Число портативных устройств, работающих по всему миру, растет в геометрической прогрессии. Согласно статистике, более 90% взрослых владеют мобильным телефоном, тогда как почти 50% пользователей смартфонов признают, что не могут жить без своих гаджетов. Что уж говорить, мобильный интернет в наши дни – штука важная. Именно поэтому мы решили рассказать вам о том, что такое адаптивный веб-дизайн и показать несколько хороших примеров из данной отрасли.
С одной стороны, это отличная вещь, поскольку у нас есть возможность решать вопросы быстро и эффективно, находя необходимую информацию прямо на ходу. С другой стороны, эта реальность создала проблему для всех тех, кто предоставляет пользователям информацию.
Дело в том, что в конце 2000-х годов предоставить информацию пользователям было проще простого. Вам просто нужно было несколько версий одного и того же веб-сайта: одна для мобильных телефонов, другая для настольных компьютеров. Однако в 2020-х годах мы не можем взять на себя обязательство поддерживать каждый новый пользовательский агент с его собственным индивидуальным опытом, поскольку ежегодно наблюдаем новые аспекты и размеры экранов.
Создание стилей для каждого размера экрана требует много времени, ресурсов и затрат. Даже если вам удастся охватить все точки останова в мире, это серьезно перегрузит сайт и фактически снизит производительность, что резко ухудшит конверсию и взаимодействие пользователя с брендом, не говоря уже об инвестировании больших денег без достойной рентабельности этих самых инвестиций. Итак, как же предпринимателям избежать данной участи и успешно встретить быстро меняющиеся миры цифровых просторов? Ответ прост – использовать адаптивный дизайн.
Инвестирование в веб-сайт, страницы которого отзывчивы и доступны, независимо от браузера, платформы или экрана, который ваш читатель должен использовать для доступа — это единственный способ остаться на плаву в наши дни. Адаптивный веб-дизайн больше не является тенденцией: это стандарт, который мы должны соблюдать, чтобы сделать Интернет лучше.
Давайте немного пройдемся по основам адаптивного веб-сайта, чтобы лучше понять, почему он важен и что вам нужно сделать, чтобы ваш сайт идеально реагировал на возможности устройства, на котором он просматривается, и чтобы пользователи могли наслаждаться прекрасным визуальным опытом.
Что такое адаптивный веб-дизайн?
Итак, что же такое адаптивный сайт? Как он выглядит и на что похож?
Согласно Википедии, адаптивный веб-дизайн — это подход «обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету, и динамически подстраивающийся под заданные размеры окна браузера». Будь то крошечный старый сотовый телефон с шириной экрана 320px, современный фаблет с 7-дюймовым экраном, большой iPad или телевизор с огромной диагональю, все основные аспекты, такие как контент, дизайн и особенно функциональность, должны работать последовательно, с целью обеспечить пользователям хороший пользовательский опыт.
С технической точки зрения адаптивный веб-дизайн подразумевает набор инструкций, которые помогают веб-страницам изменять свой макет и внешний вид в соответствии с различной шириной экрана и разрешением.
Концепция адаптивного веб-сайта появилась из-за неэффективных и плохо приспособленных способов обработки размеров экрана. Изначально страницы создавались для конкретного устройства, но данный подход подразумевал создание целого ряда дизайнов для каждого адаптивного уровня, что приводило к различным версиям одной и той же страницы. Однако с появлением мобильного интернета и все большего количества устройств с нестандартными разрешениями этот подход быстро стал неактуальным, поскольку он не мог эффективно справляться с таким разнообразием.
В начале 2010-х годов, во многом благодаря одаренному Итану Маркотту, разработчики начали переходить от популярного адаптивного дизайна (подход, предполагающий создание нескольких версий одного дизайна) к отзывчивому дизайну (подход, предполагающий только одну, но гибкую версию веб-сайта, которая растягивается или сжимается, чтобы соответствовать экрану). Хотя эта техника была довольно новой и непроверенной, тем не менее ее преимущества трудно было игнорировать. Даже сейчас эти преимущества доказывают всем, что отзывчивый веб-сайт — это единственный выход. Давайте рассмотрим их.
