Еще никогда не было более важно обеспечить, чтобы ваш проект был готов для каждого типа пользователя и устройства перед его запуском. Хотя это может быть трудно физически, проверить дизайн на каждом устройстве, есть некоторые инструменты и приложения, которые помогут вам имитировать различные адаптивные сценарии.
С таким количеством бесплатных и премиум инструментов нет причин не тестировать адаптивный дизайн перед размещением в Интернете. Просто не забудьте использовать эту информацию для многих необходимых корректировок дизайна! Сегодня мы предлагаем вам набор инструментов для тестирования адаптивного дизайна.
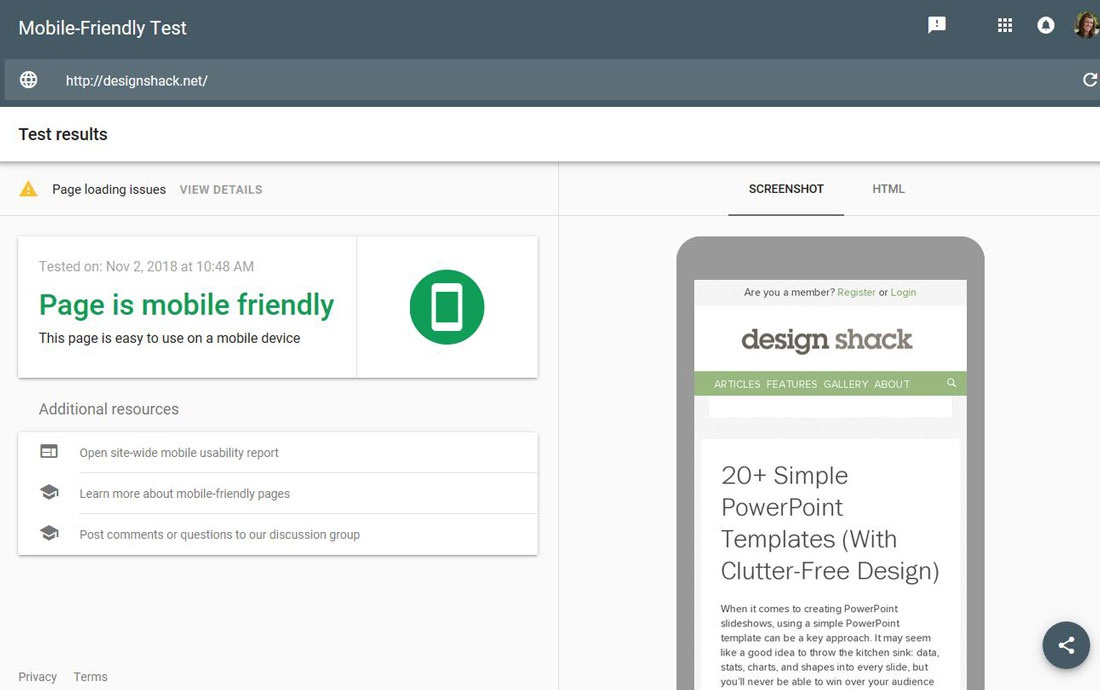
1. Google Mobile-Friendly Test

Google Mobile-Friendly Test — один из тех инструментов, которые почему-то упускаются из виду. Вам нужно, чтобы дизайн вашего сайта соответствовал стандартам Google, для помощи с видимостью в поиске, и это так просто.
Инструмент легко использовать, просто введите URL-адрес и посмотрите, как оцениваются ваши страницы на мобильных устройствах. Лучшая часть этого инструмента заключается в том, что он определяет, где ваш сайт может «тормозить» или плохо отображаться на мобильных устройствах, чтобы вы могли исправить ошибки.
