Согласно исследованиям Google, 26% всех установленных приложений используются не более одного раза. Основной причиной этого является плохой интерфейс.
Вы рискуете потерять пользователей, если им не нравится пользовательский интерфейс приложения с первого взгляда. Здесь не получится отбиться фразой «никогда не поздно». Вот почему пользовательский интерфейс становится настолько важным. Это буквально первое, что пользователи видят даже до того, как начинают взаимодействовать с продуктом.

Чтобы привлечь пользователей к вашему интерфейсу, вы должны следовать самым последним тенденциям дизайна.
Причины не отставать от тенденций
Тенденции UI предназначены не только для того, «чтобы было красиво», но и для обеспечения высокого уровня юзабилити.

Влияние на настроение
Многочисленные исследования показывают, что цвета влияют на наше настроение. Таким образом, одна цветовая палитра может настроить пользователей на активный лад, а другая – сделать пассивными. Наша задача — заставить их улыбнуться и почувствовать гармонию. Дизайн, который визуально выглядит хорошо, способствует улучшению взаимодействия и долгое время удерживает внимание.
Создание доверия
Великолепный дизайн завоевывает доверие пользователей. Это из области подсознания: раз компания уделяет должное внимание внешнему виду своего веб-сайта или мобильного приложения — их продукты / услуги также хороши.
Сделайте приложение простым в использовании
Основная задача дизайна — создать четкий и упорядоченный интерфейс, с которым легко справиться. Он экономит время пользователей и упрощает использование веб-сайта или приложения.
Тенденции веб-интерфейса
Рассмотрим сначала тенденции в дизайне веб-интерфейса.

1. Бесшовный интерфейс
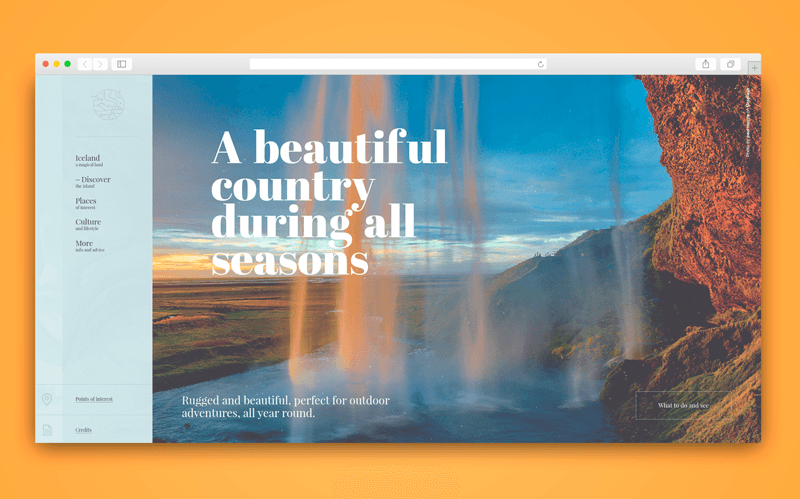
Хорошим примером этой тенденции является веб-сайт Loveforiceland. Дело в том, что контент размещается на одной странице, и он загружается без каких-либо переходов. Таким образом, пользователи просто не покидают главную страницу, потому что все данные находятся на ней.

2. Типографика
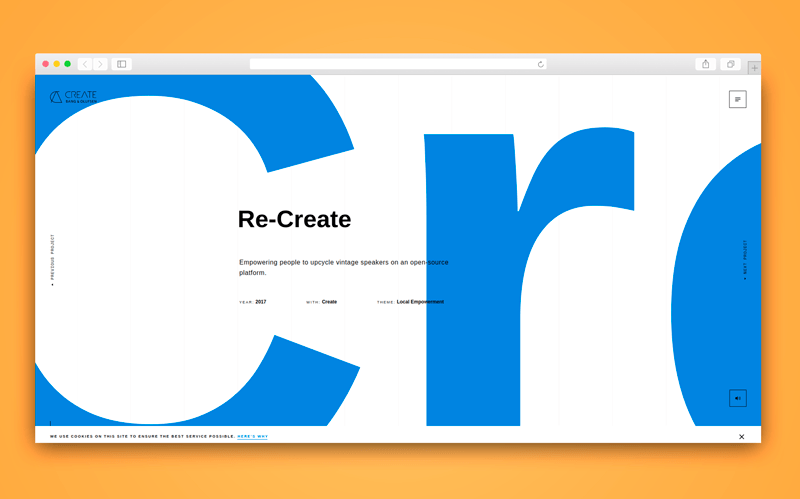
Большие заголовки и гигантские шрифты в сочетании с плавной анимацией в тренде в этом году. Если использовать эту тенденцию для веб-сайта, она будет выглядеть привлекательно даже без какого-либо контента. Это потому, что типографика может заменить контент. Re-Create — хороший пример этой тенденции.

