
Многие маркетологи обладают творческими способностями, но это способности особого рода. Когда речь заходит о графическом дизайне, большинство маркетологов вынуждено обращаться к сторонним специалистам. Каким бы ни был креативным маркетолог, создание графических образов явно не относится к числу его ключевых навыков. Но что делать, если вдруг эти навыки понадобились? Можно представить себе такую ситуацию: вечер пятницы, все члены творческой команды пожелали друг другу хороших выходных, позади тяжелая рабочая неделя. И тут с маркетологом связывается VIP-клиент и просит быстро сделать баннер для завтрашнего поста в Facebook. Попытки связаться с кем-нибудь из графических дизайнеров не увенчались успехом, на связи никого нет… Что делать?
Если у маркетолога совсем нет навыков в графическом дизайне, выбор у него невелик. Он может проигнорировать сообщение клиента и ответить ему утром в понедельник, когда вся команда будет в сборе. Он может объяснить клиенту суть проблемы и извиниться. Можно попытаться найти дизайнера на бирже фриланса и поручить ему эту работу. Ни один из этих вариантов не является оптимальным.
Однако маркетолог может попытаться нарисовать баннер сам.
И это не так уж сложно, как кажется на первый взгляд. Если у человека есть понимание того, как нужно проектировать баннер, листовку, инфографику или рекламное объявление, то с поставленной задачей он справится очень быстро. Есть огромное количество онлайн-ресурсов, созданных в том числе и для не-дизайнеров, с помощью которых он может попытаться решить проблему клиента.
Самое главное – это следовать принципу «чем меньше, тем лучше». Если клиент поручил сделать баннер, то не следует перегружать его деталями. Большинство новичков делает распространенную ошибку – они пытаются применить все свои знания о графическом дизайне в попытке создать изображение. Однако лучше немного умерить творческий пыл и использовать лишь несколько приемов из арсенала графического дизайнера.
Пусть элементы «дышат». Перегруженный деталями дизайн – самый верный способ отпугнуть аудиторию. Поэтому между всеми ключевыми элементами изображения должно быть достаточно свободного пространства. Фон, иконки, геометрические формы и текст нужно рассматривать как субъекты, которые нуждаются в собственном пространстве.
Фон должен быть простым. Здесь также действует принцип «чем меньше, тем лучше». Слишком пестрый или эмоционально насыщенный фон отвлечет внимание зрителя от элементов, расположенных на переднем плане, поэтому лучше использовать монотонные или сильно размытые фоны.
Симметрия не подводит. Так как маркетолог имеет смутные понятия о графическом дизайне, ему лучше не рисковать и следовать простым правилам симметрии. Может быть, в этом случае дизайн получится слишком простым, но он будет логичным, а это то, что нужно. А теперь можно поговорить о дизайн-хаках, которые помогут маркетологу или другому далекому от графического дизайна специалисту быстро создать нужное изображение.
Типографика. Контрастные шрифты
Есть шрифты, которые хорошо смотрятся вместе, но число шрифтов, которые никак не гармонируют друг с другом, гораздо больше. Маркетологу не стоит экспериментировать, любая его попытка разнообразить дизайн с помощью большого количества шрифтов обречена на провал. Лучше всего использовать всего два шрифта, один из которых будет главным, а другой дополняющим. Не нужно искать какие-то экзотические начертания, чем проще будет шрифт, тем лучше. Текст должен быть читаемым, а с помощью простых шрифтов добиться хорошей читаемости гораздо проще.