Цена: Бесплатно
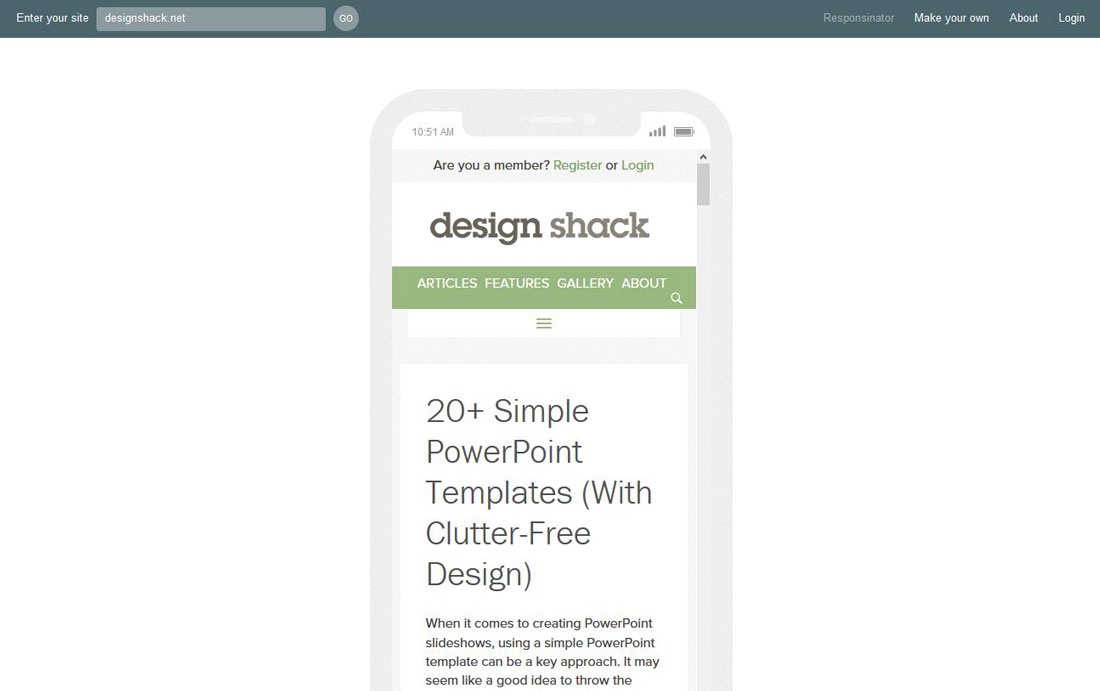
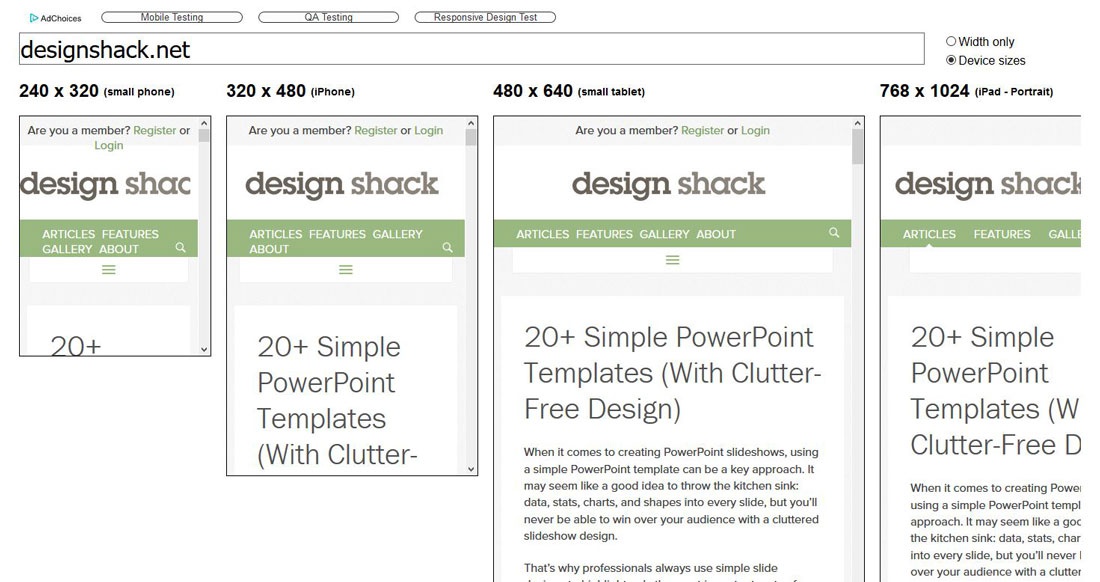
2. Responsinator 
Responsiator позволяет увидеть дизайн вашего сайта в различных средах устройств. (Это отличный способ имитировать устройства, не имея кучу телефонов где-то в ящике).
