Первая часть «Адаптивный веб-дизайн: примеры и передовые практики».
Разница между адаптивным и мобильно-дружественным дизайном
Есть два основных варианта, когда вы решаете, как ваш сайт будет выглядеть на небольших устройствах (мобильные телефоны и фаблеты): адаптивный или мобильно-дружественный дизайн. Хотя некоторые люди считают, что это одно и то же, на самом деле все немного иначе. Итак, кто есть кто?
Адаптивный сайт меняется в зависимости от размера экрана. Он использует динамическую сетку, адаптивные изображения и типографику, чтобы идеально адаптироваться к любому разрешению, а также изящно перестраивает контент при каждом изменении размера экрана.
Мобильно-дружественный дизайн функционирует одинаково независимо от устройства: он просто не меняется. Проще говоря, это мобильная версия сайта. Хотя он остается относительно нейтральным к изменениям размера экрана, он все же имеет некоторые значительные преимущества по сравнению с адаптивным дизайном. Прежде всего, веб-сайт, являющийся дружелюбным, создается с учетом мобильных пользователей. Это означает, что он обеспечивает наилучший пользовательский опыт, принимая во внимание даже мельчайшие детали. Например, у него есть навигация, которая «удобна для большого пальца», кнопки и ссылки, которые легко нажимаются, графика, являющаяся достаточно большой, а также лаконичный дизайн с меньшим количеством функций и т. д.
Итак, какой же из них выбрать? Ну, все зависит от вашего бренда, целевого рынка и, самое главное, маркетинговых целей. Ответьте на три основных вопроса, приведенных ниже, чтобы получить некоторые подсказки относительно направления:
- Какова цель вашего сайта? Это помогает определить, какая информация является существенной, а какая может быть исключена, чтобы обеспечить быстрый доступ к важнейшим деталям.
- Что будут делать посетители на вашем сайте? Это помогает определить, какая функциональность жизненно важна и как сделать ее легко доступной на каждом размере экрана.
- Какие устройства ваш целевой рынок использует чаще всего? Это помогает сосредоточиться на наиболее просматриваемой версии и обеспечивает лучший пользовательский опыт для клиентов.
Наконец, имейте в виду, что ваш веб-сайт должен вести ваших посетителей в плавное, беспроблемное, ценное и приятное путешествие. Если данное путешествие ориентировано в основном на аудиторию мобильного Интернета, то ваш вариант – мобильно-дружественный дизайн. Однако если вы обращаетесь к широкой аудитории с различными устройствами, то адаптивный дизайн — единственный выход.
Как создать адаптивный дизайн — 3 популярных подхода
Разработка универсального веб-сайта, доступного для всех и безупречно адаптируемого к различным размерам экрана, звучит смело и смело. Однако нет непреодолимых препятствий, поскольку сообщество веб-разработчиков всегда ищет лучшие решения для эффективного удовлетворения потребностей и желаний пользователей.
Но, что мы можем сделать? В запасе есть несколько отличных вариантов как для технически подкованных, так и для нетехнологичных людей. Давайте рассмотрим наиболее популярные универсальные подходы к созданию адаптивных дизайнов в наши дни.
Адаптивные конструкторы сайтов
Конструкторы веб-сайтов — это быстрый, простой и гибкий способ создать адаптивный веб-сайт. Они подходят как технически подкованным, так и нетехническим людям, предоставляя удобную среду, в которой вы можете создать веб-сайт с нуля, не написав ни единой строчки кода. Некоторые из них в основном ориентированы на адаптивное поведение, в то время как другие учитывают мобильную дружелюбность, предлагая инструменты для создания полностью оптимизированного веб-сайта для мобильных устройств.
Один из ярких представителей – Startup. Этот удостоенный наград конструктор веб-сайтов включает в себя более 300 блоков с современными стилями, отличным адаптивным поведением и удобными для мобильных устройств функциями, браузерным редактором с перетаскиванием, с которым может легко справиться любой желающий, и мощными возможностями настройки.
