
FreelanceToday уже писал о набирающем силу тренде – вертикальном разделении экрана. По всей видимости, эта тенденция будет одной из самых популярных и в этом году. Такой подход к дизайну, как правило, предоставляет пользователю два варианта ухода с целевой страницы, однако можно найти множество других решений – к примеру, в одной части может быть размещено изображение, а вторая половина экрана отведена под меню и различные элементы навигации.
Почему сегодня дизайнеры предпочитают создавать сайты с вертикальным разделением экрана? Конечно, это модно, это нестандартно, однако этого недостаточно.
Разделенный экран отлично подходит для сайтов с отзывчивым дизайном. Сайт с таким дизайном хорошо смотрится как на больших дисплеях, так и на мобильных устройствах.
Двухколоночные сайты открывают большие возможности для использования анимации и различных эффектов, что способствует увеличению количества кликов.
Две симметричные панели позволяют легко создать модульную сетку и затем разместить контент в пределах получившихся блоков. Здесь вертикальное разделение экрана может быть использовано для создания страниц с плиточным дизайном – еще одним популярным трендом.
Также разделенный экран можно использовать, когда нужно разместить качественный визуальный контент, который будет способствовать достижению какой-либо цели, например, подтолкнуть пользователя к совершению какого-либо действия.
Дизайнер Мэтью Холл выбрал вариант с вертикальным разделением экрана для главной страницы своего официального сайта. Очень простой, но вместе с тем очень удобный и понятный дизайн. На посадочной странице нет ничего лишнего – левую половину занимает фотография дизайнера, а на правой разместилось краткое приветствие и элементы навигации. Иконка-гамбургер здесь используется несколько необычно – кликнув по ней, пользователь может получить доступ к кратко изложенной информации о дизайнере. Перемещение между внутренними страницами осуществляется с помощью двух стрелочек – и это очень хорошо работает.
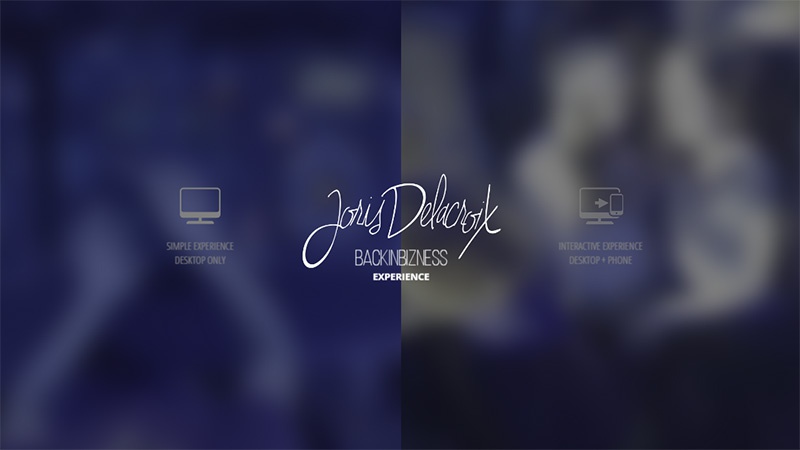
Левую половину этого сайта занимает полупрозрачное изображение, а в правой расположен основной контент. Иконка-гамбургер расположена в левой части, но, как и в предыдущем примере, используется нестандартно, открывая пользователю доступ к наиболее популярному контенту. В правой половине доступ к содержимому осуществляется с помощью вертикального скроллинга.
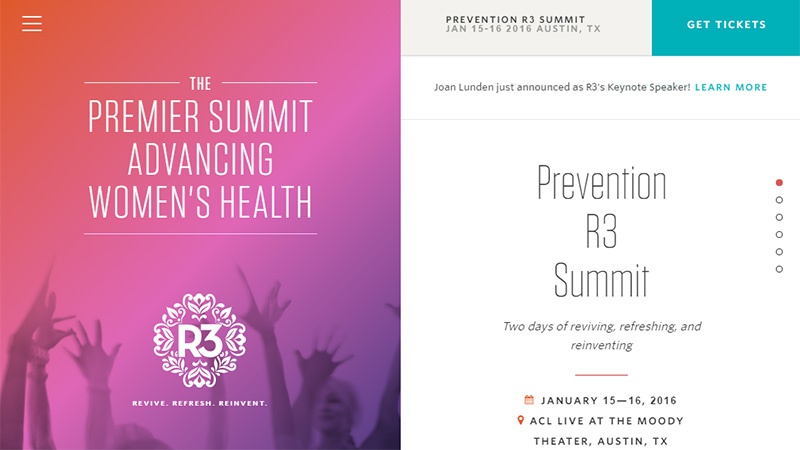
В этом году юношеские Олимпийские игры пройдут в Лиллехаммере и для официального сайта этого мероприятия также была выбрана схема с разделением экрана. При этом экран разделен не так, как в предыдущих примерах – левая часть заметно меньше. В левой половине размещен счетчик, который показывает, сколько дней осталось до начала Олимпиады. В правой части экрана мы видим красочное изображение, которое задает основной тон. Отдельно следует отметить «липкое» меню в нижней части экрана, которое никуда не исчезает при скроллинге. Неплохое решение, которое отлично работает на мобильных устройствах.
