Изучение основ веб-дизайна все еще находится в вашем списке «когда-нибудь»? Почему вы еще не начали? Мы собрали 30 советов, которые помогут вам начать изучать веб-дизайн в этом месяце (и, возможно, даже найти для себя новый карьерный путь).
Графические дизайнеры, печатные дизайнеры и креативщики, желающие узнать что-то новое или изучить создание сайтов, должны прекратить откладывать. Каждый день, когда вы не решаетесь сделать этот первый шаг, оставляет вас на один день позади всех остальных!
Выполните следующие действия, чтобы начать изучение того, как создать свой первый веб-сайт, лучшие отраслевые практики и многое другое — и все это за 30 дней!
1. Запуск веб-сайта

Лучший способ начать изучать веб-дизайн — начать это делать. Это совет от Дэвида Кадави, автора книги «Дизайн для хакеров»:
Я рекомендую вам начать вести блог. Наличие личного проекта, такого как блог, дает вам место, где вы можете попробовать что-то новое, и ваш босс не уволит вас, если вы все испортите.
Вам не нужно начинать с огромного веб-сайта или сумасшедшего дизайна: начните с малого. Поиграйте с сайтом, выясните, что заставляет те или иные вещи работать. И обязательно проверьте код, чтобы вы могли начать знакомство с тем, что делает ваш веб-сайт работоспособным.
2. Читайте все, что можете
Начните читать. Поскольку вы находитесь на этом сайте, вы, вероятно, привыкли следить за тем, что происходит в мире дизайна. Продолжайте читать.
Читайте все, что вы можете о дизайне сайтов — тенденции, методы, лучшие практики. Следите за дизайнерами, которыми вы восхищаетесь, в социальных сетях.
Раскиньте широкие сети для получения всей нужной информации и веб-дизайне. Читайте об основах, чтобы изучить код, читайте о теории дизайна и читайте учебники, а также текущие статьи.
3. Будьте эффективным коммуникатором
Если вы не самый красноречивый человек, освежите эти навыки. Большая часть дизайна сайта — это общение.
Веб-дизайнеры должны регулярно общаться с клиентами, чтобы выяснить, какую проблему должен решить дизайн: они должны сопоставлять эти решения и реализовывать их.
4. Подпишитесь на ресурсы с учебниками
Рассмотрите возможность подписки на сервисы, которые предоставят вам доступ к базе учебников и видео-уроков.
Как правило, на таких сервисах, вы найдете множество полезных пособий по графическому и веб-дизайну, от базовых методов до новейших передовых подходов и разработок.
5. Изучите HTML
HTML, или язык гипертекстовой разметки, является краеугольным камнем дизайна сайта. HTML — это скелет, который помогает создать структуру веб-сайта, и как только вы сможете читать язык, мир веб-дизайна станет намного понятнее.
В Интернете вы также можете найти множество учебных пособий по HTML с сотнями примеров, с которыми вы можете поиграть, чтобы понять, что происходит и как именно это работает.
6. Поиграйте с кодом в Codeacademy

Хотя HTML — хорошее начало, вы можете изучить практически любой язык программирования в Codeacademy. Бесплатный набор инструментов научит вас кодировать, используя интерактивные действия и игры.
Вы можете выбрать курс Codeacademy, где и когда он вам нужен, начинать и останавливать курс по мере необходимости. Выберите предмет для изучения — веб-разработку, программирование, науку о данных. Или язык для изучения — HTML & CSS (отличный выбор для старта), Python, Java, SQL, Ruby и другие.
7. Научитесь понимать CSS
CSS или каскадные таблицы стилей определяют представление документа, написанного на HTML, или XML и SVG.
Как определили в Mozilla:
CSS описывает, как элементы должны отображаться на экране, на бумаге, в разговоре или на других носителях.
Mozilla также имеет большой набор CSS-ресурсов для начала работы, с подробным представлением о том, как работает CSS, включая селекторы и свойства, написание правил CSS, применение CSS к HTML, как указать длину, цвет и другие единицы в CSS, каскад и наследование, основы блочной модели и отладка CSS. Затем можете перейти к объяснению стиля текста и полей.
8. Примените свои навыки дизайна в Интернете
Если вы уже работаете в области креативного или графического дизайна, подумайте о том, что вы уже знаете, что вы можете применить и к дизайну веб-сайтов. Принципы, которые делают что-то визуально привлекательным, не меняются в зависимости от среды, и вся эта теория дизайна пригодится и в цифровом пространстве.
В то время как такие элементы, как изучение кода, могут не казаться естественными, наличие опыта разработки является огромным бонусом. Что хорошего в красиво написанном сайте, если никто не хочет с ним взаимодействовать?
9. Обратите внимание на сайты, которые вы любите
Обратите внимание на сайты, которые вы любите. Что в них вам нравится? И как вы можете научиться повторять эти элементы? Обратите внимание на:
- Типографику
- Навигацию
- Использование изображений и пространства
- Дизайн форм
- Анимацию и эффекты прокрутки
- Цвет
10. Нарисуйте вайрфрейм (каркас)

