Многим веб-дизайнерам довольно трудно отказаться от стандартных способов размещения контента – они привыкли к хорошо организованным столбцам и блокам, к жестким, но неплохо себя зарекомендовавшим сеткам, которые являются основой большинства современных сайтов.
Иногда основа сайта, то есть сетка, является «невидимой» и пользователь ее не считывает, а порой она предстает во всей красе, к примеру, на сайтах с плиточным дизайном. Никто не спорит, сегодня без сетки никуда, особенно она важна для информационных сайтов или блогов, однако в ряде случаев можно найти и другие способы эффективной подачи контента.
Стараясь уйти от скучного дизайна, разработчики стараются придумывать новые идеи, такие, как разделение сайта на две равные части – и такой подход выглядит довольно интересным и интригующим. Более того, двухколоночная верстка дает большие возможности для экспериментов с прокруткой и позволяет использовать силу воздействия визуального контента на полную мощность. Потенциал двухколоночных сайтов огромен, такой дизайн подойдет для множества различных проектов, но при этом очень важно сохранить структуру сайта и удержать ее от сползания в хаос.
ПРИМЕРЫ ДВУХКОЛОНОЧНЫХ САЙТОВ
Растущая популярность сайтов с двумя колонками обусловлена прежде всего тем, что они очень хорошо смотрятся на дисплеях мобильных устройств. Ведь чем проще будет «несущая конструкция», тем легче будет считывать контент. Вот несколько примеров двухколоночных сайтов, где такой подход к дизайну полностью себя оправдал.
Сайт аргентинской винодельческой компании Masi Tupungato разделен на две половины. В левой части экрана мы видим один блок, который объединяет стандартные разделы «Главная» и «О нас». В левой части мы видим изображение виноградника и хорошо заметную ссылку, кликнув по которой можно узнать историю компании и характер ее деятельности. Правая часть – это разделы, посвященные различным аспектам производства и реализации вина. Вот и вся навигация. Однако все понятно, никаких проблем у пользователя не возникает.
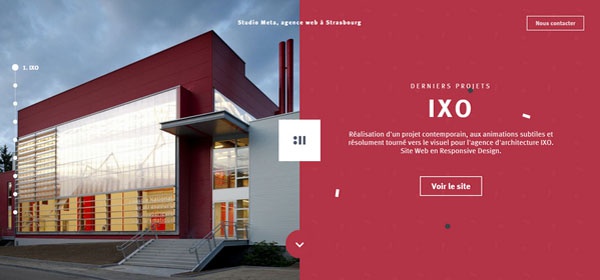
STUDIO META

Очень хороший пример того, как можно представить свое портфолио без особых ухищрений и все равно оно будет очень впечатляющим. Дизайн-студия Meta решила использовать двухколоночную верстку и не прогадала. Сайт приветствует пользователя показом галереи выполненных работ, представленных таким образом, что каждый проект последовательно отображается на всех видах устройств. В левой части экрана расположена рекламная заставка, а в правой – краткая аннотация и ссылка на созданный студией сайт. Ничего лишнего, просто портфолио, которое на 100% функционально и не «грузит» пользователя лишней информацией.

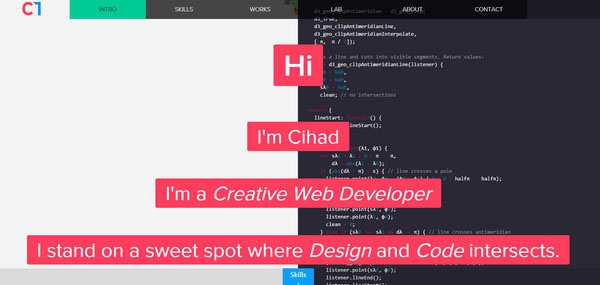
Портфолио Чиата Турхана также основано на двухколоночной верстке. Фон сайта разделен на две половины, которые демонстрируют взаимосвязь дизайна и кода, без которых нельзя создать веб-сайт. То, что нужно для портфолио дизайнера. Навигация расположена вверху, а на первом плане мы видим лишь приветствие. Неплохое решение, однако огорчает то, что сайт не очень хорошо отображается на мобильных устройствах.
День Святого Валентина ассоциируется у нас с романтикой. Подарки, валентинки, коробки конфет или стихи – все это средства выразить свое отношение к любимому человеку. Видимо, в какой-то момент создателей сайта начало подташнивать от всей этой романтической чепухи и они создали сайт, где стали откровенно глумиться над любителями валентинок. Для удобства сайт разделен на две половины – одна неподвижная, а другая прокручивается. Нажав на ссылку в левой части экрана, можно просмотреть провокационный ролик, в котором высмеивается какая-нибудь из традиций Дня влюбленных. Любителям плюшевых мишек на сайт заходить не рекомендуется – там такое…
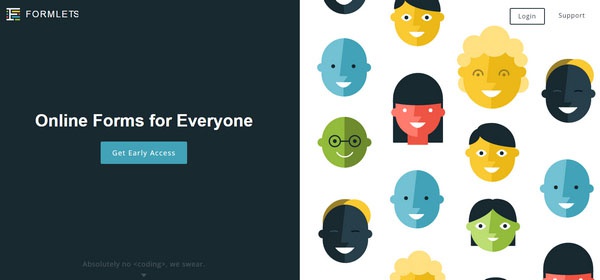
Главная страница сайта Formlets также разделена на две половины. В левой части мы видим кнопку, которая ненавязчиво призывает пользователя к действию. В правой же части расположено множество картинок с изображением улыбающихся людей. Фон создает дружественную атмосферу и мягко подводит пользователей к собственному созданию к созданию онлайн-форм. Таким образом дизайнеры позаботились о непрофессионалах, которым срочно нужна, к примеру, форма регистрации, но у них нет возможности обратиться к специалисту. Ничего страшного, говорит Formles, расслабьтесь, вы почти у цели.
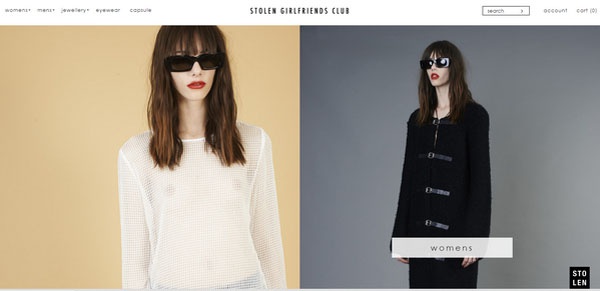
Дизайнеры сайта Stolen Girlfriends Club использовали двухколоночную верстку для того, чтобы навигация по сайту была максимально простой и эффективной. Стандартная навигация на сайте имеется, но гораздо интереснее прокручивать страницу, рассматривая предметы гардероба из мужской и женской коллекций.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Современные требования к дизайну сайта очень высоки: весь контент должен быть строго организованным и визуально привлекательным. И, хотя сетка в большинстве случаев является наилучшим выбором, порой такой дизайн может быть чересчур скучным. Сайты с двумя колонками – это не новый тренд, но нельзя не заметить одну особенность. Двухколоночные сайты встречаются повсеместно, но на них как правило, одна колонка доминирует, а другая отведена под меню. В приведенных выше примерах мы видим нечто другое – экран разделен на две равных половины, каждая из которых выполняет свою функцию. Это выглядит довольно свежо и добавляет элемент необычности в дизайн пользовательского интерфейса.









0 комментариев