Поскольку Sketch 44 выходит из бета-версии, мы решили, что было бы неплохо рассмотреть более близко одну из лучших особенностей Sketch: огромный выбор плагинов с открытым исходным кодом.
Стоит отметить, что сообщество Sketch отлично поддерживается, поэтому в нем вы можете найти множество замечательных плагинов, которые радикально изменят ваш рабочий процесс и улучшат его. В этой статье мы расскажем о 12 лучших плагинах Sketch, которые должен иметь каждый дизайнер.
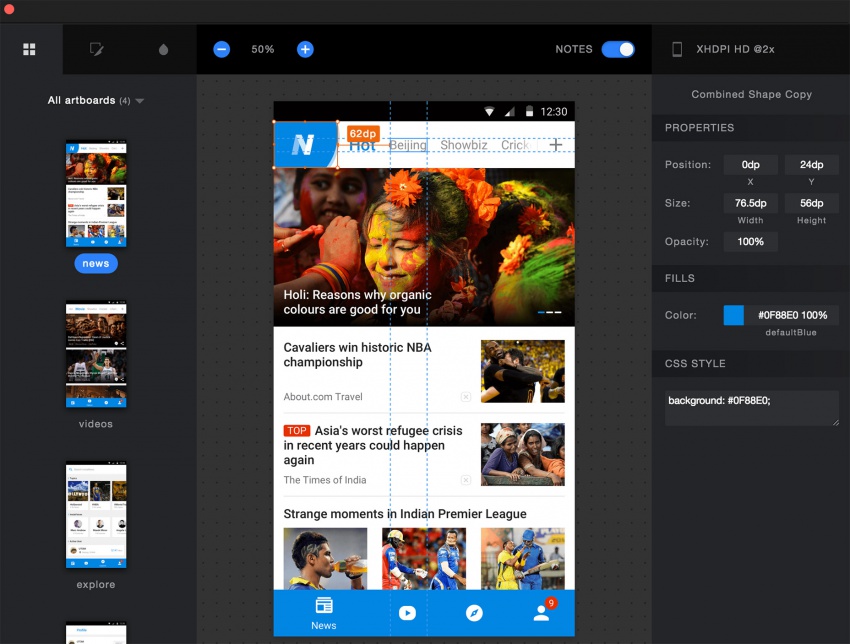
Sketch Measure помогает дизайнерам организовать и обрисовать их работу для разработчиков, менеджеров проектов и других членов команды.
Однако этот плагин также невероятно полезен для фрилансеров-одиночек, которые создают дизайн и пишут код для всех своих проектов самостоятельно. С помощью Measure вы можете наметить элементы, показывающие конкретную ширину и высоту, чтобы иметь правильные размеры прямо перед глазами. Речь идет о таких элементах страницы, как кнопки, текст, иконки и даже основные части монтажной области.
С помощью Sketch Measure вы также можете экспортировать страницы в HTML / CSS с нетронутыми стилями страниц. Безусловно, существуют инструменты Adobe, которые тоже могут все это сделать, но данные функции в Sketch делают работу намного проще.
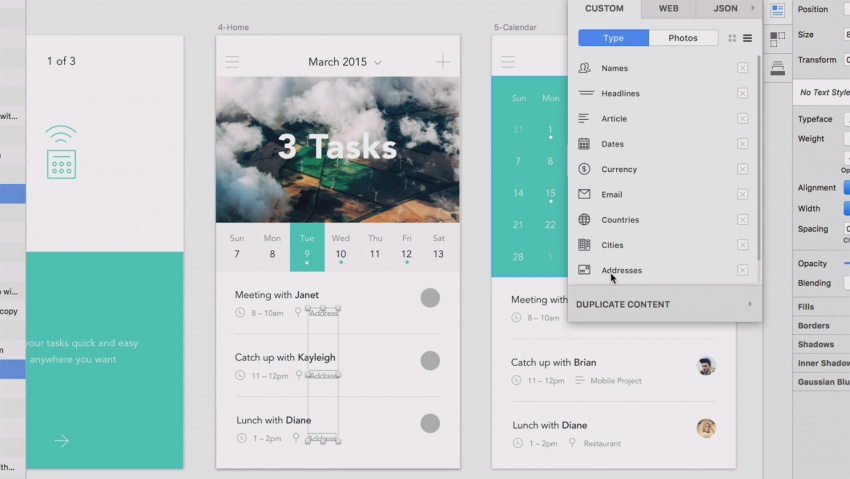
Некоторое время назад команда InVision анонсировала новый плагин Craft. Однако он больше похож на набор плагинов, благодаря которому вы получаете множество дополнительных функций и ярлыков.
