Ищете способы, чтобы стать лучше, как веб-дизайнер? Специально для вас мы собрали 13 советов, которые помогут вам в творческом росте.
Независимо от того, начинаете ли вы только свое путешествие в мир веб-дизайна или уже создали бесчисленное множество сайтов, вы всегда можете значительно поднять уровень своего мастерства. И в этой статье мы предложим 13 советов, которые помогут вам отточить навыки и укрепить свою дизайнерскую работу.
1. Избегайте беспокойных цветовых схем
С таким количеством замечательных оттенков и градаций легко переборщить с цветом. Хотя яркие и смелые цветовые схемы лежат в основе эстетики многих дизайнеров, когда вы помещаете слишком много цветов достаточно близко друг к другу, создаваемый визуальный шум начинает преобладать над остальной частью веб-дизайна.
Приглушенный фон выделяет цвета — например, цвета на кнопках с призывом к действию, пунктах меню или других элементах дизайна — и привлекает к себе внимание, которого они заслуживают. Иногда все, что вам нужно — это простой белый, черный или нейтральный фон.
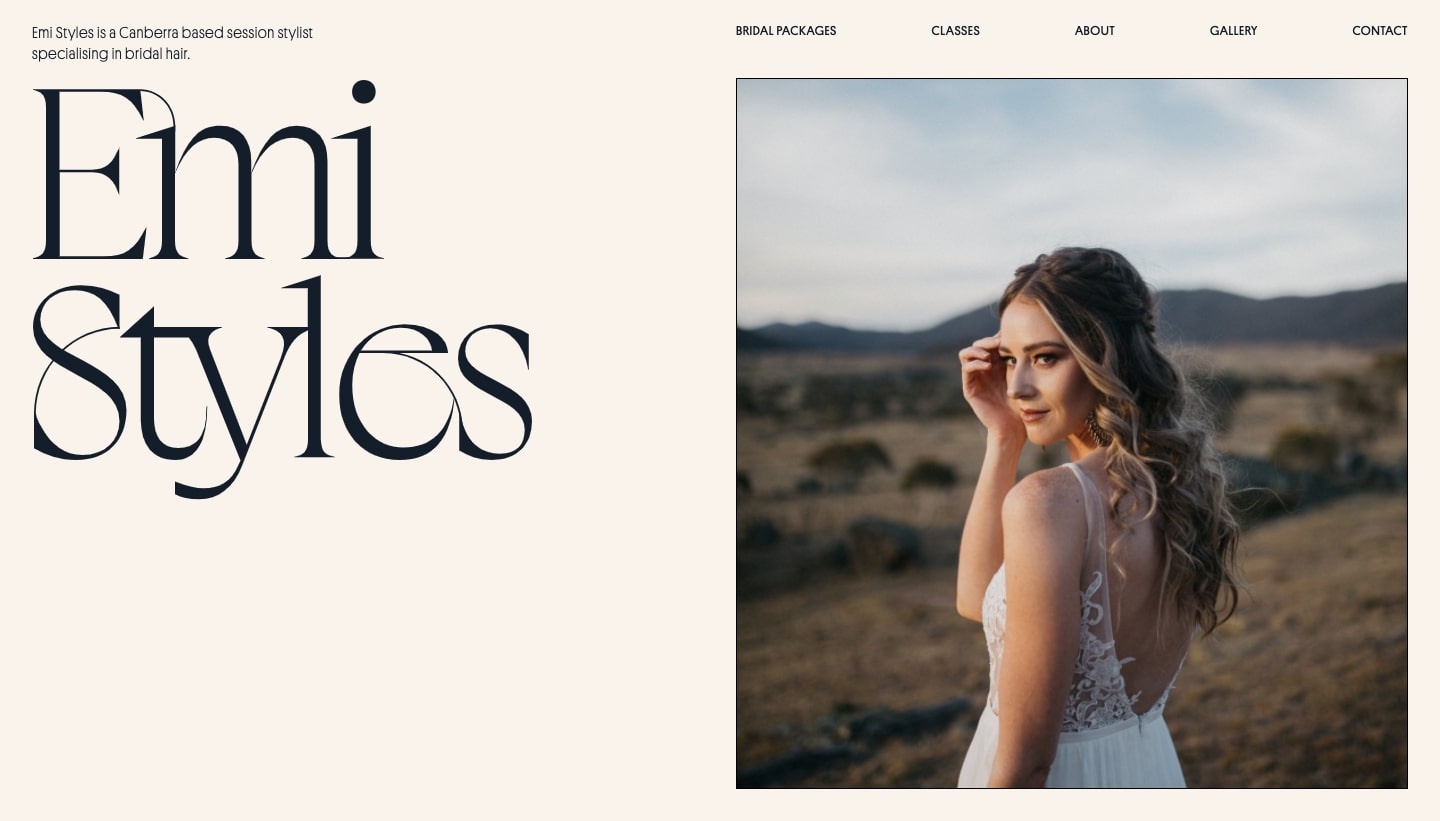
Веб-сайт парикмахерской Emi Styles является отличным примером того, как простая цветовая схема может проецировать чувство спокойствия и порядка. Чтобы лучше понять, как оптимально использовать цвет в вашем дизайне, ознакомьтесь с теорией цвета, которая поможет вам принимать более правильные решения о своих собственных цветовых схемах.