Лучшая часть этого сайта заключается в том, что новые устройства добавляются быстро, и каждое из них позволяет вам прокручивать, чтобы вы видели всю страницу, а не только то, что появляется над прокруткой. Устройства предлагаются в портретном и альбомном представлении. Кроме того, каждый предварительный просмотр устройства помечен, чтобы вы точно знали, на что вы смотрите, и где могут скрываться проблемы.
Стоимость: Бесплатно, но с рекламой (убрать рекламу можно за пожертвование)
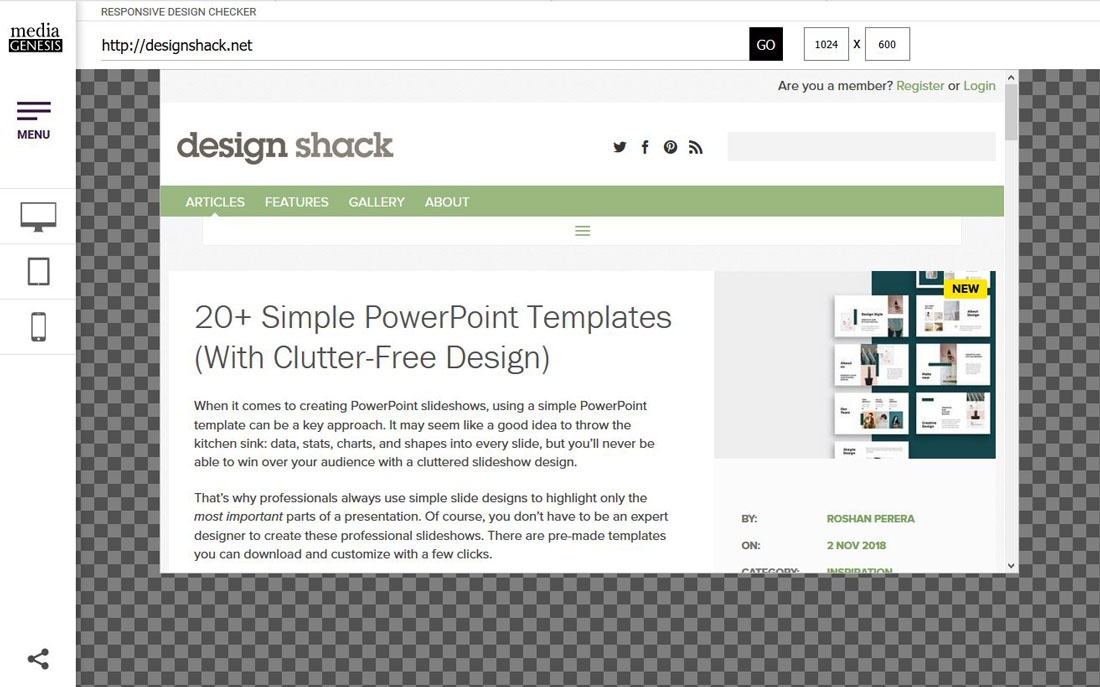
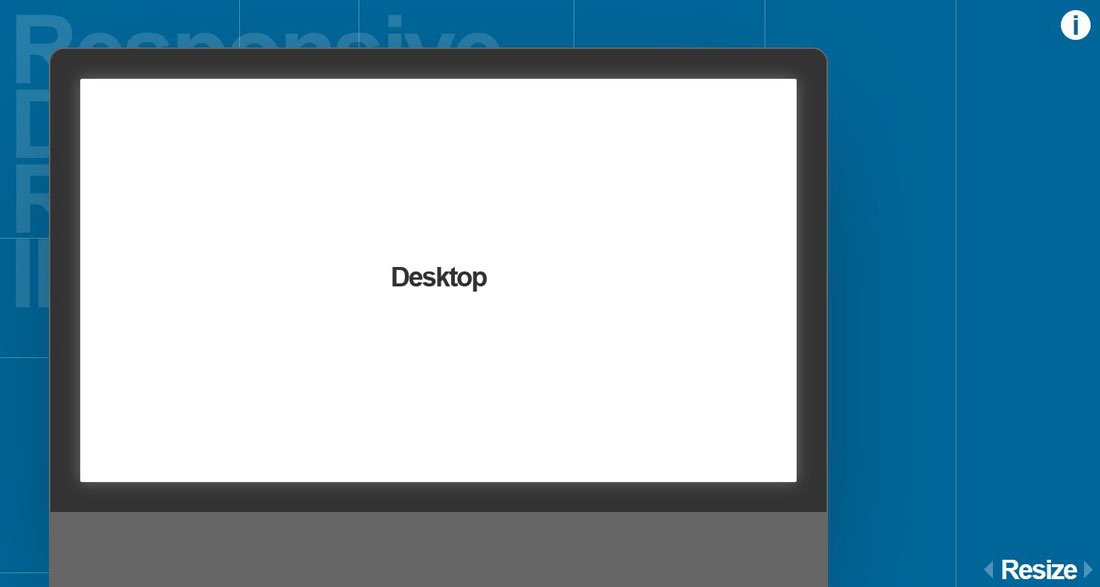
3. Responsive Design Checker 
