Все основные тренды современного веб-дизайна, такие как использование больших фоновых изображений, выразительная типографика, использование плоских элементов и отказ от скевоморфизма, свидетельствуют о том, что в вебе наступает новая эпоха. Несмотря на то, что роль текстового контента остается такой же значимой, появление мобильных устройств и доступа к широкополосному интернету сделали возможным использование в дизайне большого количества иллюстраций и графических элементов. Современный пользователь уже не хочет просто читать – ему нужны картинки. И чем больше, тем лучше. Веб-дизайнеры должны учитывать эту тенденцию и разрабатывать сайты, используя визуальную иерархию блоков.
Независимо от тематики, любой сайт рассказывает историю. И если эта история понятна пользователю – то это хороший дизайн. Хороший дизайн подобен рассказу – он имеет начало, середину и конец. В случае с сайтом эту историю можно сделать более понятной и интересной, используя принципы визуальной иерархии.
Давайте рассмотрим простой пример. Взгляните на изображение ниже.

Какую из двух представленных фигур вы заметили первой? Скорее всего, это была фигура, которая расположена слева. Большая звезда сразу бросается в глаза и только потом вы обращаете внимание на маленькую звездочку. Это и есть визуальная иерархия. Продолжим.

Вероятно, сначала вы взглянули на оранжевую звезду, а затем посмотрели на большую черную. И только после этого ваш взгляд переместился на самую маленькую фигуру. Оранжевый цвет доминирует над черным и таким нехитрым способом, используя визуальную иерархию, можно запрограммировать поведение пользователя.
Все становится намного сложнее, когда приходится работать над дизайном веб-страницы, где есть множество форм, текстовых боков, картинок, кнопок и так далее. Однако и здесь все можно успешно реализовать при помощи визуальной иерархии.

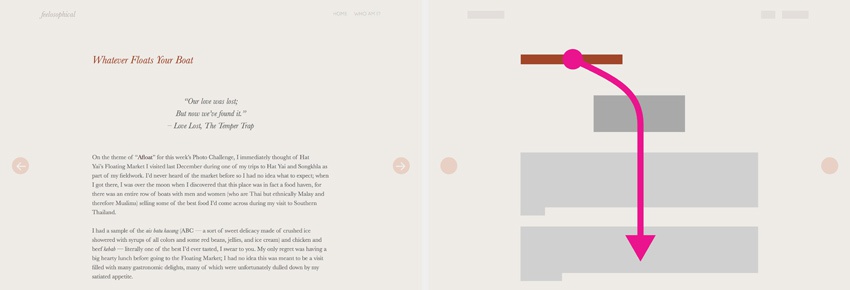
Вот простой пример. Перед нами страница блога. Здесь нет множества элементов – только текст и две кнопки. Каким образом здесь можно «рассказать историю»?
Если посмотреть на схему, представленную справа, то становится ясно, как это было сделано. Когда пользователь попадает на эту страницу, вначале он обращает внимание на заголовок – он набран крупнее, чем основной текст и выделен цветом. Затем взгляд посетителя смещается ко второму объекту в иерархии – цитате. Цитата также набрана крупно, но размер шрифта меньше. Кроме того, данный блок выделяет негативное пространство сверху и снизу, делая его более заметным. И лишь потом пользователь переходит к чтению основного текста. Это простая «история», но вот пример посложнее.

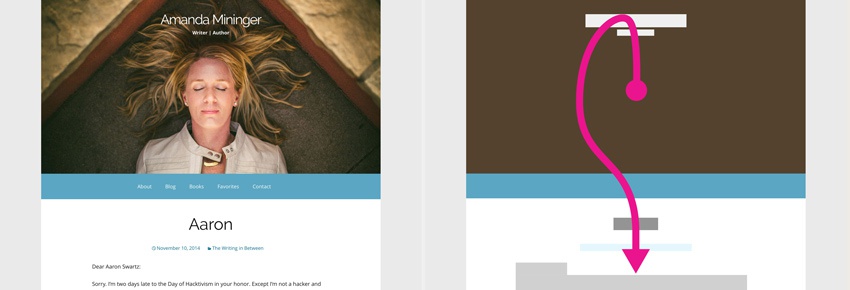
Это блог Аманды Минингер. Что первым бросается в глаза? Очевидно, что на лицо в центре. Затем взгляд смещается к заголовку, набранному тонким, но заметным благодаря контрасту шрифтом, потом к меню и в заключении к текстовому блоку. На схеме хорошо видно, как посетитель просматривает страницу. С помощью визуальной иерархии дизайнеру удалось рассказать достаточно сложную историю.