Вайрфрейминг — это мозговой штурм веб-дизайнера.
В чистом виде вайрфрейм — это эскиз того, каким будет веб-сайт. Это не набросок эстетических элементов, а план веб-сайта. Рисование каркаса на самом деле не относится к внешнем виду этого дизайна, а к информационной структуре в нем.
11. Потратьте некоторое время на изучение Sketch
Sketch — это инструмент векторного рисования для Mac, который позволяет легко создавать элементы дизайна. Многие дизайнеры прибегают к помощи Sketch для создания элементов пользовательского интерфейса и повторяющихся блоков дизайна.
Он имеет кучу плагинов и позволяет экспортировать код для удобного использования и доступа. Это один из самых мощных и популярных инструментов со времен Adobe Creative Suite, который заслуживает вашего внимания и времени.
12. Оставайтесь в курсе технологий
AI, VR, AR, 360-градусное видео, боты.
Может быть, трудно идти в ногу с таким количеством новых технологий и тенденций. Но вы должны выделить время, чтобы оставаться в курсе всех этих изменений.
Изучайте их по одной и начните с технологий, которые напрямую связаны с работой, которую вы делаете. Если у вас есть веб-сайт с онлайн-чатом, начните с изучения ботов. Или, если вы используете много видео-контента, поиграйтесь с 360-градусным видео.
Такие элементы, как искусственный интеллект и виртуальная или дополненная реальность, еще более сложны, но, вероятно, станут неотъемлемой частью дизайна веб-сайта в будущем. Как минимум, вы должны знать, что они собой представляют, и какие потенциальные возможности использования имеют.
13. Освойте SEO

Хотя многие веб-дизайнеры считают, что специалист по SEO может подготовить веб-сайт для поисковых систем, есть много дизайнерской работы, связанной с SEO.
От того, как загружаются изображения, до создания чистого кода, который быстро включает метаописания на страницах и элементах, дизайнер должен интегрировать поисковое мышление в свой рабочий процесс.
Фрилансеры, это жизненно важно и для вас. Большинство клиентов достаточно сообразительны, чтобы попросить SEO-оптимизированный сайт. Если вы работаете в одиночку, вам нужно знать достаточно, чтобы создать надежную структуру, которую Google может читать. Кроме того, у вас должна быть возможность направлять клиента к специалисту по SEO, если потребуется дополнительная работа.
14. Поиграйте с конструктором сайтов
Конструктор веб-сайтов может быть отличным способом, чтобы освоиться в лучших практиках и в том, как начать строить и разрабатывать веб-сайты.
Большинство из этих инструментов имеют множество шаблонов и позволяют настраивать элементы и даже добавлять фрагменты кода. Для простых сайтов у многих конструкторов также есть бесплатный план, где вы можете создать личную страницу портфолио или базовый сайт, который послужит для вас игровой площадкой.
Затем выберите отдельные части в конструкторе веб-сайтов. Посмотрите, как они разработаны и закодированы, чтобы почувствовать, как все это работает вместе. Вы будете поражены тем, что вы можете узнать, просто выбрав другой дизайн.
15. Найдите наставника
Есть ли кто-то, с кем вы работаете, и кем вы восхищаетесь как веб-дизайнером? Свяжитесь с этим человеком и поговорите об отрасли.
Найти наставника, который готов работать с вами и помочь вам в том, как научиться веб-дизайну самостоятельно, может быть чем-то действительно неоценимым. И хотя вы, вероятно, можете найти наставника в онлайн-сообществе, нет ничего лучше, чем живой человек, с которым вы можете периодически встречаться лицом к лицу. Возможно, стоит иметь сразу оба варианта – онлайн и личного наставника.
16. Присоединитесь к сообществу CodePen

