Адаптивный веб-дизайн: примеры и передовые практики. Часть 1
Адаптивный веб-дизайн: примеры и передовые практики. Часть 2
Примеры адаптивного веб-дизайна
Термин адаптивный веб-дизайн связан с концепцией разработки дизайна веб-сайта таким образом, чтобы макет изменялся в соответствии с разрешением экрана компьютера пользователя. Точнее, концепция позволяет использовать расширенный макет с 4 столбцами шириной 1292 пикселей на экране шириной 1025 пикселей, который автоматически упрощается до 2 столбцов. Кроме того, он соответствующим образом фиксируется на экране смартфона и планшета компьютера. Эту особую технику проектирования мы называем «адаптивным дизайном».
Создание адаптивных сайтов — это совершенно другая версия дизайна, чем традиционный веб-дизайн, и разработчики (особенно новички) должны знать о плюсах и минусах адаптивного веб-дизайна. Мы расскажем вам несколько фактов об использовании адаптивного веб-дизайна. Основным инстинктом может быть выбор медиа-запросов для разработки адаптивного сайта. Однако проблема, с которой приходится сталкиваться при работе с медиа-запросами, заключается в том, что новые запросы могут появляться время от времени; каждый раз пользователь испытывает внезапные и радикальные изменения внешнего вида и организации сайта. Эксперты предлагают использовать некоторые переходы CSS, чтобы облегчить данный процесс.
Страницы, содержащие таблицы данных, представляют особую проблему для адаптивного веб-дизайна, поскольку они по умолчанию чрезвычайно широки, и когда кто-то уменьшает масштаб, чтобы увидеть всю таблицу, она становится слишком маленькой для чтения. Опять же, если кто-то пытается увеличить масштаб, чтобы сделать таблицу читаемой, он должен прокручивать ее как по горизонтали, так и по вертикали, чтобы просмотреть. Что ж, есть несколько способов избежать этой проблемы. Переформатирование таблицы данных в виде кругового или мини-графика является одобренным решением. Мини-график фиксируется даже на узких экранах.
Изображения в адаптивном веб-дизайне называются контекстно-зависимыми. Этот конкретный метод служит цели адаптивного дизайна в истинном смысле этого слова, поскольку изображения служат различным разрешениям, начиная от больших экранов и заканчивая меньшими. Масштабированные изображения плавно изменяются с помощью обновленных инструментов и языков кодирования, позволяя дизайну выглядеть четкими в любом контексте.
Адаптивный веб-дизайн значительно отличается от традиционного дизайна с точки зрения технических и творческих вопросов, и осторожное его использование может творить чудеса при разработке.
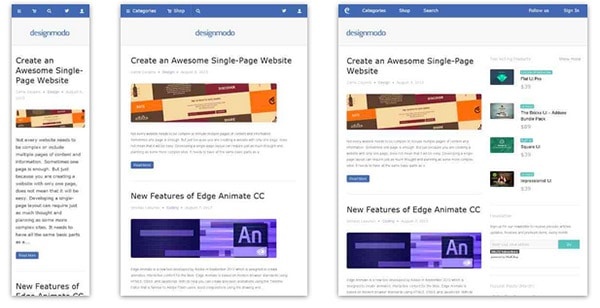
Designmodo
Designmodo имеет очень чистый и четкий дизайн с идеальным адаптивным интерфейсом. Изображения и текст идеально масштабируются на разных размерах мобильных экранов.
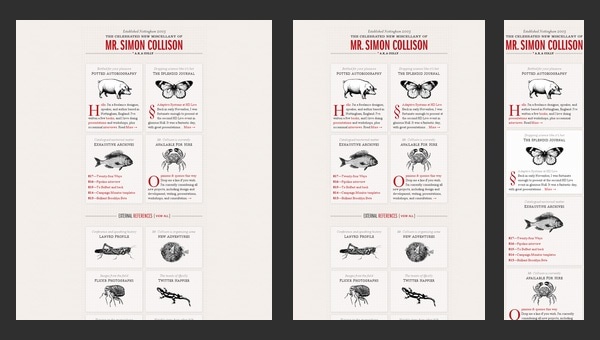
Simon Collison
Хотя в настоящее время этот сероватый статический веб-сайт в сеточном стиле выглядит немного скучным и унылым, однако, когда он был выпущен, он вызвал даже фурор своим высококлассным макетом.
