Каждый год и даже каждые несколько месяцев появляются новые тенденции дизайна. Лично мне нравится наблюдать, как другие творческие люди разрабатывают новые подходы к дизайну. Сегодня мы обсудим шесть быстро развивающихся тенденций в веб-дизайне в 2019 году, которые набирают популярность.
1. Удаление ненужного и сохранение простоты
Чистые, минимальные и простые дизайны всегда окружали нас. Однако в последнее время, кажется, появился новый глоток свежего воздуха в подобных проектах.
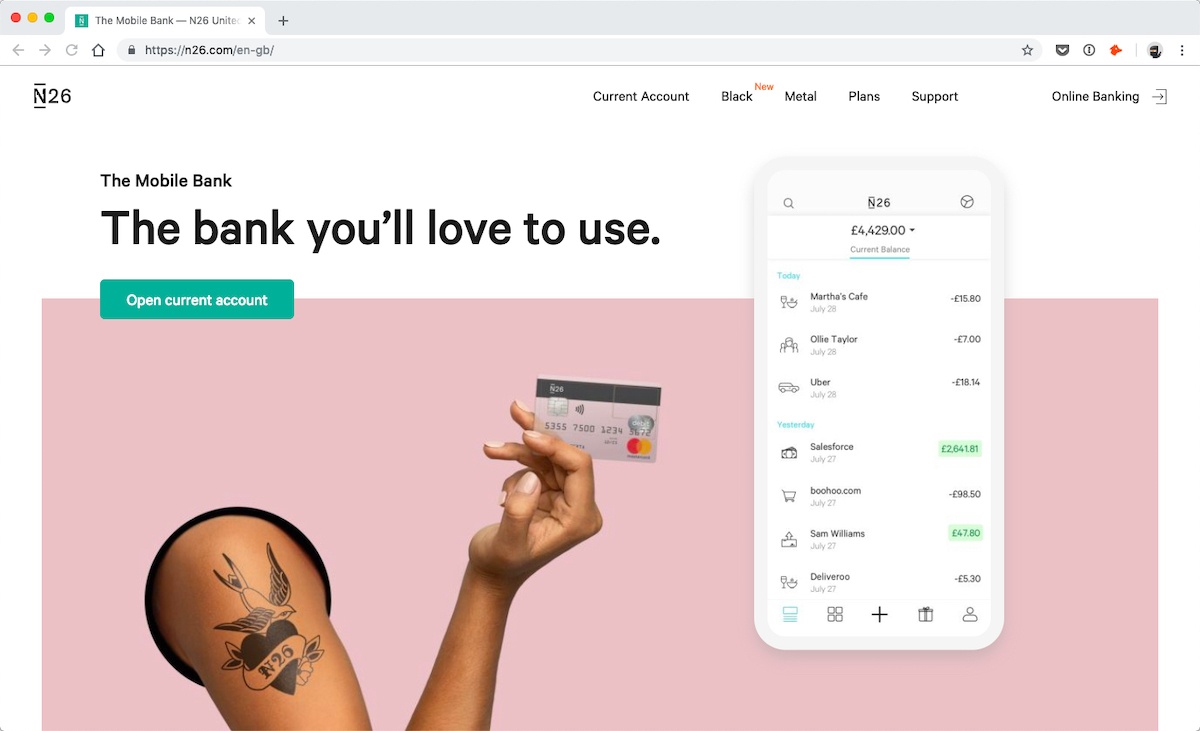
N26 — британский банк с фантастическим брендингом и чувством дизайна. Все их страницы хорошо оформлены: они чистые и простые. Но они не скучные. Их дизайн творчески использует различные элементы, такие как цвета, формы и анимацию, чтобы придать интерес различным страницам. И это работает просто отлично.
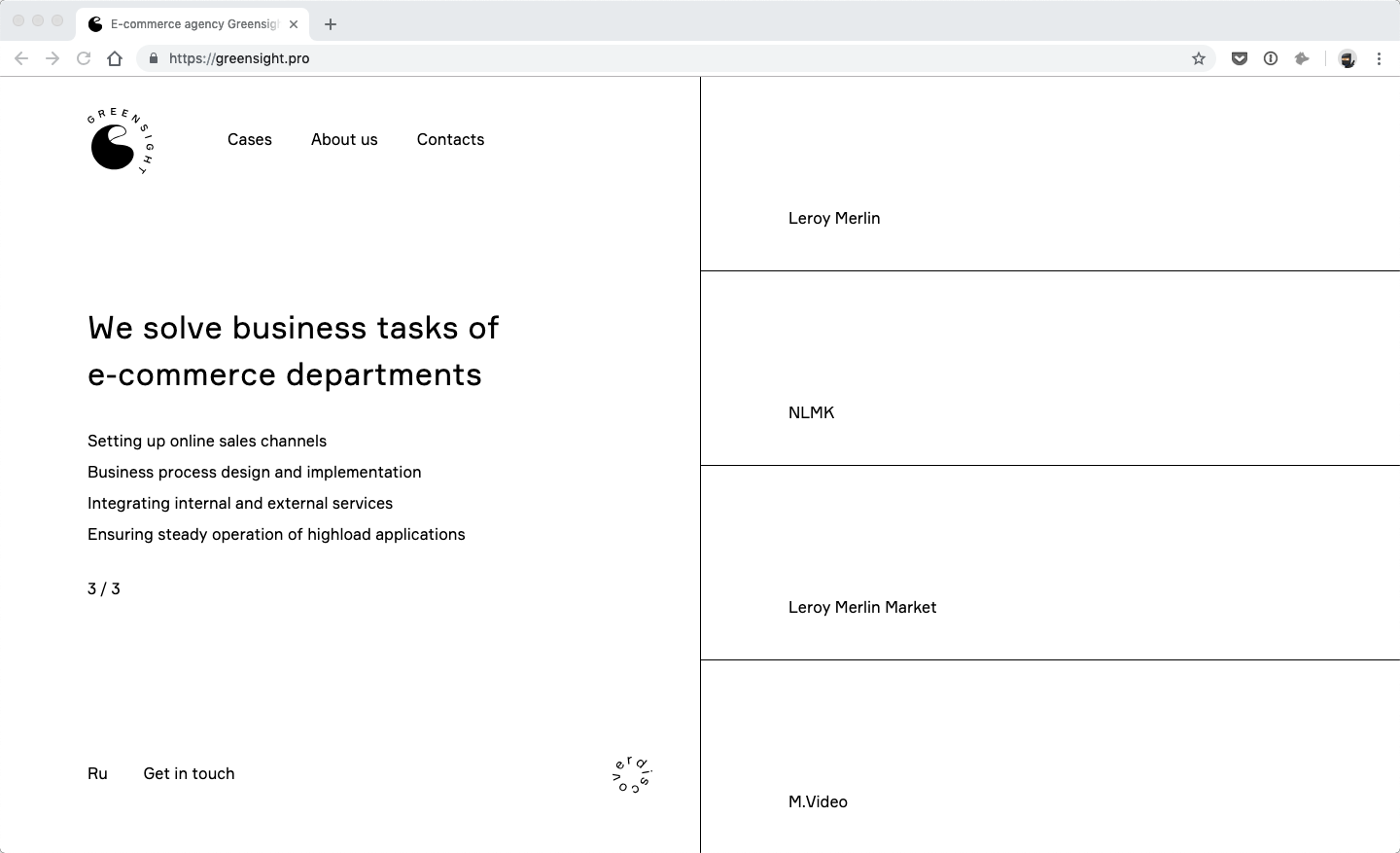
Мне нравится домашняя страница Grensight. Она черно-белая с кучей свободного места. Тем не менее, дизайн не кажется пустым. Большое количество пространства позволяет домашней странице сосредоточиться на нескольких элементах, которые присутствуют. Анимация, типографика и границы, безусловно, делают этот чистый и простой дизайн потрясающим.
