кажутся ярче и оказывают большее визуальное воздействие, в то время как цвета с меньшей насыщенностью выглядят тусклыми и приглушенными.
Масштаб
Масштаб относится к размеру дизайна, обычно с точки зрения ширины и высоты. Дизайн можно масштабировать вверх или вниз в зависимости от желаемого результата. Важно использовать соответствующий масштаб при печати, чтобы конечный продукт был четким и разборчивым.
Стоковые фотографии
Стоковая фотография — это готовое изображение, которое придает дизайну визуальный интерес. Стоковые фотографии можно лицензировать или загружать из онлайн-источников, таких как Envato Elements и Shutterstock. Их часто используют в различных дизайнах, потому что они удобны и недороги. Однако тысячи брендов или частных лиц могут использовать популярные стоковые фотографии, поэтому они не будут уникальными для вас.
Руководство по стилю
Руководство по стилю — это документ, который определяет визуальные элементы бренда. В нем описываются такие вещи, как дизайн логотипа, типографика, цветовые схемы, изображения и другие элементы, которые следует использовать в любых фирменных материалах. Руководство по стилю помогает поддерживать согласованность и гарантирует, что все дизайны соответствуют одним и тем же стандартам. Создание руководства по стилю и следование ему приводит к созданию более сильного и последовательного имиджа бренда. Некоторые клиенты предоставляют дизайнерам руководство по стилю, которому нужно следовать, чтобы все материалы соответствовали их стандартам.
Симметрия
Симметрия — это использование двух сторон, которые равны или почти равны по внешнему виду. Симметричные дизайны часто выглядят сбалансированными и эстетически приятными.
Текстура
Текстура относится к внешнему виду дизайна. Текстуру можно создать, добавляя узоры, линии или другие элементы в дизайн, а не полагаясь только на однотонные или плоские цвета. Текстуры могут придать дизайну глубину и интерес и помочь привлечь внимание зрителя в определенных направлениях. Это также может придать дизайну определенное ощущение или эмоцию. Например, грубые текстуры можно использовать для создания шероховатого внешнего вида.
Миниатюра
Миниатюра — это уменьшенная версия изображения или дизайна. Миниатюры часто используются в галереях, портфолио и других онлайн-платформах, поскольку они занимают меньше места. Миниатюры также используются для продвижения дизайна в социальных сетях, поскольку они могут соответствовать требуемым размерам платформы.
Оттенок
Оттенок — это вариация цвета. Он создается путем добавления белого к основному цвету, чтобы осветлить его. Оттенки часто используются для придания дизайну тонких вариаций и глубины.
Триадные цвета
Триадные цвета — это комбинация трех равномерно расположенных цветов на цветовом круге. Эти комбинации могут создавать визуально поразительные дизайны, обеспечивая хороший контраст и в то же время выглядя гармонично.

Типографика
Типографика — это искусство компоновки шрифта в дизайне. Она включает в себя такие детали, как размер шрифта, межстрочный интервал, кернинг и другие аспекты оформления шрифта. Правильный выбор шрифта для проекта может помочь воплотить дизайн в жизнь и сделать его более визуально привлекательным.
Векторная графика
Векторная графика — это изображения, созданные с использованием математических алгоритмов, а не пикселей. Хотя они не могут содержать фотографий, векторную графику можно масштабировать без потери качества или резкости (в отличие от растровых или растрово-графических изображений). Такая графика часто используется в логотипах и иллюстрациях из-за ее универсальности и масштабируемости.
Теплые цвета
Теплые цвета — это те, которые вызывают ощущение тепла и энергии, такие как красный, оранжевый и желтый. Эти цвета можно использовать для создания ярких дизайнов, привлекающих внимание.
Белое пространство
Белое пространство — это область вокруг основного элемента дизайна. Белое (пустое) пространство используется для того, чтобы дать дизайну чуть воздуха и облегчить зрителям чтение. Это также может помочь создать ощущение порядка и сбалансированности в дизайне.
Вдова
Вдова — это одно слово или короткая строка в конце абзаца, которая появляется отдельно в следующей строке. Это часто выглядит неуклюже и может нарушить плавность дизайна.
В заключение
Графический дизайн — сложная область, и с ней связано множество терминов. Понимание различных значений может помочь дизайнерам создавать более качественные проекты и более эффективно общаться со своими клиентами. Ознакомившись с этими терминами графического дизайна, вы сможете подходить к каждому проекту, вооружившись необходимыми знаниями.
Всем успешной работы и творчества!

0 комментариев