Responsive Design Checker помещает ваш сайт в окно, где вы можете вручную настроить размеры — отлично подходит для проверки точек останова — и увидеть различные ориентации устройства.
Этот инструмент отличается тем, что он показывает размеры рабочего стола, а также мобильных и планшетных устройств. (Некоторые из других инструментов делают акцент на мобильных, а не на больших экранах).
Что действительно приятно, так это то, что вы можете видеть разные размеры без изменения размера вашего браузера. Еще один отличный способ использования этого инструмента? Используйте его, чтобы делать захват скриншотов для мокапов.
Цена: Бесплатно
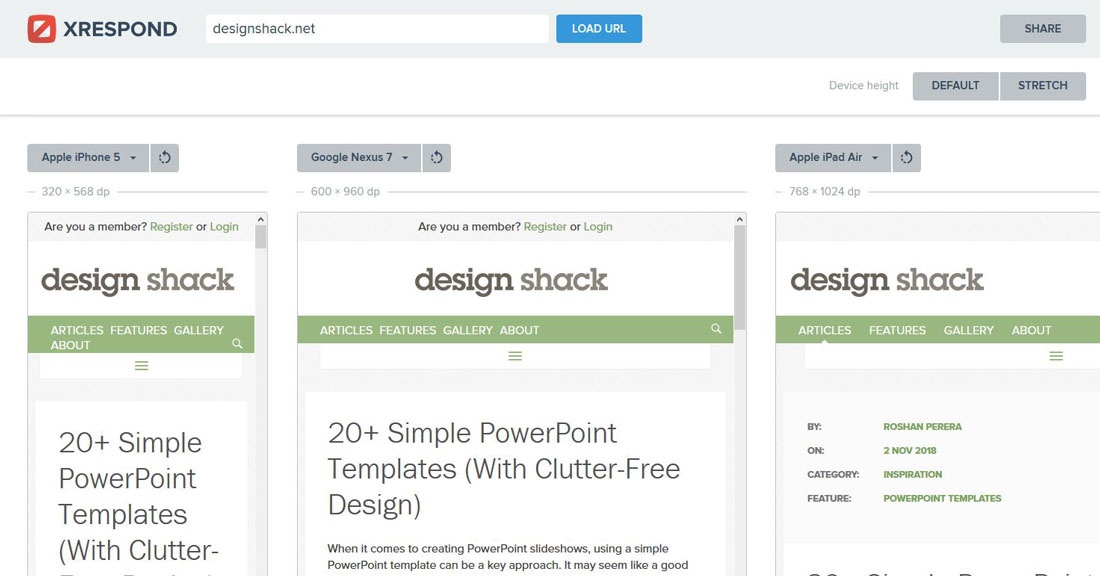
4. XRespond 
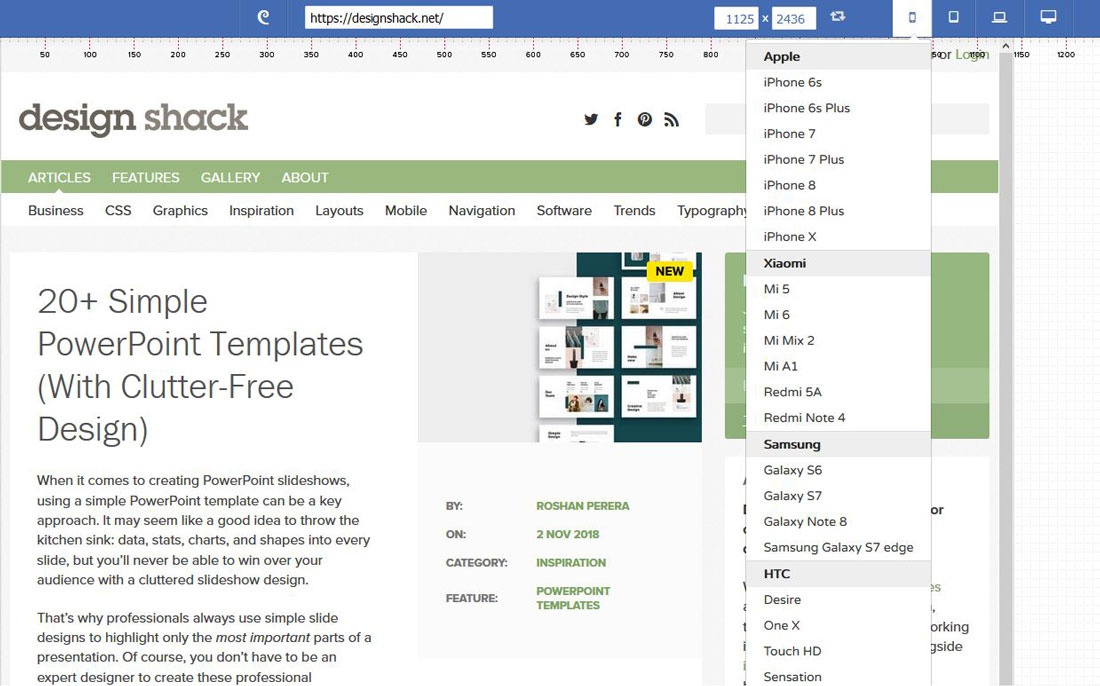
XRespond позволяет сравнивать несколько версий вашего сайта на разных устройствах одновременно. Красота этого инструмента заключается в том, что вы можете понять, насколько последовательный пользовательский опыт вы предоставляете при переходе с одного устройства на другое. (Пользователи ожидают, что веб-сайт будет одинаковым везде, где они его открывают).
Протестируйте дизайн в альбомном или портретном режиме и выберите устройства одного производителя, например Apple или Samsung, или сравните различные устройства с одинаковыми размерами. Единственным недостатком этого инструмента является то, что он не включает в себя все новейшие устройства, хотя представлены на выбор многие из самых популярных моделей.