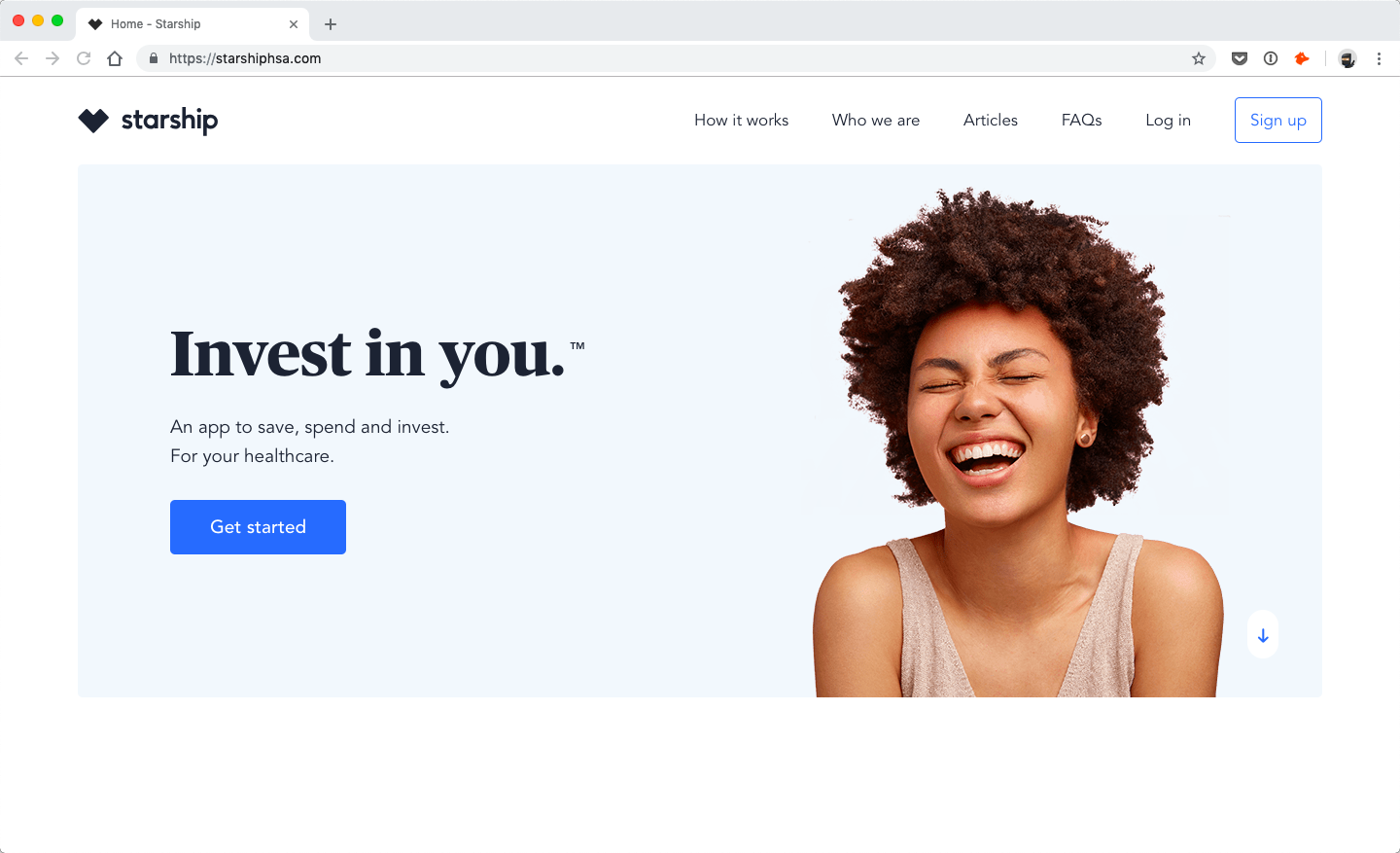
Фирменный стиль Starship также является исключительным. Снова, чистые и простые страницы, но они чувствуются полными и целыми. Дизайнеры действительно максимально использовали здесь минималистский дизайн. Выделение разных разделов фонами, всплесками цвета, типографикой и интервалами придает различным страницам большой интерес и притягивает внимание.
2. Акцент на типографике
Некоторые дизайнеры в настоящее время уделяют много внимания типографке — особенно большой и жирной. Поскольку текст является основной формой общения в Интернете, он дает типографике большой творческий потенциал.
Work and life of Stanley Kubrick
Типографика — это не только важный элемент дизайна в главном разделе этой целевой страницы, но и основной элемент дизайна. Текст достаточно короткий, и есть много различных разделов, которые помогают рассказать историю Стэнли Кубрика. Типографика находится в центре этой истории.
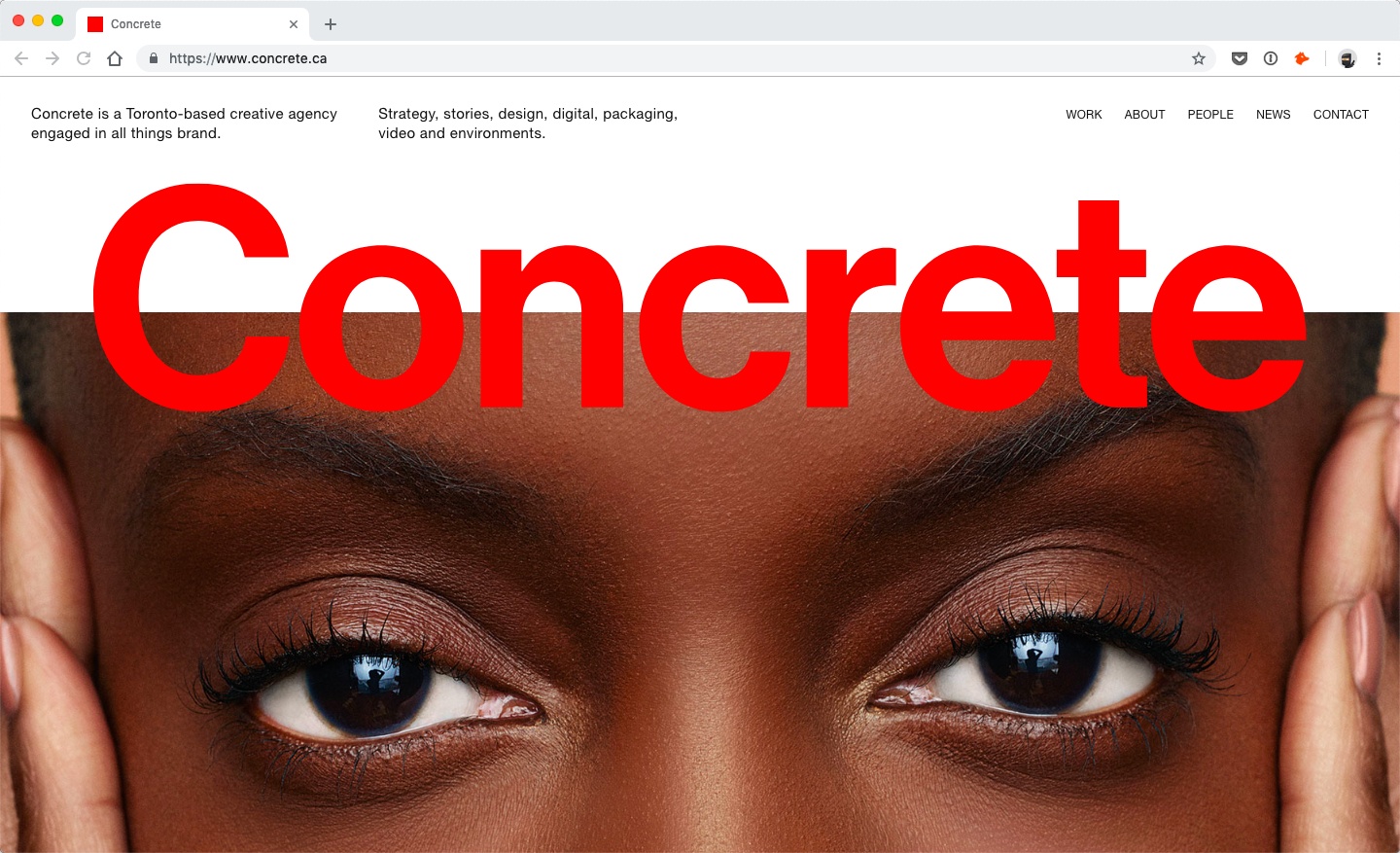
Concrete — это креативное агентство, и их онлайн-портфолио так же является отличной творческой работой. Мне нравятся разделы с изображениями-героями на разных страницах, потому что заголовок страницы занимает лидирующие позиции в центре дизайна этого раздела.