Системы сеток
Если вы любите писать код или создавать все с нуля, контролируя каждый этап разработки, то адаптивные системы сеток могут оказаться идеальным вариантом для вас. У них уже есть все, что вам может понадобиться: контейнеры, столбцы, строки, классы для систематизации, компоновки и вложения, а также некоторые базовые стили, которые плавно адаптируются к размерам экрана благодаря медиа-запросам и целому ряду популярных точек останова. Как правило, кодеры используют их как прочную основу для дальнейшей разработки.
В мире существует дюжина адаптивных систем сеток: некоторые из них просты и примитивны, в то время как другие сложны и всеобъемлющи. Наиболее заметным представителем этого направления является, конечно же, Bootstrap. Он регулярно обновляется, чтобы использовать лучшие возможности современных технологий. К настоящему времени он предлагает мобильную сетку Flexbox для создания макетов всех форм и размеров, а также дюжину полезных утилит и активов, которые делают кодирование приятным и веселым.
CMS
Одним из готовых решений, которое, как и конструкторы сайтов, может быть легко реализовано нетехнологичными людьми, являются CMS, такие как WordPress, Shopify и т. д.
Популярные системы управления контентом не остаются в стороне от текущих требований веб-аудитории. Хотя по умолчанию они не предлагают адаптивного поведения, однако те, кто создает темы для этих фреймворков, безусловно, учитывают это, предоставляя адаптивные шаблоны, которые частично или иногда даже полностью оптимизированы для мобильных устройств.
Лучшие практики адаптивного дизайна
Как мы уже говорили, адаптивный веб-сайт — это не отдельная технология с универсальным решением. Для этого вам нужно использовать методы, которые обеспечивают наилучший результат для вашего бренда, аудитории и маркетинговых целей. Это подразумевает использование ключевых функций, таких как гибкая компоновка, гибкие изображения, медиа-запросы и адаптивная типографика, а также введение некоторых проверенных временем советов и решений. Давайте рассмотрим несколько полезных практик, которые могут помочь вам создать полностью адаптивный веб-сайт, отвечающий всем ожиданиям ваших пользователей.
- Для начала создайте мобильный веб-сайт и доработайте его до настольной версии. Согласно статистике, мобильный интернет преобладает над настольным. Поэтому, скорее всего, ваши пользователи будут посещать ваш с помощью портативных устройств. Сделайте мобильную версию приоритетной и используйте ее как основу для дальнейшего развития. Более того, проще масштабировать дизайн, чем уменьшать его.
- Выучите популярные разрешения экрана. По данным GlobalStats, почти 25% посетителей используют небольшие мобильные телефоны с широкими экранами 360px, и только 12% используют ноутбуки со стандартными экранами 1366px. Кроме того, нет какого-либо предпочтительного размера в каждой из ниш. Это означает, что вам нужно найти идеальный отзывчивый уровень в каждой категории.
- Ориентируйтесь на решения, которые набирают популярность, чтобы создать надежный пользовательский опыт, который будет работать даже при изменении доли рынка.
- Изучите долю рынка веб-браузеров. Адаптивный дизайн — это также адаптация к возможностям аппаратного обеспечения устройства и веб-браузера. Бесшовный опыт требует, чтобы ваш сайт работал безупречно на всех платформах. Суровая правда заключается в том, что мир веб-браузеров не идеален. До сих пор существуют браузерные версии, которые не поддерживают даже популярные функции CSS, не говоря уже о таких современных и новаторских методах, как calc() или Flexbox. В этом случае вы не можете слепо полагаться на свое решение. Вам нужно настроить его в соответствии с браузерами, которые использует ваша аудитория. Кроме того, настоятельно рекомендуется предоставить запасной вариант, если вы хотите расширить свой целевой рынок и предоставлять контент каждому клиенту независимо от того, какой веб-браузер они могут использовать.
