Если вы смотрите какие-либо программы про улучшения дома по ТВ, то возможно часто слышали такую фразу, как «планировка с концепцией открытого пространства». А знали ли вы, что можете также самостоятельно применить данную концепцию при создании дизайна веб-сайта? Эта тенденция дизайна, больше чем просто идея улучшения вашего дома.
Концепция открытого пространства — это веселый и функциональный визуальный шаблон, который может помочь пользователям перемещаться по вашему сайту, контролируя цифровой беспорядок. Вот как вы можете это сделать с помощью 10 небольших примеров!
Что такое концепция открытого пространства?
В домашнем дизайне макет с концепцией открытого пространства — это то, где несколько пространств объединяются способом, у которого есть подача, максимизирующая пространство от комнаты до комнаты, например, один большой план для кухни и жилой площади.
Визуальный поток должен быть очевидным для пользователей, таким образом, они будут точно знать, что делать.
В веб-дизайне концепция очень похожа. Концепция пространства создает отличный поток между элементами ярким и воздушным способом. Дизайн будет максимально использовать пустое пространство и простые элементы с большим количеством гармонии, баланса и простой подачей.
Использование цвета может быть дерзким или изящным, а страницы могут иметь короткую или длинную прокрутку.
Эти макеты часто работают лучше всего с подробным планом и подачей для дизайна, который заканчивается одним призывом к действию. Попытка смешать и сопоставить слишком много элементов и частей может привести к беспорядочному дизайну. Главное, что следует иметь в виду при работе с концепцией открытого пространства, заключается в том, что визуальный поток должен быть очевидным для пользователей, чтобы они точно знали, что делать с дизайном и как ориентироваться в нем.
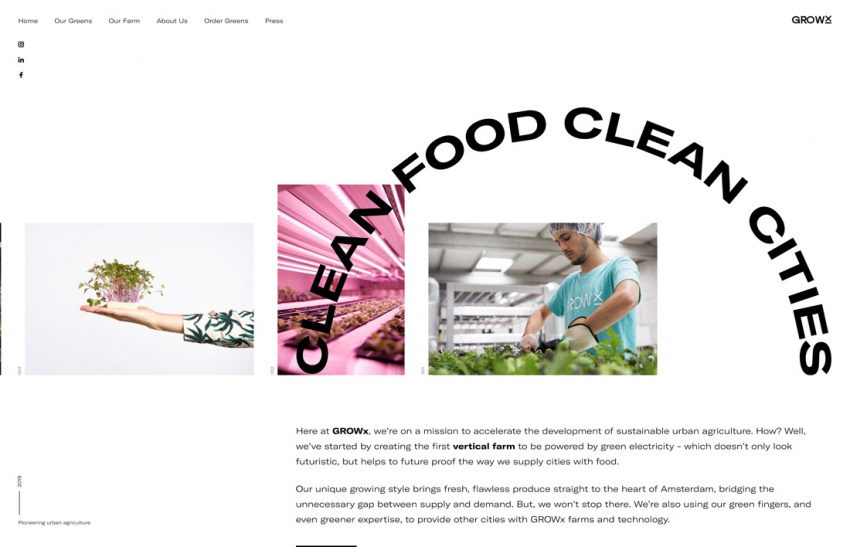
GrowX использует отличную комбинацию белого пространства, чистых изображений и текста, а также интересную функцию с арочным заголовком для смешивания элементов в открытом пространстве.
Эффект наслаивания, используемый здесь с текстом и изображениями, является распространенной техникой с открытым концептуальным дизайном. Использование слоев может помочь провести пользователя от одного элемента к другому и сохранить движение визуального потока.
Предостережение в использовании открытого концептуального дизайна заключается в том, что пользователи могут потеряться в пространстве. Благодаря хитрому «трюку» и многоуровневым элементам пользователи знают, куда необходимо смотреть.