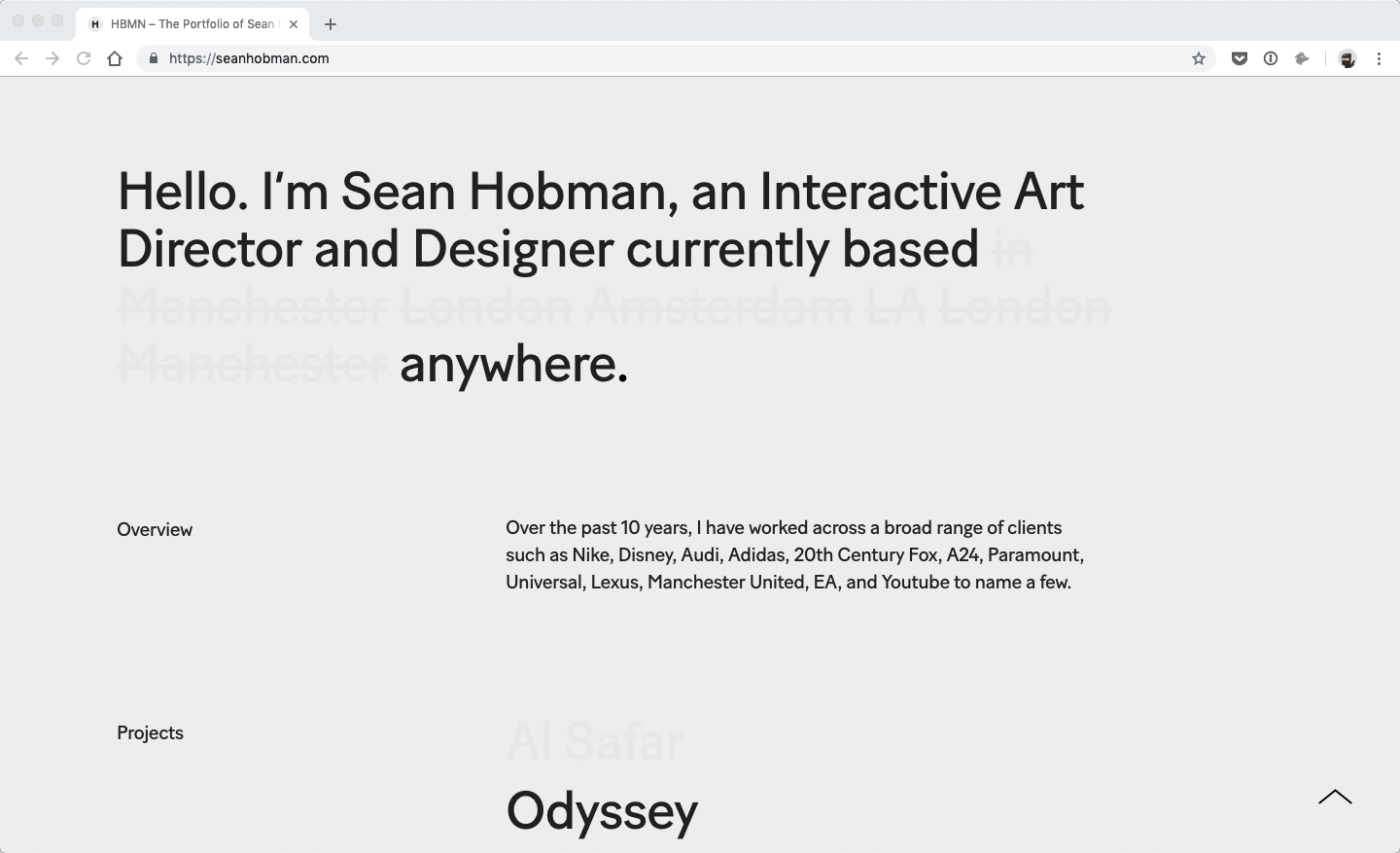
Еще один портфолио, которое любезно предоставлено Шоном Хобманом. Оно не только простое, но и ключевой особенностью является типографика, которая включает в себя анимацию, оттенки серого и довольно безупречный макет дизайна.
3. Легкость потока страниц
Еще одна популярная тенденция в дизайне, которая вам понравится — это использование графических элементов, таких как фон, для перехода между различными разделами. Когда все сделано хорошо, это значительно улучшает поток страницы, облегчая прокрутку и усвоение контента.
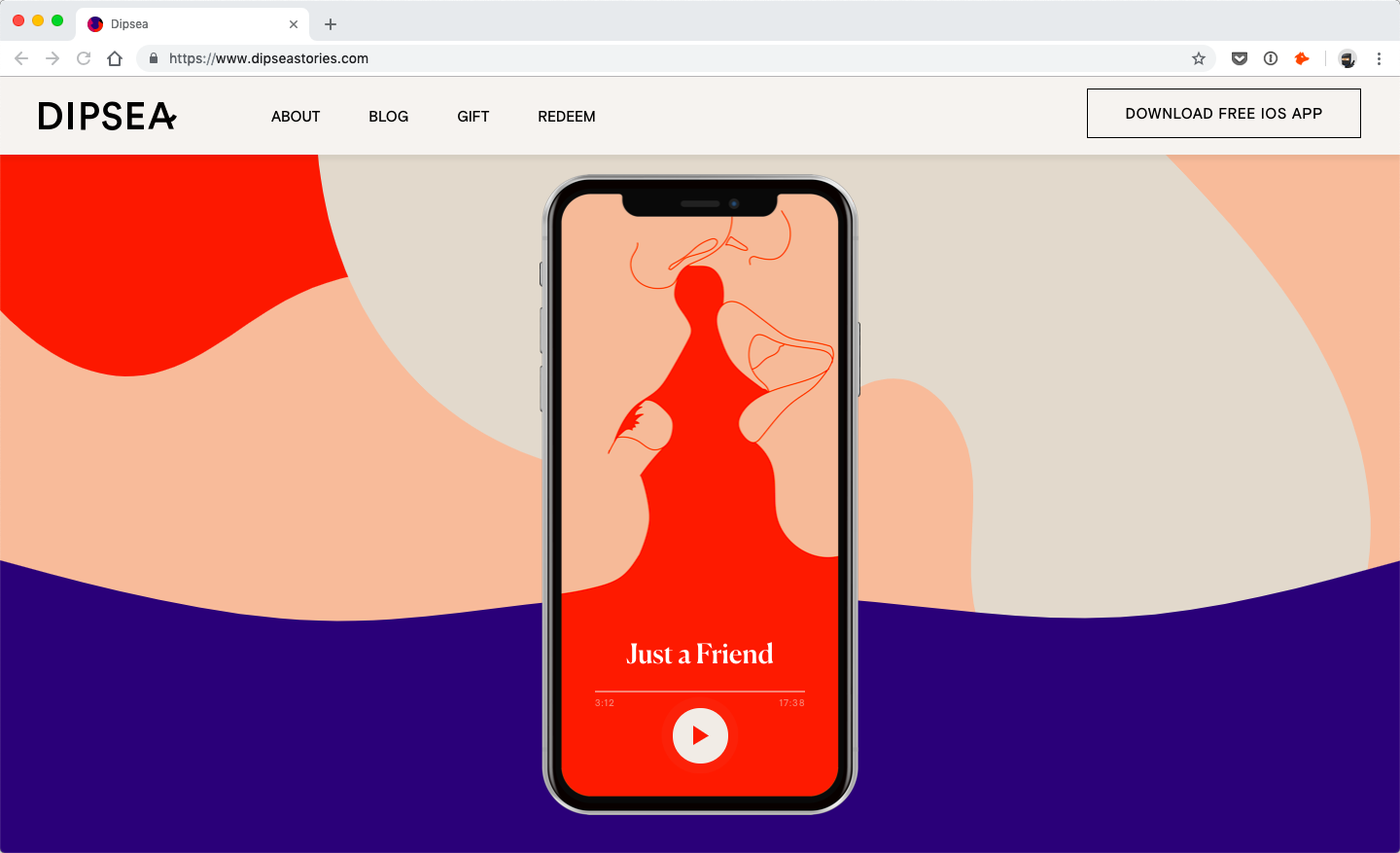
Домашняя страница Dipsea просто потрясающая. Это исключительно творческий подход, в том числе в исполнении потока страницы. Изогнутые края раздела в сочетании с красочными фоновыми формами — это фантастический дизайн, который делает прокрутку на главной странице интуитивно понятной.