- Учитывайте физические различия при использовании сайта на маленьком экране и большом. Мобильный мир — это дизайн для больших пальцев руки. Как минимум, это означает, что:
- кнопки должны быть большими;
- ссылки должны быть удобными для нажатия;
- ползунки должны быть легкими для свайпа;
- интерактивные элементы, ключевые детали и навигация должны находиться в пределах досягаемости больших пальцев;
- навигация должна быть внизу;
- поиск должен быть отзывчивым;
- пальцы не должны блокировать просмотр содержимого при попытке добраться до навигации;
- область должна быть увеличена для идеального восприятия прикосновений.
- Не зацикливайтесь на F-образном шаблоне. В то время как в настольных версиях он задает тон, когда дело доходит до небольших экранов, таких как мобильные телефоны, он бесполезен. Люди предпочитают исследовать интерфейсы другими способами. Как правило, мобильные пользователи сначала смотрят в центр экрана. К тому же это самое простое место для них. Поэтому самая важная информация, включая CTA и навигацию, должна быть там. Однако, когда дело доходит до планшетов и устройств среднего размера, до центральной части экрана нелегко добраться. В данном случае вам необходимо разместить навигацию и важные детали по бокам.
- Убедитесь, что вас не смущает то, что происходит между точками останова. Помните, что не все люди будут увеличивать свои окна, чтобы просматривать ваш веб-сайт. Ваш интерфейс должен быть готов к такому сценарию. Макет должен естественно адаптироваться по мере изменения размера браузера.
- Не игнорируйте альбомную ориентацию, поскольку это главное препятствие для достижения оптимального удобства использования и доступности.
- Избегайте бомбардировки пользователя на маленьком экране всем контентом сразу. Устраните лишнее и сосредоточьтесь на жизненно важной информации. Не уменьшайте масштаб всего дизайна, так как в итоге вы получите длинную-длинную страницу, которую трудно читать на маленьких экранах. Кроме того, согласно статистике, мобильные пользователи обычно ищут быстрые ответы. Они должны найти информацию в кратчайшие сроки. В противном случае они уйдут. Поэтому отображайте только то, что наиболее важно для пользователей, и дайте им средства управления, чтобы найти остальное.
- Не цепляйтесь за прошлое. Следите за тенденциями. Иногда современные подходы могут отвечать современным требованиям более эффективно, чем старые и проверенные временем. В качестве доказательства в наши дни настоятельно рекомендуется использовать масштабируемую векторную графику, известную как SVG. Хотя существуют различные способы обеспечить отзывчивость ваших изображений и изящную адаптацию к новым размерам, но почему бы не воспользоваться форматом, который уже знает, как вести себя в такой ситуации. Кроме того, SVG часто имеют небольшой размер файла, так что они не перегружают веб-сайт и не снижают его скорость, а самое главное, сохраняют качество визуальных эффектов.

5 лучших инструментов для тестирования адаптивного веб-дизайна
Мы познакомились с основными принципами адаптивного дизайна, но это только первый шаг. Теория — это одно, а практика — совсем другое. Следующим шагом является использование надежных инструментов, которые обеспечивают хорошо продуманную виртуальную среду, в которой идеально эмулируются физические устройства. Они помогут вам определить, является ли ваш проект адаптивным, и подскажут, какие точки останова использовать и какие элементы должны претерпеть изменения, чтобы работать и отлично выглядеть на выбранных разрешениях.
Inspect Tool в Chrome
Первый инструмент в нашей коллекции — это, конечно же, Inspect Tool в Chrome (он также доступен в Firefox и Opera). Хотя этот инструмент не для технически подкованных людей, им все же легко пользоваться: интерфейс интуитивно понятен, а панель для проверки отзывчивости легко доступна.