Основная причина заключалась в том, что дизайнер в первую очередь сосредоточил свое внимание на адаптивном поведении, которое только набирало популярность в те дни, тем самым предоставляя обычным разработчикам репрезентативный пример того, как обычный макет в стиле сетки должен изящно трансформироваться.
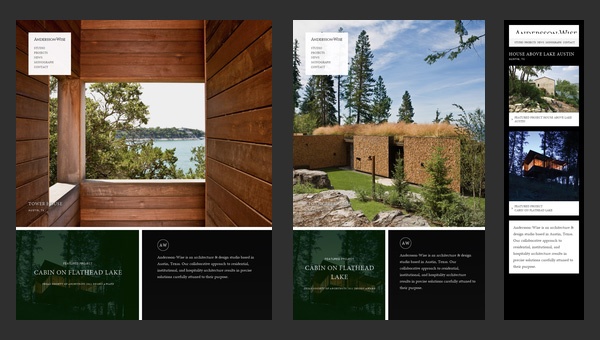
Andersson-Wise Architects
Поскольку сайт посвящен архитектурно-дизайнерской студии, неудивительно, что основное внимание на нем уделяется фотографиям, которые наглядно представляют навыки, опыт и клиентов компании.
Целевая страница включает в себя три основных раздела, каждый из которых основан на фоновом изображении. Гибкое решение помогает эффективно формировать правильную структуру для каждого стандартного размера экрана, создавая приятный поток контента для читателей.
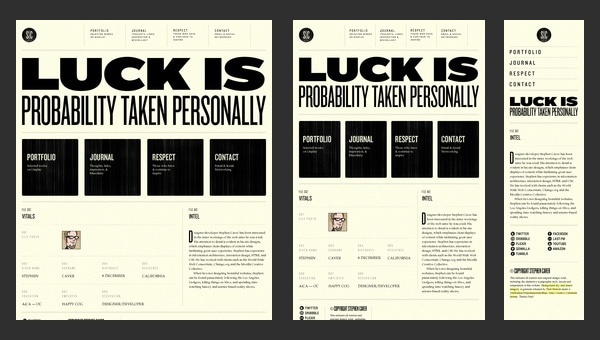
Stephen Caver
У Стивена Кейвера первоклассный веб-сайт с точки зрения отзывчивости. Вы обязательно спросите, что в этом особенного. Ответ прост, посмотрите внимательнее на первую страницу, и вы увидите, что она состоит из:
- огромное приветственное послание, составленное с помощью грубой типографики;
- набор огромных блоков, который является дублированием главного меню сверху;
- обычная верстка для блогов.
Так сказать, три основных аспекта, которые можно найти на каждом сайте. Дизайнер дает нам подсказку в том, как типографика, разметка в виде сетки и раздел блога должны меняться в зависимости от размеров экрана устройства.
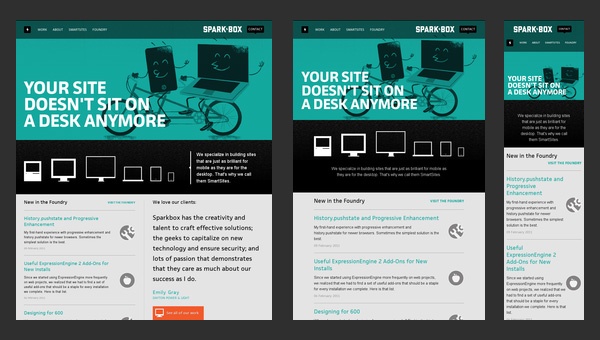
Sparkbox
Sparkbox демонстрирует базовую структуру корпоративного веб-сайта. Макет довольно прост; он основан на стандартном, обычно используемом наборе горизонтальных полос, которые представляют данные ненавязчивым образом. Такую структуру действительно легко адаптировать к экранам различного размера. Последовательное расположение блоков, лишенных украшений, претерпевает изменения довольно плавно и без особых усилий, предоставляя пользователям красивый и хорошо организованный макет.
