Есть сайты, которые очень хорошо выглядят; есть такие, которые очень удобны в использовании. А есть ресурсы, которые хороши всем, и словно обладают некой магией. Они привлекают нас и запоминаются надолго, вовлекая в совсем другой мир, заставляя забыть обо всем – пусть даже на мгновение.
Мы составили список сайтов, которые являются ярким примером магического влияния хорошего дизайна взаимодействия.
1. KFC: Colonel Sanders
Начнем с сайта всемирно известной компании, KFC. Этот сайт-спутник рассказывает о жизни основателя и талисмана полковника Сандерса с помощью различных способов, в том числе письменной истории, устного рассказа, музыки, видео, интерактивных карт, и даже онлайн-игр.

Сайт полностью построен на анимации, с переходами между областями. Как пройти в ту или иную часть сайта – пользователь понимает интуитивно.
Единственный минус этого ресурса – относительно долгая загрузка.
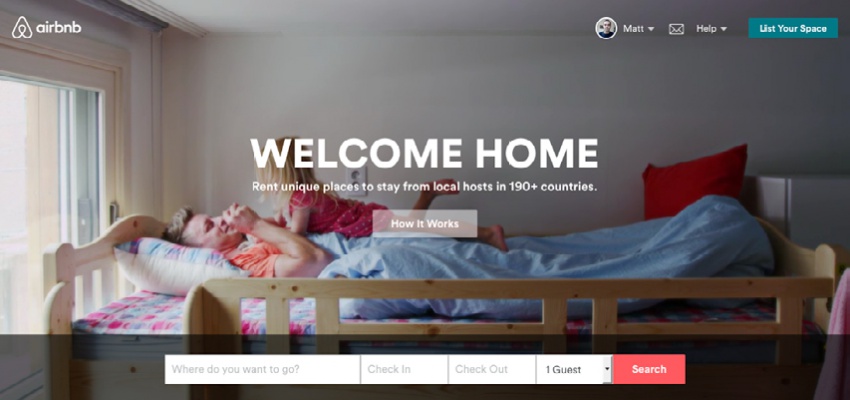
2. AirBnB
Популярный туристический сайт является прекрасным примером интерактивности без реальных взаимодействий: их фоновое видео достаточно привлекает. Airbnb изображает магию повседневных моментов, которые можно наблюдать во время путешествий.

Как хорошо сделанный фильм, это видео создает эмоциональную связь с пользователем. Помимо того, что на это весело смотреть, изображение также служит бизнес-целям сайта: оно устанавливает некоторый личностный контекст вокруг предоставляемых услуг.
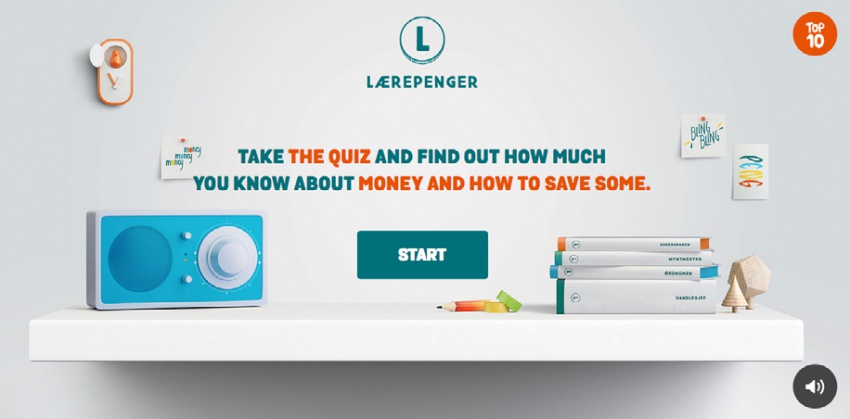
3. Lærepenger Quiz
На главной странице этого сайта, пусть не такого популярного, как предыдущие, мы видим один призыв к действию, не заметить который было бы крайне сложно. Самые важные слова, на которые пользователь обязательно должен обратить внимание, окрашены в оранжевый цвет.