Панель инструментов показывает, как страница выглядит и работает на разных устройствах. Он имеет два режима: режим мобильного окна просмотра и режим адаптивного окна просмотра. В то время как первый предлагает вам выбор популярных телефонов, которые позволяют имитировать размеры конкретного мобильного устройства, второй вариант намного более эффективен. Он позволяет вам играть с размером, растягивая или сужая рабочую область, чтобы поймать точки останова, когда макет нарушается или контент становится трудным для чтения.
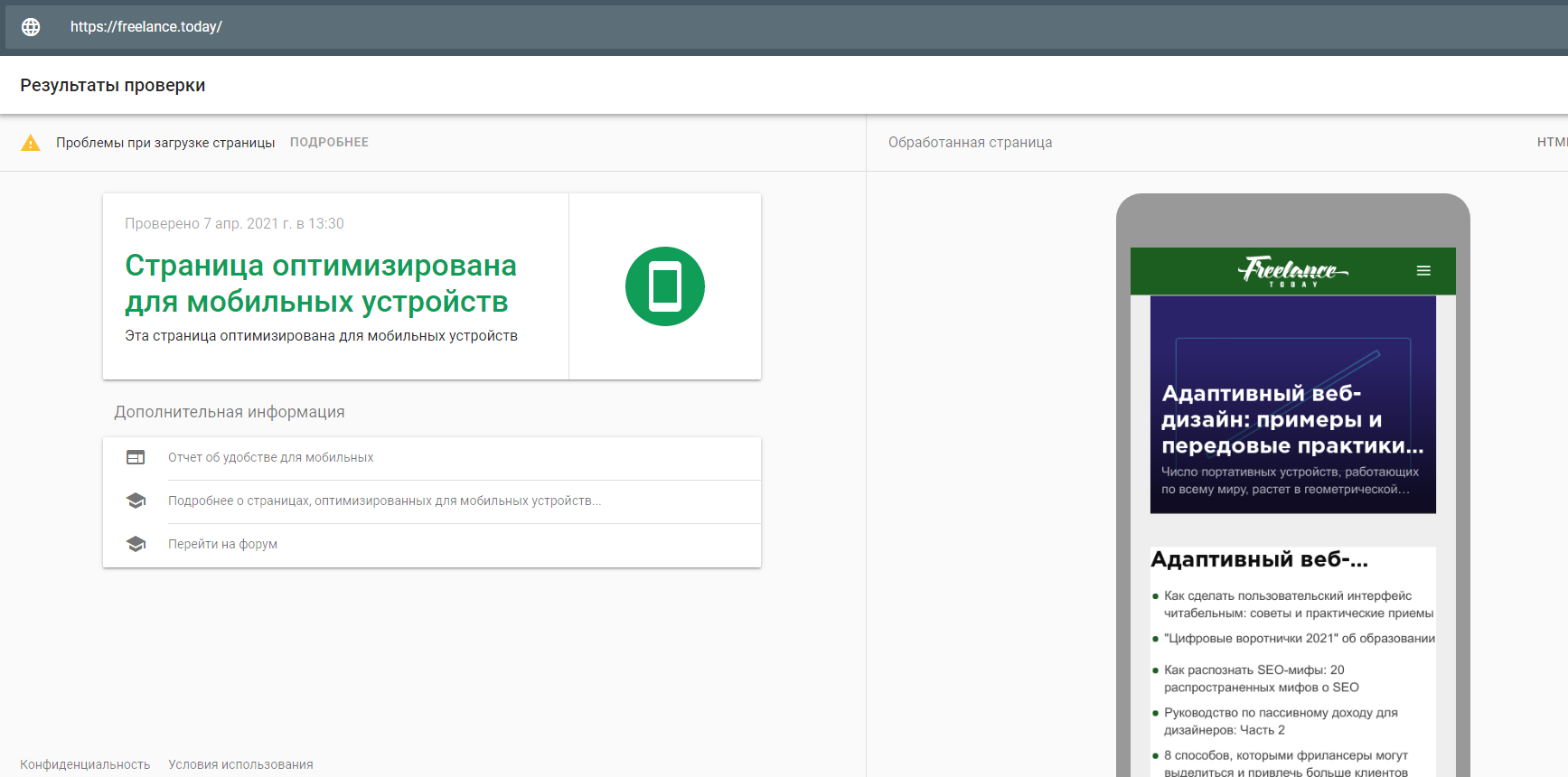
Mobile-friendly Test от Google
Это еще один инструмент от команды Google, призванный помочь другим разработчикам улучшить свои онлайн-предложения. В отличие от предыдущего, который является довольно обширным и мощным с точки зрения того, какую информацию он может предоставить, этот фокусируется только на одном типе информации. Инструмент помогает узнать, насколько ваш сайт оптимизирован для мобильных устройств в соответствии с принципами Google. Он исследует и измеряет, насколько легко пользователи могут получить доступ к сайту, читать его и перемещаться по нему на мобильных устройствах, а также дает вам оценку и предлагает некоторые предложения по улучшению.