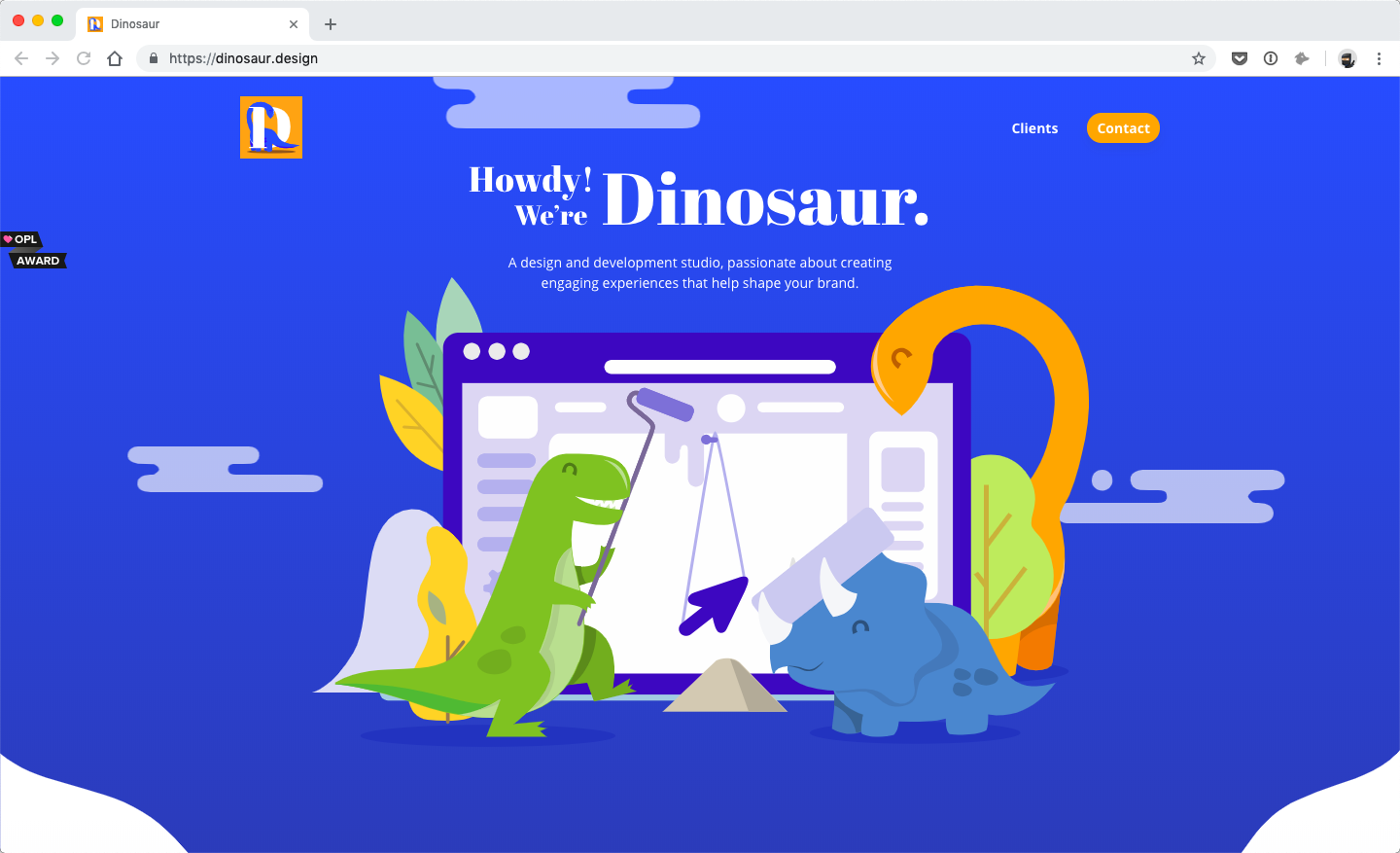
Дизайн целевой страницы Dinosaur также использует неправильные формы в качестве фона. Это короткая страница, но поток между ее тремя разделами изумителен. Извилистые края фона направляют глаза посетителя вниз, обеспечивая плавную и интуитивно понятную прокрутку.
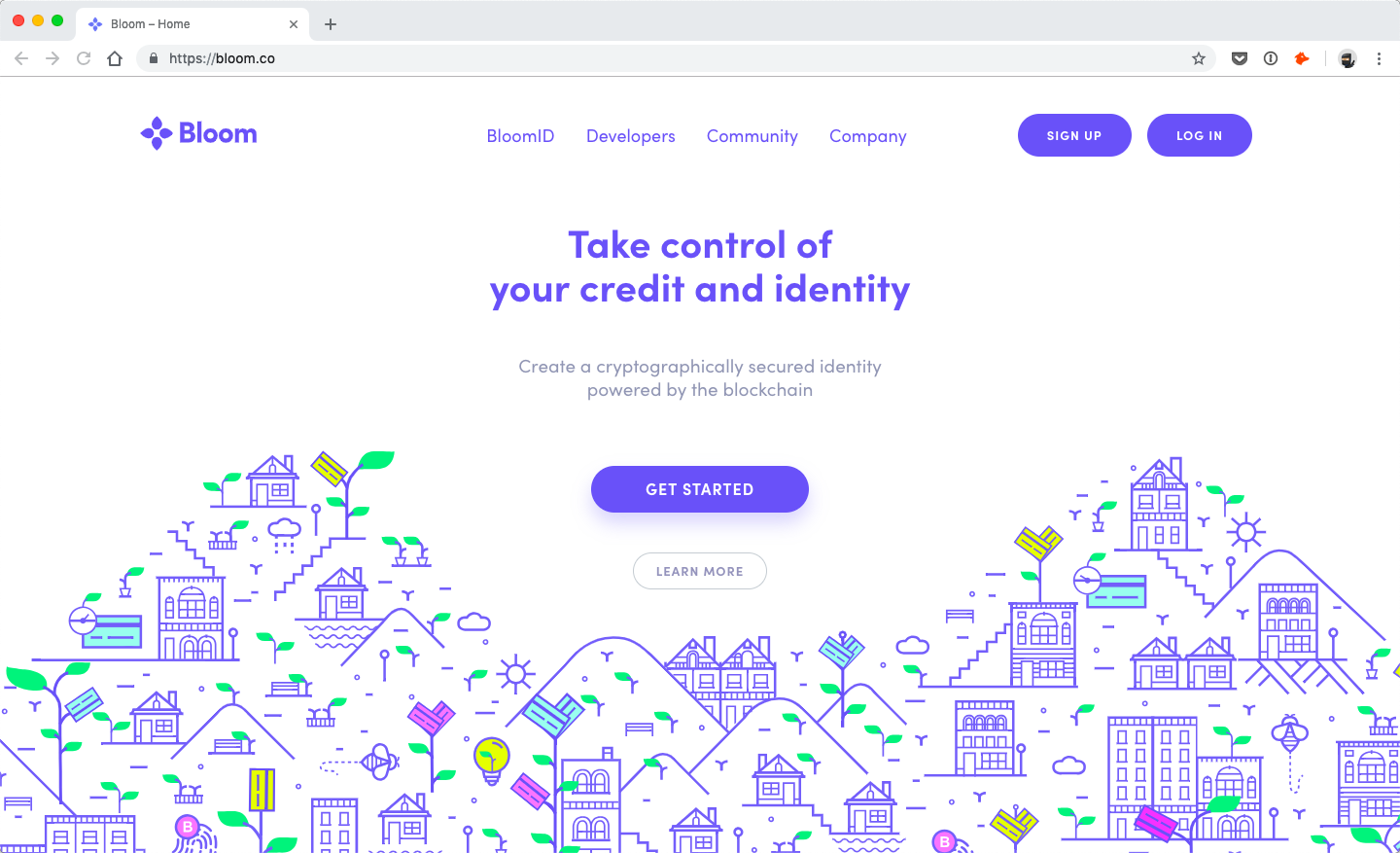
Что мне нравится в верхней части главной страницы Bloom, так это креативное использование графики, которая тянет и направляет ваш взгляд вниз по странице. Графика исключительно хорошо оборачивается вокруг двух разных разделов.
4. Смещение макета сетки
Дизайнеры давно играют с макетами. Некоторые проекты придерживаются строгих сеток, в то время как другие делают прямо противоположное. В последнее время креативное использование макетов и сеток со смещением стало намного популярнее.