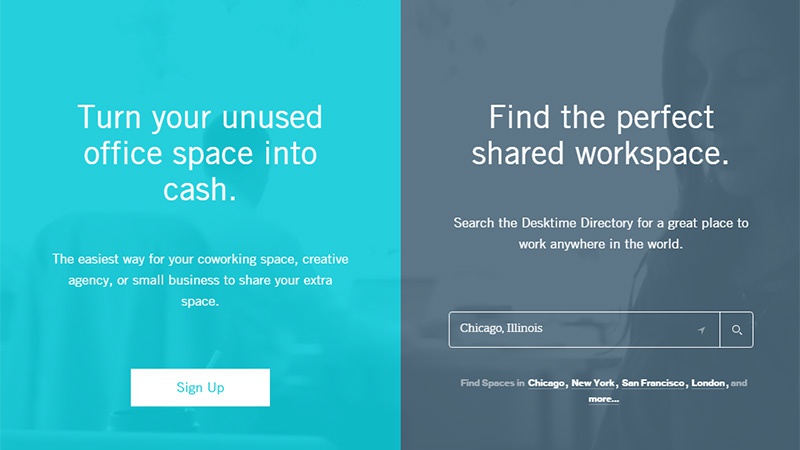
В приложении Desktime используется анимированное фоновое изображение, а сам экран поделен на две равные части разного цвета. Здесь разделение экрана понадобилось, чтобы пользователю было удобнее получить доступ к интересующей его информации. Левая половина содержит призыв к действию и кнопку регистрации, в правой части главным элементом является поисковая строка, с помощью которой можно быстро найти помещения со свободным офисным пространством.
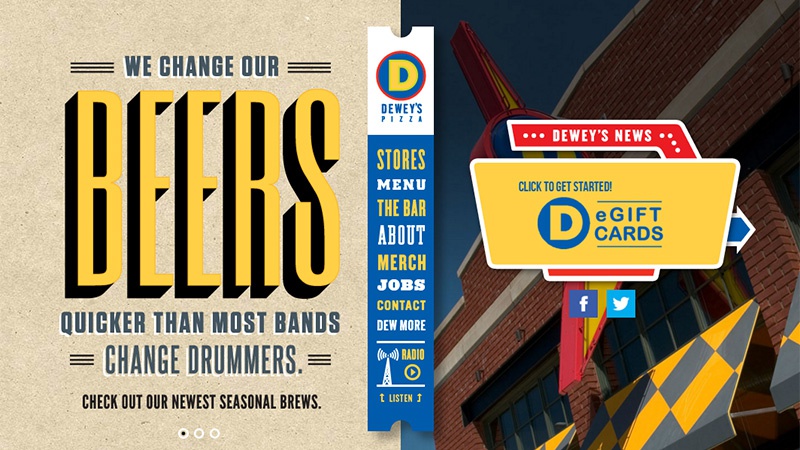
Двухколоночный сайт с очень интересным подходом к навигации. В левой части сайта располагается рекламное слайд-шоу, а в правой находится баннер, кликнув по которому, пользователь переходит в раздел, где можно оформить скидочную карту. Главная «фишка» сайта – вертикальное меню, расположенное по центру.
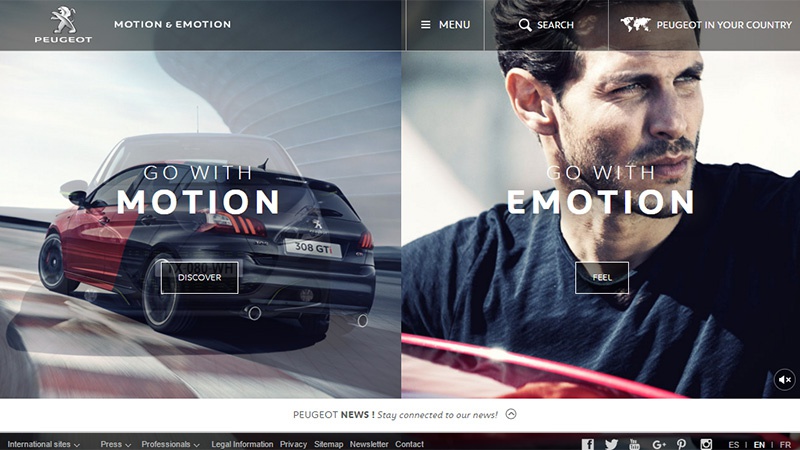
На сайте Peugeot расположены два слайд-шоу, которые называются «Движение» и «Эмоция». Решение разделить экран на две разные части было продиктовано стремлением создать визуальную иерархию для двух равнозначных видов контента. Пользователь сам решает, что ему интересно и выбирает нужное направление. Нельзя не отметить, какую большую роль здесь играет визуальный контент – все изображения очень качественные и тщательно подобраны.
Вертикальное разделение экрана является приемом, который стоит использовать осторожно. Несмотря на кажущуюся простоту, такие сайты порой не слишком нравятся пользователям, привыкшим к стандартным решениям. Следовательно, данный подход не всегда является оправданным. Если дизайнер в состоянии спроектировать такой сайт, у него может получиться шедевр. Но даже небольшая ошибка превратит сайт в совершенно неудобную конструкцию, что крайне нежелательно. Да, такие сайты смотрятся очень эффектно, но нельзя забывать о пользовательском опыте. Если контент можно представить другим, более удобным способом, вряд ли стоит гнаться за модой и делить экран пополам.







0 комментариев