Инструмент учитывает такие важные параметры, как проблемы с областью просмотра, проблемы со скоростью, время загрузки, горизонтальная прокрутка, масштабируемость и читаемость контента, сенсорные элементы и т. д. Несмотря на то, что разработчики критиковали инструмент несколько лет назад, сегодня он имеет множество улучшений и сегодня он имеет множество улучшений и служит надежной платформой для получения информации о мобильной версии вашего сайта.
Responsive Test Tool от Designmodo
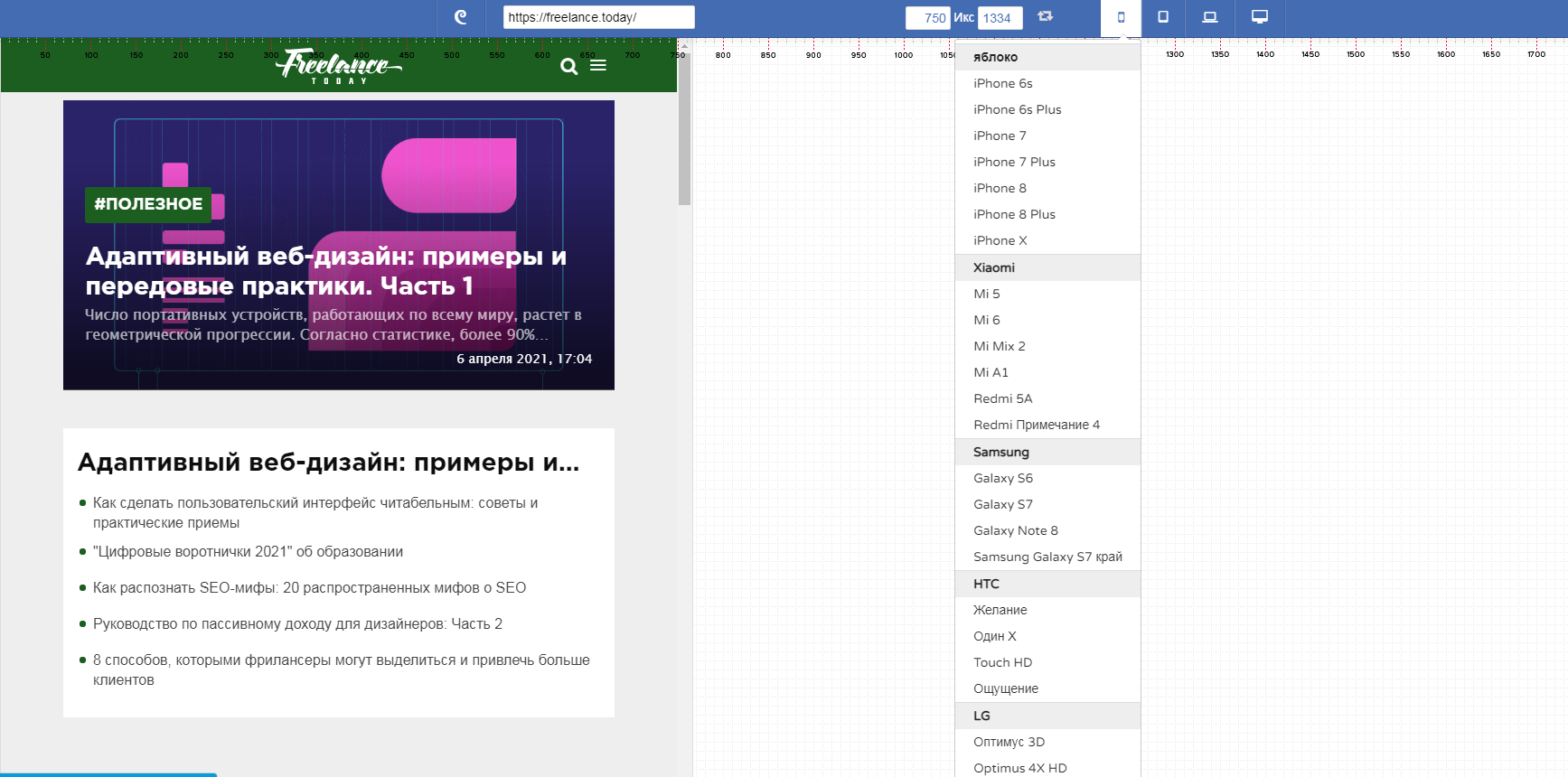
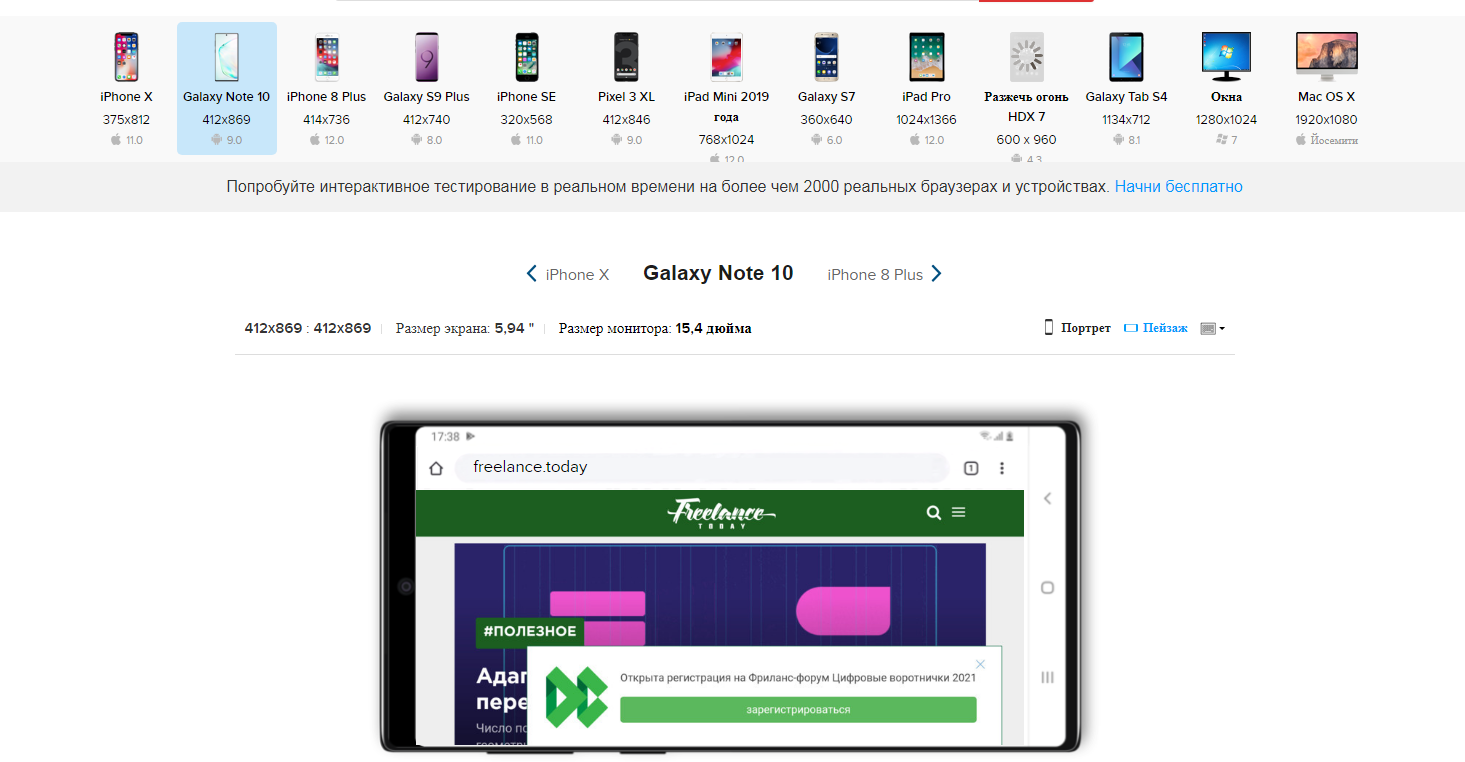
Прелесть Responsive Test Tool от Designmodo заключается в его простоте, несмотря на то, что инструмент довольно мощный. Он имеет интуитивно понятный интерфейс, с которым могут работать люди, не разбирающиеся в технологиях, чтобы увидеть, хорошо ли выглядят их текущие веб-сайты на популярных устройствах и платформах. Все, что нужно сделать, это ввести URL-адрес веб-страницы, и инструмент покажет, как веб-страница отображается на экранах различных форм и размеров.
