
Является ли размытое изображение ошибкой фотографа? В некоторых случаях да, однако сегодня размытые изображения являются одним из самых полезных инструментов в арсенале дизайнера. Порой эффект размытия может скрыть некоторые недочеты картинки, но все чаще можно увидеть сайты, в которых фон размывается сознательно и это не случайно.
Если посмотреть, как менялись тренды в графическом и веб-дизайне, то можно заметить, что мода на блюр, в частности, на размытые фоны веб-страниц, появилась пару лет назад. И как всякий модный тренд, размытые изображения очень заинтересовали дизайнеров, которые стали использовать блюр в своих проектах. FreelanceToday предлагает вашему вниманию 5 полезных советов по использованию размытых изображений в различных дизайн-проектах.
СОЗДАЙТЕ ЛАКОНИЧНЫЙ ФОН
Один из самых распространенных случаев использования размытых изображений – использование их в качестве фона. Хорошая фотография может стать красивым фоном и без блюра, но порой уменьшение резкости делает фон более эффективным. Слишком яркая фотография со множеством деталей может сделать важные элементы дизайна трудноразличимыми и размытие позволяет избежать этой ошибки.

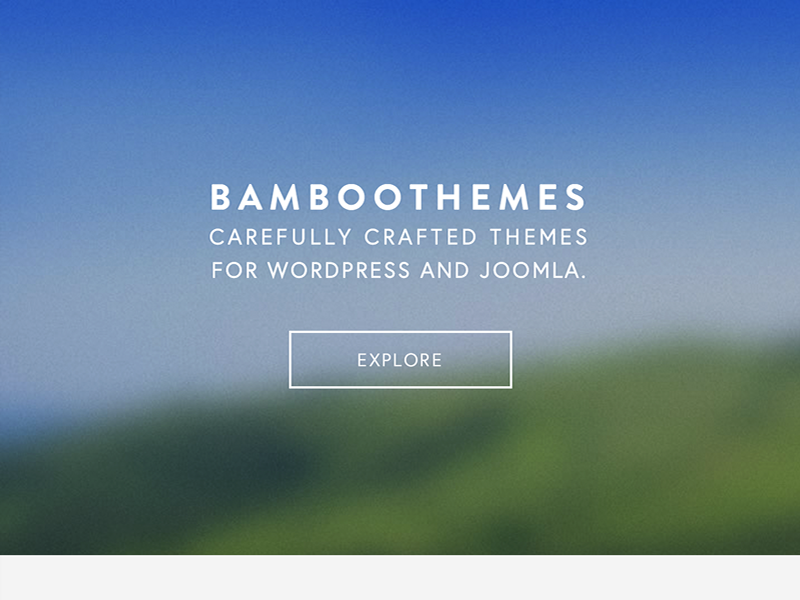
Вот, к примеру, посадочная страница сайта. Видно, что к фоновому изображению был применен сильный эффект размытия. При этом фон воспринимается все же как фотография, а не абстрактная картинка. Размытие позволяет переключить внимание пользователя на текст, набранный легкочитаемым белым шрифтом. Шрифт достаточно тонкий и, если бы фон был более детальным, две нижние строчки и призрачная кнопка начали бы конфликтовать с фоновой картинкой.