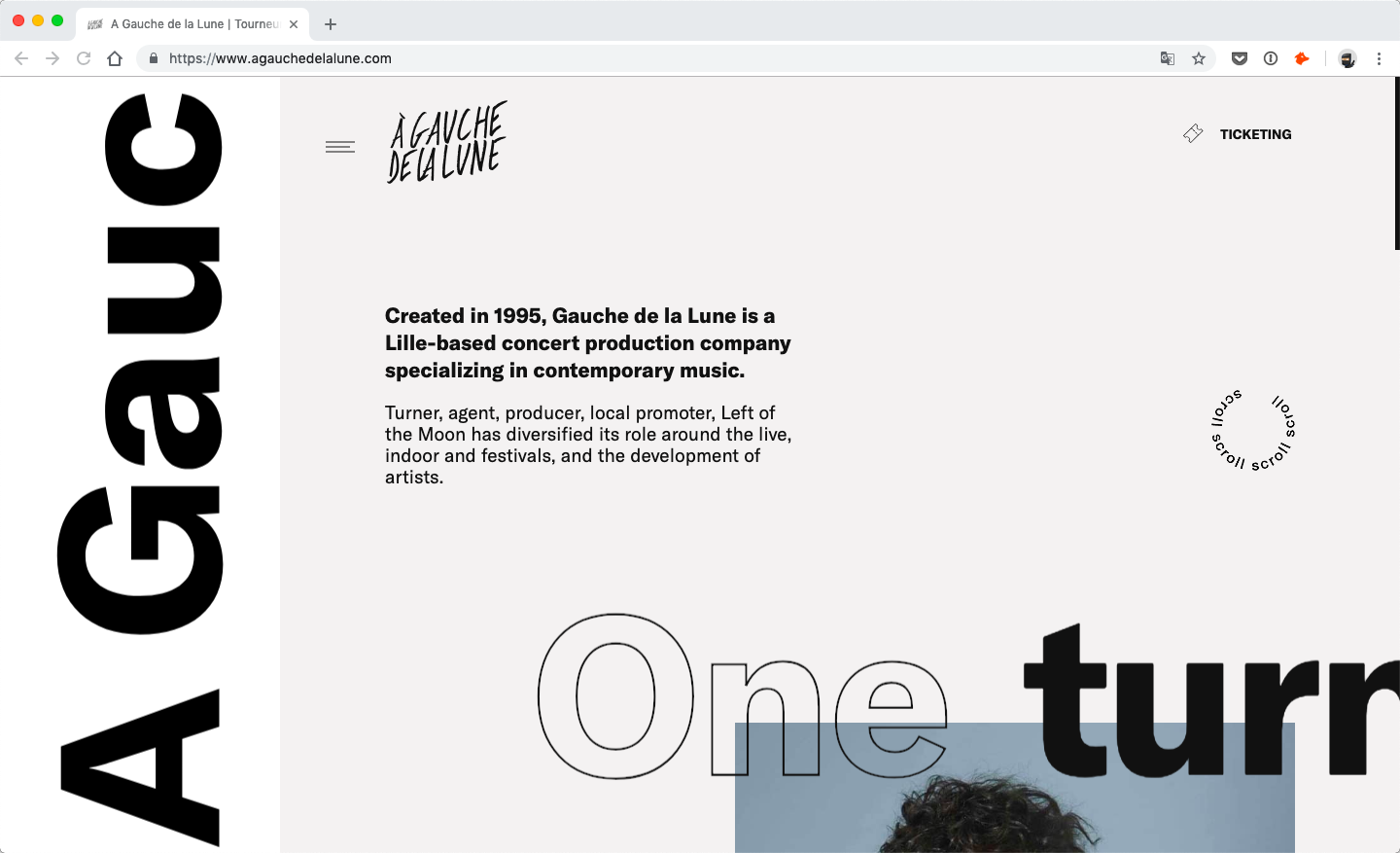
Главный раздел Gauche de la Lune имеет замечательный макет сам по себе! Все различные элементы дизайна, от логотипа и изображений до текста и индикатора прокрутки, кажутся повсеместными. Но на самом деле это не так, иначе бы это не выглядело так хорошо!
Мне нравится этот пример, потому что, хотя вертикальная сетка выглядит более или менее традиционной, горизонтальная сетка — нет. В частности, текст выровнен по верху, что довольно необычно и выглядит исключительно фантастически.
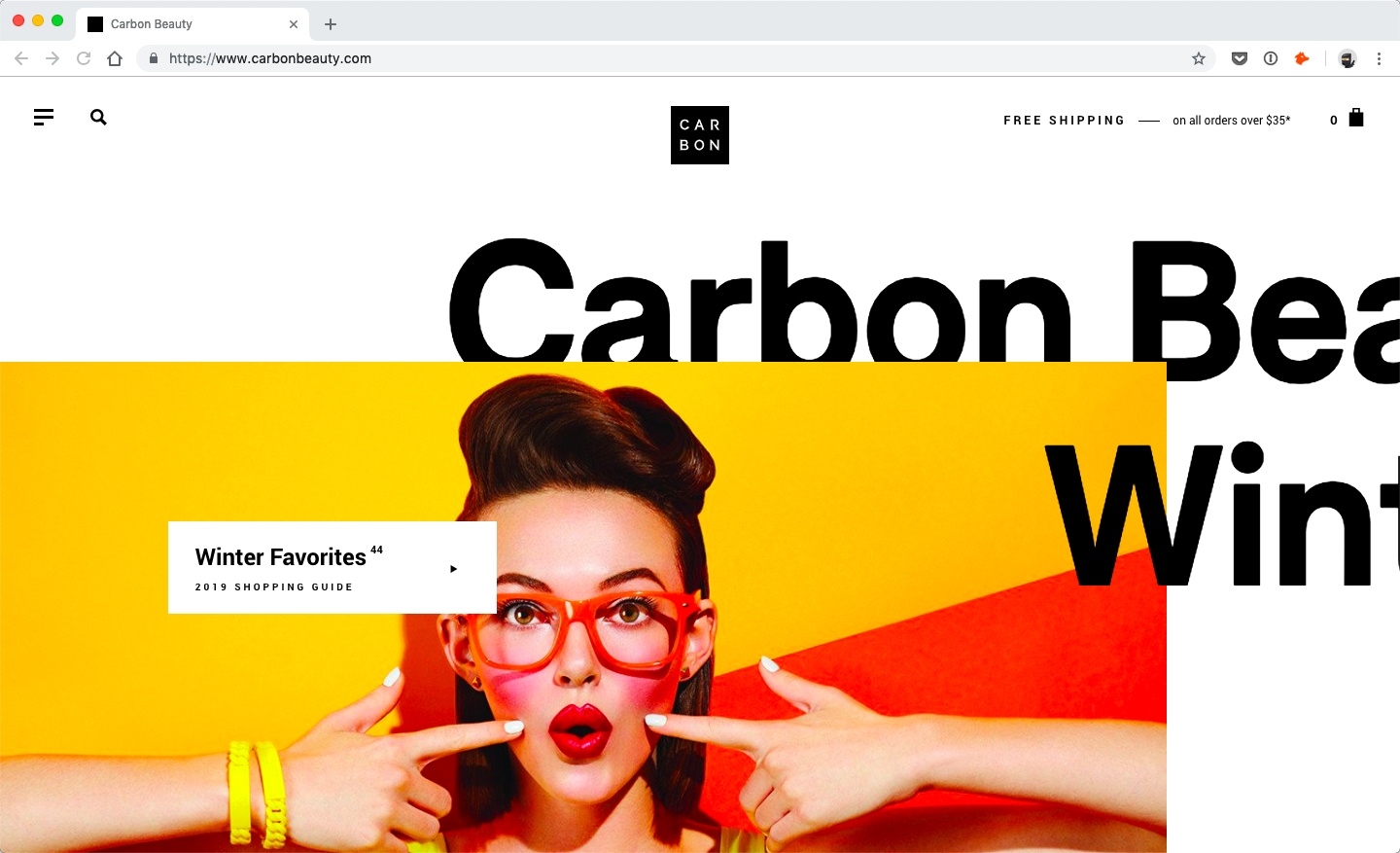
Мне нравится дизайн Carbon Beauty, потому что различные элементы дизайна, такие как картинки и заголовки, кажутся переплетенными и не похожими на традиционную систему сетки. Это определенно что-то особенное, в частности анимация при прокрутке вниз.
5. Креативная, веселая и функциональная анимация
Говоря об анимации, это отличный способ привнести креативность в любой дизайн. В последнее время в веб-дизайне наблюдается большой всплеск использования анимации как для удовольствия, так и для функции.
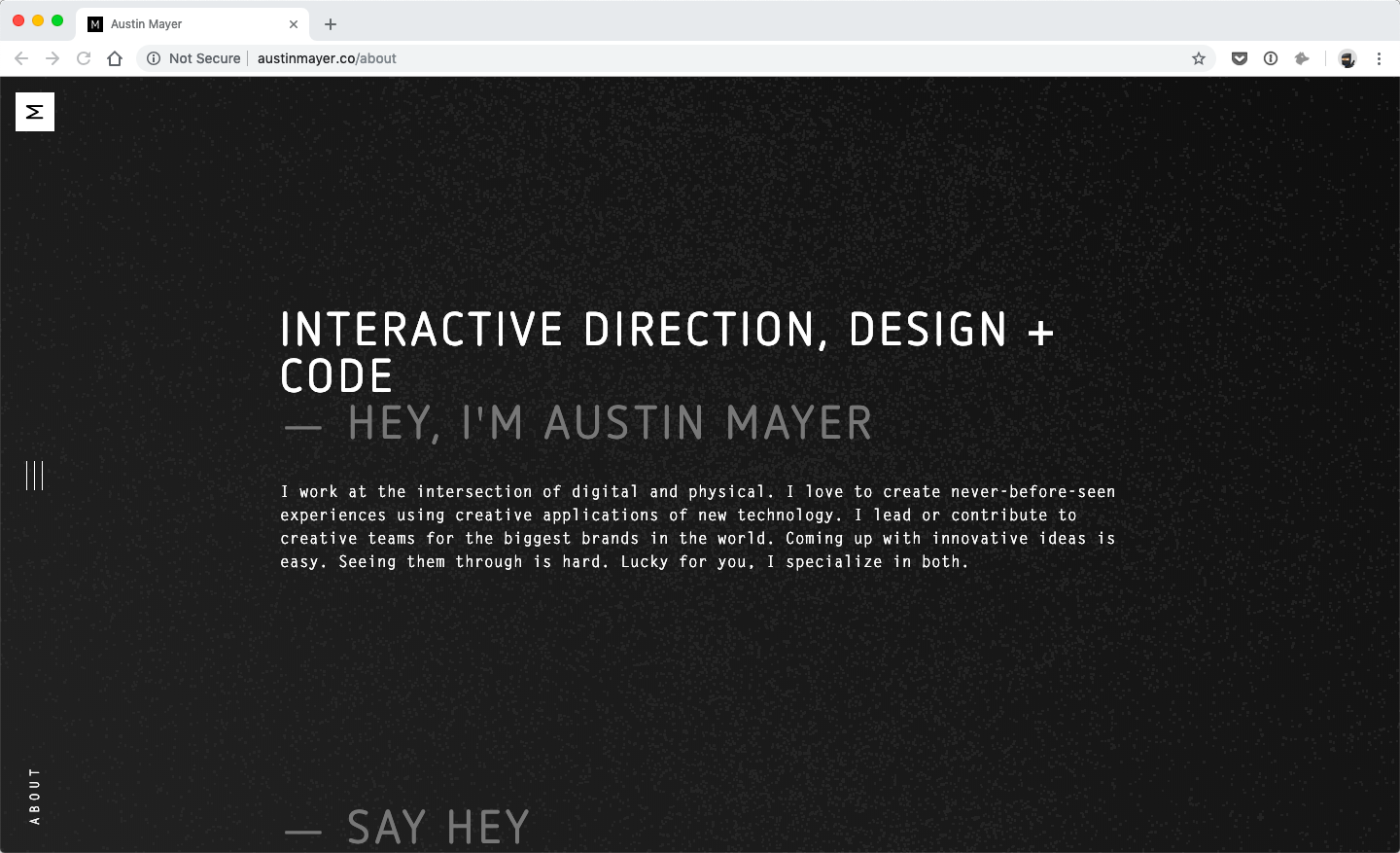
Портфолио Austin Mayer имеет классный, анимированный экран загрузки, а также интерактивную анимацию на своей домашней странице. Меню анимированы, как и переходы страниц, ссылки и фон. В конце концов, он интерактивный дизайнер!