Преимущества адаптивного веб-дизайна
Основные преимущества использования адаптивного веб-сайта:
- последовательный визуальный опыт;
- лучший пользовательский опыт;
- нет необходимости в редиректах;
- более низкие показатели отказов;
- более низкие потребности в техническом обслуживании;
- высокая скорость загрузки веб-страниц;
- никаких дополнительных затрат за создание и поддержку различных версий;
- простая аналитическая отчетность.
Несмотря на то, что адаптивный дизайн не безупречен, у него есть свои минусы, например:
- он не полностью оптимизирован;
- может замедлить производительность;
- может страдать от несовместимости с веб-браузероом;
- затрудняет проведение рекламных кампаний;
- затрудняет предложение разных вещей разным пользователям в зависимости от используемого устройства.
Тем не менее, он имел и имеет существенные преимущества перед другими решениями. Поэтому в настоящее время отзывчивый дизайн является стандартом для веб-сайтов.
Если вы все еще сомневаетесь в адаптивном веб-дизайне, давайте выясним, почему он так важен.
Почему адаптивный веб-дизайн так важен?
Появление адаптивного дизайна во многом связано с появлением мобильных устройств, планшетов и интеллектуальных устройств, таких как Kindle, игровых консолей и т. д. Современный пользователь ожидает, что сможет получить доступ к любому веб-сайту с помощью широкого спектра устройств, поэтому ваш сайт должен быть готов к любому сценарию. Вы не можете игнорировать эти требования, потому что цифры не лгут и согласно последним исследованиям:
- более 80% пользователей выходили в Интернет с помощью мобильных устройств в 2019 году;
- более 60% поиска в Google осуществляется с помощью мобильного устройства;
- мобильные устройства составляют более 50% мирового трафика веб-сайтов.
Ваш бренд не может пренебречь данной тенденцией. Если вы не можете соответствовать этим ожиданиям и растущим требованиям, быстро адаптируясь к новой реальности, то вы обречены на провал, а ваш бренд на вымирание.
Давайте рассмотрим несколько веских причин, почему адаптивный веб-дизайн так важен:
- Google отдает приоритет сайтам, которые хорошо отображаются на смартфонах и других мобильных устройствах. С 2015 года адаптивный дизайн с дружелюбным поведением является обязательным для тех, кто заботится о ранжировании в поисковых системах.
- Согласованный пользовательский опыт на всех устройствах усиливает вовлеченность, способствует привлечению потенциальных клиентов, а также увеличению продаж и конверсий. Согласно исследованиям, каждый второй человек зашел на сайт конкурента после неудачного мобильного опыта.
- Без хорошего адаптивного веб-сайта вы можете потерять новых лидов и продажи через мобильный Интернет.
- Он позволяет вам охватывать клиентов и доставлять сообщения на все типы устройств (планшеты, фаблеты, смартфоны), тем самым расширяя вашу целевую аудиторию.
- Создает положительнуцю узнаваемость бренда и доверие потребителей. Согласно статистике, люди чаще рекомендуют бизнес с хорошо продуманным мобильным сайтом.
- Он дольше удерживает потенциальных клиентов на вашем сайте, обеспечивая последовательный опыт и принося им пользу.
- Это экономически выгодно. Отзывчивый дизайн предлагает более низкую стоимость, чем создание различных версий одного и того же веб-сайта для удовлетворения нескольких размеров экрана. Кроме того, его легче поддерживать. Вам не нужно нанимать целое агентство для работы с вашей многоверсионной платформой.
- И последнее, но не менее важное: вы можете получить шанс опередить своих конкурентов, поскольку почти 50% компаний по всему миру по-прежнему игнорируют мобильное поведение и адаптивный макет.
Хотя изначально адаптивный веб-дизайн был выбран в качестве рекомендуемого решения из-за отсутствия надлежащей альтернативы, за последние годы он доказал всем, что это надежный подход с большим количеством преимуществ для бренда. Он может разработчикам и предпринимателям для проведения своих маркетинговых кампаний, с целью генерировать доход и помогать бизнесу оставаться на плаву.
Основные принципы адаптивного веб-дизайна
Чтобы лучше понять адаптивный дизайн, важно ознакомиться с его основами и главными принципами.
Итак, во–первых, давайте выясним, как работает адаптивный веб-дизайн.
Как работает адаптивный веб-дизайн?