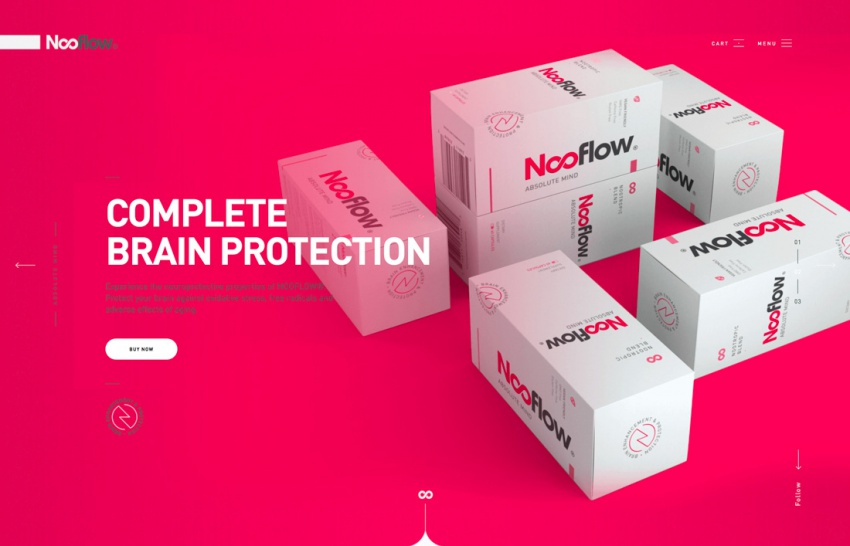
Хотя большинство открытых концептуальных идей заставляют вас сразу думать о белом пространстве, которое на самом деле белое, NooFlow доказывает, что цвет может быть одинаково ошеломляющим.
Дизайн смешивает элементы со сбалансированным текстом по сравнению с дизайном изображений в почти полиэкранной эстетике. Что объединяет все это, так это то, что при всей своей яркости, цветовая палитра весьма проста. Путем исключения других оттенков, открытый дизайн получает подачу, которая кажется простой и побуждает пользователей перемещаться по дизайну.
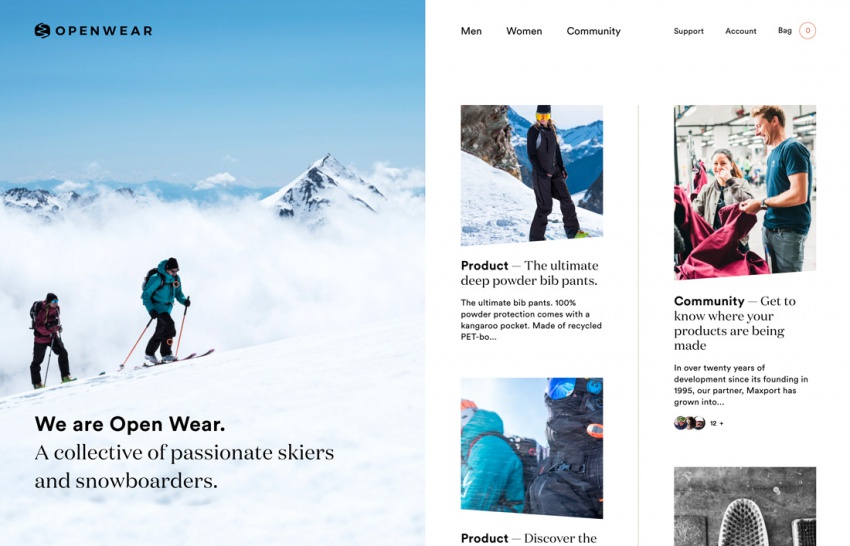
Open Wear использует полную концепцию с разделенным экраном, но с направленными изображениями, что толкает пользователей в направлении контента.
Этот дизайн выглядит еще более открытым благодаря выбору фотографий. Контент тут представлен большим количество белых изображений, которые уравновешивают белый фон. В целом, визуальный контур кажется воздушным и свежим, хотя есть много элементов и визуальных точек входа.
Подумайте об этом же дизайне с левой фотографией, которая в основном темная. Это изменило бы всю концепцию дизайна и передачу.