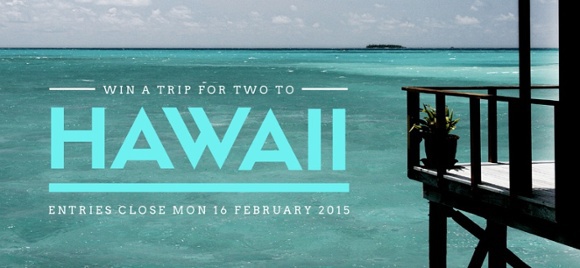
Также нужно помнить, что шрифты должны контрастировать друг с другом – так легче выделить акценты в рекламном сообщении. В представленном примере в качестве главного был использован шрифт Sifonn, а в качестве дополняющего шрифт Arvo. Весь текст набран заглавными буквами и смотрится достаточно хорошо за счет контраста шрифтовой пары. Однако не-дизайнерам не стоит использовать капс, если они не уверены в своих силах. Если текста достаточно много, лучше набрать его строчными буквами.
Гармоничное сочетание цветов
Любое изображение, которое привлекает внимание, отличается гармоничным сочетанием цветов. Поиск подходящей цветовой гаммы может занять много времени, поэтому, если нет окончательной уверенности, лучше воспользоваться любым сервисом для выбора цветовой палитры. Таких сервисов великое множество, найти их очень легко.
Маркетологу нужно лишь помнить, что фоновое изображение и текст должны подходить друг другу по цвету. От буйства красок лучше отказаться, даже если очень хочется. Цвета должны быть яркими, но не чрезмерно.

В приведенном выше примере мы видим насыщенную цветовую палитру, но сам баннер не выглядит аляпистым. Текст набран шрифтом розового цвета, который сочетается с с фоновым изображением. К прямоугольной плашке, на которой расположено сообщение, применена прозрачность, что позволяет объединить фон и текст. Прямоугольник белого цвета добавлен еще и для того, чтобы повысить разборчивость текста.
Сетки
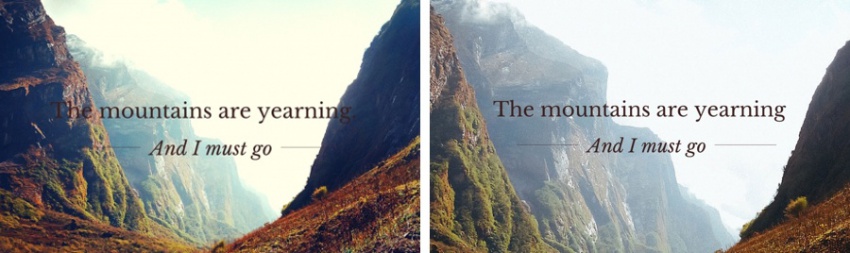
Даже самая простая сетка позволяет достичь фантастических результатов, если за дело берется человек, далекий от графического дизайна. В результате использования сетки макет выглядит логичным и сбалансированным. Работая над сеткой, следует помнить о симметрии, такой подход будет самым правильным и безопасным. В примере мы видим очень простую сетку из четырех колонок. Все смотрится гармонично, главным образом потому, что в сетке помимо вертикальных направляющих, есть еще одна горизонтальная – именно к ней привязана линия горизонта всех четырех изображений, составляющих данную композицию.

Прозрачность и размытие
Когда над фоном начинает работать непрофессионал, у него возникает соблазн сделать его поярче. В результате чаще всего получается плохо – фон забивает текст, и толку от такого дизайна не будет. Если в качестве фона используется фотография, над ней нужно немного поработать, особенно, если изображение содержит множество мелких деталей. Чтобы сделать текст более разборчивым, к фоновому изображению можно применить эффект размытия. Это простой, но очень действенный прием. Если в дизайне планируется использовать геометрические фигуры или сложные формы, их можно сделать полупрозрачными – это нужно для того, чтобы текст, расположенный на переднем плане хорошо считывался.

Инфографика и иконки
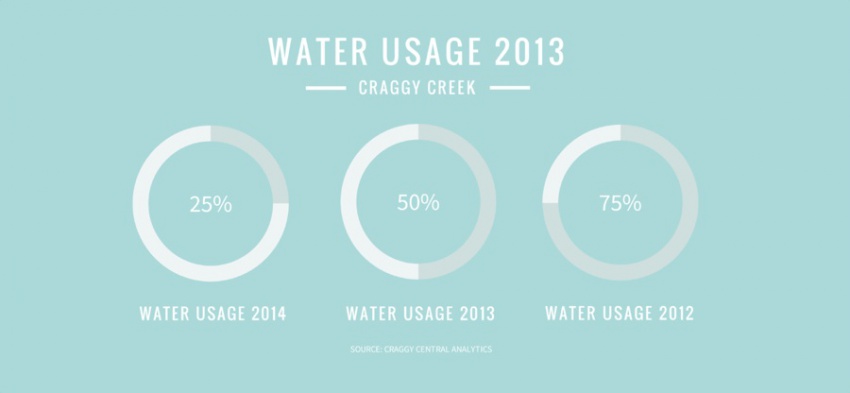
Маркетологи, в силу специфики их профессии, часто оперируют различными цифрами. Если в дизайне нужно отразить какие-либо цифровые данные, например, показать темпы роста, сделать это можно с помощью инфографики. Задача на первый взгляд выглядит пугающей, но это вовсе не так. Сегодня создать инфографику, которая будет выглядеть так, как будто ее создал профессионал, может любой человек. Понадобиться совсем немного времени для того, чтобы из небольшого количества элементов собрать единую композицию и сопроводить графики, диаграммы и другие элементы дизайна нужными цифрами.