Идея адаптивного дизайна заключается в создании гибкого веб-сайта, контент и дизайн которого ведут себя как вода, наполняющая контейнер, то есть устройство, которое клиенты используют для посещения веб-сайта. Все элементы сайта подвергаются изменениям, чтобы чувствовать себя комфортно внутри экрана. Если это необходимо, они сжимаются, чтобы идеально вписаться в меньшие пространства, или, наоборот, растягиваются, чтобы занять каждый дюйм. Все автоматически увеличивается или уменьшается в соответствии с устройством.
Ключевым моментом адаптивного веб-сайта является понимание того, что его основная задача — обеспечить удобный пользовательский опыт для любого посетителя. Это требует гарантию хорошей читабельности, надлежащего визуального восприятия, определенного уровня доступности, а также поддержания постоянной функциональности от устройства к устройству.
На практике адаптивный веб-дизайн работает через плагины CSS, а иногда и JavaScript, чтобы эффективно справляться с размером экрана, ориентацией, разрешением, цветовыми возможностями и другими характеристиками устройства пользователя. Наиболее популярные свойства CSS, которые помогают реализовать адаптивный веб-дизайн, — это область просмотра и медиа-запросы.
Ключевые особенности адаптивного веб-дизайна
Разработанный Итаном Маркоттом в 2010 году, адаптивный (отзывчивый) дизайн подразумевал три ключевые особенности, которые до сих пор считаются основными столпами этой концепции. Они включают:
- Гибкая компановка;
- Гибкие изображения;
- Медиа-запросы.
Мы добавим еще одну ключевую особенность: адаптивную типографику, поскольку контент — это король, который требует своей дозы внимания.
Если вы думаете, что можете обойтись без той или иной функции, то вы ошибаетесь. Это может сработать для некоторых сценариев, однако без этого квартета вам не удастся обеспечить всеобщий доступ независимо от ситуации. В этом весь смысл создания отзывчивого веб-дизайна.
Помните, что вам нужно не только приспособиться к разным размерам экрана, но вы также должны учитывать ориентацию устройства, поскольку люди обожают мгновенно переключаться с портретной ориентации на альбомную. Именно здесь пригодится гибкость всех деталей. Каждая из них играет свою существенную роль в правильном обслуживании информации.
Таким образом, эти четыре функции необходимы для того, чтобы у вас был полностью адаптивный дизайн веб-сайта.
Давайте внимательно рассмотрим их, чтобы лучше понять их роль, почему они так важны и как воплотить их в жизнь.
Гибкая компоновка
Гибкая компоновка — это сердце и душа дизайна. Как правило, это гибкая сетка, построенная с относительными единицами измерения, такими как проценты или Em, а не с абсолютными единицами, такими как пиксели или точки.
Важно понимать идеологию гибкой сетки, которая гласит, что вам нужно добавить точку останова, когда контент начинает выглядеть плохо, вместо того, чтобы покрывать все устройства разного размера.
Есть два основных способа реализовать это.
Итан Маркотт предложил один из устаревших методов компоновки, который в последнее десятилетие становился все более популярным. Его принцип заключался в увеличении или уменьшении масштаба элементов сетки с использованием простой математической формулы: Целевой размер / контекст = относительный размер. Эта формула лежит в основе механизма размеров макета и интервалов. Он применяется ко всем дочерним элементам в вашей сетке, делая все элементы страницы в относительных единицах, которые изменяются в зависимости от хода событий. Хотя этот метод был довольно надежным и проверенным временем, все же были некоторые недостатки.
Поэтому в настоящее время разработчики предпочитают современные технологии, которые предлагают более отшлифованные, элегантные и чистые решения, такие как многоколоночная компоновка, Flexbox и Grid. В то время как первый вариант требует от вас некоторого обширного кодирования, последние два будут сжиматься и распределять пространство между элементами самостоятельно, давая вам чистые, беспроблемные инструменты для создания гибких макетов.
На заметку
Очень важно помнить о порядке, переупорядочении, вложенности строк и столбцов, чтобы идеально выровнять содержимое.