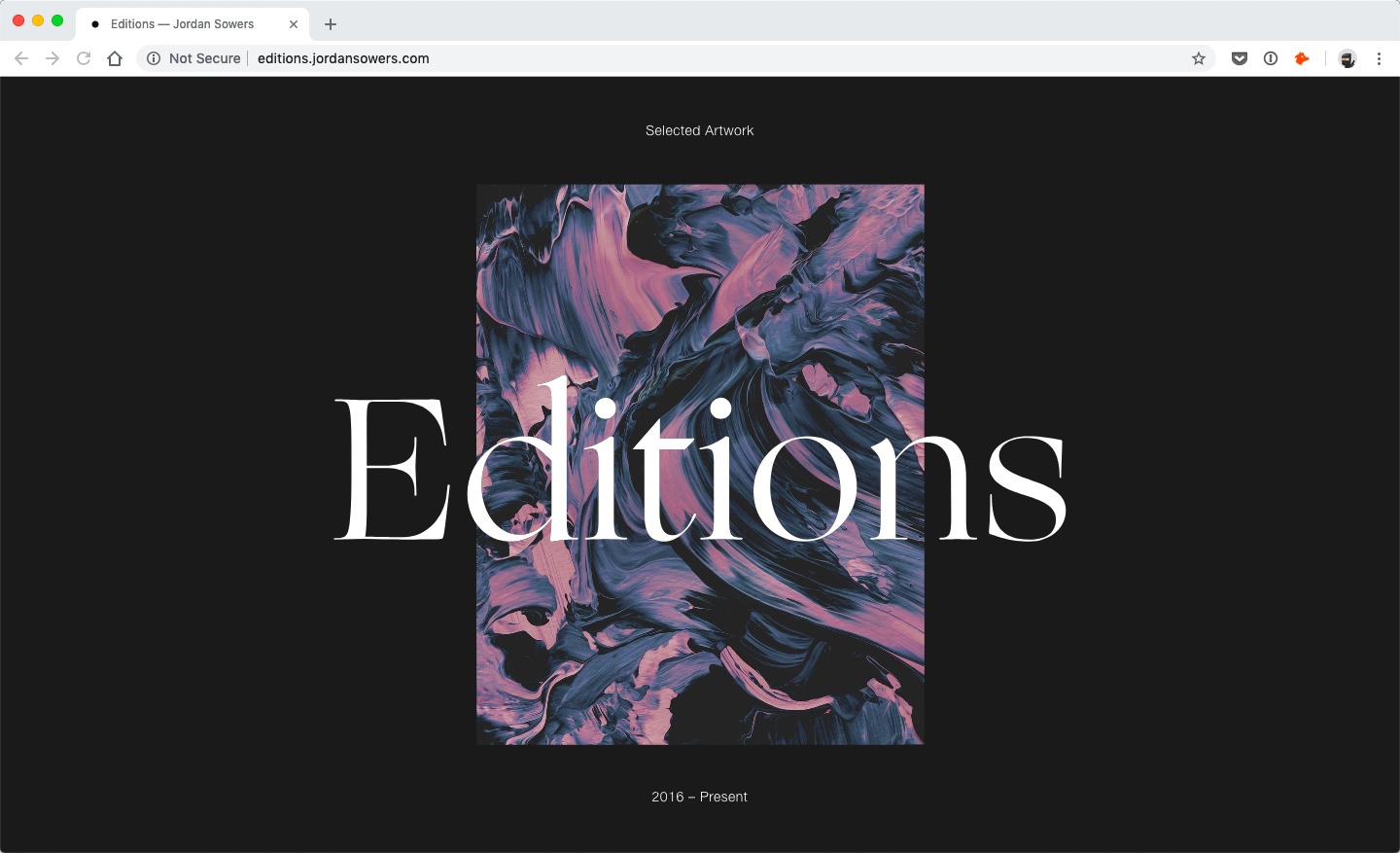
Редакционный раздел Jordan Sowers очень весело использовать. Есть много тонких, но интересных переходов при просмотре его редакторской работы. Это делает его портфолио значительно более интересным и запоминающимся.
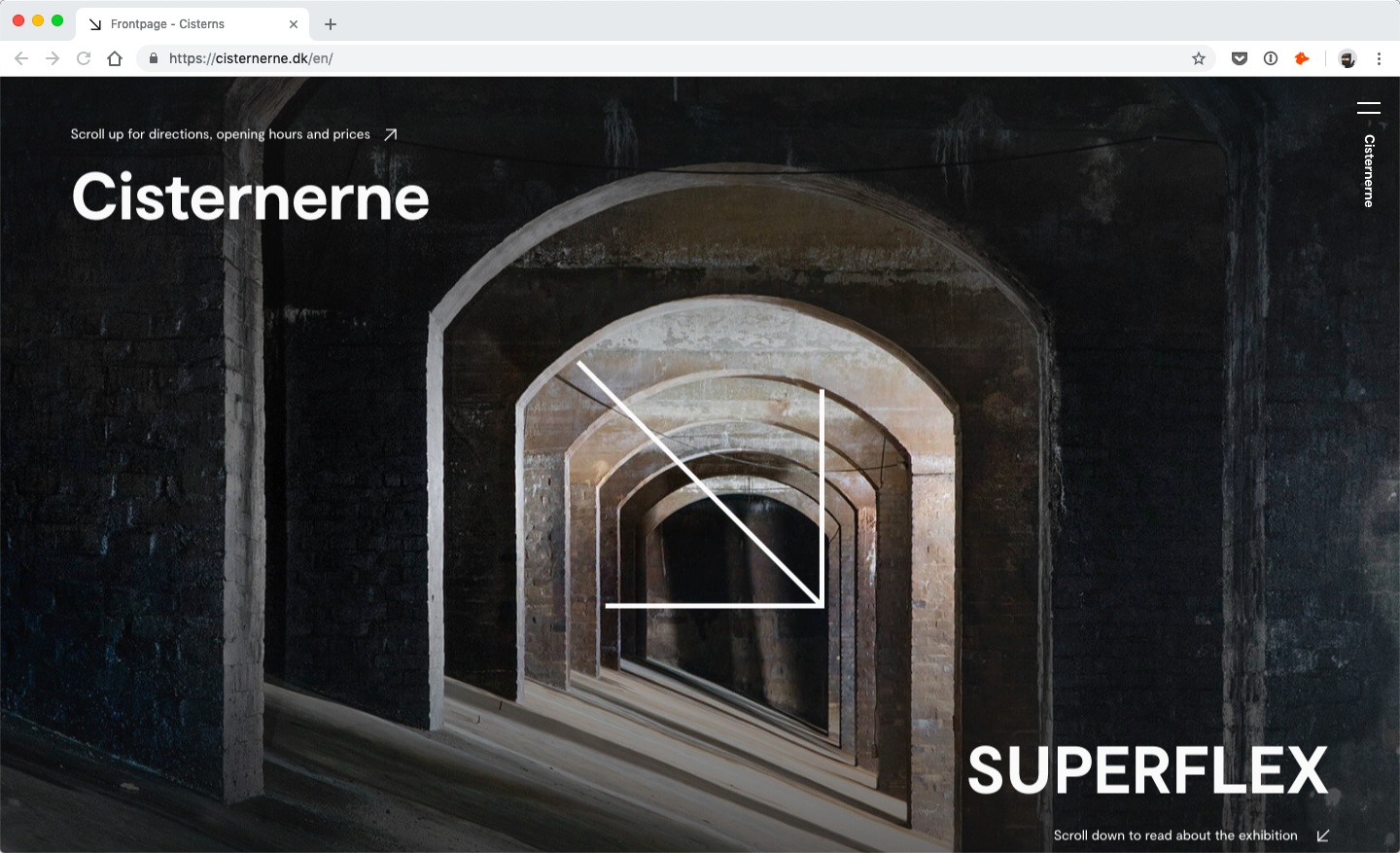
Творческое использование анимации и прокрутки в Cisternerne невероятно удивительное. Все на сайте имеет мягкое выцветание. Существует множество визуальных подсказок о том, что происходит. Это очень креативный пример веб-сайта, вы так не думаете?!