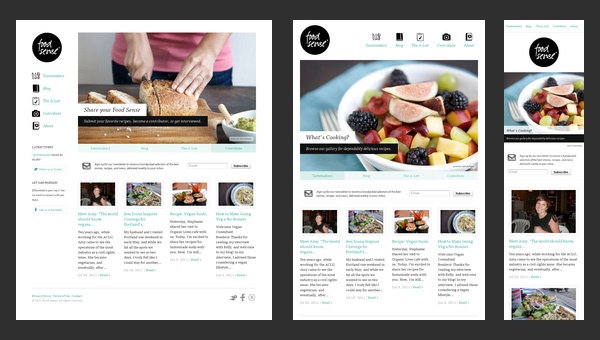
Food Sense
Переход от обычного левостороннего макета журнала в стиле блога, заполненного многочисленными вкусными картинками, к элементарному блочному макету — вот как выглядит основной процесс адаптации на этом сайте.
Однако в этом нет ничего сверхъестественного: считается, что это типичное решение для многих проектов, которые хотят привлечь онлайн-читателей из мобильного Интернета, завоевать новую аудиторию и в то же время спасти эстетику сайта от визуальной перегрузки.
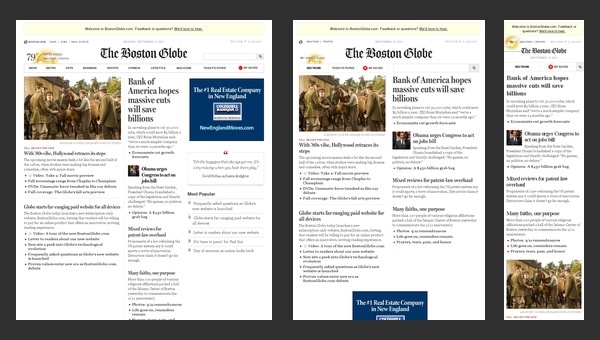
The Boston Globe
The Boston Globe — отличный пример хорошо продуманного новостного сайта, основанного на адаптивном макете. Веб — сайт использует традиционный подход, который полезен для тех, кто хочет вести свой собственный часто обновляемый онлайн-журнал.
Хотя, как и положено, на первый взгляд кажется, что у веб-сайта сложный, немного беспорядочный внешний вид, с которым действительно трудно справиться, на самом деле решение действительно примитивное. Дизайнер грамотно разбил всю информацию на три столбца, количество которых уменьшается в зависимости от размера экрана, медленно, но верно пропуская этапы отображения данных в два столбца и наконец в один; таким образом вы также сможете установить необходимый порядок демонстрации ваших блоков.
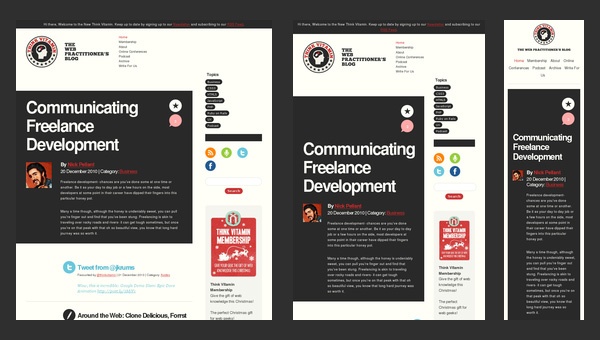
Think Vitamin
Честно говоря, Think Vitamin не может похвастаться ничем особенным в отношении дизайна своего блога. У него такая же разметка, как и у всех остальных. Он имеет один основной столбец с правосторонней расширенной боковой панелью, хедер, заполненный навигацией, логотипом и строкой поиска, а также футер, который представляет информацию через набор блоков.
Однако команда не просто бездумно использует адаптивный фреймворк в качестве основы; она также активно привлекает поддержку некоторых элементов стиля. Таким образом, контрастная цветовая палитра помогает различать блоки контента и некоторые функциональные элементы, такие как социальные сети и реклама, усиливая визуальное восприятие для мобильных пользователей и читабельность.
Sasquatch! Music Festival
Sasquatch! Music Festival имеет дело с большим количеством мультимедийного контента, включая видео и динамические эффекты, которые вдобавок приправлены некоторыми художественными рукописными буквами и фантастической графикой. Так что для команды это довольно сложная задача — правильно отображать все на мобильных телефонах и планшетах.
Тем не менее, отзывчивое поведение здесь хорошо проработано. Оно аккуратно касается каждой детали, создавая визуально приятный внешний вид, который не теряет своего очарования оригинальности и креативности даже на небольших экранах.
