Новые тенденции появляются в веб-дизайне постоянно, и достаточно трудно уследить за всеми изменениями в этой сфере. Тренды приходят и уходят, некоторые из, казалось бы, революционных идей не находят поддержки у дизайнеров или пользователей и быстро забываются, а некоторые тенденции становятся стандартами.
Интернет меняется, а вместе с ним меняется и веб-дизайн. Появление новых устройств и резко увеличившаяся пропускная способность сети дают дизайнерам прекрасную возможность применять при создании сайтов новые приемы, которые раньше не использовались из-за технических ограничений.
SVG-графика
Одним из примеров, когда одним из главных трендов становится давно существующая, но мало используемая технология – это SVG-графика. SVG – это язык для описания векторной двумерной графики в XML. Веб-разработчики почти не использовали SVG при создании сайтов, несмотря на то, что у этого стандарта имеется ряд преимуществ. SVG позволяет при создании сайта объединить в одном формате интерактивные компоненты, анимацию, графику и текст, что иногда дает возможность достичь фантастических результатов. Пока сайтов, где используется SVG, не слишком много, но в 2015 году их станет намного больше. Основное достоинство SVG – это возможность создавать сайты с элементами анимации. В некоторых случаях анимация делает просмотр сайта очень увлекательным занятием.

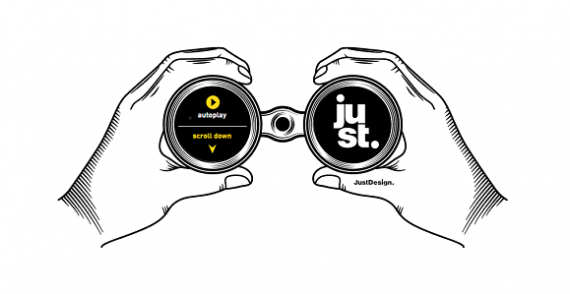
Очень интересный сайт с использованием масштабированной векторной графики создали дизайнеры южно-африканского брендинг-агентства JustDesign. Масса нестандартных решений, прекрасное сочетание контента и графики делает эту презентацию очень интересной. Пользователь крутит колесико мыши и смотрит увлекательную анимацию, рассказывающую о деятельности агентства.

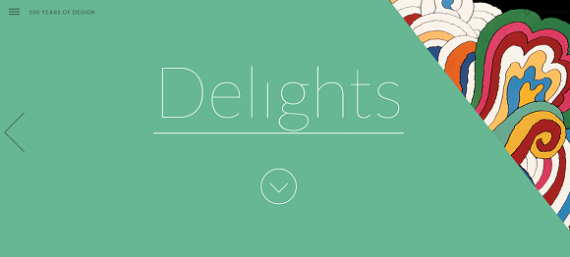
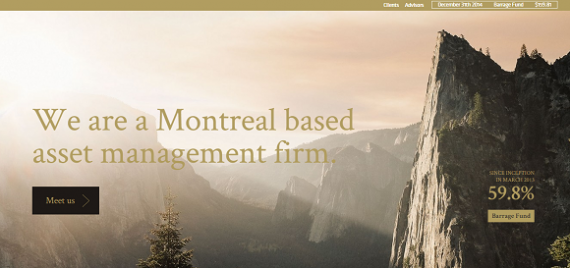
Любопытную идею удалось реализовать дизайнерам, создавшим сайт celebratedesign, посвященный истории развития дизайна. Наиболее известные работы, которые можно увидеть на сайте, были предоставлены Американским институтом графических искусств. Конечно, просмотр сайта был бы интересен, даже если бы он был создан стандартными методами, однако использование SVG позволило сделать знакомство с историей дизайна необычайно интересным. Тщательно подобранные иллюстрации, значительные моменты, связанные с работой Ассоциации графического дизайна, новые интервью с ведущими дизайнерами – все это вы найдете на этом замечательном сайте!

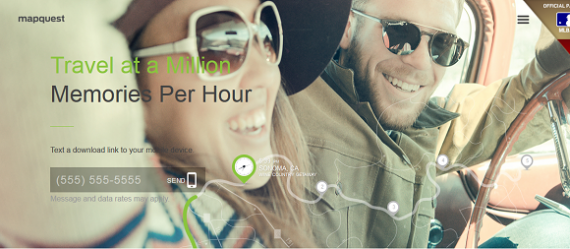
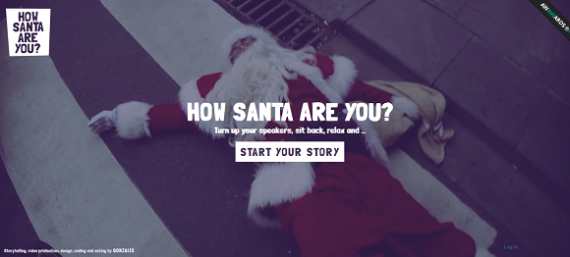
Сайт мобильного приложения MapQuest также сделан с использованием технологии SVG. Хороший пример того, как анимация помогает доступным языком донести до пользователя все преимущества нового приложения.
Адаптивный веб-дизайн
Адаптивный дизайн сайтов один из самых устойчивых трендов последних лет. И если раньше дизайнеры создавали мобильные версии сайтов, то возможности RWD позволяют добиться хороших результатов при выводе сайта на дисплеи, имеющие самое разное разрешение. Сайт корректно отображается на любых устройствах: десктопах, ноутбуках планшетах и смартфонах. Пользователям удобно взаимодействовать с контентом, который помимо того, что быстро загружается, представлен наиболее удобным для просмотра образом.
Сегодня Responsive web design (RWD) становится стандартом при создании сайтов и приложений. Появляются новые устройства, например Smart TV, на которых также можно просматривать веб-страницы, поэтому очень важно, чтобы контент корректно отображался как на дисплее маленького смартфона, так и на большом экране телевизора.
Чтобы перейти на сайт, кликните по картинке
Повышение интерактивности сайтов
Интерактивные элементы и визуализация контента по-прежнему в тренде. Их роль в современном веб-дизайне становится все более важной – различные интерактивные элементы дают возможность пользователю физически взаимодействовать с информацией. Это не только упрощает восприятие контента, но и позволяет посетителю, зашедшему на сайт, получить доступ к интересующей его информации, кликнув по интерактивной картинке. Пользователь незаметно для себя проводит на сайте гораздо больше времени – ведь при просмотре контента появляется игровой момент.
Чтобы перейти на сайт, кликните по картинке
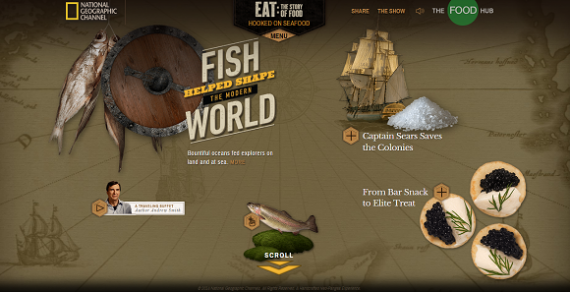
Наиболее яркий пример того, как должен выглядеть сайт с интерактивными элементами — natgeoeat.com. Красочный сайт посвящен истории еды – вы узнаете, какие животные вымерли из-за непомерных аппетитов человечества, как приготовленная на огне пища вдвое увеличила объем мозга человека, как появились специи и многое другое.







0 комментариев