В 2015 году последователи UX-дизайна по всему миру зарекомендовали себя как единственные чемпионы свободной мысли в дизайне. Дизайн поднялся до высших эшелонов креативного класса для дальнейшего развития технологии.
С передовыми UX экспертами, такими как Тобиас ван Шнайдер, Дженнифер Элдрич и Чейз Бакли за рулем, мы двигаемся к светлому будущему. Будущему, в котором маленькие детали могут привести пользователя в восторг на каждом углу, где совершенство устройства до пикселя является нормой.
Для проектирования пользовательского опыта завтра, вы должны сегодня разработать взаимодействие. И этого все равно недостаточно, чтобы быть впереди всех. Вы должны смотреть вперед, в будущее, в 2017 год, в котором произойдут кардинальные изменения.
Отказ от карточного дизайна
Карточный дизайн и скроллинг – это хлеб и масло UX-дизайна. Они обеспечивают основную структуру, для понимания пользователем точек взаимодействия с вашим продуктом или услугой. Но есть одна проблема: они разработаны для идеального пользователя. А как быть с неидеальным?

___________________
Более половины населения мира будет в режиме онлайн к 2017 году, и огромный приток новых пользователей приведет к непропорционально большому количеству «цифровых новичков», таких, как пожилые люди.
___________________
Для них мы должны будем специально разрабатывать дизайн, с учетом всех особенностей таких пользователей. Практика отказа от карт позволит UX-дизайнерам лучше понять, предвидеть и моделировать неидеальные сценарии.
Микро-мини взаимодействия
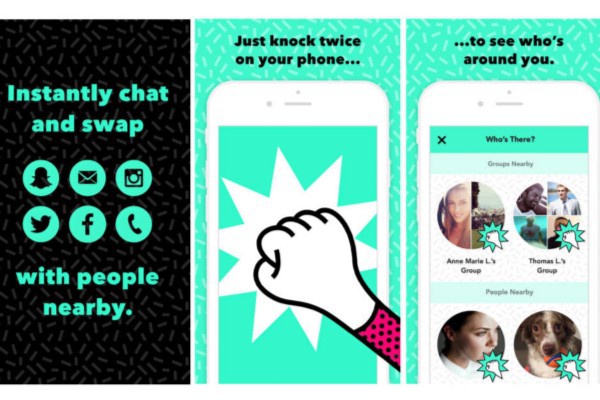
Интернет гудел от разговоров о микровзаимодействиях в 2015 году. Этот термин относится к отдельным взаимодействиям на основе задач с продуктом, таким как установка будильника, «лайк», репост или нажатие кнопки входа в систему. Каждый раз, когда мы открываем Facebook или LinkedIn, мы подсознательно взаимодействуем с десятками микровзаимодействий — многие из них невидимы, слишком малы, чтобы их заметить.
Мы движемся в направлении дальнейшего распыления микровзаимодействий, где отдельные взаимодействия будут разбиты на более мелкие сегменты. Эти сегменты уже получили название микро-мини взаимодействий — многочисленных микроскопических взаимодействий, вложенных в микровзаимодействия. А к 2017 году мы будем пассивно участвовать в тысячи микро-мини взаимодействий каждый раз, как только возьмем в руки телефон:
Микровзаимодействие: Сопряжение двух устройств вместе, используя Bluetooth.
Микро-мини взаимодействие: Переключение на настройку на Bluetooth.
Микровзаимодействие: Подключение с кем-то на LinkedIn.
Микро-мини взаимодействие: Нажатие на кнопку «Connect» в профиле пользователя.

Распространение приложений с погодой
Погода — неотъемлемая часть нашего мира. Мы планируем свои дела зависимо от того, дождь ожидается или солнце. Если некоторое время назад погода была более стабильна, сезоны сменялись последовательно, то климатические сдвиги в ближайшем будущем вызывают необходимость отслеживать погоду более тщательно. Это тенденция, над которой разработчики только начали работать.
___________________
2015 год стал рекордным для погодных приложений, но спрос на них будет продолжать стремительно расти.