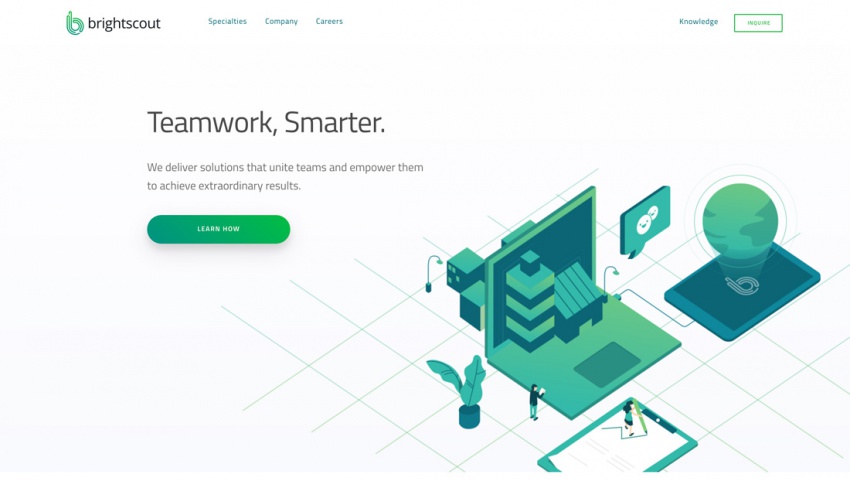
Brightscout создает поток по диагонали от логотипа и навигации до текстовых элементов к изображению (или наоборот, в зависимости от того, куда ваш взгляд попадает в первую очередь).
Концепция пространства здесь выглядит и работает так же, как план этажа дома, используя технику дизайна с тем же названием. Существуют различные точки входа с воображаемыми линиями, которые говорят пользователю, куда идти дальше. Призыв к действию акцентируется с помощью большой кнопки и цвета. Функциональность очевидна и проста.
Преувеличенное использование пространства – это распространенная тема, когда дело доходит до открытых концепций. Пространство сообщает пользователю, где заканчивается одна вещь, а другая начинается.
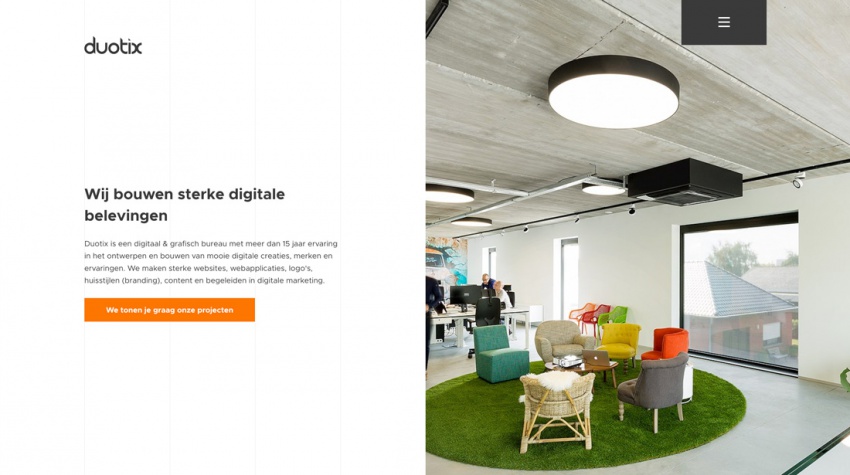
Duotix использует этот шаблон пространства во всем дизайне для создания визуального различия между блоками контента, каждого со своими собственными призывами к действию. Кроме того, в прокрутке чередуются белые и цветные фоны, которые помогают пользователю передвигаться.
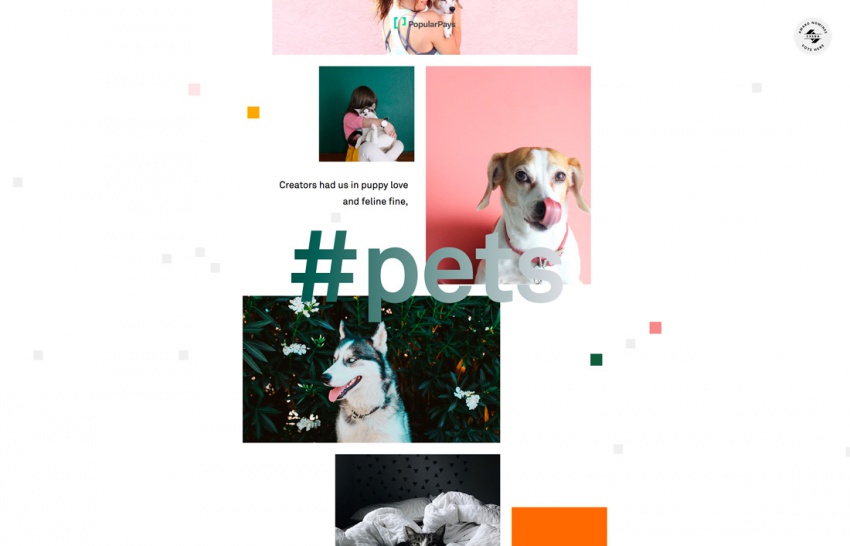
С помощью параллакс прокрутки, простой анимации и экстремальных полей PopularPays создает множество пространств для контента, создавая также функциональные возможности. Изображения и текст привлекательны, особенно в сочетании с анимированными эффектами.