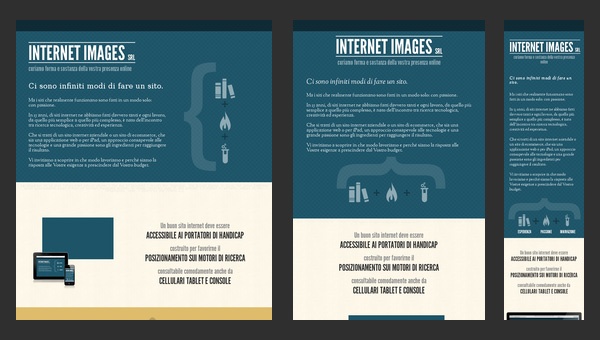
Internet Images
Это еще один чистый, хорошо организованный веб-сайт, основанный на гибкой горизонтальной полосе. Отзывчивость здесь также эффективно поддерживается цветовой дифференциацией, которая визуально отделяет один логический блок от другого.
Такая простая, но мощная комбинация помогает повысить читабельность преимущественно на небольших устройствах, где, как правило, все представлено в виде одного непрерывного потока данных, который из-за присущей ему монотонности способен легко разрушить всю пикантность и снизить интерес читателей.
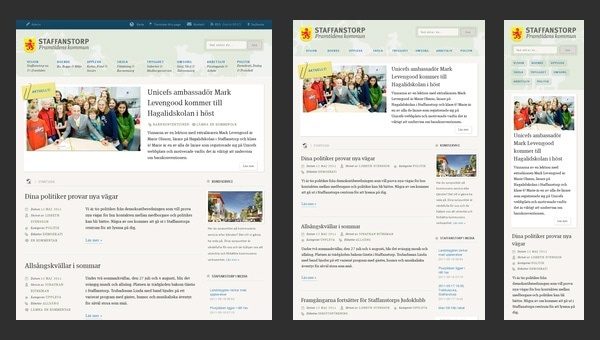
Staffanstorp
Здесь возможность красивой адаптации как к меньшим экранам, так и к большим приносит такие преимущества, как:
- идеальная читабельность независимо от устройств, отображающих ваш сайт;
- хорошо структурированный внешний вид для повышения информационной иерархии;
- легкая передача сообщения читателям, которые в основном используют планшеты и мобильные телефоны.
Хотя дизайн блога ничем не отличается от других, тем не менее его стремление удовлетворить текущие веб-требования выводит его на совершенно новый уровень.
Seminal Responsive Web Design Example
Как следует из названия, сайт служит прекрасным примером адаптивного дизайна. У него даже есть точное название «Гибкая сетка», так что становится ясно, что все здесь идет по правилам изящной деградации. Как и ожидалось, команда уделяет больше внимания идеальному представлению данных, а не эстетике, поэтому стиль уходит в тень.
Демонстрационная страница включает в себя навигацию, текстовый блок, область в виде сетки и даже иллюстрированный логотип, так сказать, охватывает минимум интегральных элементов. Команда демонстрирует, как должны правильно изменяться размеры логических подразделений и их расположение, чтобы предоставить пользователям отличный опыт работы на портативных устройствах.
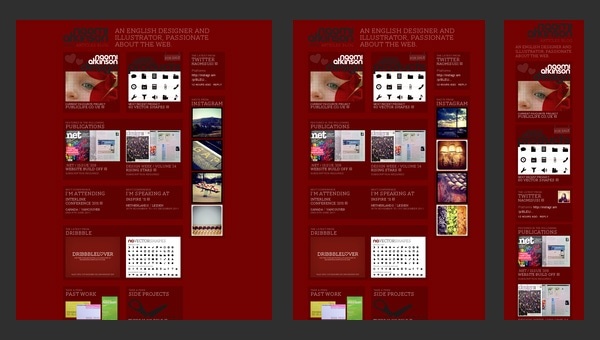
Naomi Atkinson

Наоми Аткинсон использует мозаичный макет для первой страницы. Это решение широко используется среди тех, кто хочет сразу пролить свет на свои работы, создавая онлайн-портфолио.
Сайт заслуживает упоминания не из-за его дизайна, так как он, мягко говоря, оставляет желать лучшего, а за счет достаточно интеллектуальной функциональной стороны. Дизайнер использует нерегулярную сетку, которая красиво превращается в правильную сетку, когда вы начинаете сворачивать окно браузера. И это еще не все: метаморфозы подкрепляются приятными эффектами, которые добавляют проекту динамики и привлекательности.