Чтобы реализовать это на практике, вы можете использовать сеточные системы, такие как Bootstrap, которые уже имеют жидкую сетку, или определить свои параметры для столбцов, интервалов и контейнеров. С изобретением Flexbox последний вариант стал предпочтительнее, поскольку он дает вам свободу, помогает создать легкий каркас, сохраняет ваш код чистым и избавляет вас от возни с другими готовыми решениями, которые могут быть трудно приспособлены к вашим собственным потребностям из-за ограниченного использования CSS-классов и стилей, которые трудно наложить друг на друга.
Гибкие изображения
С самого начала изображения были препятствием для создания действительно адаптируемых отзывчивых страниц.
Дело в том, что использование гибкой сетки в проекте заставило дизайнеров отказаться от любимых пикселей и заменить их относительными единицами измерения. Это означает, что все элементы внутри сетки должны следовать этому примеру. Изображения не исключение. Более того, играя решающую роль в визуальной коммуникации и взаимодействии с пользователем, они должны в первую очередь подчиняться этому принципу.
Однако это не так непросто. Чтобы играть вместе, изображения (фотографии, иллюстрации и другие графические единицы) должны быть гибкими. Они должны двигаться и масштабироваться вместе с гибкой сеткой, контейнером или колонной, а не переполнять ее. Кроме того, они должны сохранять свою резкость и качество. Так что это крепкий орешек. Однако выход есть.
За последнее десятилетие разработчики придумали несколько методов пропорционального изменения размера изображений или отображения изображений, которые идеально подходят для экрана, без ущерба для качества. Давайте рассмотрим их.
1. Несколько версий одного и того же изображения
Первый метод подразумевает добавление нескольких версий изображения на сервер. Самый простой, самый легкий и самый старый, но, к сожалению, не самый эффективный способ справиться с этой ситуацией, тем не менее, это работает.
Основной принцип этого подхода заключается в том, что вам необходимо загрузить несколько версий одного и того же изображения и динамически обслуживать версию соответствующего размера в зависимости от пользовательского агента. Главный недостаток такого метода — это, конечно, перегрузка. Современные веб-сайты визуально тяжелы. На них сотни изображений, число которых растет в геометрической прогрессии. Хотя в прошлом этот подход довольно хорошо служил сообществу, сегодня его можно использовать либо в ограниченных проектах, либо в тандеме с другими современными методами, которые помогают оптимизировать изображения и использовать как можно меньше из них.
2. Использование максимальной ширины CSS
Второй метод был предложен Итаном Маркоттом и был тепло принят сообществом в начале 2010-х годов. Он использует максимальную ширину CSS. Идея заключается в том, что вы доставляете изображения максимального размера и позволяете браузеру изменять размер изображений, выбирая их относительный размер на основе руководства CSS.
У этого подхода есть два важных момента. Во-первых, некоторые версии браузеров не поддерживают это свойство CSS, особенно печально известный IE. Однако доля использования IE в мире медленно, но верно снижается, поэтому вы можете не беспокоиться об этой проблеме в ближайшее время.
Вторая большая проблема — время загрузки, это и гораздо более серьезная проблема, чем предыдущая. Если исходный размер изображения большой, так как он изначально предназначен для больших устройств, то может потребоваться дополнительное время, чтобы приспособиться к меньшим экранам. В результате это может значительно замедлить работу сайта и ухудшить общую производительность, что приведет к более высокому показателю отказов.
Тем не менее, данный подход является популярным вариантом, который в значительной степени надежен, несмотря на эти два существенных соображения.
3. Адаптивные изображения
Третий способ подразумевает имитацию отзывчивых изображений. Эта технология существует уже много лет. Поэтому есть несколько способов его реализации:
- В зависимости от размера области просмотра или плотности экрана вы можете выбрать соответствующее оптимизированное для Интернета изображение из коллекции и показать его пользователю с помощью атрибута srcset в <img>.
- В зависимости от ширины CSS устройства экрана вы можете выбрать одно и то же изображение с другим вырезом и сосредоточиться на значимой части изображения, используя атрибут <picture>.
- Использование функции image (), которая позволяет обрезать изображение по-разному, в зависимости от ширины области просмотра CSS.
4. SVG
Данный метод подразумевает использование SVG. Хотя это не работает для фотографии, тем не менее, остальные визуальные эффекты, такие как иллюстрации, значки, логотипы и т. д., значительно выигрывают от этой технологии.
