 Сегодня уже никто не спорит, что сайты с долгим или, как его еще иногда называют, бесконечным скроллингом могут быть очень эффективными. Некоторое время назад среди дизайнеров и маркетологов бытовало мнение, что самый важный контент – призывы к действию, контактная информация и т.д. должен быть расположен на первом экране, потому что пользователи не очень любят прокручивать страницу.
Сегодня уже никто не спорит, что сайты с долгим или, как его еще иногда называют, бесконечным скроллингом могут быть очень эффективными. Некоторое время назад среди дизайнеров и маркетологов бытовало мнение, что самый важный контент – призывы к действию, контактная информация и т.д. должен быть расположен на первом экране, потому что пользователи не очень любят прокручивать страницу.
Однако многочисленные исследования показали, что это совершенно не так – люди с удовольствием скроллят сайты, при условии, что их содержание интересно и полезно. Еще в середине 90-х годов это было нетипично, на за 20 лет отношение к долгой прокрутке веб-страницы кардинально поменялось. И сегодня можно найти массу примеров, подтверждающих, что бесконечный скроллинг является очень важным элементом в веб-дизайне.
ЗАПОМИНАЮЩИЙСЯ ВИЗУАЛЬНЫЙ РЯД
С помощью долгой прокрутки можно создать впечатляющий визуальный ряд, особенно, когда есть что показать. Дизайнер должен думать о том, в каком порядке размещать контент и другие элементы на странице, чтобы пользователь не потерял интереса к содержимому и продолжал скроллить страницу до конца.

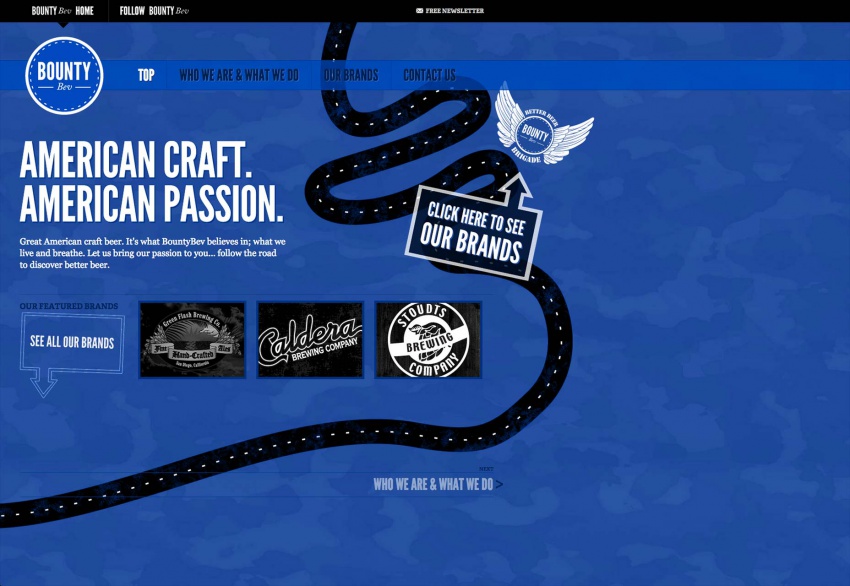
Одним из лучших примеров сайта с бесконечным скроллингом – лендинг Bounty Beverages. Дизайнер выбрал для фона насыщенный синий цвет, подобрал удачный шрифт для заголовков и подзаголовков и правильно определил расстояние между текстовыми блоками. Этот сайт показывает, насколько эффективным и привлекательным может быть данный тип веб-страниц, если все сделано правильно. Пользователю интересно прокручивать, несмотря на то, что на сайте довольно много пустого места. Но в ту секунду, когда пользователь начинает терять интерес, сразу же появляется очередной текстовый блок, рассказывающий о компании Bounty Bev и ее продукции.
Так как данный сайт является лендингом, то дизайнер должен был позаботиться, чтобы разместить на сайте элементы, призывающие к действию. Страница содержит их в достаточном объеме, чтобы пользователю было удобно взаимодействовать с сайтом. В самом конце сайта расположена форма, с помощью которой пользователь может оставить отзыв о компании и ссылка на странички бренда в соцсетях, которая скрыта за анимированной картинкой автомобиля. При наведении на картинку грузовичок уезжает и появляется ссылка – очень остроумное и нераздражающее решение!
УВЕЛИЧЕНИЕ КОНВЕРСИИ
Если посадочная страница была спроектирована правильно, то пользователи будут с удовольствием изучать представленный на нем контент и проводить на сайте больше времени. Замечено, что на лендингах с длинным скроллингом и интересным контентом процент отказов меньше, а это означает, что у маркетологов появляется больше возможностей убедить посетителя совершить какое-либо действие: зарегистрироваться, подписаться на новости, приобрести товар или заказать услугу. В связи с этим возникает вопрос: что нужно сделать дизайнерам, которые хотят повысить вовлеченность пользователей?
Есть много способов узнать, как именно ведут себя пользователи сайта. Что можно выяснить? Например:
- количество просмотров
- время, проведенное на сайте
- частота посещений сайта
- взаимодействие пользователя с элементами на дисплее
- количество отказов
- уровень конверсии
Чем хороши страницы с длинным скроллингом, так это тем, что на них можно расположить достаточно интересного контента для того, чтобы люди дольше оставались на сайте. На сайтах с постраничной навигацией всегда существует опасность, что пользователь просто не доберется до нужной страницы, потеряв интерес.
Любой сайт рассказывает какую-то историю и, если дизайнер принял решение делать сайт с длинной прокруткой, он должен быть уверен, что контент на нем будет достаточно любопытным, чтобы пользователь обязательно докрутил страницу до конца.
РАЗМЕТКА СТРАНИЦЫ С ДЛИННЫМ СКРОЛЛИНГОМ
То, как именно расположены отдельные элементы на странице, существенно влияет на восприятие сайта пользователями. Правильная разметка – это ключ к успеху. Так как люди прокручивают страницу, то история, рассказанная на сайте должна быть логичной и все элементы должны располагаться таким образом, чтобы у пользователя не возникало чувство, что он чего-то не понимает.
Сегодня все чаще можно встретить лендинги с длинной прокруткой, которые начинаются с большого изображения. Помимо изображения на первом экране обычно располагается логотип компании и призыв ознакомиться с содержанием страницы. Пользователь крутит колесико мышки или прокручивает сайт пальцем, так как от скролла к скроллу контент становится все более интересным. И так продолжается до самого конца страницы, где и нужно совершить какое-либо действие.