Что приятно в этом дизайне, так это то, что несколько тенденций могут работать совместно, чтобы создать что-то, не являющееся подавляющим, но имеющее отчетливо современное ощущение. Требуется правильный вид контента, чтобы вытащить дизайн с использованием нескольких тенденций, и, как правило, более простые планы контента работают лучше всего.
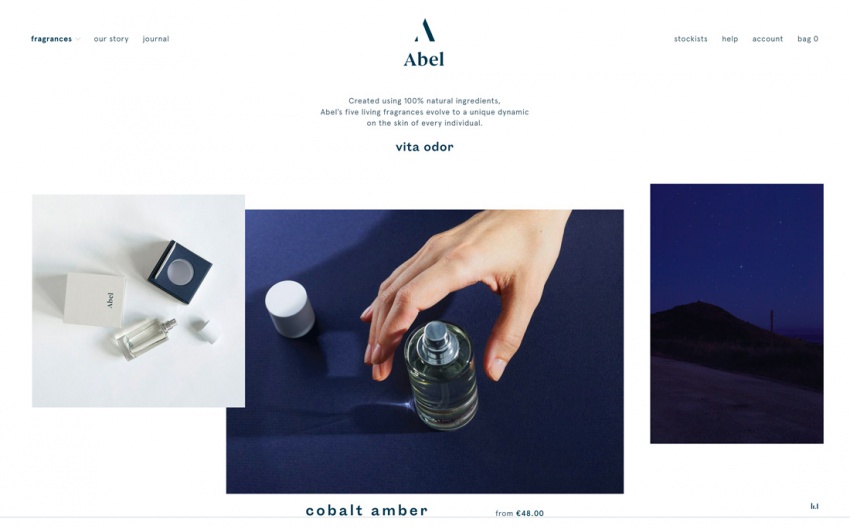
Как и в некоторых других примерах, элементы слоев Abel сохраняют движение глаз от предмета к предмету. Что хорошо в этом варианте открытого концептуального плана, так это то, что большая часть пространства находится в верхней части страницы с более тяжелыми элементами ниже.
Эта же визуальная тема продолжается в прокрутке, с пространством выше и элементами ниже для создания отдельных пространств в открытом концептуальном дизайне. Этот пример показывает, что не все сайты электронной коммерции должны иметь наполненность и загроможденность, чтобы быть эффективными.
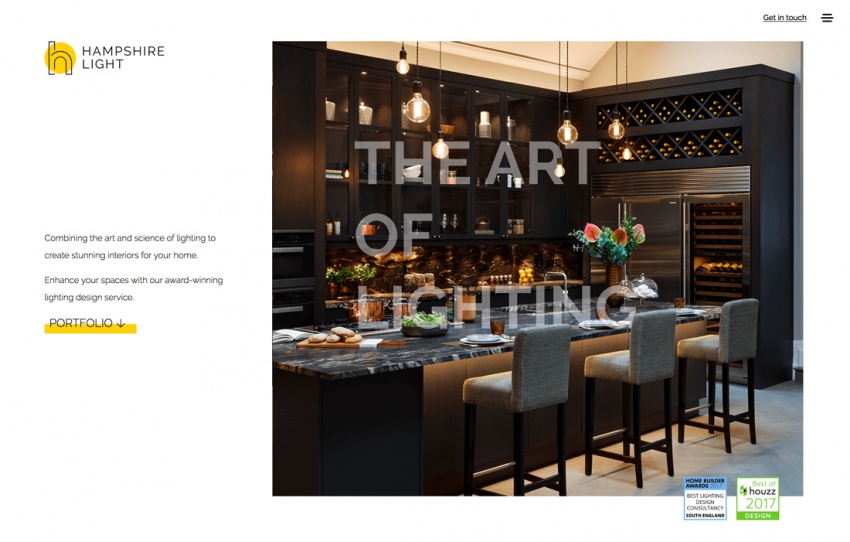
Красота дизайна Hampshire Light заключается в том, что он использует веб-макет с концепцией открытого пространства для продукта домашнего дизайна. Дизайн рассказывает о тенденциях, которые переходят из цифровой в физическую сферу!