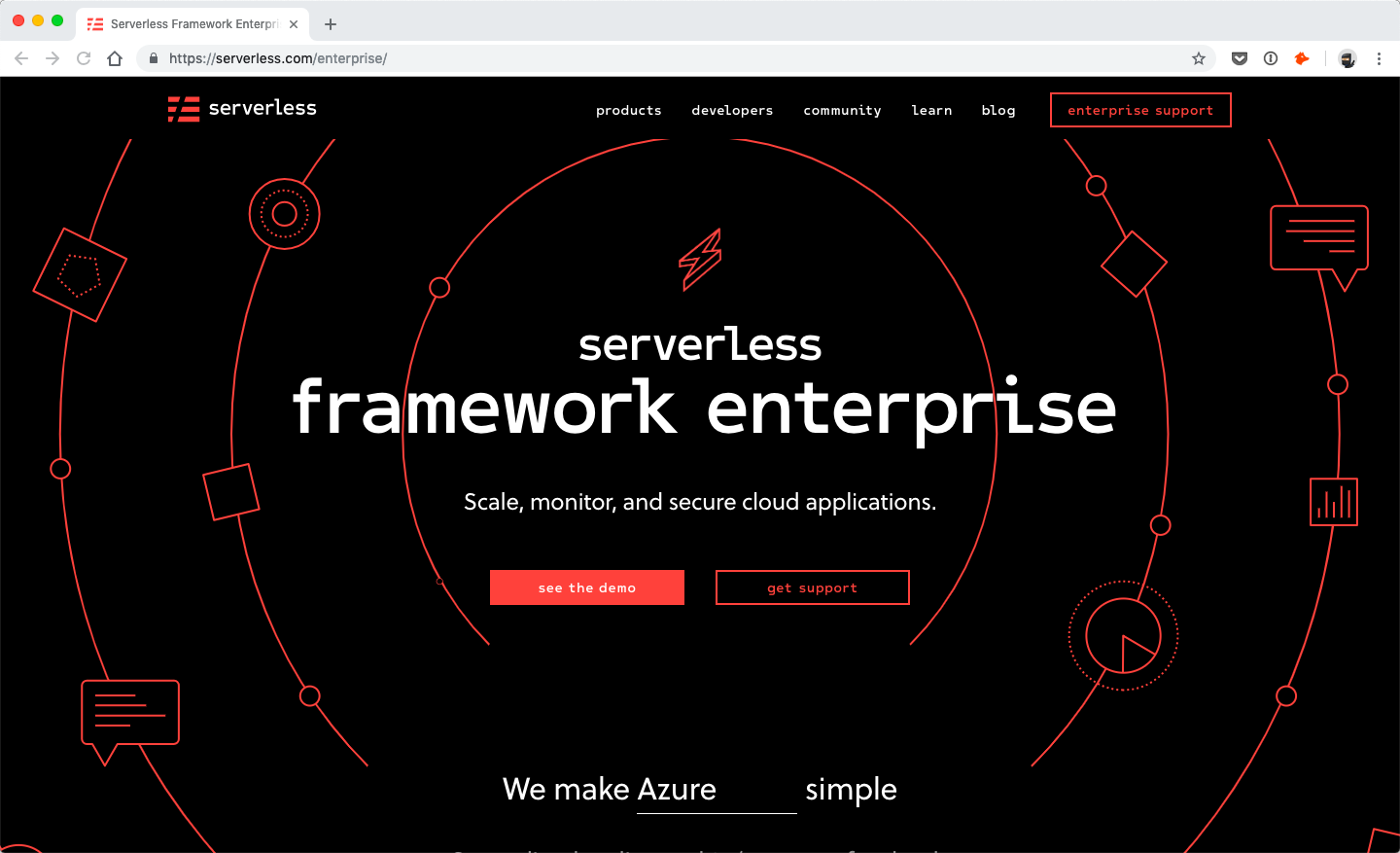
Дизайн Serverless включает в себя различные графические анимации. Мне нравятся круги на их главной странице, потому что они буквально создают CTA и направляют взгляд посетителей на кнопки. Это довольно умная концепция анимации, которая помогает улучшить общее впечатление от дизайна.
6. Творческое использование цвета
Наконец, у нас есть несколько примеров цветовых трендов. Эти примеры творческие, веселые и практичные.
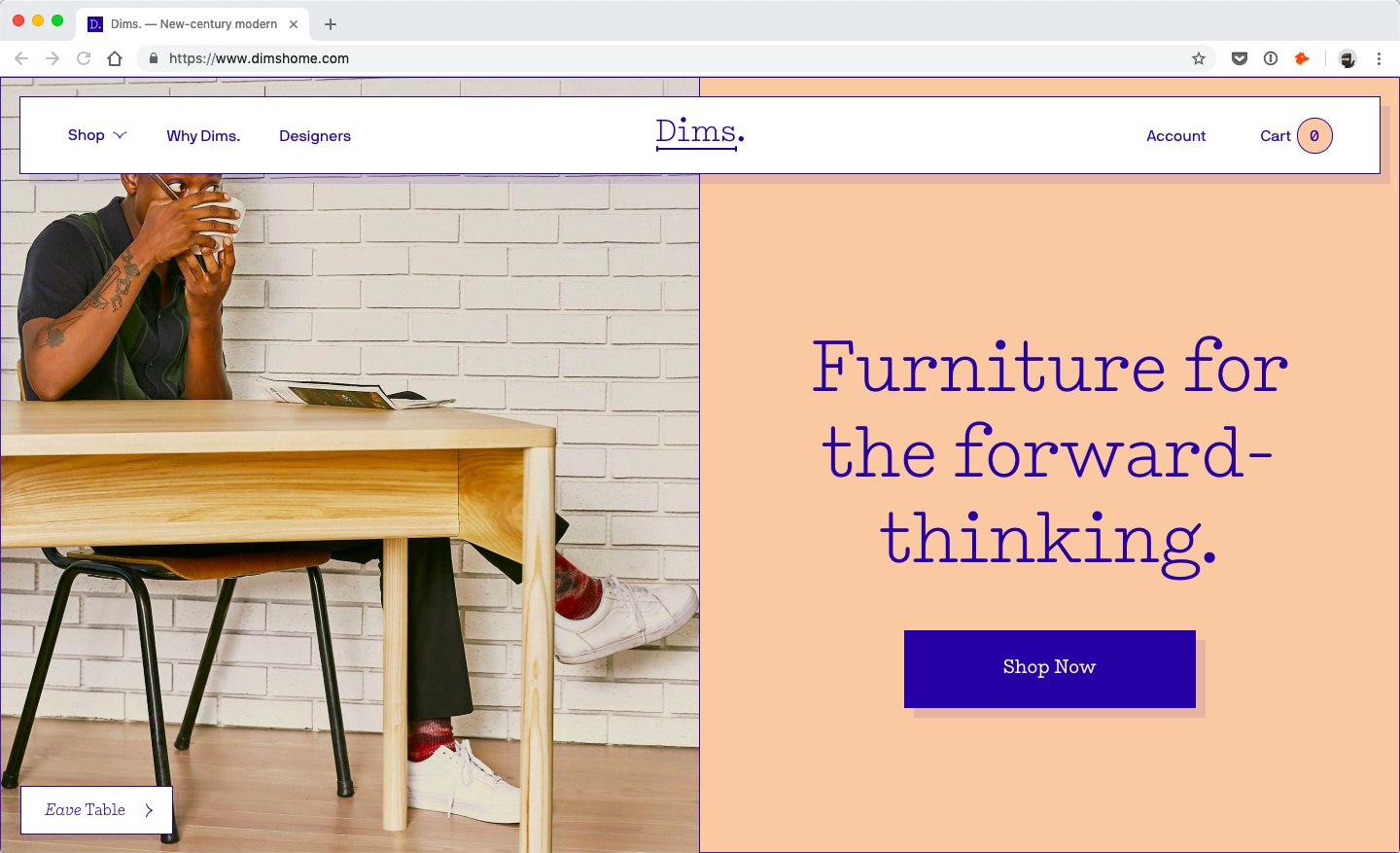
Общий брендинг Dims является уникальным и нетрадиционным. Неудивительно, что их использование цвета тоже не является чем-то обычным. Цвет играет большую роль в этом дизайне, особенно отсутствие традиционного белого фона и черного текста.