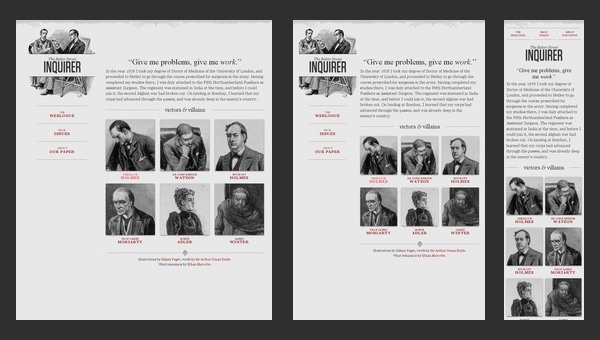
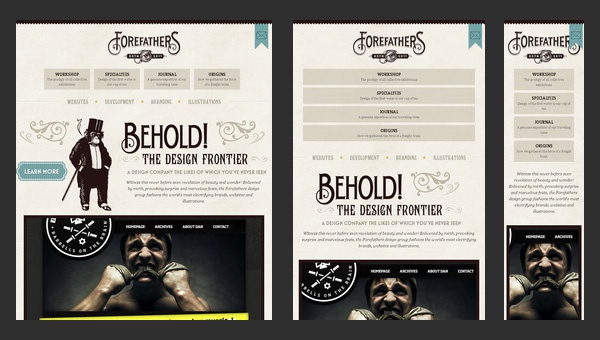
Forefathers Group
Что вы можете сказать об этом сайте? Он, безусловно, производит отчетливое, весьма ошеломляющее впечатление своим непревзойденным изысканным дизайном. Команда не поскупилась на артистизм, который проявляется в разных моментах.
Сайт очаровывает своей невероятной типографикой в ретро-стиле, фантастическими рисованными иллюстрациями, текстурированным фоном и потрясающей графикой; и все эти украшения умело взаимодействуют с текстовым контентом, который занимает особое место в дизайне.
Таким образом, как видите, команда должна учитывать множество деталей, чтобы превратить веб-сайт в удобное место, удовлетворяющее потребности онлайн-посетителей, просматривающих сайт с помощью различных карманных устройств.
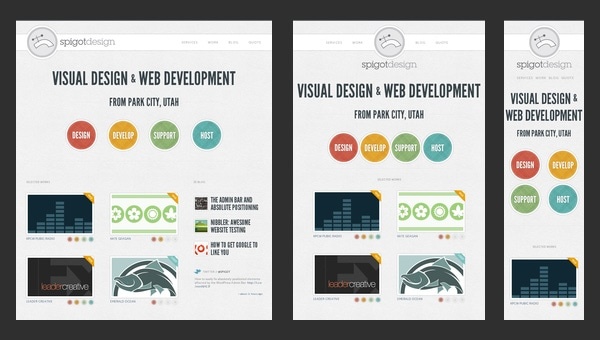
Spigot Design
Здесь адаптивное поведение должно оставить отпечаток не только на стандартном макете, который включает в себя сетку и построчное представление данных, но и на вводном видео, динамической графике и, конечно же, меню.
Имея все это в виду, команде удалось обеспечить онлайн-аудиторию элегантным дизайном, приправленный некоторыми очаровательными эффектами и полным пробелов, которые красиво отражают данные независимо от размеров экрана.
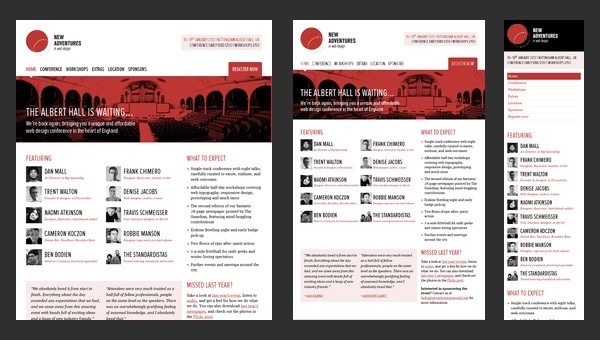
New Adventures In Web Design Conference 2012
Будучи основанной на гибкой сетке, организация может привлечь как можно больше потенциальных посетителей. И в данном случае это качество не только способствует внешнему виду сайта, но и ненавязчиво поддерживает событие, которое он рекламирует. Поскольку сайт посвящен конференции по веб-дизайну, крайне желательно продемонстрировать постоянным пользователям, что команда осведомлена о текущих веб-требованиях и жестко их придерживается. Таким образом, создание веб-сайта со всеми техническими характеристиками является важным шагом на пути к успеху.
