Использование Navicon является одной из тенденций веб-дизайна, которая заставляет нас взглянуть по другому на навигационное меню и его роли в дизайне. И хотя сама концепция совсем не умоляет его значения и важности, но именно навигация дает веб-разработчикам больше свободы в творчестве.
Navicon меняется в зависимости от проекта, хотя большинство дизайнеров предпочитают более простые, стильные и мобильные иконки, как например с тремя линями. Эти простые маленькие иконки используются, чтобы скрыть в навигации сложные и тяжелые меню. Кажущийся на первый взгляд примитивным, небольшой символ может заметно улучшить дизайн. Кроме этого такие иконки могут быть применимы к различным видам навигации, а так же решить проблемы с быстрым доступом в случае интеграции с мобильных устройств.
Мы хотим вам показать несколько примеров сайтов, где был сделан грамотный и правильный выбор в пользу скрытого меня в паре с навигационной иконой.

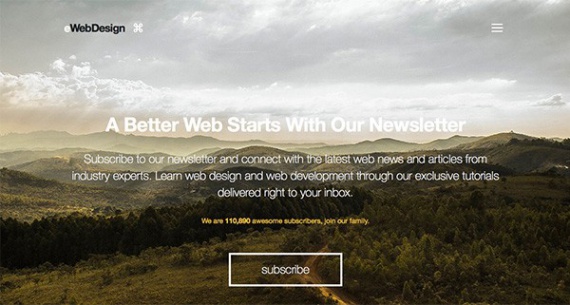
В этом примере мы видим, фон из большого изображения и эффект параллакса. Сам значок меню, находится в правом углу напротив заголовка, и открывает очень подробную навигацию на другие разделы.

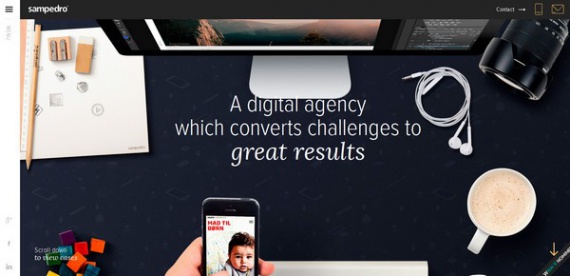
Довольно стильное главное изображение с не менее стильным и остроумным слоганом. Ничто другое не должно отвлекать внимание пользователя от этого мощного тандема. В этом случае скрытая навигация стала отличным решением.

Фоновое фото Chapoleone источает роскошь и изысканность, именно поэтому тут, навигационное меню любого рода уничтожит весь эффект заглавной страницы, чего не скажешь о выскальзывающем меню в верхнем углу, которое подходит, как перчатка.

Этот сайт показывает, что минималистский дизайн, основанный на классической расцветке с большим количеством белого пространства, может выглядеть фантастическим и интригующим. Здесь скрытая навигация стала идеальным выбором, завершающим весь внешний вид.

Великолепный круговой логотип в ретро-стиле бросается в глаза с первых секунд, привлекая к себе все внимание. Naviсon идеально сочетается с окружающим дизайном, так что трудно найти его сразу, хотя после нескольких секунд он, наконец, бросается в глаза.

В этом случае Naviсon направлен на дополнение всего дизайна, а также усиление впечатления. Благодаря хорошо продуманному дизайну с хоккейными воротами, которые отлично перекликаются с логотипом, кнопка вписывается в домашнюю страницу и вносит свою важную лепту.

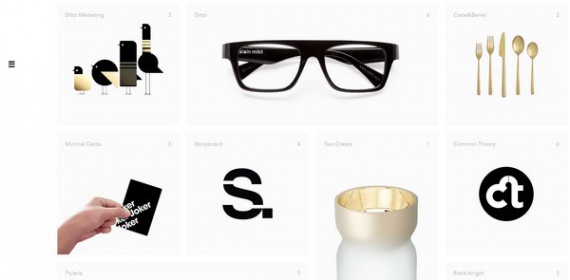
Sam Dallyn умело направил внимание пользователей на свое портфолио. Стильная сетка расположенная в центре, безусловно выполняет свою работу на отлично. Все выглядит изысканно и утонченно, даже крошечная кнопка «гамбургер», что едва заметна на левой боковой панели, точно соответствует линии дизайна.

0 комментариев