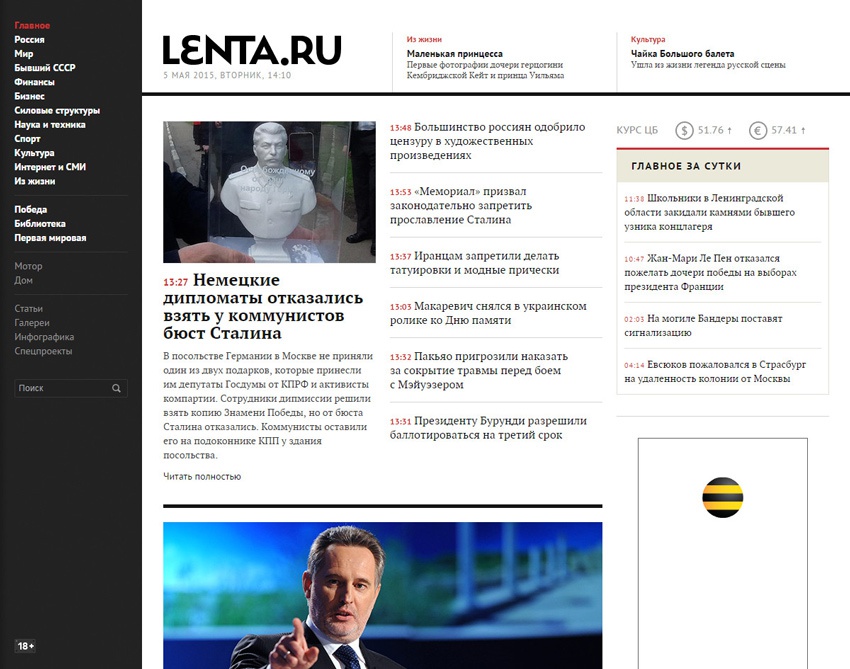
А вот главная страница новостного сайта Lenta.ru. Перед дизайнерами стояла невероятно трудная задача, однако они с ней успешно справились, используя принципы визуальной иерархии. Вначале пользователь видит логотип сайта, а затем его взгляд перемещается на главные новости. Заголовки, анонсы, последние новости набраны разными шрифтами, что позволило структурировать информацию. Боковое меню сделано контрастным, поэтому, когда посетитель сайта бегло просмотрит последние новости, его взгляд совершенно естественно сместится влево, туда, где расположены основные рубрики. Так как новости на сайте обновляются очень часто, время публикации выделено красным – так заметнее.
Несмотря на то, что многие пользователи в штыки приняли редизайн данного сайта, обновленная Lenta выглядит гораздо лучше первоначальной версии, где было трудновато разобраться в навигации. Конечно, у новой «Ленты» очень крепкая и продуманная сетка, но от нее не было бы никакого толку, если бы дизайнеры не использовали визуальную иерархию.
Используя принципы визуальной иерархии, можно существенно упростить пользователям взаимодействие с сайтом. При этом важно помнить, что иерархия – это не только контрастные цвета и шрифты разных размеров – очень важно уметь правильно использовать свободное (негативное) пространство.

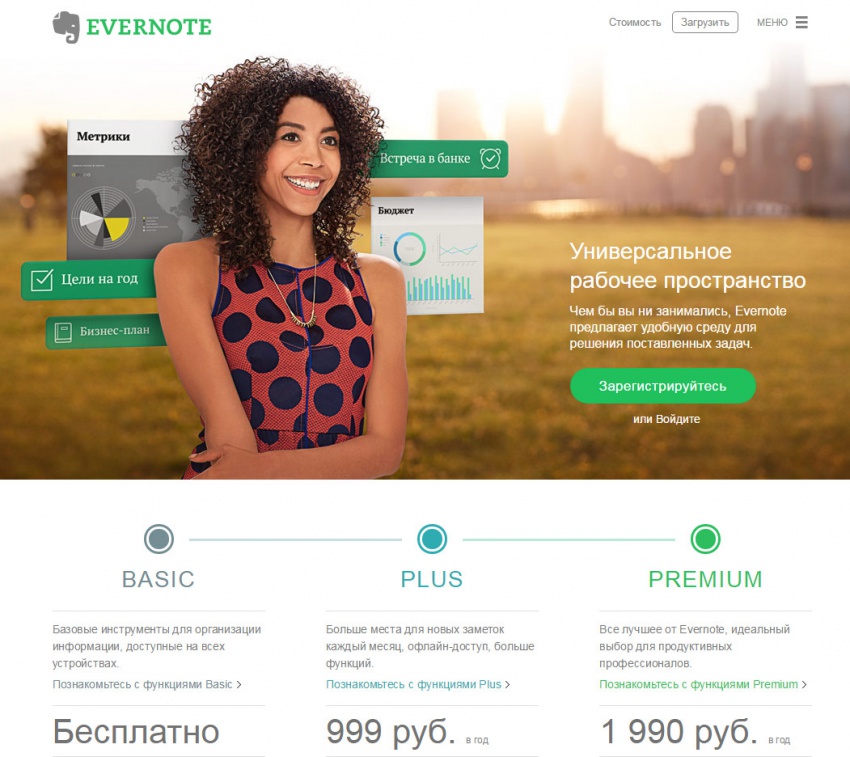
Например, как на главной странице сайта Evernote. Какие бы загогулины не выписывал взгляд пользователя, он неизбежно остановится на кнопке «Зарегистрируйтесь».

0 комментариев