Одним из примеров является плагин Data, который позволяет дизайнерам извлекать текст или данные прямо из общедоступных API в Интернете. Таким образом, вы можете автоматически заполнять свое приложение реальным контентом и изображениями за секунды.
Разработчики InVision постоянно обновляют Craft новыми функциями плагинов, чтобы сделать его еще более ценным для дизайнеров. И да, он абсолютно бесплатный!
На данный момент Craft имеет 6 основных функций, которые стоит добавить в ваш рабочий процесс по созданию дизайна.
- Freehand — совместная работа в реальном времени в Sketch
- Prototype — динамическое высокоточное прототипирование
- Sync — мгновенная синхронизация между прототипами InVision и Sketch
- Data — извлечение реальных данных из Интернета в макет Sketch
- Library — создание ресурсов в облаке, которые могут использоваться всей командой
- Duplicate — быстрое клонирование пользовательского интерфейса
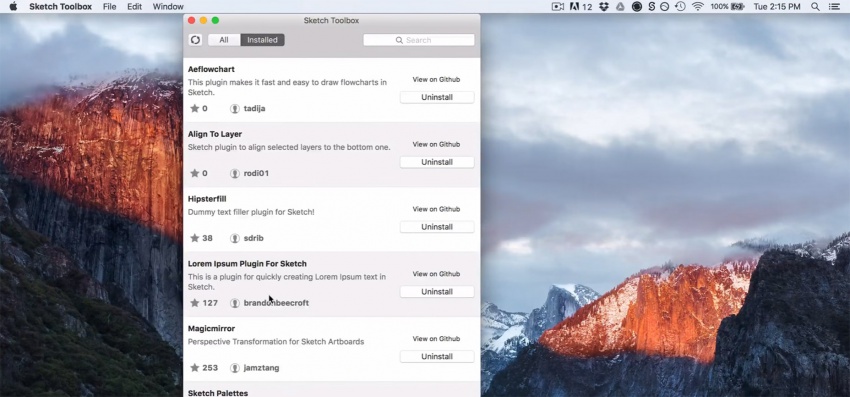
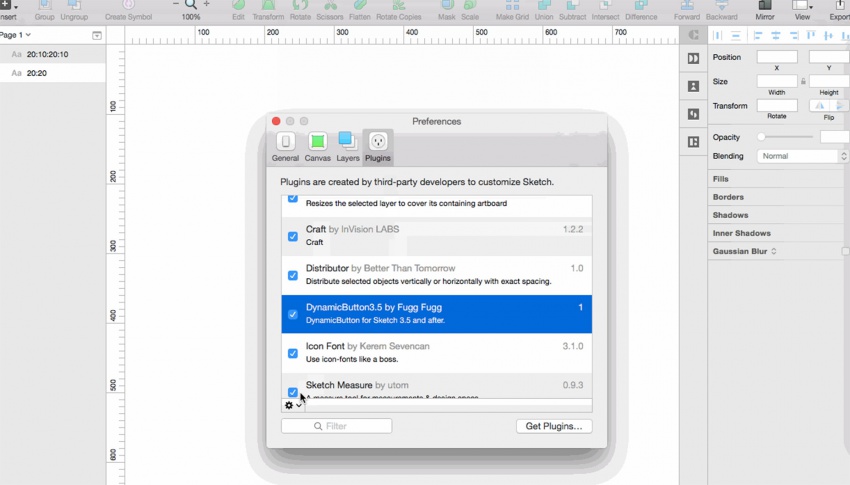
Каждый пользователь Sketch должен знать об инструменте Sketch Toolbox. Это прекрасный менеджер плагинов, который упрощает установку и настройку всех ваших плагинов.