___________________
UX-дизайнеры переключат свое внимание на насущные проблемы: разработку красивых мобильных приложений, используемых для визуализации состояния погоды.
А-ля Тамагочи
Цифровые продукты становятся все более и более анонимными, автономными, автоматизированными, и как итог – пользователи становятся к ним равнодушными. Мы наблюдаем стремление к старине, к эре механических часов, когда объекты имели индивидуальность и процветали, даже в ущерб функциональности и точности.
Дизайнеры продукта намеренно используют «схему Тамагочи» в своей работе – в разработке индивидуальности и шарма, наполняя свою продукцию определенным устареванием, неполнотой и хрупкостью. Хорошим примером этого является Twitter или Amazon — чьи соответствующие услуги отправляют нас назад к более простому времени, когда вещи не всегда работают, не всегда красивые, но дают комфорт и наслаждение для пользователей именно потому, что требуется приложить определенное усилие для работы. К 2017 году, если не раньше, практикующие UX-дизайнеры будут все чаще осуществлять эту тенденцию.
Тактильная обратная связь
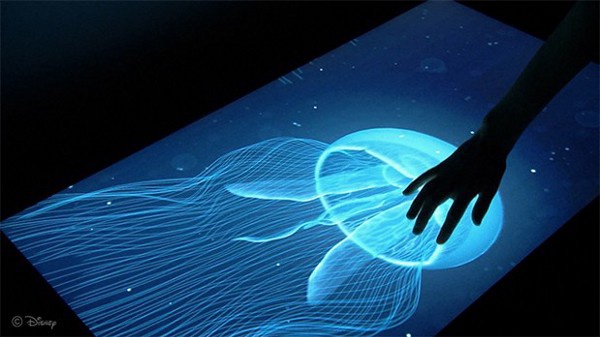
Виброотклик относится к использованию осязания в пользовательском интерфейсе, таким как виртуальная клавиатура. Индивидуальные клавиши обеспечивают тактильную обратную связь при нажатии. Тактильная технология становится все более сложной, в связи с распространением высококачественных мобильных устройств, и, как ожидается, станет еще более продвинутой в ближайшие два года.
Эти достижения позволили технологам взаимодействия разрабатывать новые и захватывающие способы модифицирования пользовательского поведения, через тонкие тактильные сигналы. Например, с помощью последовательности тонких импульсов и вибраций, чтобы направить пользователя на кнопку «Купить сейчас» в случае, если он застопорился на странице отображения конкретного продукта, или отговорить от выхода, создавая ощущение приятной текстуры на странице.

Де-Линейность
Каждый год в дизайне царит основная тенденция — и в 2015 году ею была простота. Но больше простота не означает практичность. Тем не менее, 2015 год стал годом упрощения для приложений и услуг — навигационные меню сузились, взаимодействие стало разобщенным, и пользователи постоянно находятся «на рельсах»: вынуждены взаимодействовать с содержанием в определенном порядке, вдоль линейной траектории.
___________________
Мы уже наблюдаем некий протест пользователей против этого линейного опыта — они не хотят больше переходить с одного экрана на ближайшие, как стадо крупного рогатого скота. К 2017 году будет заметна тенденция де-линейности; пользователям будет предоставляться больше путей для навигации, больше решений в течение каждого процесса, и более расходящиеся пути для завершения каждого действия.