2. Думайте о добавленных изображениях
Фотографии, интегрированные в макет веб-дизайна, оказывают огромное влияние на общий внешний вид сайта. Плохо отснятые изображения с нечетким фокусом и сомнительной композицией могут испортить даже самый блестящий дизайн, в то время как стандартные стоковые фотографии могут выкачать жизнь из дизайна, оставив его пресным и скучным.
Использование высококачественных фотографий — это простой способ улучшить свой дизайн.
Есть много отличных вариантов, если вы хотите использовать стоковые фотографии. Но не просто добавляйте их в свои проекты, как они есть. Убедитесь, что вы обрезаете и редактируете их. Применяйте фильтры, отрегулируйте насыщенность, измените теплоту, увеличьте контрастность и используйте другие методы редактирования фотографий, чтобы изображения лучше вписывались в гармонию веб-дизайна.
Кроме того, убедитесь, что выбранные вами изображения соответствуют контексту содержимого страницы и текста, с которым они появляются. Если фотография вообще не относится к разделу, где она размещена, возможно, вам нужно найти ту, которая лучше соответствует контенту.
Наконец, обратите внимание на типы файлов, которые вы используете. Знайте разницу между JPG и PNG. Реализация правильных типов файлов может существенно повлиять на скорость загрузки ваших страниц.
3. Выучите SEO
Мы знаем, что вы посвятили себя искусству веб-дизайна не для того, чтобы беспокоиться о поисковой оптимизации. Но то, как вы создаете веб-дизайн, может оказать большое влияние на SEO.
Как веб-дизайнер, вы должны знать несколько вещей о поисковой оптимизации:
- Как правильно использовать теги заголовков, такие как <h1>, <h2> и <h3>
- Как часть ссылки, которая идентифицирует конкретную страницу (например, слаг), может повлиять на рейтинг в обычном поиске
- Как оптимизировать изображения, чтобы ускорить загрузку и снизить показатель отказов — процент посетителей, которые просматривают только одну страницу вашего сайта, а затем уходят, не предпринимая никаких действий
4. Используйте адаптивный дизайн

Существует множество устройств с различными размерами экрана. Независимо от того, как кто-то получает доступ к вашему сайту, он должен предлагать аналогичный опыт независимо от того, на чем он просматривается. Вместо того, чтобы тратить огромное количество усилий на чрезмерно сложные анимации и эффекты наведения, которые могут работать не на каждом устройстве, лучше потратить это время на улучшение пользовательского интерфейса и UX для всех.
Следование принципам адаптивного дизайна означает, что ваш веб-сайт будет удобным для пользователя и предложит оптимизированный опыт работы на мобильных и настольных устройствах.
5. Сохраняйте типографику последовательной
Когда мы садимся читать книгу, мы ожидаем, что каждая страница будет следовать определенному порядку. Текст будет одинакового размера, с точным интервалом и повторяющимся форматом. Это чувство согласованности держит нас вовлеченными, предлагая непрерывный опыт чтения страниц книги.
Точно так же типографика в веб-дизайне также должна иметь чувство порядка и последовательности. Заголовки, основной текст, ссылки и другой текст должны соответствовать одному стилю от одной страницы веб-сайта к другой. Кроме того, отступы, межстрочный интервал, размер, цвет и начертание должны быть идентичными для данного типа контента.
6. Помните о разнообразии и инклюзивности
Люди, попадающие на домашнюю страницу, имеют разное происхождение, этническую принадлежность, пол, способности и возраст. Быть хорошим веб-дизайнером означает создавать благоприятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
7. Определите, кто вы как дизайнер
Дизайнеры нередко обладают разноплановыми навыками, которые включают UI, UX и другие аспекты создания веб-сайтов. Веб-дизайнер редко уделяет особое внимание чему-то конкретному при работе над проектами.
Однако, поскольку существует так много различных аспектов дизайна, невозможно быть искусным во всем. Для дизайнеров важно заниматься теми аспектами дизайна, которые интересны им лично. Хорошие дизайнеры знают, что наличие специальностей и становление экспертами в этих специальностях помогает выделить их работу и делает их более привлекательными для потенциальных клиентов.
Хотя многие дизайнеры на ранних этапах своей карьеры переходят от одного типа проекта к другому, по мере прогресса, роста и самоанализа найти нишу становится легче.