С помощью этой панели инструментов вы можете просматривать сотни плагинов Sketch и выбирать, какие из них вы хотели бы установить. Все что вам нужно, это просто нажать на выбранный плагин, и он автоматически загрузится на ваш компьютер, готовый к использованию.
Стоит отметить, что Sketch Toolbox автоматически обновляет плагины, дабы обеспечить их бесперебойную работу.
Технически плагин все еще находится в стадии бета-тестирования, но он всегда получает новые обновления на GitHub. К тому же, мы думаем, что он достаточно надежен для использования в рабочем процессе. На самом деле, мы бы сказали, что хороший рабочий процесс в Sketch не был бы полным без этого невероятного менеджера плагинов.
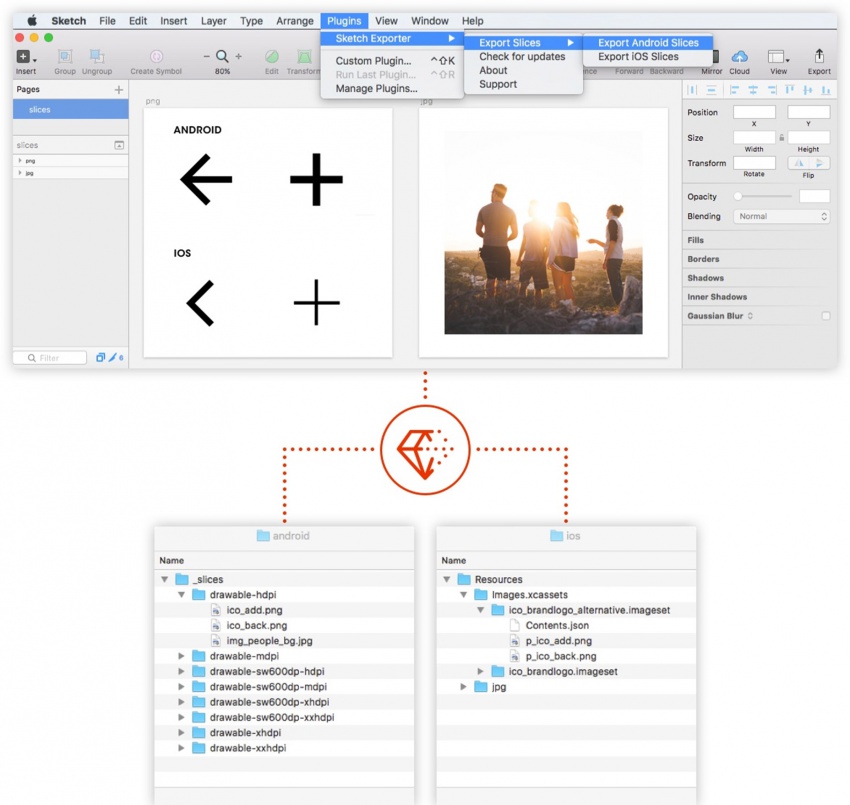
Одна из самых детальных задач дизайнера — распределение ресурсов и обмен ими с разработчиками. Все маленькие иконки, графика, фоновые рисунки, все они должны быть экспортированы, как правило, вручную.
Плагин Export Assets делает этот процесс более легким. Обратите внимание, что этот плагин специально предназначен для мобильных приложений, когда дизайнерам необходимо экспортировать ресурсы интерфейса Android / iOS.
Плагин Craft, о котором мы упоминали ранее, предлагает создание контента. Но вы можете захотеть что-то более простое, как, например, этот генератор контента Тимура Карпеева.