Есть тут еще несколько фокусов. После нажатия на «Старт», пользователю предлагается ввести свои данные. Вопросы короткие, и это занимает всего несколько минут. Затем нужно не просто кликнуть мышкой на вопрос, а обвести значок курсором. Казалось бы, мелочь, но взаимодействие с сайтом становится намного интересней.
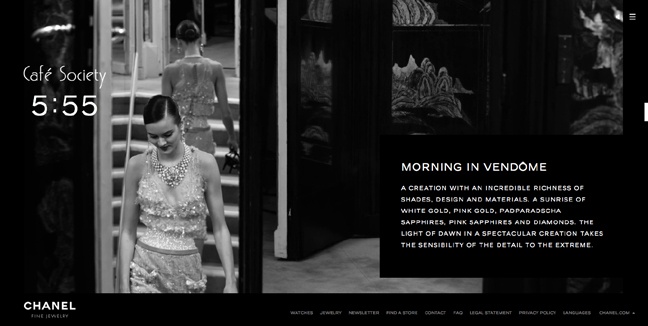
4. Chanel: Café Society

Шанель, конечно, знает, как создать особую атмосферу на сайте. На ресурсе сочетается видео, неподвижные изображения, и поэтичные описания продукта — все это объединяется с интерактивным скроллингом, и погружает пользователя в среду богатства и элегантности известного модного бренда.
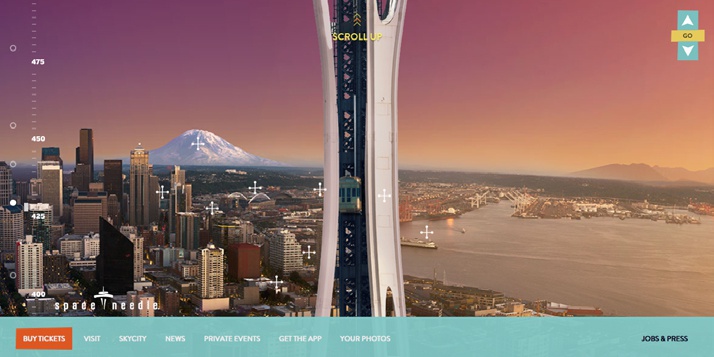
5. Space Needle

Прокрутка в целом является прекрасным инструментом для взаимодействия с пользователем. На этом сайте мы наблюдаем нечто необычное – а именно, скроллинг вверх. Этот ресурс предлагает нечто большее, чем простой список фактов о городе — он позволяет совершить настоящее путешествие.
6. Nest 100
Этот арт-проект отличается от многих других уже тем, что имеет галерею фотографий предметов, которые пожертвовали реальные люди, с описанием каждого. Это уже настроит человека на сентиментальный лад.
Но это не все — Nest поднимает интерактивный дизайн на совершенно другой уровень.

Помните, что этот сайт предназначен для любителей искусства, которые, вероятно, ценят авангардный подход к дизайну интерфейса. Проектные работы в этом контексте, безусловно, не будут подходить для корпоративного сайта или интернет-магазина.
Пользователи могут просматривать описания, подведя курсор к звездам, которые выводят заманчивые описания, такие как «самая депрессивная вещь ...» или «я чуть было не развелась, потому что ...». Эти заявления провоцируют любопытство, и пользователь соединяет точки, чтобы отобразить объект и его полную историю.
Сверху отображается процент уже увиденных объектов, и это дает дополнительный стимул исследовать сайт полностью.
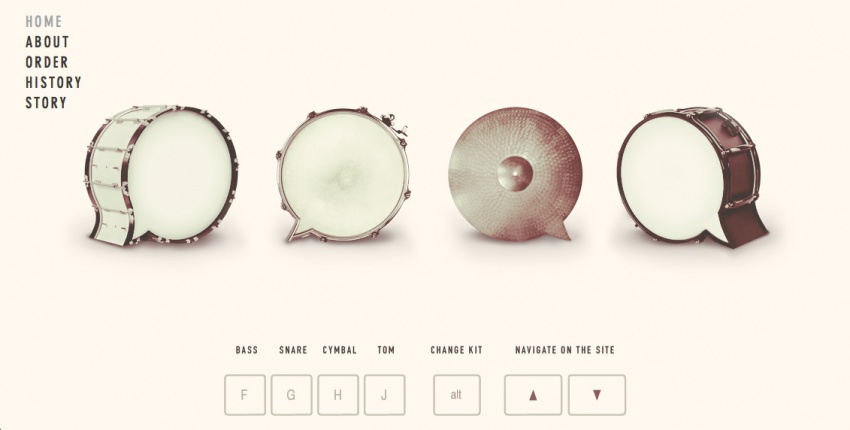
7. Beatbox Academy