Этот пример иллюстрирует один из двух общих подходов к размытию: уменьшение резкости на всем изображении или выборочное размытие. В примере размыт весь фон, дизайнер поступил правильно, но если бы на веб-странице были другие элементы, то можно было бы размыть только часть картинки.
В фотографии эта концепция называется «глубина резкости». В случае, если изображение имеет малую глубину резкости, все внимание зрителя фокусируется на самой важной части фотографии. К примеру, размытие часто используется в портретной съемке – лицо человека находится в центре внимания, но все остальное, включая фон, сильно размыто. А вот для пейзажей лучше использовать большую глубину резкости – так в кадр попадет больше интересных деталей.
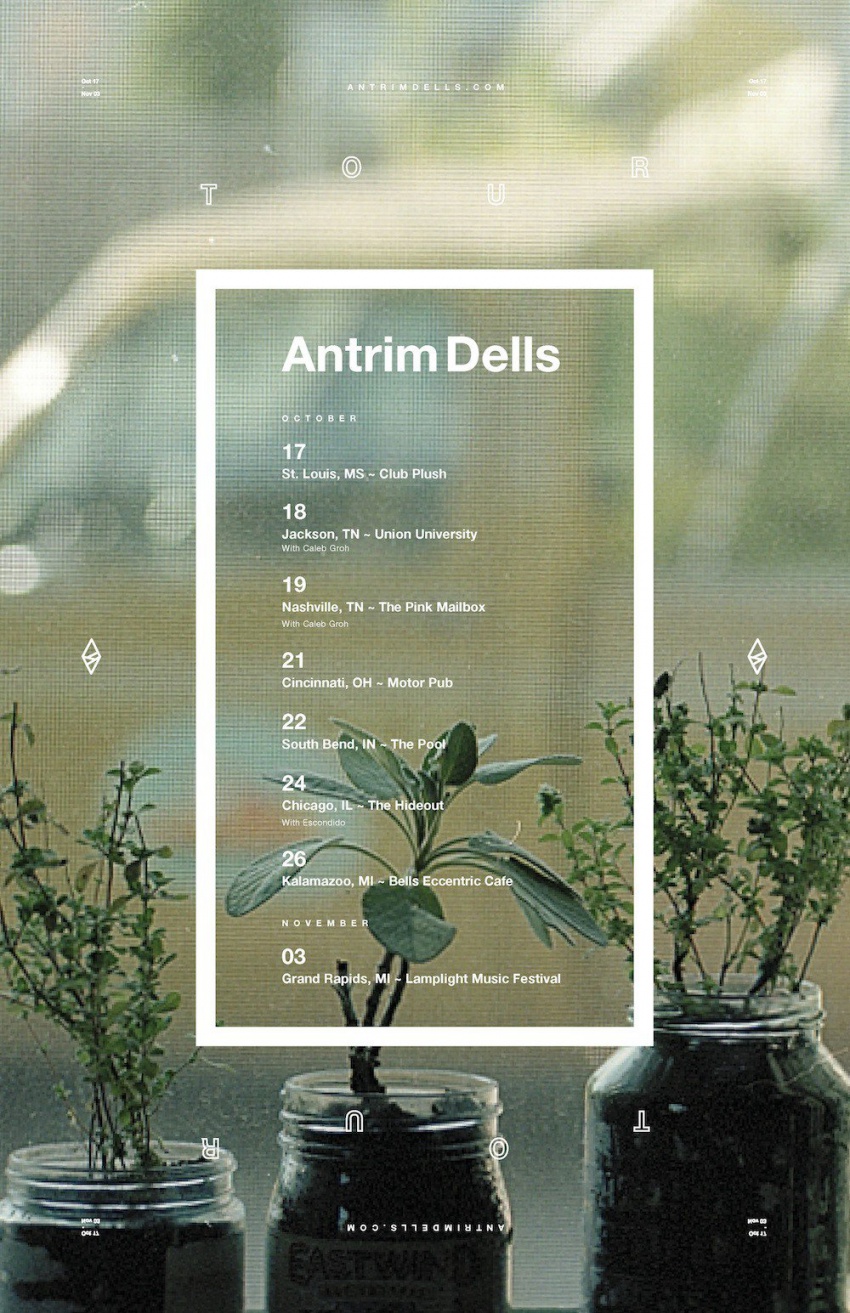
Размывать можно по-разному. Если посмотреть на плакат, размещенный ниже, то можно увидеть, что дизайнер использовал размытие дважды – растения на переднем плане размыты немного, чего нельзя сказать о фоне – здесь блюр максимально сильный.

СФОКУСИРУЙТЕСЬ НА САМОМ ВАЖНОМ
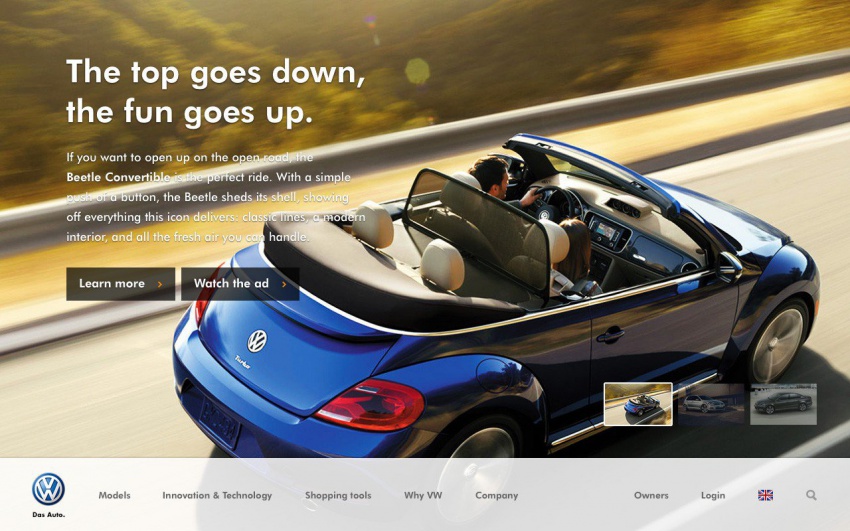
Эффект размытия можно использовать для достижения различных целей, к примеру, для того, чтобы удалить или, наоборот, подчеркнуть какие-либо детали изображения. Как правило, чаще всего блюр используется для того, чтобы сфокусировать внимание зрителя на конкретном аспекте фотографии. На картинке ниже видно, как блюр использовался в рекламе – в центре внимание находится продукт, а все остальное размывается. Все, что вне фокуса, также работает, но уже с другой целью – фон посылает недвусмысленный сигнал об особенностях продукта.