3. Градиентные переходы
Градиент популярен уже достаточно долгое время. В 2018 году мы столкнемся с тенденцией, связанной с плавным переходом от одного градиента к другому во время определенного действия. Например, градиенты на сайтах Symmod и Spotify.

4. Пользовательские иллюстрации
Еще одна важная тенденция на 2018 год — повышение качества иллюстраций. Не секрет, что пользовательские иллюстрации позволяют веб-сайтам получить уникальный стиль, который, в свою очередь, обеспечивает пользователям лучший опыт. Кстати, это касается не только иллюстраций, но и фотографий. Не используйте обычные. Убедитесь, что они уникальны или, по крайней мере, выглядят хорошо. В противном случае пользователи могут подумать, что они не найдут на вашем сайте ничего интересного.
5. WebGL
Это JavaScript-библиотека, которая занимается рендерингом 3D-графики. Как это относится к дизайну пользовательского интерфейса? С его помощью вы сможете создавать увлекательное взаимодействие с посетителями вашего сайта. На Awwwards вы можете найти более 500 веб-сайтов, созданных с помощью этой библиотеки, и увидеть, на что она способна.
6. Видео на веб-сайтах
Видео — всегда хорошая идея. Что касается 2018 года, этот тип контента становится важнее, чем фотографии или тексты. Кроме того, легко поделиться видео с друзьями — это означает, что ролики могут легко стать вирусными.
Было бы идеально, если бы видео, которые вы используете, было того же тона, что и веб-сайт, чтобы они могли дополнять друг друга. Но помните, что видео также должно быть уникальным, чтобы соответствовать вашему проекту и не вызывать противоречивых чувств у пользователей.
Тенденции дизайна мобильного интерфейса
Рассмотрим также тенденции пользовательского интерфейса в дизайне мобильных приложений на 2018 год.

7. Сильная ориентация на UX
Правила UX — это то, чего вы должны всегда придерживаться. Если вы хотите построить достойный дизайн мобильных приложений, вы должны объединить удобство использования с чистым и удобным интерфейсом. Главное правило, которое вы должны иметь в виду, — это то, что пользовательский интерфейс должен быть эффективным, а не только красивым.
8. Взаимодействие
Конструкция мобильного приложения, которую вы создаете, должна реагировать на действия пользователя. Другими словами, каждый элемент, с которым пользователь может взаимодействовать, должен дать мгновенную обратную связь без непредвиденных изменений.
9. Успокаивающие цвета
Правильно, в этом году тенденции в пользовательском интерфейсе говорят «нет» ярким цветам и отдают предпочтение спокойной цветовой палитре. Это поможет вашему приложению выглядеть изысканно и круто.
Почему вам нужно сделать редизайн пользовательского интерфейса мобильного или веб-приложения?
Рассмотрим некоторые причины, по которым вашему мобильному приложению / веб-сайту может потребоваться редизайн.

Пользовательский интерфейс перегружен
Ваш дизайн должен выглядеть минималистичным, поэтому, если на одном экране / странице есть много элементов, вы должны пересмотреть его внешний вид. Если вы не уверены, попробуйте попросить пользователей оценить ваш дизайн.
Вы хотите, чтобы он был конкурентоспособным
Существует невероятное количество приложений, а также веб-сайты в Интернете. Чтобы оставаться на плаву, ваш продукт должен постоянно развиваться. Известные компании часто делают редизайн или даже время от времени перерабатывают свои продукты, чтобы оставаться в тренде и предлагать своим пользователям более удобные способы взаимодействия.
Он работает медленно
Никто не любит ждать. Большинство пользователей закрывают сайт или удаляют приложение, если оно заставляет их ждать слишком много времени. Им проще найти другой подобный продукт и использовать его, вместо того, чтобы тратить свое время. Если у вас есть сайт и вы хотите проверить, достаточно ли быстро он загружается, вы можете использовать инструмент GTmetrix. Он быстро проверит состояние сайта и даст рекомендации.
Изменились потребности вашего бизнеса
Если сайт электронной коммерции или приложение m-commerce продавали один вид товаров, а затем начали продавать совершенно другие — пришло время подумать о редизайне.
Все устарело
Если продукт был разработан и запущен несколько лет назад — он устарел, и вы должны рассмотреть вариант редизайна.
А на что обратить внимание во время этого процесса – мы уже рассмотрели. Берите на вооружение!

0 комментариев