Здесь вы можете найти широкий спектр мобильных телефонов, фаблетов, планшетов, ноутбуков и настольных компьютеров, чтобы иметь возможность проверять каждое популярное и не очень устройство. Кроме того, вы можете установить размер и посмотреть, как ваша веб-страница выглядит в нестандартном размере.
Огромным преимуществом Responsive Test Tool, который многие разработчики считают чрезвычайно полезным, является то, что он позволяет взаимодействовать со страницами и проверять динамические детали интерфейса, такие как навигация, ползунки, вкладки и т. д. Вы можете кликать ссылки, активировать выпадающую навигацию, печатать в поле поиска и т. д., чтобы выявить мелкие проблемы с интерфейсом.
Am I Responsive?
Am I Responsive? пожалуй, один из старейших инструментов для адаптивного тестирования в сети. В отличие от ранее упомянутых здесь, у него более статичный ответ на проблему. Все, что он делает, это показывает вашу веб-страницу на четырех популярных устройствах: настольном компьютере, ноутбуке, планшете (портретный режим) и мобильном телефоне. Удивительно то, что вы можете взаимодействовать с каждым кадром. Вы можете открыть меню, щелкнуть ссылки, прокрутить вниз и т. д.
Разумеется, разработчикам этого мало. Тем не менее, это хорошая альтернатива для людей, не разбирающихся в технологиях, и которые хотят узнать, как их веб-сайты отображаются на разных устройствах, а также технически подкованных людей, которые хотят делать скриншоты локальных URL-адресов разработки для отчетности.
Responsive Testing
Responsive Testing, бесплатный инструмент от BrowserStack, показывает ваш веб-сайт на различных устройствах iOS и Android, включая мобильные телефоны, планшеты и ноутбуки. iPhone X, Galaxy S9 Plus, iPad Mini, iPad Pro, MacOSX и даже Kindle — выбор довольно хороший. Это отличный инструмент для проверки правильности отображения веб-сайта.
Хотя у вас нет такой свободы, как с другими инструментами — вы не можете взаимодействовать с каждой версией, и единственное, что вы получаете, это снимок экрана — тем не менее, он помогает получить общую картину адаптивности.
Продолжение следует…
Всем успешной работы и творчества!

0 комментариев