У каждого метода есть свои достоинства. У каждого есть свои минусы и сложности в реализации. Следовательно, вы можете обнаружить, что получаете выгоду от того или иного в зависимости от проекта, который вам нужно создать. Более того, вы можете оказаться в ситуации, когда лучший способ работать с изображениями — это отключить их все и сосредоточиться в основном на контенте. Хотите верьте, хотите нет, но это тоже действенный способ справиться с этой ситуацией.
На заметку
Когда речь заходит о гибкости изображений, следует принять во внимание одно важное соображение: найти способ изящно приспособиться к новому размеру экрана и сохранить качество изображения. Иногда это может быть довольно сложно. Вам нужно балансировать между сохранением качества и уменьшением размера файла, чтобы не подвергать риску скорость страницы, время загрузки и вес веб-сайта.
Кроме того, вам нужно учитывать разницу между разрешением CSS и разрешением экрана. Она существует на всех мобильных экранах и даже на некоторых настольных экранах. Проблема в том, что для отображения четких изображений пользователям с экранами высокого разрешения необходимо загрузить изображение, которое в несколько раз шире обычного, то есть готовое к Retina. Это может значительно утяжелить проект. Добавьте к этому медленное подключение к мобильному Интернету, и вы можете оказаться довольно разочарованным и сбитым с толку пользователем, который ждет загрузки вашего изображения. Поэтому при выборе метода создания гибких образов обязательно учитывайте все важнейшие моменты.
Медиа-запросы
Третий ключевой компонент адаптивного сайта — это медиа-запросы.
Медиа-запросы позволяют создавать различные макеты в рамках одного проекта, настраивая весь дизайн или его части в соответствии с размером экрана. С их помощью вы можете перестраивать и реорганизовывать существующие элементы, такие как столбцы, строки и контейнеры, используя базовый CSS. Основываясь на функциях пользовательского агента, таких как размер окна браузера, ориентация (альбомная или портретная), разрешение экрана и т. д., они предоставляют различные адаптивные уровни с кучей уникальных стилей.
Самое замечательное, что вы можете создать несколько таблиц стилей и определить основные изменения макета, чтобы соответствовать диапазонам ширины, просто объединив различные медиа-запросы. И они могут быть помещены прямо в одну таблицу стилей.
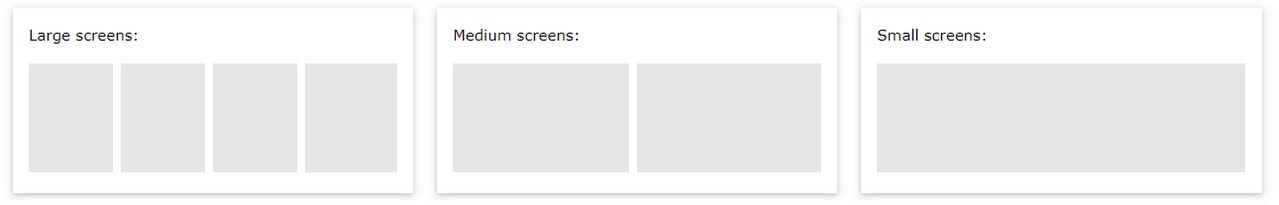
Общий подход к медиа-запросам заключается в том, чтобы показать многоколоночную компоновку для больших экранов и уменьшить количество столбцов один за другим, чтобы они соответствовали меньшим экранам. В конце концов, на мобильных устройствах сайт должен иметь одну колонку и выпадающую навигацию.
На заметку
Обратите внимание на одну вещь: хотя браузеры широко поддерживают медиа-запросы, есть еще некоторые старые версии, которые их не распознают. Для решения этой конкретной проблемы вы можете использовать библиотеку JavaScript (css3-mediaqueries.js), что помогает данным браузерам поддерживать эту функцию.
Адаптивная типографика
Несмотря на то, что современные веб-сайты богаты визуальными эффектами, все же веб-дизайн-это формирование письменной информации. Контент — король. Против этого никто не может возразить. Поэтому типографика, как главный инструмент для его обслуживания, приобретает все большее значение.
В начале 2010-х, когда мобильный интернет был еще новым, никто не думал о том, чтобы сделать типографику отзывчивой, поскольку все были заняты попытками освоить жидкие сетки и изображения. Сегодня, в начале 2020-х годов, это важнейшая часть большой головоломки.