Что заставляет этот дизайн работать — использование асимметричного пространства и яркого цвета. Все, что касается дизайна, подразумевает открытое и воздушное чувство: от желтых акцентов до прозрачной типографики над изображением и открытого логотипа «h».
Другая ключевая деталь в этом дизайне — это преувеличенное межстрочное расстояние. Тонкий шрифт без засечек может быть рискованным выбором, но благодаря коротким линиям текста и интервалу он способствует общему чувству концепции пространства в дизайне.
Благодаря утонченной анимации, мягкому цвету и большому пространству, Walking Men могут заставить вас думать о высоких потолках и возможностях. Простая структура дизайна включает в себя один элемент контента на странице с интересной функцией прокрутки по клику.
Эстетика открыта и устойчива, и у пользователя возникает ощущение перемещения из пространства в пространство, хотя они неподвижно стоят (теоретически) в одностраничном формате.
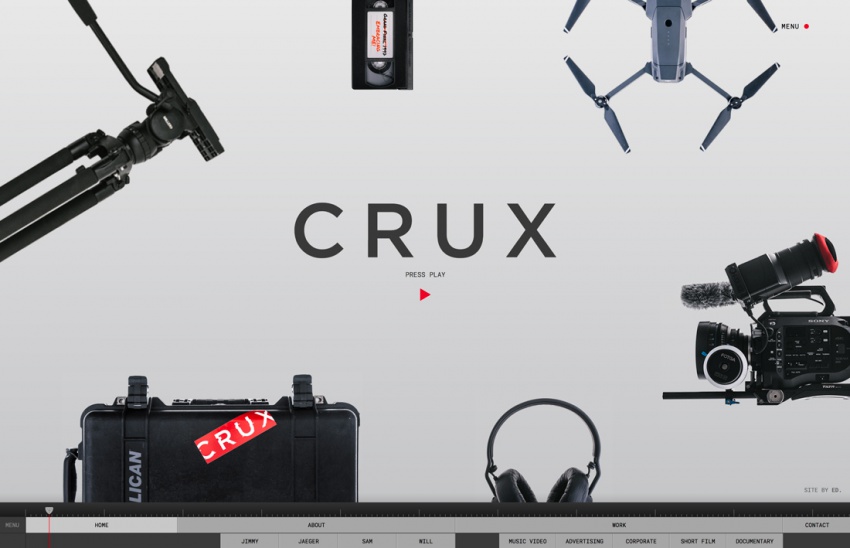
Crux мог бы воплотить открытый концептуальный план вашего собственного дома, причем самые тяжелые элементы дизайна выдвигались бы к внешним краям.
Центральный логотип и призыв к действию обеспечивают очевидный фокус, чтобы другие элементы не казались загроможденными или неуместными. Навигация на нижней странице объединяет все это как дорожная карта, которая может быть немного трудной для некоторых пользователей, чтобы перемещаться из-за почти круглой формы без каких-либо отдельных точек входа или выхода.
Вывод
Есть хороший шанс, что вы, возможно, уже можете включать некоторые открытые концепции в свои проекты. Это тенденция, которая вам нравится?
Мы рассматриваем тенденцию дизайна с концепцией пространства как нечто с некоторой степенью выносливости, потому что она уходит корнями в теорию дизайна. Макеты, которые хорошо используют пространство, никогда не выйдут из моды (даже если то, что мы называем ими, со временем меняется).











0 комментариев