Для начала выясните, с какими компаниями или клиентами вам больше всего нравится работать. Если вы увлекаетесь технологиями, возможно, вам стоит поискать SaaS-компании, стартапы и других специалистов в цифровой сфере. Если вы гурман, вам может показаться, что создание веб-сайтов ресторанов идеально подходит для удовлетворения ваших кулинарных предпочтений.
Определение себя как дизайнера также распространяется на вашу собственную художественную эстетику. Независимо от того, нравится ли вам точный минималистский дизайн или вам нравится раздвигать границы с помощью абстрактного и концептуального дизайна, убедитесь, что у вас есть уникальный дизайнерский голос.
Знание того, кто вы как дизайнер, облегчает поиск проектов, над которыми вы хотите работать, и людей, с которыми вы хотите работать. Это также позволяет вам иметь сфокусированный профиль и портфолио, позволяя потенциальным клиентам сразу распознать ваши таланты.
8. Будьте наставником и учителем

Стать наставником — это не только способ помочь начинающему дизайнеру, но и способ облегчить критику ваших собственных проектов
Быть наставником — это больше, чем просто давать советы по дизайну веб-сайтов. Это означает возможность проанализировать проблему, которая может возникнуть у кого-то, и объяснить, почему что-то не работает, а также шаги, которые можно предпринять для ее решения. Если вы уделяете внимание чужой работе и тренируете аналитическую часть своего мозга, вам будет легче оценить свои собственные проекты.
9. Написание тематических исследований
Тематические исследования должны быть частью портфолио любого веб-дизайнера, но многие игнорируют их создание. Хотя они требуют немного времени и усилий, тематические исследования могут помочь вам во многих отношениях.
Тематические исследования так много добавляют к портфолио. Посетители веб-сайта получают более глубокое представление о вашем процессе, видят, как вы подходите к решению проблем, и лучше понимают, кто вы как дизайнер.
Детальный взгляд на свою работу в качестве веб-дизайнера также поможет вам лучше понять, что вы делаете правильно, и определить области, в которых вам, возможно, нужно подтянуть себя. Тематические исследования существуют в виде подробного архива вашей работы и являются отличным отчетом о ваших успехах.
10. Понимание принципов веб-дизайна

Интуиция, которая руководит принятием решений опытными дизайнерами, исходит из знания принципов дизайна.
Найдите время, чтобы узнать об основах UI, UX, типографики, композиции и теории цвета. Изучите визуальную иерархию, основы теории гештальт и золотое сечение. Погрузитесь в более важные аспекты дизайна, чтобы применить эти уроки на практике в своей работе.
11. Просите более качественную обратную связь и критику вашей работы
Приятно слышать, что вы все делаете правильно. Но чтобы расти как веб-дизайнер, вам нужна конструктивная критика.
Получение правильной обратной связи начинается именно с вас.
Расскажите людям, какой тип обратной связи вам нужен. Предоставьте им небольшую справочную информацию о проекте, а также о его целях. Подготовьте их, предоставив все детали, которые им понадобятся для анализа вашей работы.
Вот некоторые вопросы, которые вы можете задать людям, критикующим ваш веб-дизайн:
- Можно ли лучше организовать контент для повышения читабельности?
- Имеет ли смысл функциональность пользовательского интерфейса?
- Работает ли визуальная иерархия?
- Что можно сделать для повышения удобства использования?
- Не хватает каких-либо важных элементов страницы?
- Соответствует ли этот веб-сайт рекомендациям по адаптивному веб-дизайну?
- Будет ли этот сайт привлекать внимание посетителей?
И, конечно же, не нужно спрашивать только мнение дизайнеров. Маркетологи, авторы контента и даже ваши друзья и семья – весьма подходящие люди, к которым можно обратиться за обратной связью.
12. Оставайтесь воодушевленными
Легко застрять в вакууме своей работы и погрузиться в дизайнерскую рутину. Чтобы избежать творческого застоя, займитесь веб-дизайном, который вас вдохновляет.
Узнайте, что происходит в Awwwards, Behance, Dribbble. Подпишитесь на своих любимых веб-дизайнеров в социальных сетях, изучая все великолепные веб-дизайны, какие только сможете.
13. Займитесь работой над экспериментальными проектами
Почему бы не создать что-то необычное? Заставьте себя сделать что-нибудь странное или неординарное. Возьмите существующий веб-сайт и придумайте свой собственный редизайн, расширяющий границы. Каждый хороший дизайнер знает, что выход за пределы своей зоны комфорта заставит вас по-другому подойти к своей дизайнерской работе.
И не бойтесь потерпеть неудачу. Выход на неизведанные территории дизайна не всегда заканчивается получением дизайна, который вам понравится. В такого рода личных проектах замечательно то, что даже если вы потерпите неудачу, никто никогда не увидит этого.
Всегда продолжайте учиться. Веб-дизайн постоянно развивается, что делает его интересным занятием. Всегда есть новые инструменты и новые дизайнерские приемы. Просто не останавливайтесь на достигнутом.
Всем успешной работы и творчества!

0 комментариев