Дизайнеры меняют правила дизайна, творчески подходя к решению проблем.
Июнь стал революционным месяцем – в моду вошло все то, что до недавнего времени было под запретом в веб-дизайне. В частности, автовоспроизведение звука, смешивание реальных изображений с иллюстрациями, и наслоение логотипа на большую фотографию.
Познакомимся с тенденциями поближе?
1. Автоматическое воспроизведение звука
Не так давно было принято не включать звук на сайте, если без него можно обойтись. Но теперь звуки льются отовсюду. Особенно если вы пройдетесь по зарубежным сайтам – там звучит практически каждый второй. Звук используется, в частности, для веб-сайтов с медиа-контентом, связанных с музыкой, фильмами или новостями, а также для игр или сюжетных конструкций. Хитрость в использовании звука — кнопка включения / выключения для пользователей, которые хотят взаимодействовать с веб-сайтом в тишине.
Также постарайтесь не шокировать пользователей внезапно заигравшей музыкой. Покажите процесс загрузки, как это сделал This Was Louise’s Phone. Объедините это с переключателем, чтобы пользователи сначала определили — нужен им звук или нет, прежде чем сайт загрузится.

Еще одна уловка, когда речь заходит об использовании звука — мягко начать. Вы же не хотите, чтобы пользователи при загрузке страницы выскакивали с кресел, потому что на всю заорет тяжелый металл? Пусть сначала музыка играет тихо, и постепенно увеличивайте громкость.
Важно, чтобы звук (особенно, когда он играет автоматически) был жизненно важной частью контента, который вносит вклад в общий пользовательский опыт. Не используйте звук только потому, что вам захотелось попробовать что-то новое. Имейте в виду, что многие пользователи все равно будут обращаться к контенту без него. Поэтому подходите к дизайну с умом.
2. Микс фото и иллюстраций
Грань между такими элементами, как фото и иллюстрации, казалась непреодолимой. Но сегодня микс реальных фотографий, и нарисованных от руки элементов встречается все чаще. И следует отметить, что эта причуда дизайнеров выглядит интересно и забавно.
Чтобы применить такой ход и не просчитаться, следуйте рекомендациям:
- Используйте иллюстрации для иконок и кнопок, а фотографии — для доминирующего визуального воздействия.
- Создайте визуальный шаблон, состоящий из иллюстраций, и добавьте в него видео или изображения для акцента.
- Добавьте иллюстрированную анимацию рядом с фото, которая будет подталкивать к действию.
- Создайте знак или логотип, который можно будет использовать с фирменными фотографиями или на упаковке.
- Используйте иллюстрации, чтобы с помощью фотографий рассказать пользователю историю.
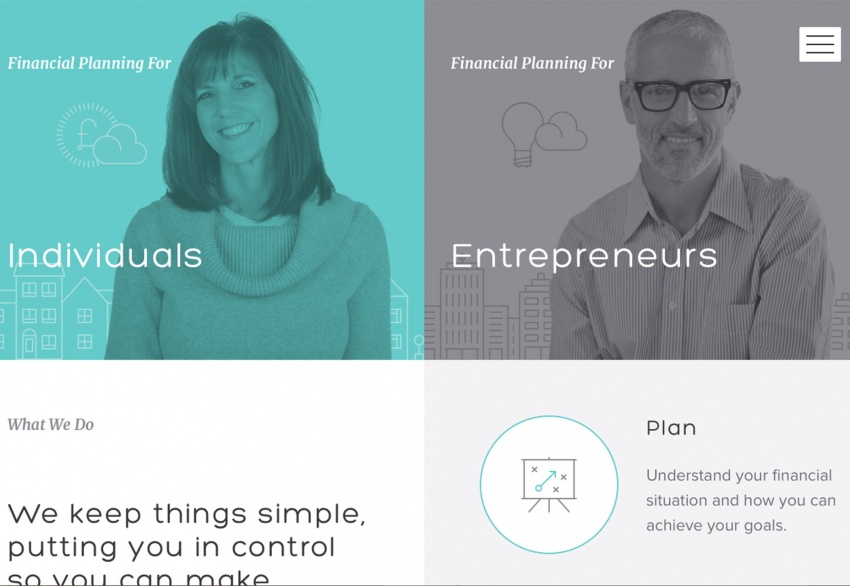
Отличный пример — Taylor Made. Сайт компании, занимающейся финансовым планированием — не то место, где ожидаешь увидеть эту технику, но она здесь работает очень эффективно.

