
Хорошо спроектированная иконка демонстрирует методический подход к трем основным признакам, которыми она должна обладать. В дизайне любой иконки важную роль играют форма, эстетическое единство и распознаваемость, иначе она не будет работать. Форма это основа иконки, ее базовая структура. И хотя нет в дизайне иконок никаких четких правил, обычно дизайнеры используют квадрат или круг, которые создают визуально прочный фундамент для других элементов пиктограммы. Квадраты, прямоугольники, треугольники и круги также используются для построения содержимого иконки, той самой картинки, которая делает ее узнаваемой.
Эстетическое единство также является необходимой составляющей иконки. Причем единства следует придерживаться как при дизайне одной иконки, так и при проектировании набора пиктограмм. Проще говоря, дизайнеру нужно держаться одного и того же стиля. Если прямоугольники иконки имеют закругленные углы, то они должны быть одинаковыми везде.
Узнаваемость – это сущность иконки, то, что делает ее уникальной. Будет ли иконка работать, зависит от того, насколько легко зритель понимает, что именно хотел сказать дизайнер. Любая иконка имеет смысл, в ней всегда есть реализованная идея. FreelanceToday предлагает вашему вниманию 20 полезных советов от 6 профессиональных дизайнеров, которые специализируются на проектировании пиктограмм.
КАЙО ОРИО (БРАЗИЛИЯ)
Интересный, запоминающийся значок должен быть простым, а все геометрические элементы должны логично располагаться. Это почти как разработка логотипа: нужно понять, достаточно позитивным получился дизайн и как считывается идея. Также нужно определиться с размером иконки: насколько хорошо будет отображаться на разных экранах. Ответы на эти вопросы помогут на следующих этапах проектирования.

Дизайнеру нужно заранее определиться, какими будут основные линии и формы, толщина контура, цветовая палитра. Также нужно установить единый размер для закругленных углов и создать сетку в случае необходимости.
В своей работе я чаще всего использую основные геометрические фигуры, с помощью которых пытаюсь реализовать идею или изобразить узнаваемый объект.
Иконка говорит на языке символов, так что нужно быть очень осторожным, чтобы какой либо элемент не выбился из стиля. Если вы начинаете рисовать набор, то в дизайне нужно придерживаться одних и тех же правил. К примеру, если вы рисуете иконку в стиле флэт, то все элементы должны быть плоскими. Никакой перспективы или 3D.
ЗЕЙНЕП КИНЛИ (ТУРЦИЯ)
Для того, чтобы создать функциональный и запоминающийся значок, дизайнер должен стремиться сделать его узнаваемым настолько чтобы пользователь смог идентифицировать его с первого взгляда. А для этого нужно работать с наиболее типичными характеристиками объекта. Всегда полезно использовать интересные и понятные метафоры, однако при этом нужно учитывать культурные различия. Некоторые иконки, понятные в одной культуре, могут иметь другой смысл для жителей других стран.