___________________
Оптимизация интерстициальной тревоги
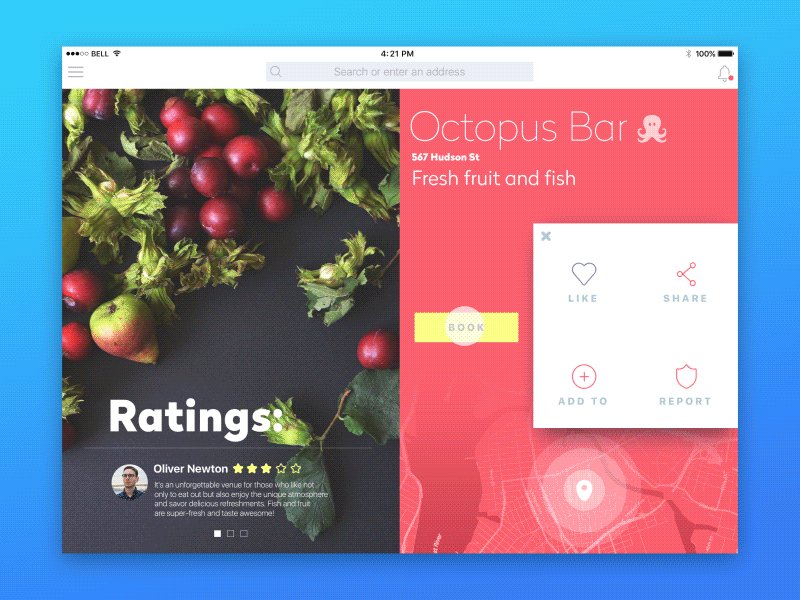
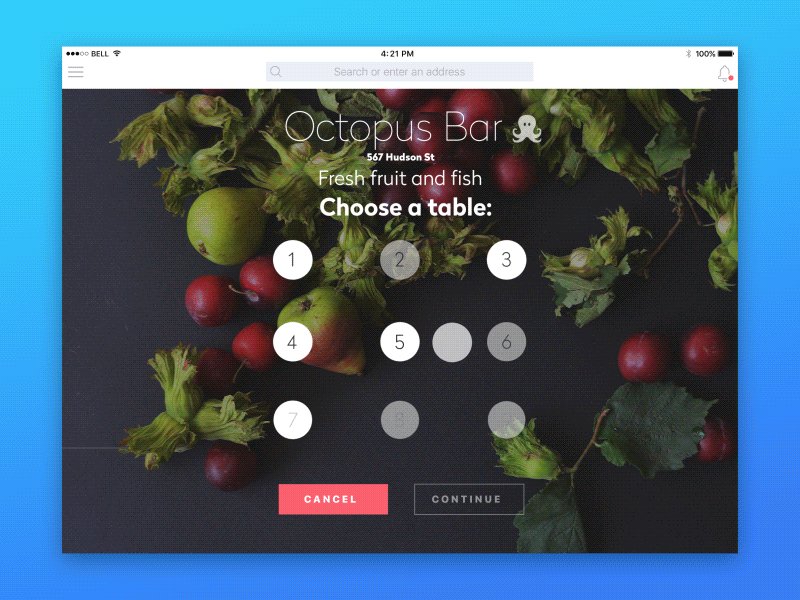
Интерстициальная тревога — это сиюминутное состояние напряженности пользователя между действием (нажатием кнопки) и ответом (движению к следующей странице). Высокий разрыв между действием и ответом может вызвать этот краткий опыт тревоги, в течение которого пользователь моментально остается «в темноте», как бы зажат между швами.
Если оставить без внимания этот момент, в результате создается плохой пользовательский опыт.