Анимированные иконки на фоне фотографий, которые выглядели бы скучно в противном случае, вызывают интерес посетителей. Анимированная статистика при наведении курсора привлекает пользователей и заставляет скроллить страницу дальше.
Иллюстрации в дизайне, в сочетании с фотографией, все больше используются для того, чтобы добавить визуальный интерес и поощрить пользователя взаимодействовать с сайтом.
3. Значки на главном изображении
Значки повсюду. От логотипов до хипстерских ретро-стилей в типографике. Они стали одним из основных элементов дизайна в стиле минимализма. Также часто они возмещают элементы, которых не хватает в главной фотографии.
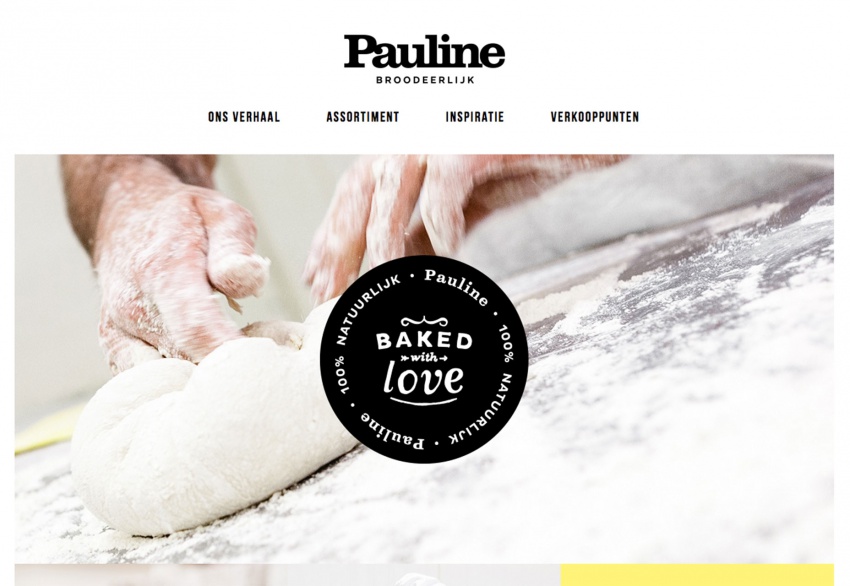
Все больше дизайнеров используют большие изображения с бейджем на главной странице или первом экране. Чаще всего это одно фото (как правило, не слайдер), с белым или полупрозрачным значком по центру или вверху. Значки часто центрируются по горизонтали и по вертикали, хотя размещение может варьироваться.

Большое изображение привлекает внимание пользователей. Бейдж служит в качестве координационного центра, делая посыл фотографии сильнее. Это не значит, что изображения, используемые дизайне, плохие – но композиция со значком более выигрышная.
Это эволюция того, что мы видели раньше: большие фото с крупным заголовком. Смелая типографика – это повальное увлечение в прошлом году. То, как используется значок и крупный заголовок – очень похожая техника, так что сдвиг очевиден:
- Оба белые или светлые.
- Оба доносят одну мысль до пользователей.
- Оба используются в проектах, где нет много конкурирующих элементов.
- Оба полужирные и смелые, потому что они только предлагают пользователям одну точку входа.
- Оба очень хорошо работают с фото.
- Оба стиля — смелое визуальное решение, когда у вас нет много вариантов фото.
- Оба стиля легко можно анимировать, тем более, что других движущихся элементов на сайте обычно нет.
Еще одна причина популярности бейджей – значок может быть логотипом. Это отличный вариант для сайтов малого бизнеса или портфолио.
Заключение
А вы достаточно храбры, чтобы добавить музыку на сайт, или смешать реальные и иллюстрированные образы? Оба тренда — большой риск. Если вы не совсем готовы к этим тенденциям, добавьте хотя бы значок. Это может работать практически на любом сайте.

0 комментариев