Насыщенность
Любой маркетолог имеет базовые знания теории цвета, то есть он понимает, что красный – это одновременно цвет агрессии и цвет страсти, синий ассоциируется со стабильностью, зеленый успокаивает и напоминает о природе и так далее. Поэтому, если в дизайне приходится использовать изображение в качестве основного элемента, полезно будет вспомнить о теории цвета. Особенно, если исходная картинка не отличается высоким качеством.

Сделать изображение более привлекательным, можно с помощью увеличения или, наоборот, уменьшения насыщенности. В представленном выше примере исходное изображение выглядит блеклым, а цвет плодов неестественный. Небольшое увеличение насыщенности позволило сделать картинку более яркой, она заиграла цветами и может использоваться в качестве основного элемента дизайна.
Кадрирование
Если в дизайне используется изображение, неважно, в каких целях, желательно, чтобы оно было композиционно сбалансировано. Но бывает так, что исходник по каким-то причинам не вписывается в общий стиль. Например, нужна квадратная картинка, а исходное изображение прямоугольное. Единственный выход в этом случае – кадрирование. Однако кадрировать нужно с умом, за пределами кадра должна остаться только несущественная часть изображения.

Вот пример. Исходное фоновое изображение, при всех его достоинствах, делало часть текста нечитаемым. Что сделал дизайнер? Он кадрировал картинку, увеличил ее, в результате чего текст расположился на светлом фоне и стал более читаемым.
Последовательность
Наряду с сеткой и симметрией, последовательность имеет важное значение в дизайне. Есть главные элементы, есть второстепенные и они должны быть расположены в определенной последовательности. Так как приходится работать в ограниченном пространстве, очень важно, чтобы все элементы сохраняли визуальную иерархию.

В представленном примере мы видим простую сетку, гармоничное сочетание цветов и грамотную работу со шрифтами. Визуальное распознавание повышается за счет последовательного расположения элементов.
Графика для социальных медиа
В самом начале статьи был приведен пример, когда перед маркетологом была поставлена задача сделать баннер для поста в социальной сети. С помощью приемов, о которых было рассказано выше, будет легко достичь поставленной цели. Работая над графикой для социальных сетей, следует помнить об эмоциональной составляющей. Иллюстрации должны привлекать внимание, поэтому их поиску придется уделить много времени. Чем удачней будет картинка – тем больше просмотров наберет фон.

Вот пример. Это главное изображение профиля пользователя в Facebook. Фоновое изображение подобрано со вкусом, а его основные цвета хорошо сочетаются с фиолетовым логотипом.
Контраст
Контраст позволяет вывести основные элементы на передний план и сделать их более заметными. Элементы могут быть большими и маленькими, светлыми и темными, сильными или слабыми. Контраст является одним из основополагающих принципов графического дизайна, но использовать его нужно очень умеренно, особенно в графике для веба. Следует помнить о визуальной иерархии и стремиться к гармоничному сочетанию всех ключевых элементов.

Вывод
Маркетологу никогда не помешают навыки в графическом дизайне, пусть даже для того, чтобы проиллюстрировать свои идеи другим участникам творческой группы. Умение быстро сделать баннер, объявление или инфографику может выручить в случае возникновения форс-мажорных обстоятельств. Всего несколько простых приемов и базовые знания основных графических редакторов, таких, как Photoshop или Illustrator обязательно пригодятся в трудную минуту и позволят справиться с проблемой самостоятельно, не прибегая к услугам графического дизайнера.

0 комментариев