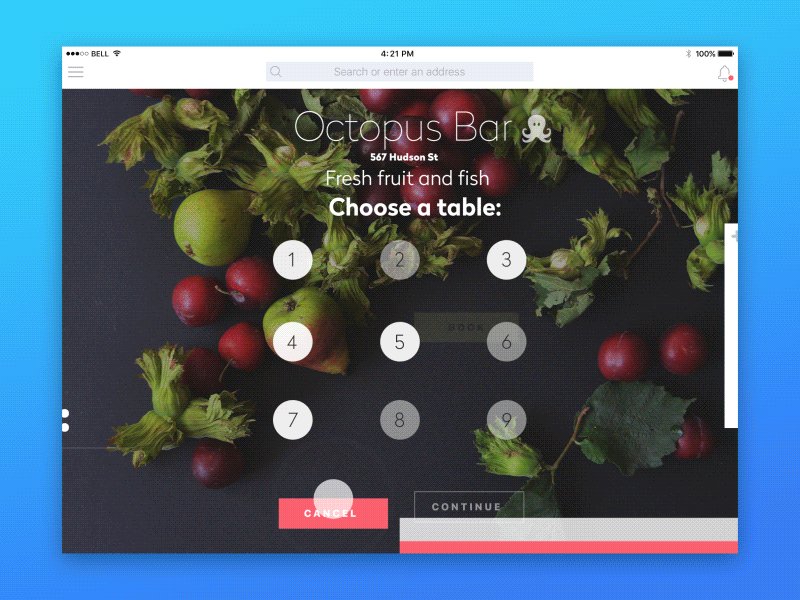
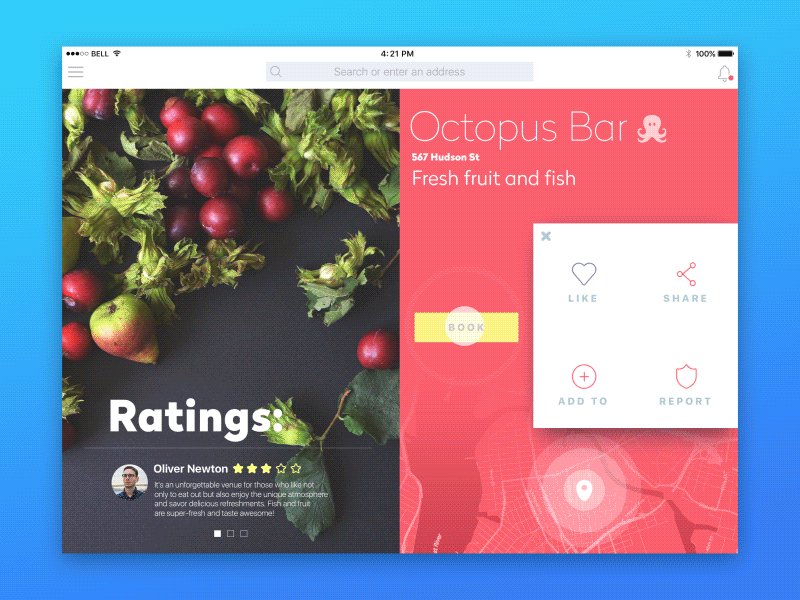
Но умные дизайнеры научились использовать это повышенное состояние эмоций в своих интересах, создавая переходные элементы:

В приведенном выше примере, анимация между слайдами помогает обеспечить плавный переход от действия к ответу.
Развитие дизайн-мышления
Сейчас ведутся речи о том, что нужно не только создавать хороший дизайн – нужно развивать в себе дизайн-мышление.
Но одной лишь пропаганды не достаточно. К счастью, есть растущая тенденция среди дизайнеров, которые стоят за себя и свое дело. Эти дизайнеры не только пропагандируют элегантность дизайна, они развивают в себе дизайн-мышление и реализуют это на практике, подавая пример остальным. К 2017 году их сообщение будет еще громче и острее.
Возрастной отзывчивый дизайн
Отзывчивый дизайн – это реструктуризация содержания под соответствующее устройство пользователя. Это только первый шаг, в этом направлении будет сделано еще немало. Так же, как сайты переформатировали свои макеты для широкого круга устройств, так же они будут в состоянии адаптировать свою структуру и содержание для широкого диапазона возрастов.
___________________
Интернет-реклама уже подстраивается под специфические интересы пользователя, и вскоре сайты будут делать так же; 8-летний и 80-летний не читают те же книги и не смотрят те же телепередачи, так почему они должны получать один и тот же опыт онлайн? Сайты не должны иметь один размер, который подходит всем.
___________________
К 2017 году, обилие метаданных будет информировать возрастные адаптации на веб-сайтах.

Навигация меню будет расширяться и сжиматься, в зависимости от восприятия пользователей; те, кому трудно пользоваться интернетом, получат интерфейс попроще, и смогут взаимодействовать с ограниченным набором уже знакомых функций.
Размеры шрифта будут приспособлены под зрение пожилых людей.
Цветовые схемы будут меняться: для молодых — более насыщенные оттенки, для пожилых — приглушенные палитры.