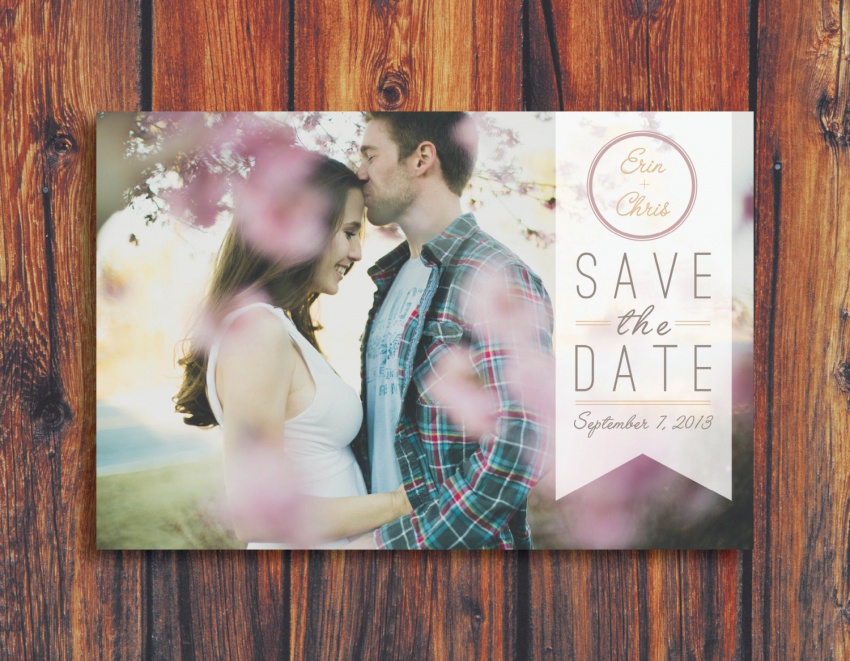
А вот еще один интересный пример использования глубины резкости, но тут все наоборот – размывается передний план, фокусируя внимание зрителя на самом главном – счастливой паре молодоженов.

ИСПОЛЬЗУЙТЕ ФОН В ПРАВИЛЬНОМ КОНТЕКСТЕ
Почему дизайнеры используют изображения? Обычно картинка иллюстрирует текстовый контент, усиливая его эффект. Размытые изображения также могут посылать определенные сигналы – нужно лишь использовать их в правильном контексте.