Как только вы начнете привыкать к коду и программированию, вы захотите присоединиться к сообществу CodePen. Сообщество с открытым исходным кодом позволяет обмениваться и редактировать фрагменты кода в социальных сетях.
Вот несколько слов от основателей сайта:
CodePen — это социальная среда разработки. По своей сути, она позволяет вам писать код в браузере и видеть его результаты по мере сборки. Полезный и освобождающий инструмент для разработчиков любого уровня навыков, и особенно расширение прав и возможностей для людей, обучающихся программированию. Мы ориентируемся в первую очередь на интерфейсные языки, такие как HTML, CSS, JavaScript и синтаксисы предварительной обработки, которые превращаются в эти вещи.
17. Запишитесь на курсы или занятия
Для некоторых обучающихся лучше всего использовать более формальную обстановку занятий в классе.
Есть множество курсов, доступных как лично, так и онлайн, чтобы узнать основы веб-дизайна. Начните с местной школы дизайна или онлайн-центров обучения.
18. Хотите что-нибудь сделать? Погуглите это
Для не совсем традиционного ученика подойдет вариант поиска ответа на проблему веб-дизайна в Google. Есть так много доступных учебников и видео, которые могут помочь вам пройти через почти любую проблему или решение.
Ключ состоит в том, чтобы искать именно то, что вам нужно знать, и искать авторитетный источник для ответа. Вот еще один совет, когда дело доходит до учебников и видео – более свежий контент, вероятно, даст вам лучший, более полный и релевантный ответ. Помните, что некоторые из этих вещей быстро меняются.
19. Обратите внимание на пользовательский опыт
Ничто не может сделать или испортить сайт, как дизайн пользовательского опыта. Вы должны планировать это и понимать.
Вот как Interaction Design Foundation описывает UX-дизайн:
Дизайн пользовательского опыта (UX) — это процесс создания продуктов, обеспечивающих значимый и личностно значимый опыт. Это предполагает тщательный дизайн удобства использования продукта и удовольствия, которое потребители получат от его использования. Он также связан со всем процессом приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функции.
UX-дизайнеры или дизайнеры, которые осведомлены о процессе формирования опыта, стремятся создавать и формировать факторы, преднамеренно влияющие на процесс.
20. Обратите внимание на тенденции дизайна
Как выглядит современный дизайн сайта? Это не вопрос с подвохом. Для разработки современных веб-сайтов и пользовательского опыта необходимо знать, чего хотят пользователи и как они взаимодействуют с ним. Если в последний раз вы загружали приложение или просматривали веб-сайт на своем телефоне в 2016 году, вам еще многое нужно наверстать.
Создание дизайна сайта, который имеет современные штрихи и тенденции, интегрированные в дизайн, поможет вашим проектам выделиться. Откуда вы узнаете, что в тренде? Продолжайте читать такие сайты как этот и обращайте внимание на то, что делают другие дизайнеры. Обратите внимание на цвета, стили и функции, которые часто встречаются на сайтах, которые вы посещаете.
21. Создавайте без цвета

Начните создавать каждый дизайн без цвета. Один великий дизайнер однажды сказал, что если ваш дизайн работает в черно-белом режиме, он будет безупречным в цвете.
Это может не всегда быть к месту, но это отличная отправная точка.
Создавая черно-белые образы, вы можете видеть, где элементы контрастируют и как они играют вместе. Вы устраняете любые эмоциональные ассоциации с цветом или движением глаз, которые происходят из-за этого. Эта простейшая форма дизайна даст вам представление о том, работает ли данная концепция, прежде чем переходить к завершению дизайна.
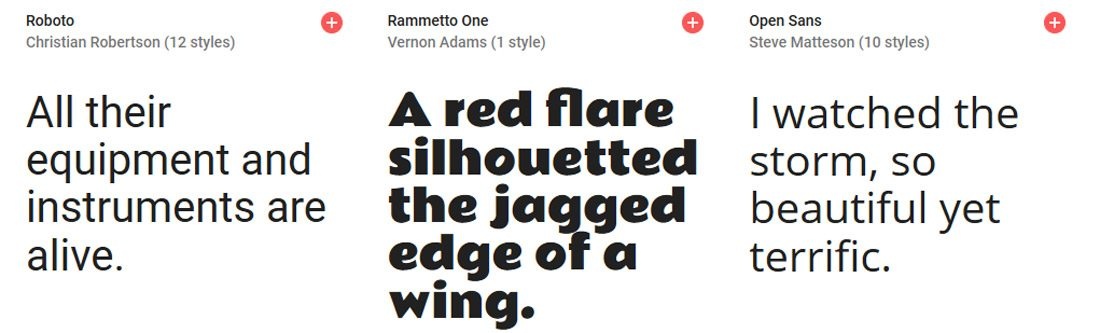
22. Научитесь любить Google Fonts