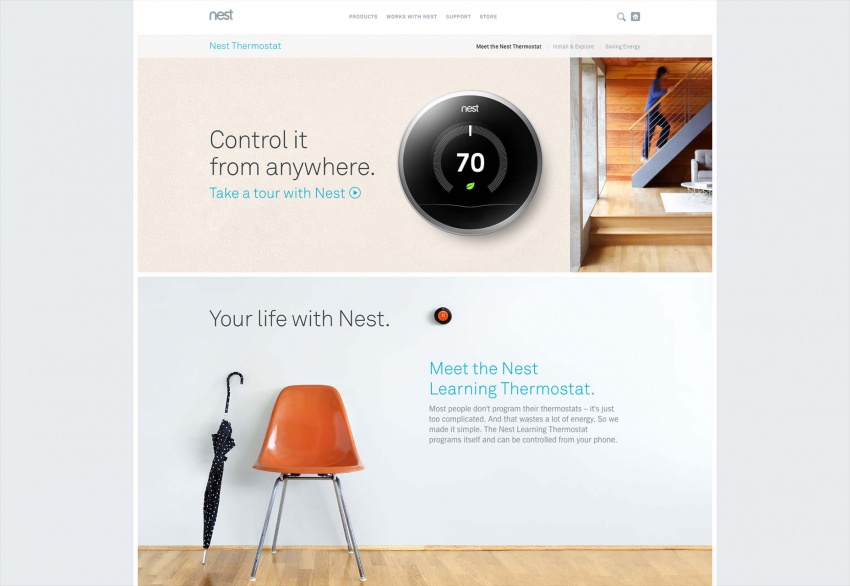
Очень хорошим примером правильного подхода к созданию длинного лендинга является сайт компании Nest, производящей «умные» термостаты, которыми можно управлять со своего смартфона. Когда пользователь начинает прокручивать сайт, он получает возможность узнать, как покупка термостат может упростить ему жизнь. Текстовые блоки расположены лесенкой и соседствуют с большими картинками, иллюстрирующими каждый пункт. Вся информация расположена так, чтобы каждый раз, когда пользователь прокручивает страницу, он узнает что-то интересное и получает приглашение ознакомиться с другой, не менее любопытной информацией.
БУДУЩЕЕ ЗА ДЛИННЫМ СКРОЛЛИНГОМ?
Тренд на бесконечный скроллинг существует достаточно давно. Такие страницы идеально подходят крупным брендам, которые в краткой и увлекательной форме могут рассказать людям о своих продуктах или услугах. Дизайнеры, которым нравится данный подход к проектированию, должны сказать спасибо производителям мобильных устройств – без смартфонов и планшетов длинный скроллинг вряд ли когда либо стал мейнстримом.
Люди все чаще заходят в интернет с мобильных устройств, поэтому дизайнерам пришлось найти способ, как лучше всего нужно отображать контент на маленьких и узких экранах. И бесконечный скроллинг здесь оказался просто незаменим – пользователю нужно просто прокручивать страницу, знакомясь с содержанием сайта. Длинные страницы при этом одинаково хорошо выглядят как на десктопе, так и на мобильных устройствах, а это означает, что у сайтов с длинным скроллингом определенно большое будущее.

0 комментариев