На самом деле, если вы хотите создать полностью адаптивный веб-сайт, отвечающий всем текущим требованиям и потребностям рынка, то масштабируемая, плавная типографика с несколькими точками останова и предопределенными размерами шрифтов просто обязательна. Она обеспечивает разборчивость и привлекательность контента на всех устройствах и улучшает доступность доставки информации всем группам читателей.
Однако тут есть одна загвоздка. Люди склонны считать, что чем больше размер экрана, тем больше должен быть шрифт. И наоборот, чем меньше размер экрана, тем меньше должен быть шрифт. В какой-то момент этот принцип работает отлично, но бывают ситуации, когда он работает не так, как задумано, принося больше вреда, чем пользы.
Например, когда речь идет о небольших экранах, таких как на мобильных телефонах, вам нужно сделать шрифт больше, так как очень трудно разобрать слова, набранные мелким шрифтом. Apple рекомендует придерживаться размера 16px вместо ожидаемых 12px, так как он обеспечивает лучшую читабельность. То же самое касается больших мониторов и телевизоров. Вы не можете бесконечно увеличивать размер шрифта: вам нужно найти лучший размер шрифта для вашей аудитории, чтобы достичь оптимальной читабельности.
Одним словом, типографика может быть сложной, но она, безусловно, требует вашего внимания. Вы должны инвестировать в адаптивную типографику столько же, сколько и в любой другой ключевой элемент адаптивного веб-сайта.
Хорошая новость заключается в том, что, несмотря на то, что адаптивная типографика является относительно новой и не существует никаких стандартов или универсальных решений, поэтому она все еще проста в обращении. Существуют различные подходы, которые вы можете попробовать и посмотреть, что лучше всего подходит для вашего проекта. Рассмотрим два наиболее популярных решения.
Способы создания адаптивной типографики
Одним из популярных и широко признанных способов создания масштабируемой типографики является использование хорошо поддерживаемых функций браузера, базовой алгебры и автоматизации с помощью Sass. Максимально используя простую математическую формулу, также известную как определение линейного уравнения и CSS calc (), вы можете легко воплотить в жизнь уравнение линии тренда и обеспечить плавное масштабирование типографики с вашим макетом. Если вы знакомы с Sass, вы можете автоматизировать его, просто используя фрагмент кода.
Другой метод заключается в использовании блоков области просмотра. Эти относительно новые функции CSS невероятно удобны. Просто установите размер шрифта в единицах области просмотра и позвольте браузеру делать свою работу
Для тех, кто озабочен совместимостью браузеров, последний вариант является многообещающим для модулей просмотра и функции calc (), но все же не безупречный; есть еще один популярный и проверенный временем способ создания адаптивной типографики. Он использует точки останова, которые у вас, возможно, уже есть в вашем гибком макете, для установки шрифта в предпочтительном размере в зависимости от разрешения, тем самым контролируя эту ситуацию вручную.
Какой бы способ вы ни выбрали, убедитесь, что ваша адаптивная типографика обеспечивает наилучшую читабельность и пользовательский опыт на всех устройствах.
И последнее, но не менее важное: адаптивный дизайн — это лучшие практики.
Адаптивный веб-дизайн — это не просто включение этих ключевых функций и их реализация. И это не отдельная технология. Это набор передовых методов, используемых для создания веб-сайта, который реагирует на устройства, включая страницы, которые мгновенно адаптируются к потребностям читателя.
Следовательно, это означает, что вам необходимо придерживаться современных технологий и использовать практики, которые справляются с задачей лучше, чем другие. Ярким доказательством этого является выпадающее меню. Наряду с кнопкой «гамбургером», выпадающее меню стало стандартом для адаптивного дизайна, свергнув другие старые, но проверенные временем решения, просто предложив лучшую гибкость для постоянно растущего мобильного рынка.
Кроме того, наряду с поиском наилучших решений для текущих потребностей, вам необходимо протестировать и проанализировать методы, которые вы уже внедрили, чтобы увидеть, соответствуют ли они требованиям, поскольку ситуация быстро меняется.
Продолжение следует…
Всем успешной работы и творчества!

0 комментариев