Google Fonts — ваш друг.
Независимо от того, как вы относитесь к Google, очень важно иметь возможность просматривать, сортировать и выбирать шрифты, которые, как вы знаете, будут работать в дизайне сайтов. Вам не нужно думать о лицензировании или о том, совместимы ли шрифты с конкретными браузерами или нет.
Ограничение заключается в том, что у вас есть только то, что находится в библиотеке Google Fonts для работы. Но если вы попробуете, вы сможете найти что-то, что подойдет практически для каждого проекта. Это сэкономит вам много времени в долгосрочной перспективе.
23. Разберите на части набор UI
Загрузите пользовательский интерфейс или набор значков и разберите его на части.
Точно так же, как вы можете изучить код веб-сайта, посмотрите, как создаются элементы дизайна для веб-сайтов. Обратите внимание на масштаб и сетку, посмотрите на цветовые сочетания и порядок организации файлов в Photoshop или Illustrator.
Ищите набор для скачивания, включающий элементы в нескольких форматах для дисплеев с высоким разрешением. Затем попробуйте создать или настроить свой собственный элемент или два.
24. Станьте типографом
Современный дизайн сайтов уделяет большое внимание типографике… хорошей типографике. От заголовков с гигантскими словами до слоев текста, которые вовлекают пользователя в дизайн, понимание принципов сочетания элементов шрифта и создания привлекательных текстовых блоков жизненно важно.
25. Прыгните в JavaScript
Когда вы начнете чувствовать себя довольно хорошо в том, что касается работы с веб-дизайном, снова испытайте себя в изучении JavaScript. После HTML и CSS это самый важный язык.
JavaScript — это инструмент, который позволяет дизайнерам реализовывать сложные вещи и взаимодействие на веб-страницах. Это то, что делает слайдер или анимацию параллакса одушевленными.
26. Обновите свое портфолио

Как только вы начнете заниматься дизайном, обязательно обновите свое портфолио проектами с веб-дизайном. Это простое действие поможет вам показать себе и другим, что веб-дизайн является частью вашего репертуара.
Обновленное портфолио может помочь потенциальным клиентам увидеть, как выглядит ваш «стиль». Обязательно продемонстрируйте макеты, цвета, типографику и различные техники, которые показывают, что вы можете сделать.
27. Испытайте себя
С таким количеством шорткодов и фрагментов кода, которые помогут вам решить практически любую проблему с вашим сайтом, не нужно лениться. Не забывайте постоянно испытывать себя, изучать новые навыки, новые технологии и постоянно совершенствовать свою практику в веб-дизайне.
Одна вещь в этой области — то, что она постоянно меняется: всегда есть что-то новое, чтобы узнать или попробовать.
28. Максимизируйте свой опыт
Возьмите себя в руки и начните создавать дизайн. Вы должны начать создавать сайты, чтобы стать веб-дизайнером.
Начните с малого, но беритесь также за проекты с другими специалистами. Попросите присоединиться к проекту, над которым работает команда. Создайте небольшой сайт для друга. Чем больше у вас опыта в создании веб-сайтов, тем лучше и быстрее вы во всем разберетесь.
Чего вы ждете? Хватит откладывать.
29. Попросите обратную связь
Используйте свое окружения и знакомства для сбора отзывов о ваших проектах по дизайну веб-сайтов, независимо от того, насколько они малы. Слушайте отзывы, даже если они вам не нравятся, и посмотрите, чему вы можете научиться.
Помимо визуальных предпочтений, предлагал ли человек, предоставляющий обратную связь, предложения по улучшению работы сайта? Мог ли он легко понять цель дизайна? Он понял ваш посыл?
30. Продолжайте учиться новым вещам

Чтобы стать отличным дизайнером веб-сайтов, вам просто нужно продолжать работать, пробовать и изучать новые вещи. Сделайте ставку на дизайнерское сообщество и общайтесь с другими специалистами, чтобы вы могли оставаться в курсе техник и визуальных изменений, которые востребованы в данный момент.
Если вы хотите изучить дизайн сайтов, то это, вероятно, уже то, что вы регулярно делаете. Но это развивающаяся область, и она постоянно меняется, почти каждый день. Спросите любого, кто этим давно занимается.
Всем успешной работы и творчества!

0 комментариев