Цифровое доверие
Спросите любого директора, маркетолога, продавца или дизайнера, что является наиболее важным фактором в успешных деловых отношениях, и они дадут вам тот же ответ: доверие. То же самое можно сказать и о взаимосвязи пользователя с продуктом. Доверие к продукту – основная цель любого хорошего UX дизайнера, однако на практике оно еще не полностью реализовано.
___________________
С растущей озабоченностью по поводу безопасности данных, доверие получить труднее, чем когда-либо. Подавляющее большинство пользователей не доверяют интернету вообще.
___________________
Поскольку нарушение конфиденциальности ставит под угрозу отношение к продукту, выявление новых каналов для установления доверия имеет решающее значение для бренда. К 2017 году гонка вооружений для цифрового-целевого потенциала будет в самом разгаре, и новой касте дизайнеров будет поручено получить доверие потребителей в Интернете.
«Закатные» моменты
Дизайнеры всегда уделяют много внимания привлечению нового пользователя и создания для него отличного опыта. Но хороший продукт должен быть, как хороший фильм – продуман от начала и до самого конца.
Помните старые добрые фильмы, когда в конце герой женится или уходит в закат? На сайте это равносильно покупке товара или репосту статьи.
В 2017 году дизайнерам придется больше внимания уделять именно таким, «закатным моментам», чтобы пользователь хотел вернуться на сайт еще раз.
Помощники с искусственным интеллектом
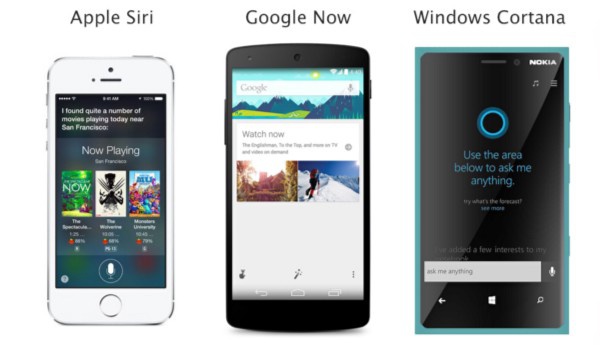
Искусственный интеллект воспринимается пока, как что-то из области научной фантастики, но первые «умные» приложения уже на пороге – это Siri, Google Now и Cortana.
Эти личные «интеллектуальные» помощники входят в нашу жизнь ошеломляющими темпами. И если у вас несколько устройств от разных компаний, могут возникать проблемы.

Простые виды деятельности, такие как установка сигнализации, планирование, ответы на вопросы оспариваются между несколькими приложениями, которые предназначены для выполнения тех же задач. Умные помощники пока не могут разделить труд между собой, что приводит к избыточности, противоречию, к общей дисфункции, в то время когда их первоначальной целью было упростить многие задачи. И отдельные компании вряд ли начнут сотрудничать с другими в этой конкурентной борьбе.
В следующем году дизайнеры продукта сосредоточат свои усилия на смягчение этих напряженных отношений, построения систем, которые устанавливают четкое разделение труда и правил для сотрудничества, а не конкуренции между виртуальными помощниками.
Текстильный дизайн
Материальный дизайн был в прогнозах тенденций с 2013 года, но стал мейнстримом в 2015 году. Как и все в этом мире, очень скоро переживет кардинальные изменения.
___________________
К концу 2016 года мы увидим возвращение скевоморфизма по всему миру дизайна, в сопровождении других визуальных метафор, за пределами плоской и узкой сферы бумаги.
___________________
Дизайнеры начинают называть это переплетение нескольких проектных метафор, эстетики, технологии и размеров «Текстильным дизайном» — где ткань полотна будет намного ярче и красочнее.
Уже через год основные тенденции в дизайне плавно трансформируются в нечто новое. Вернется и несколько старых, немного подзабытых трендов. Дизайнерам придется подстраиваться под новые технологии, находить новые решения возникающих проблем.
Сбудутся ли прогнозы? Увидим, осталось ждать всего лишь год!

0 комментариев