Простые и прямые, некоторые сайты, такие как Beatbox Academy, просто предлагают онлайн-игры и инструменты, чтобы удержать внимание своих пользователей.
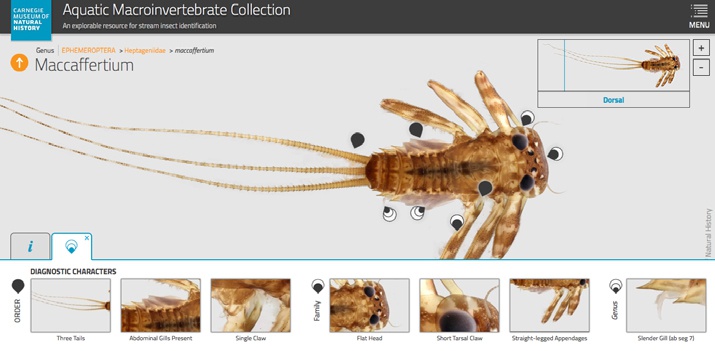
8. Aquatic Macroinvertebrate Collection
Образовательные сайты тоже понимают значение интерактивности. На этом ресурсе, например, пользователь может изучить малоизвестные виды водных беспозвоночных животных, за счет увеличения различных частей тела и чтения описаний.

Эффекты сами по себе не новаторские, но они, безусловно, создают чудесную мотивацию изучать что-то новое и интересное.
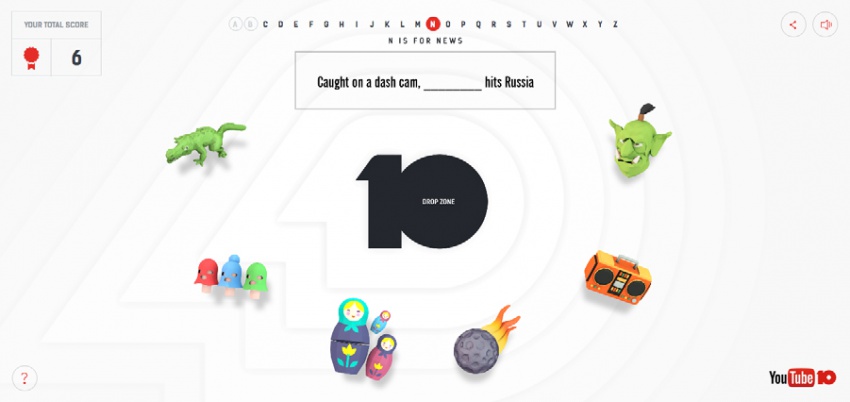
9. Do You Know YouTube from A to Z?
Этот сайт – игровая викторина, которая создана в честь празднования десятилетнего юбилея YouTube. Игра со значками и просмотром популярных роликов может затянуть на несколько часов! (если что – мы предупредили=)).

Но вернемся к дизайну. Стильные иконки, превосходная анимация и плавные переходы, сокращающие время ожидания загрузки страницы – все это очень умная техника, приносящая пользователю настоящее удовольствие во время работы с сайтом.
Основная цель любого веб-сайта — установить соединение с пользователем, и интерактивный дизайн является одним из самых надежных путей для этого. Разница между низким и высоким уровнем интерактивности может заключаться в лишь нескольких дополнительных кликах, но и воздействие их на ум пользователей значительно отличается.
Информация взята с книги The Best Web Designs of 2015-2016 by UXPin Inc.

0 комментариев