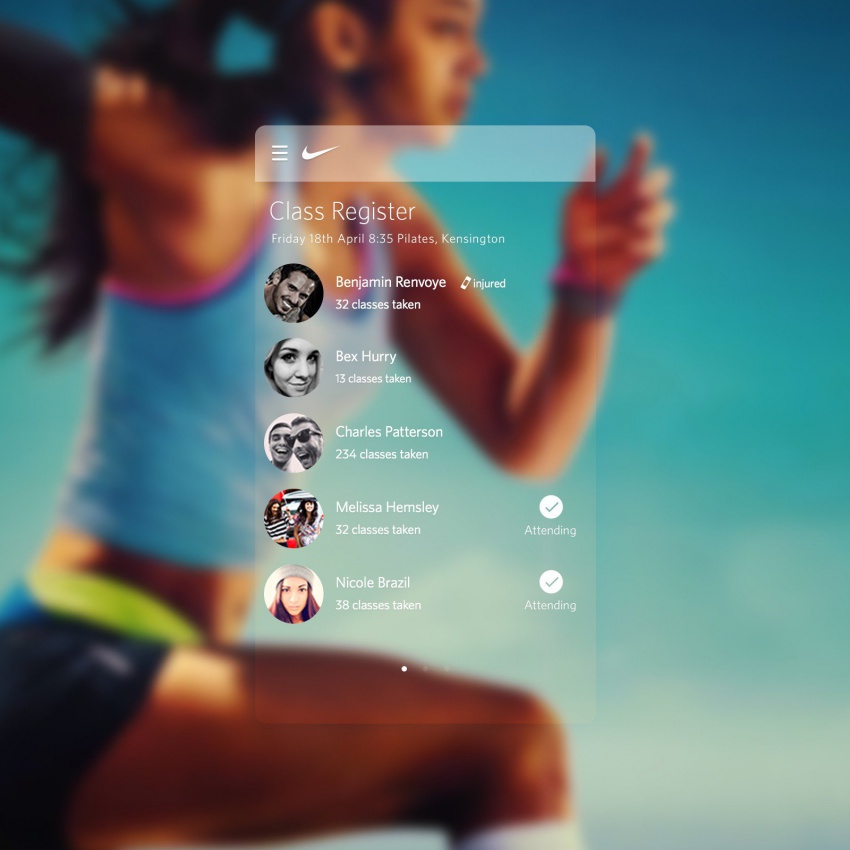
Можно взять в качестве примера регистрационную форму сайта фитнес-клуба. Картинка на фоне сразу же посылает визуальный сигнал и зритель не задается вопросом, куда это он попал. Несмотря на то, что фоновая картинка сильно размыта, пользователь ясно видит бегущую женщину в спортивной одежде, следовательно, дизайнер правильно подобрал изображение. Использованная в правильном контексте картинка только усиливает дизайн.
ИСПОЛЬЗУЙТЕ БЛЮР ПРИ РАБОТЕ СО ШРИФТАМИ
В дизайне, в котором типографика играет основную роль, размытие может помочь представить логотип или слоган в самом выгодном цвете. Порой лучше всего работает черный, белый или цветной фон, однако размытое изображение также может усилить эффект типографики.
Если типографика не дает зрителю четкого и ясного понимания, к примеру, логотип бренда не позволяет его однозначно идентифицировать, то размытый фон может дать дополнительную информацию. На картинке ниже приведен именно такой непонятный логотип – если бы не было размытого фона, было бы непонятно, чем занимается компания. Дизайнер не стал использовать пояснительный текст и просто добавил размытый фон, который заполнил пробел – теперь ясно, что это логотип мебельной фирмы.

ИСПОЛЬЗУЙТЕ ИЗОБРАЖЕНИЯ С СИМВОЛАМИ БРЕНДА
В брендинге очень важно использовать изображения, так или иначе связанные с фирменными цветами компании. Не менее важны символы – если есть возможность, их нужно задействовать в дизайне.

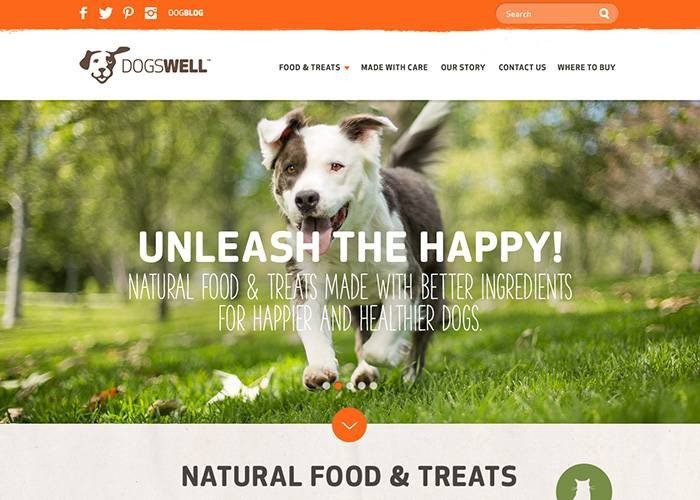
Вот хороший пример – размытое изображение перекликается с логотипом сайта. Собака на фото даже имеет пятно на морде, также, как и на лого. И это не случайно, дизайнер использовал размытое фото для того, чтобы усилить визуальный сигнал. Также стоит обратить внимание на то, как был использован эффект размытия: фон размыт достаточно сильно, что позволило поставить фото собаки на второй уровень визуальной иерархии.

0 комментариев