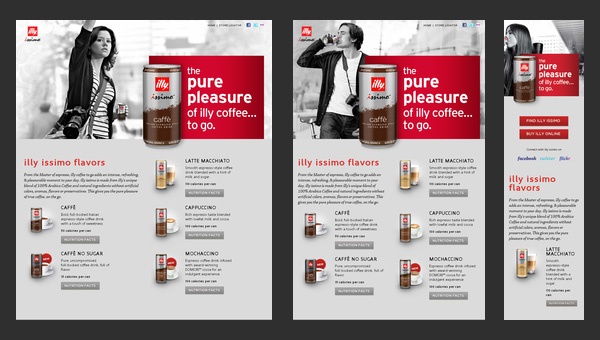
Illy Issimo
Отзывчивость — важная черта любого качественного рекламного сайта, который понимает правила привлечения. Illy Issimo разобрался с этим и использовал гибкую сетку, чтобы:
- обеспечить приятный пользовательский интерфейс;
- расширить целевую аудиторию;
- привлечь потенциальных клиентов, использующих небольшие устройства.
Так что в результате его рекламная кампания, безусловно, впереди.
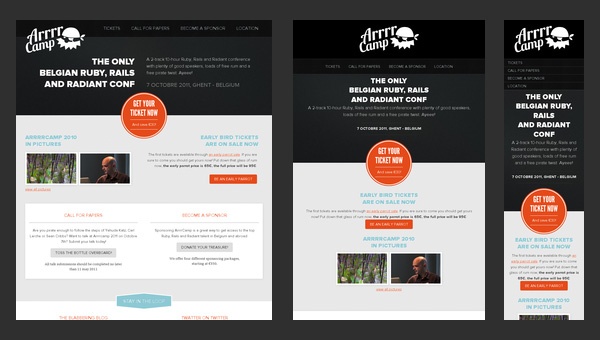
Arrrrcamp Conference
Веб-сайт больше ориентирован на текст, чем на мультимедиа. Таким образом, большая часть веб-сайта построена на белом монотонном фоне, который красиво подчеркивает текст и несколько модных «призрачных» кнопок.
Первая страница претерпевает изменения, как только вы изменяете размер окна браузера: она умело поддерживает все разрешения, начиная с 1920 пикселей и заканчивая 240 пикселями, что действительно удобно, поскольку любители Ruby определенно знают, как использовать планшеты и мобильные телефоны для поиска необходимых вещей, таких как конференции в Интернете.
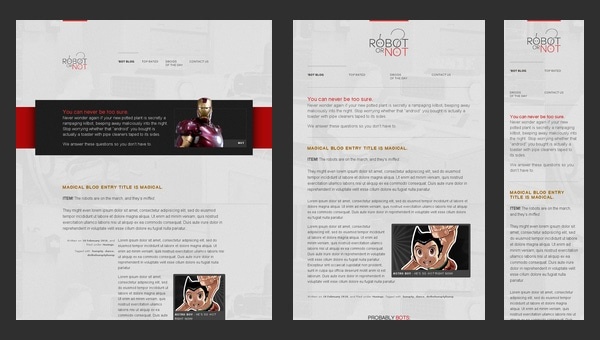
Robot or Not?
Robot or Not? — это демонстрационный веб-сайт, который приводит в действие гибкую сетку.
Благодаря равному сочетанию текстовых и мультимедийных данных, занимающих весь экран браузера (как это часто бывает), без всяких украшений и творческого стиля, команда пытается сделать обычную страницу отличным примером для новичков, которые хотят четко понимать основные преобразования, происходящие с макетом, когда он адаптируется к различным размерам экрана.
Earth Hour
Earth Hour — это действительно продвинутый и сложный веб-сайт, наполненный множеством мультимедийных материалов, включая видео и привлекательные фотографии. Более того, это также онлайн-инфографика, в которой используется красивая графика и плавные переходы, чтобы привлечь внимание к проблеме.
К сожалению, адаптация не очень хорошо продумана и проработана, так как веб-сайт страдает некоторыми несоответствиями, начиная с версии для планшета, не говоря уже об отображении на гораздо меньших устройствах, таких как мобильные.
Продолжение следует…
Всем успешной работы и творчества!




















0 комментариев