С помощью этого плагина вы можете автоматически заполнить несколько элементов Sketch с соответствующими данными, такими как:
- Пользовательские аватары
- Имя и фамилия
- Фиктивный текст
- Пользовательские данные (геолокация, номера карт и т. д.)
Весь контент извлекается из баз данных с открытым исходным кодом, таких как Unsplash и Uinames, поэтому вы можете использовать его в многочисленных проектах, коммерческих или других.
У Photoshop есть своя панель «Действия», в которой вы можете автоматизировать повторяющиеся действия. У Sketch, увы, нет такой панели, но есть плагин Looper, который абсолютно бесплатный и очень прост в использовании.
Он наиболее полезен для создания повторяющихся паттернов, которые занимают всю страницу. Однако графические дизайнеры могут получить больше пользы от этого плагина, чем веб-дизайнеры, но, тем не менее, он поможет сэкономить много времени, когда работаешь с повторяющимися задачами масштабирования и дублирования.
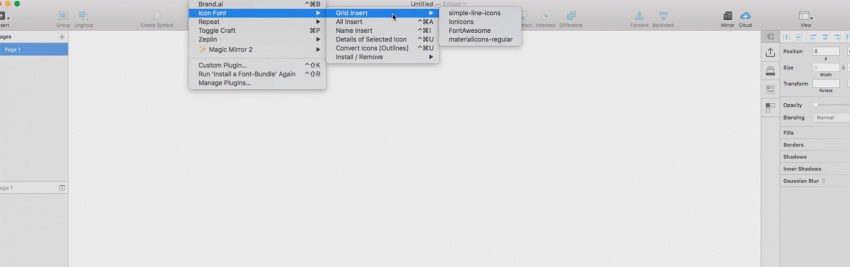
Веб-дизайнеры любят иконочные шрифты. Хорошие иконки облегчают проектирование пользовательского интерфейса, а файлы шрифтов обычно меньше изображений.
Плагин Sketch Iconfont — это полный набор средств управления для хранения, сортировки и перетягивания иконочных шрифтов прямо в Sketch. По умолчанию плагин является пустым, поэтому вам необходимо загрузить шрифты локально, чтобы использовать их.
Однако плагин дает вам полный доступ к работе с любыми иконками, которые вы найдете в Интернете. Существует также пакет шрифтов, созданный специально для этого плагина, на тот случай, если вы хотите быстро заполнить свою папку Iconfont. К тому же вы всегда можете позже поискать, что вам нужно в Интернете.
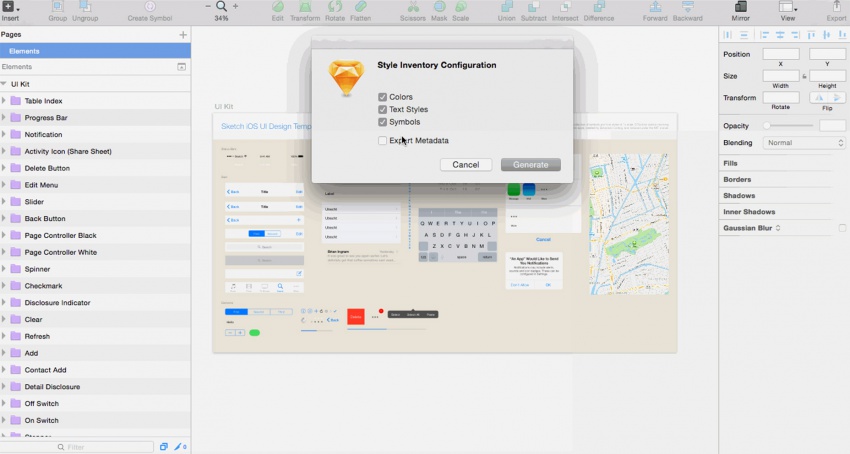
Всякий раз, когда вы начинаете новый макет Sketch, вам либо нужно повторно создавать стили с нуля, либо необходимо копировать и вставлять стили из предыдущих макетов.