Цена: Бесплатно
5. Screenfly 
У Screenfly есть хорошие опции, например, такие как совместное использование, чтобы вы могли работать в команде, тестировать и просматривать отзывчивый дизайн. Инструмент включает в себя больше типов устройств, чем некоторые другие инструменты, а также – настольные компьютеры, телефоны, планшеты, телевизоры и возможность добавлять любой пользовательский размер экрана, который вы захотите.
Он позволяет вращать, прокручивать и делать многое другое с помощью простых кнопок вверху, и все работает прямо в браузере.
Цена: Бесплатно
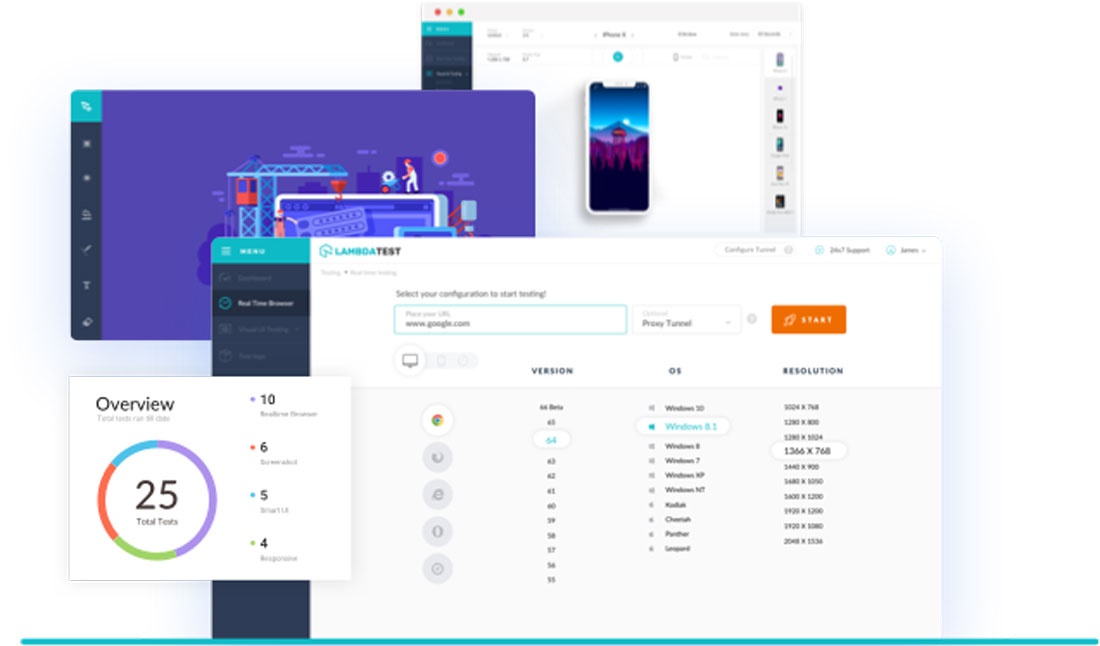
6. LambdaTest 
LambdaTest является одним из наиболее надежных инструментов в этом списке. Он включает в себя возможность тестирования на более чем 2000 реальных браузерах и операционных системах.
Этот инструмент больше, чем просто просмотр того, как будет выглядеть ваш сайт, он проверяет совместимость, пользовательский опыт, совершенство пикселей и многое другое в живой среде. Он тестирует на нескольких устройствах, браузерах и версиях браузеров, чтобы вы точно знали, как работает ваш сайт.
Вы можете получить скриншоты того, как все это выглядит, и даже сотрудничать с инструментом (и командой) онлайн. Кроме того, бонус такого премиум-инструмента, как этот, заключается в том, что он включает в себя функции отладки, которые помогут вам решать проблемы дизайна по мере их возникновения.
Цена: Версия Lite – бесплатно, платные планы начинаются от $ 15 в месяц
7. Responsive Design Illustrated 
Responsive Design Illustrated — это скорее инструмент планирования, чем инструмент тестирования. Рассмотрим его как вариант для начинающих, который можно использовать для визуализации пропорций и планирования элементов дизайна для различных устройств и размеров экрана.