Начиная работу над созданием иконки, лучше всего делать первоначальные наброски на бумаге. Пусть мозг сам начнет генерировать идеи, в этот момент не нужно стремиться к совершенству – самый лучший набросок можно довести до ума впоследствии. Визуальная разборчивость очень важна, так что нужно убедиться, что он считывается с первого взгляда. Если все так, то нужно в дальнейшей работе придерживаться простоты и единства стиля.
Рисовать иконки лучше в векторных графических редакторах, так как вектор позволяет быстро менять размеры значка без потери качества. Желательно работать с квадратной сеткой: это позволит не отходить от единых пропорций и эффективно использовать отрицательное пространство. Также полезно рисовать в малом масштабе не используя цвет. Если черно-белая иконка смотрится хорошо, значит она будет работать и в цветном варианте.
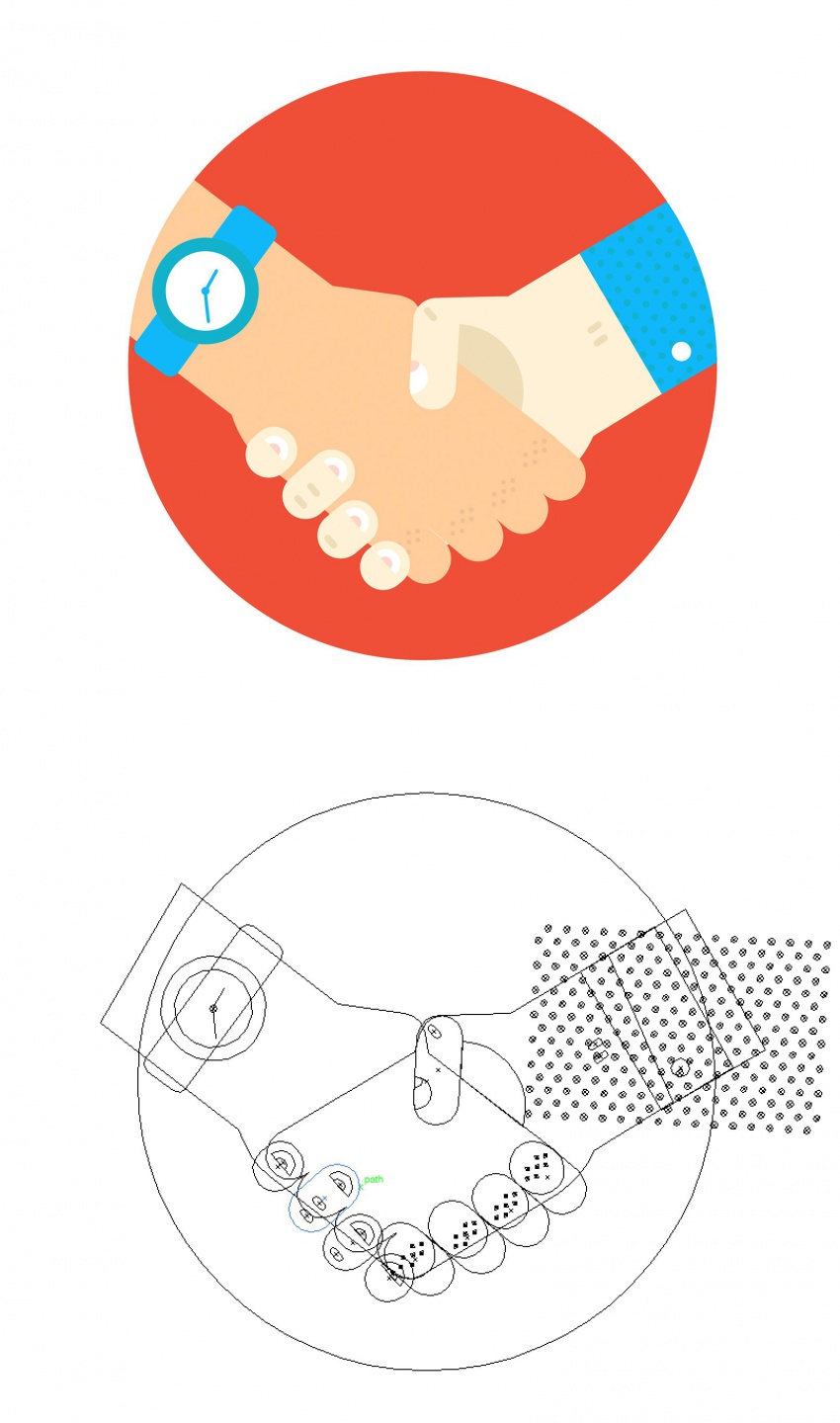
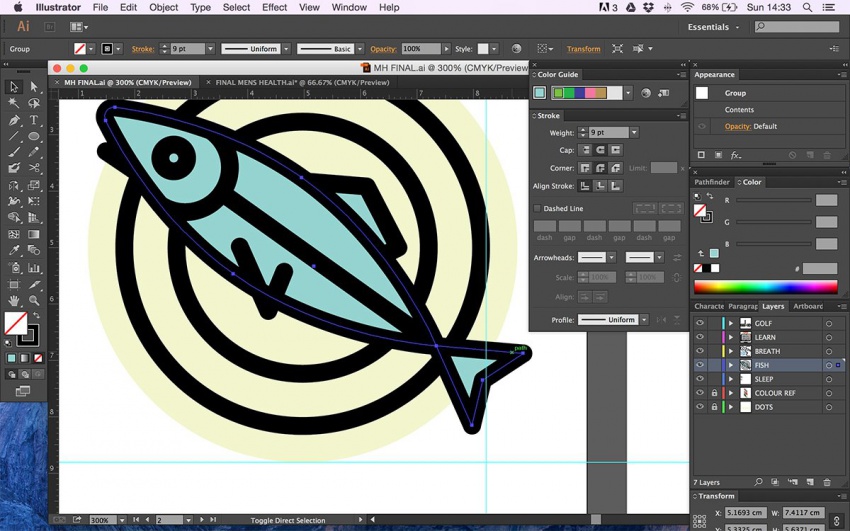
 Инструмент Pathfinder в программе Adobe Illustrator необходим для экспериментов с такими функциями, как объединение, пересечение, вычитание, позволяющими получить фигуру нужной формы. Если вам трудно работать с пером, то эта панель позволит вам создавать из простых форм более сложные.
Инструмент Pathfinder в программе Adobe Illustrator необходим для экспериментов с такими функциями, как объединение, пересечение, вычитание, позволяющими получить фигуру нужной формы. Если вам трудно работать с пером, то эта панель позволит вам создавать из простых форм более сложные.
ГОРДОН РИД (ВЕЛИКОБРИТАНИЯ)
Иконки можно использовать буквально везде и я считаю, что интеграция простых и смелых форм позволяет создавать мини-иллюстрации для того, чтобы облегчит зрителю распознавание сообщения.