С плагином Style Inventory вы можете обойти всю эту дополнительную и нудную работу. Всего несколько кликов и вы импортируете все ваши предыдущие стили прямиком в ваш новый документ Sketch для легкого доступа.
Эти стили включают цвета, стили текста и символы, а также стили слоев для определенных элементов.
Плагин редко обновляется, но мы рекомендуем его для объединения похожих макетов. Вы также можете попробовать плагин Sketch Palettes для сохранения и импорта цветовых схем.
Каждый цифровой дизайнер гордится своими идеальными пиксельными макетами. Эта задача не является сложной, но требует, чтобы каждый элемент дизайна был идеально совмещен с сеткой, не оставляя перекрытий или дефектов.
Если вы хотите проверить свою работу перед экспортом файла, то вы можете запустить Pixel Perfecter. Этот очень маленький плагин, проверяющий все ваши файловые ресурсы, чтобы увидеть, не переполняют ли пиксели какие-либо традиционные позиции координат X / Y, создавая несовершенные пиксели.
Обратите внимание, что плагин не будет автоматически исправлять эти смещенные пиксельные значения. Он просто найдет слой или слои, вызывающий проблемы, и выделит их, чтобы вы могли войти и исправить их самостоятельно. Тем не менее, плагин экономит много времени, а также избавляет вас от проверки каждого слоя вручную.
Оригинальный кнопочный плагин был несколько заброшен в 2015 году, но новый плагин Dynamic Button стал еще лучше и совместим с Sketch 3.5+.
Он автоматически добавляет отступы и стили кнопок на любой текстовый слой, который вы создаете, а учитывая, что отступы динамичны, они обновляются независимо от размера текста. Это дико полезный плагин для дизайнеров пользовательского интерфейса, которые постоянно вносят изменения в свои макеты.
Его также можно использовать для разработки мобильных приложений, кнопки которых обычно имеют фиксированный размер и соотношение. Это не самый блистательный плагин Sketch, но он хорошо справляется со своей задачей.
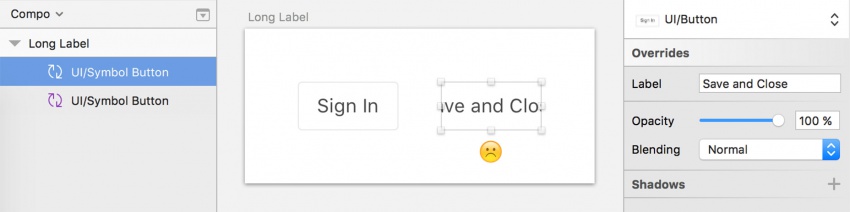
Если вам нужен генератор кнопок с некоторыми дополнительными функциями, то стоит попробовать плагин Compo.
Автору Compo пришла идея о создания этого плагина после использования Dynamic Button в течение некоторого времени, когда он захотел чего-то более быстрого в работе. Compo автоматически создает правильный размер кнопки и размер текста в соответствии с вашими точными спецификациями. Один клик, и у вас есть работающий компонент Sketch, который автоматически масштабируется и позиционируется должным образом.
Обычно, когда вы создаете кнопку и изменяете текст, он влияет только на текстовый слой. Поэтому основная кнопка будет слишком маленькой. Compo автоматически изменяет размер кнопки и текста так, как если бы они были одним элементом.
И последнее, но не менее важное, это плагин CSSketch. Он особенно полезен для разработчиков и дизайнеров, которые хотят получить прямой доступ к CSS-коду для всех стилей, которые они создают.
Любая страница, которую вы создаете, может быть запущена через этот плагин для экспорта полной таблицы стилей со всеми учетными записями. Но так как вся работа автоматизирована, вы не можете ожидать высокое качество кода.
Вы, конечно же, можете предпочитать кодить свой CSS вручную, но этот плагин, по крайней мере, предлагает отправную точку для нетехнических дизайнеров или разработчиков, которые хотят сэкономить немного времени.
Поматериалам: 12 Essential Free Sketch Plugins











0 комментариев