Вы делаете все это прямо в браузере, так что вы можете визуально изучить, как планировать дизайн на разных размерах.
Цена: Бесплатно
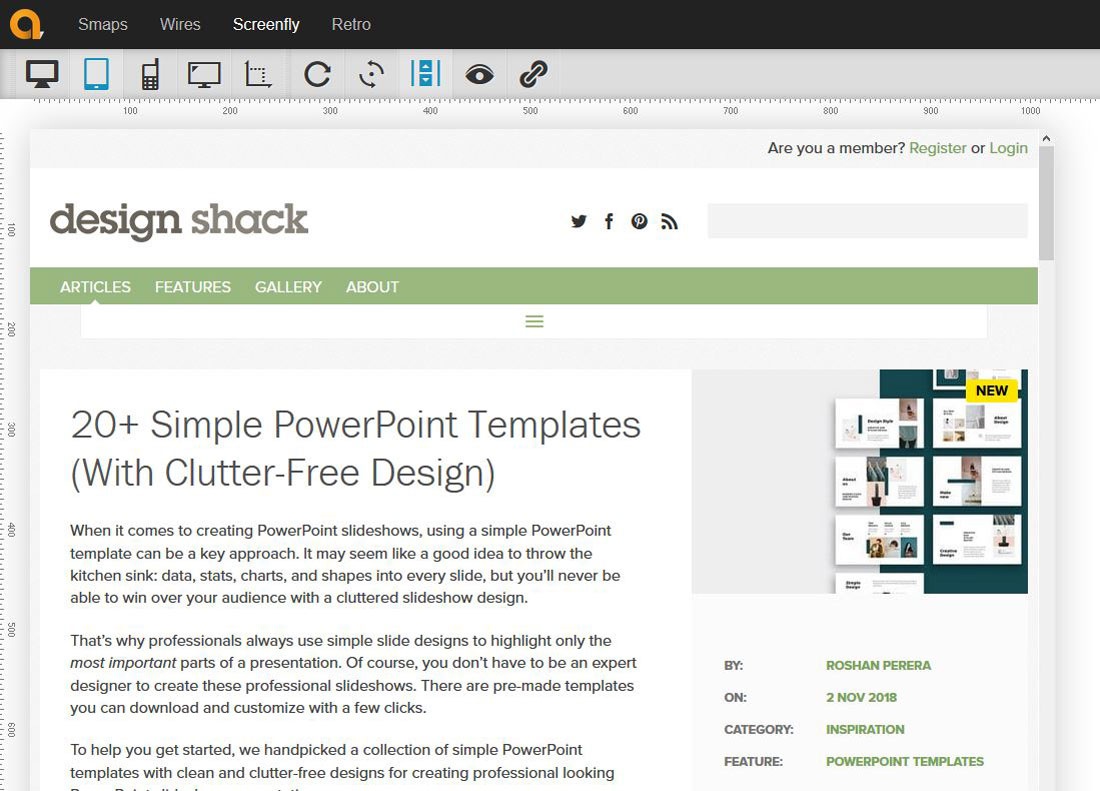
8. Responsive Web Design Testing Tool 
Данный инструмент для тестирования адаптивного веб-дизайна — это простой просмотрщик на основе URL-адресов, позволяющий сравнивать устройства по размеру или типу.
Что хорошего в этом инструменте, так это параметры переключения, которые позволяют увидеть различные ориентации, длины или виды с помощью всего лишь одного щелчка мыши. Если вы хотите разместить этот инструмент для тестирования в собственной среде, эта опция так же имеется. (Таким образом, вы можете проверить, прежде чем сайт начнет работать.)
Разработчик инструмента, Мэтт Керсли, сделал его доступным на Github.