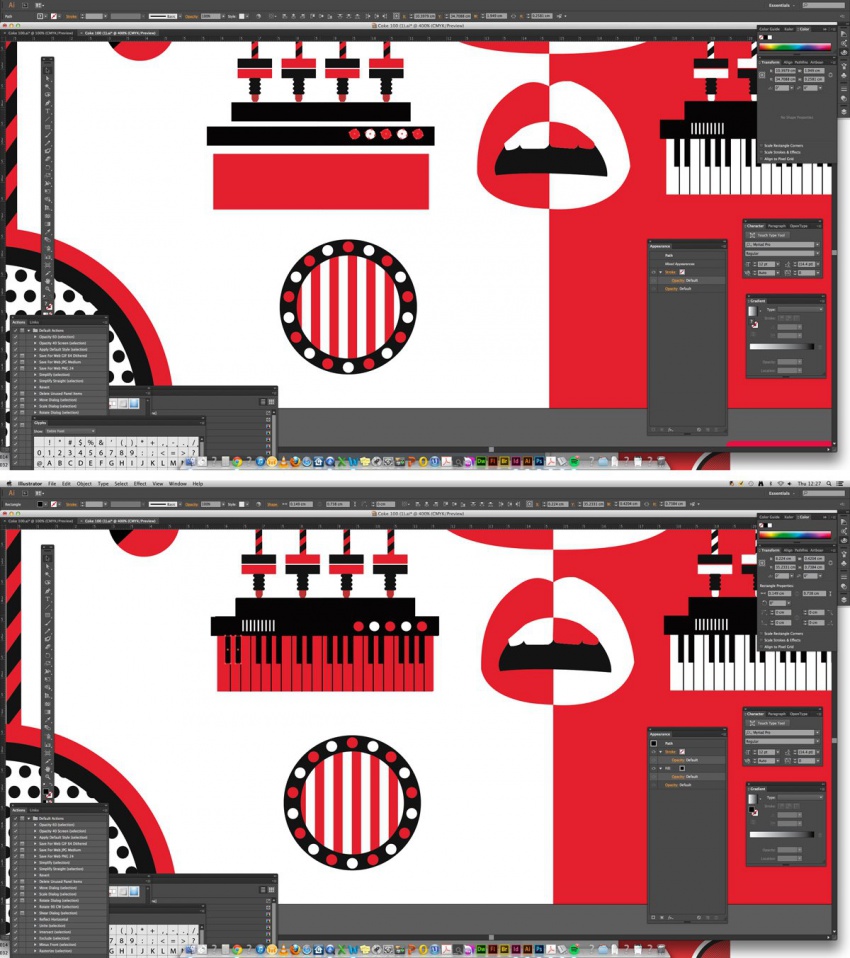
Рисуя данную иллюстрацию, для такого элемента, как синтезатор, я создал три простых прямоугольника для корпуса и сделал еще один прямоугольник для клавиш. А потом размножил этот вертикальный прямоугольник, нажимая Ctrl+D. Этот прием можно использовать и при создании иконок.
ОЛИ ЛИШЕР (ВЕЛИКОБРИТАНИЯ)
Некоторые считают, что в дизайне иконок действует принцип «чем меньше, тем лучше». Но я считаю, что это не так. Подробности могут произвести нужный эффект и сделать сообщение более понятным. К примеру, если иконка имеет большой размер, дизайн можно сделать более сложным и ярким. Но есть нюанс: если требуется функциональность при ограничении размера, то ясность должна иметь приоритет.