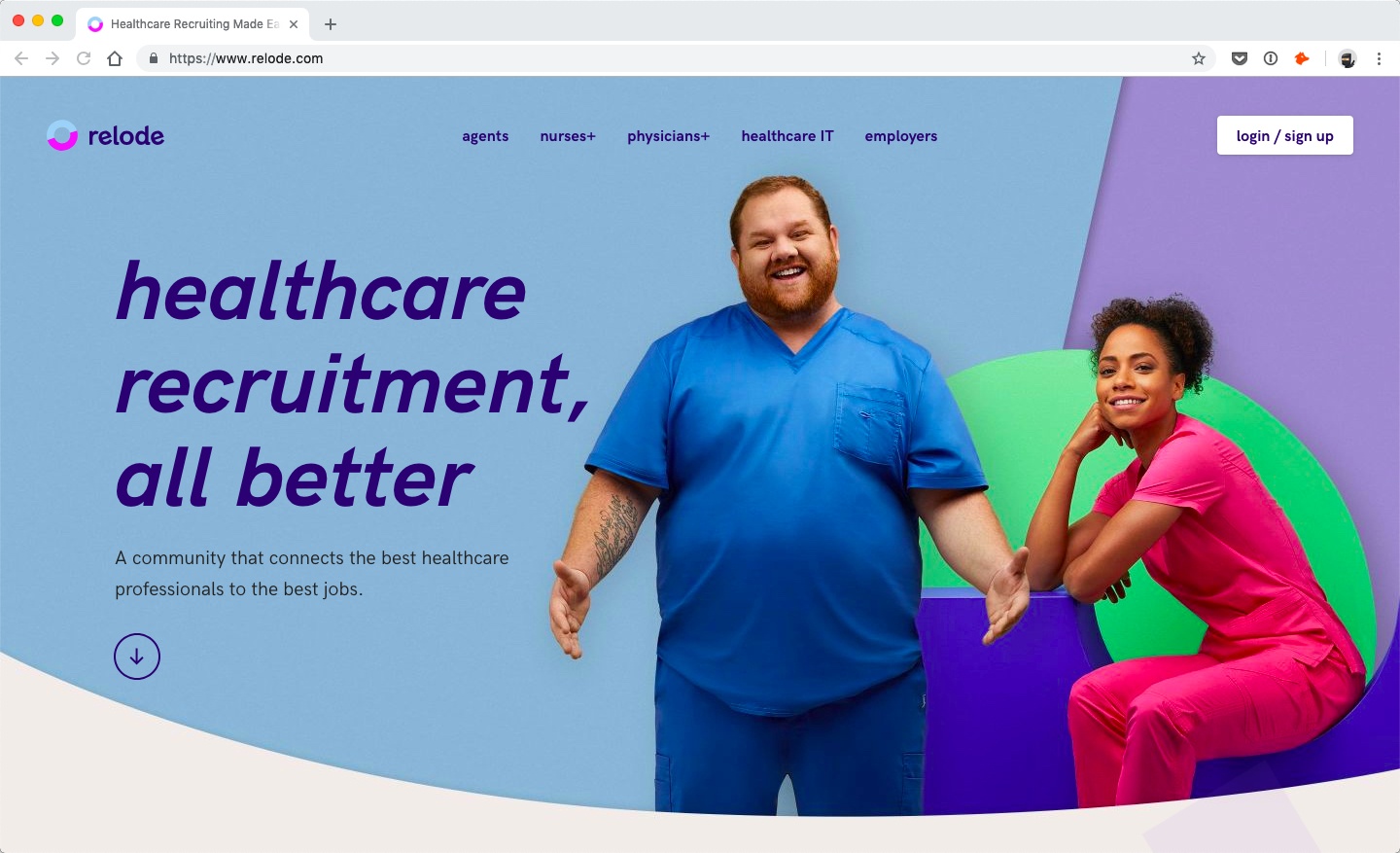
Мне нравится Relode, потому что кажется, что они хотели покрыть всю свою домашнюю страницу цветом. Дизайн использует много различных оттенков, которые придают бренду Relode супер яркую, веселую и доступную атмосферу!
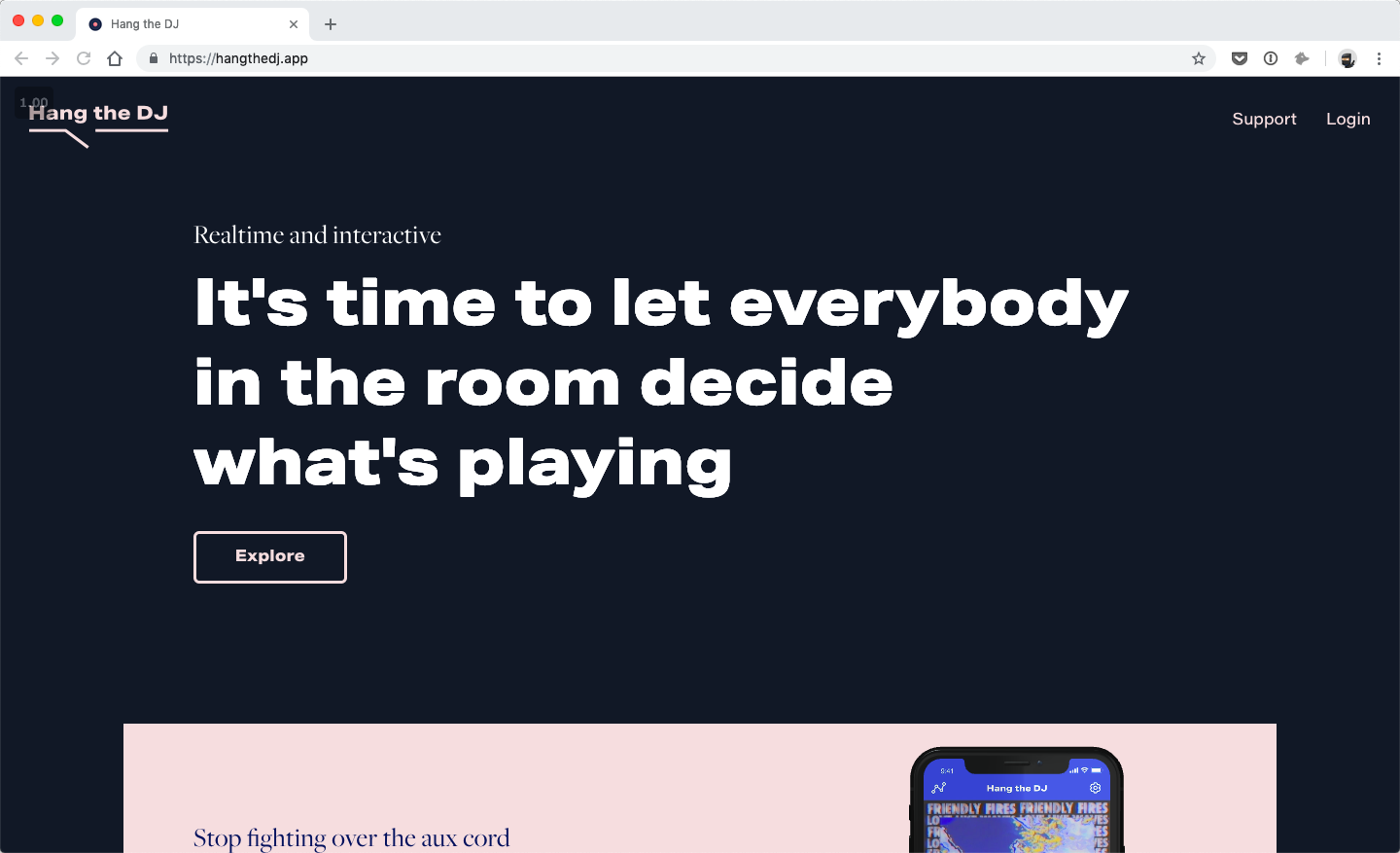
Hang the DJ использует темно-синий фон и пастельно-розовые цвета — это такая приятная цветовая схема. Синий подчеркивает визуальный дизайн, а розовый придает ему эксцентричную атмосферу. Два цвета отлично работают вместе!
Всем успешной работы и творчества!

0 комментариев