Цена: Бесплатно
9. Designmodo Responsive Test 
Адаптивный тест от Designmodo может быть одним из самых хорошо смотрящихся инструментов для тестирования дизайна вашего сайта. Он включает в себя множество простых переключателей, множество опций устройства и чистый интерфейс в качестве среды просмотра.
Пользователи также могут добавлять пользовательские размеры и просмотр в различных направлениях. Он часто обновляется новыми устройствами.
Цена: Бесплатно
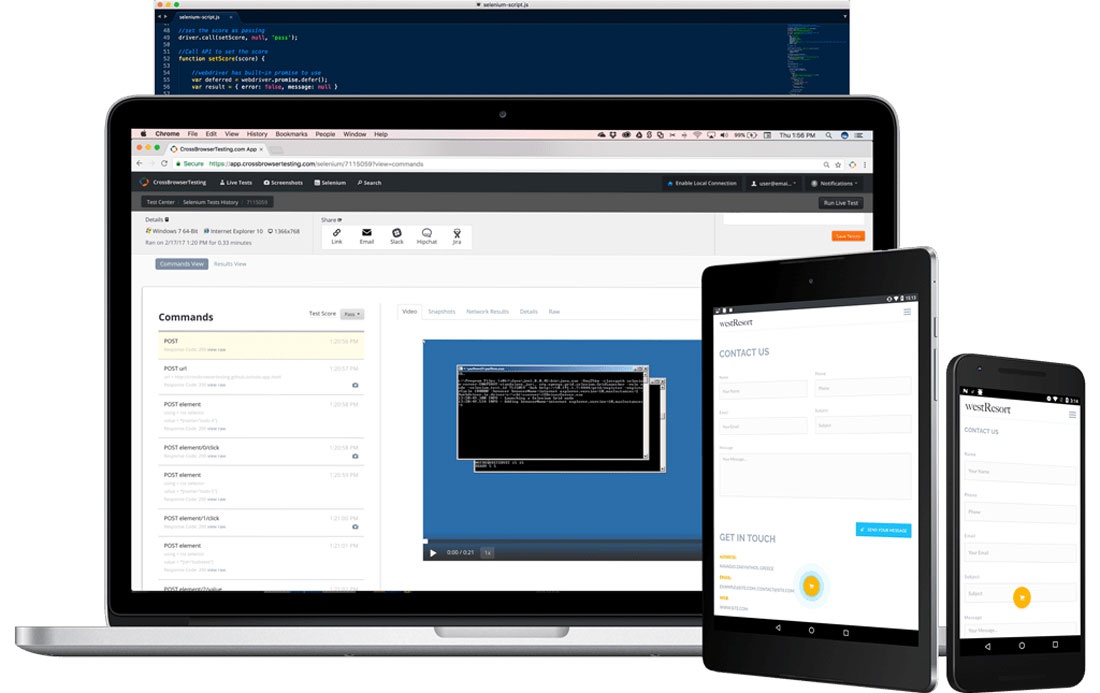
10. CrossBrowserTesting 
CrossBrowserTesting — это премиум-инструмент, который предлагает ручное и автоматическое тестирование. Пользователи могут выполнять ручные, визуальные и Selenium тесты в облаке на более чем 1500 реальных настольных и мобильных браузерах.
Инструмент обладает высокой масштабируемостью. Он прост в развертывании, включает средства отладки, работает с несколькими браузерами, версиями и устройствами, а также имеет надежную тестовую конфигурацию, чтобы вы могли найти проблемы в тесте, прежде чем они станут серьезными проблемами.
Цена: Планы начинаются от $29 в месяц
Вывод
Как и в случае с любым инструментом проектирования и разработки веб-сайта, это хорошая идея, чтобы поиграть с несколькими вариантами, прежде чем остановиться на чем-то конкретном. Большинство из этих инструментов могут помочь вам понять, работает ли ваш дизайн, однако все они работают по-разному и имеют разные уровни пользовательского контроля. Поиграйте и найдите тот, который наиболее удобен для вас.
Всем успешной работы и творчества!

0 комментариев