Сохранение высокого уровня согласованности в рамках одного набора иконок является самой большой проблемой. Убедитесь, что вы придерживаетесь единых правил: ширина линий, угловые радиусы и расстояния между элементами должны быть одинаковыми. Иконки могут использоваться вместе, так что нужно удалить те элементы, которые не вписываются в общий стиль.
Я начинаю набрасывать основные идеи на бумаге и показываю рисунки клиентам, чтобы убедиться, что сообщение иконки понимается правильно. Затем я использую Illustrator, где работаю над окончательным вариантом. Я использую сочетание простых форм, таких как прямоугольники, овалы, круги, а также инструмент «перо», чтобы более точно отобразить идею, реализованную в эскизе.

Лучше не использовать самый первый вариант, желательно сделать несколько набросков. Стоит пойти путем проб и ошибок, так как не всегда первая идея бывает достаточно хорошей. Порой уточнения или дополнительные идеи существенно улучшают дизайн.
Цвет также имеет большое значение: палитра из 2-5 цветов, хорошо сочетающихся друг с другом, позволит придать иконке дополнительную идентичность. Но на старте лучше не использовать цвет, к этому можно вернуться позднее. Такой подход поможет сконцентрироваться на форме и содержании.
СЭМ ПИТ (ВЕЛИКОБРИТАНИЯ)
Для того, чтобы создавать функциональные и узнаваемые иконки, я предпочитаю использовать визуальные клише. Для меня это хорошая отправная точка, так как затем я могу добавить в дизайн собственный стиль и технику рисунка. Это сделает иконку оригинальной.

Планирование является ключевым элементом при проектировании иконок. Даже если это будут быстрые и грубоватые рисунки, они имеют огромную ценность при создании сильной визуальной концепции. Работайте на бумаге, прежде чем начать проектировать в Illustrator.
Я рекомендую использовать для создания иконок Adobe Illustrator, так как это самый лучший инструмент для этой работы. В нем просто контролировать толщину линий и легко работать с сеткой и направляющими.

Рисуя, я придерживаюсь одной толщины линии, что позволяет сохранить единство в наборе иконок.
ДОМИНИК ФЛАСК (США)
Создание скетчей и эксперименты являются важной частью любого процесса проектирования, в том числе и в дизайне иконок. Экспериментируя с композицией, стилем, цветами и содержанием, вы будете двигаться в более верном направлении, чем если бы вы пытались сразу же решить поставленную задачу.
 Когда я получаю результат, который меня по большей части устраивает, я часто пытаюсь создать нечто совершенно другое, просто чтобы посмотреть, что нового я узнал в процессе работы.
Когда я получаю результат, который меня по большей части устраивает, я часто пытаюсь создать нечто совершенно другое, просто чтобы посмотреть, что нового я узнал в процессе работы.

0 комментариев