Современные интернет-пользователи все больше страдают от информационной перегрузки. Информация (нужная и ненужная) валится на них со всех сторон. Поэтому не удивительно, что многие испытывают чувство облегчения, когда сталкиваются с сайтом, на котором немного страниц, нужно делать меньше выбора, и нажимать меньше кнопок, чем обычно.
Одним из способов упростить вещи для посетителей веб-сайта является использование «опережающего» дизайна, и сегодня Freelance.Today познакомит вас с ним поближе.
Что представляет собой «опережающий» дизайн?

Опережающее проектирование – это метод упрощения процессов, который отвечает на потребности на один шаг впереди решений пользователя.
Упреждающие функции были вокруг нас гораздо раньше, чем вы можете себе представить. С основными из них вы уже давно знакомы. Они включают в себя:
- всплывающие окна;
- уведомления;
- рекомендации;
- геолокации.
Все эти функции работают с одной целью – предоставить пользователю нужную информацию и уменьшить информационную нагрузку на посетителя, свести ее к минимуму. Но сделать это без предыдущего анализа предпочтений аудитории, без понимания того, что конкретный человек может искать на вашем сайте, невозможно.
Опережающий дизайн и данные
На современном этапе развития «досрочного» дизайна он уже давно вышел за рамки только всплывающих окон. Чтобы обеспечить действительно удобное пользование сайтом для пользователя, и раскрыть весь потенциал опережающего дизайна, данные должны быть проанализированы и преобразованы в заранее определенные маршруты.
Это может произойти через отслеживание предыдущих решений и материалов, которые изучал пользователь. В результате вы получите достаточно данных, чтобы перейти к автоматизированному принятию решений, а не просто персонализированному опыту.
Потенциальные ловушки
Одна из проблем «опережающего» дизайна — это защита данных и хранение личной информации. В качестве примера, Google всегда на шаг впереди, что касается опережающей технологии, но люди часто чувствуют себя оскорбленными, когда узнают, что их данные используются на различных платформах, стоит только раз использовать какой-либо продукт этой компании.
Не всем людям нравится, когда следят за каждым их шагом.
Поэтому нужно взвесить пользу от опережающего дизайна и то, насколько много личной информации вам нужно будет собрать о пользователях. Вполне возможно, что упреждающий дизайн может привести к негативным последствиям, особенно если безопасности сайта уделяется очень мало внимания.
Досрочный дизайн может также ограничить свободу выбора. Предложение основывается только на конкретных предпочтениях, шансы наткнуться на что-то новое, неожиданное снижаются. Например, Amazon будет отображать результаты, основанные на личных предпочтениях, и рассказывать вам, какие книги вы должны читать. Это может потенциально привести к ситуации, когда пользователь не может сойти с заданного пути; если вы читаете детективные романы, и только детективные романы вам предлагают, вы когда-нибудь откроете фантастику? Такая ситуация может иметь особо печальное значение для детей, убивая их любовь к самостоятельным исследованиям.
Как создать опережающий дизайн на своем сайте?
Если вы хорошо понимаете своих клиентов, то можете реализовать прекрасные идеи для того, чтобы пользователь вашего сайта мог как можно быстрее достичь поставленной цели.
Важно не только понимать посетителя, но и знать, с какими проблемами обычно он сталкивается. Если вы думаете о практической реализации этой концепции, рассмотрим следующие возможности для упрощения работы пользователей:
- Можно ли предложить что-либо пользователю на основании его прошлых выборов? Подумайте о продуктах, которые пользователь просматривал в прошлый раз, или страницах, которые посещал, так и не предприняв никаких действий.
- Можете ли вы предложить что-то еще? Может быть, у вас есть что добавить к тому товару, который человек уже купил, или вы можете предложить дополнительную услугу, в которой пользователь заинтересован?
- Возможно ли заранее заполнить поля с логином или электронной почтой для регистрации, чтобы сократить количество кликов?
- Можете ли вы присылать письма на почту с учетом индивидуальных потребностей пользователя, а не делать массовую рассылку одинаковых сообщений?
Подводя итог, можно сказать, что цель здесь — не толкать пользователя к принятию решения, а обеспечить выбор, исходя из его предпочтений.
Досрочный дизайн в действии
Вот несколько удачных примеров того, как концепция работает, чтобы упростить решения и делать задания быстрее и умнее:
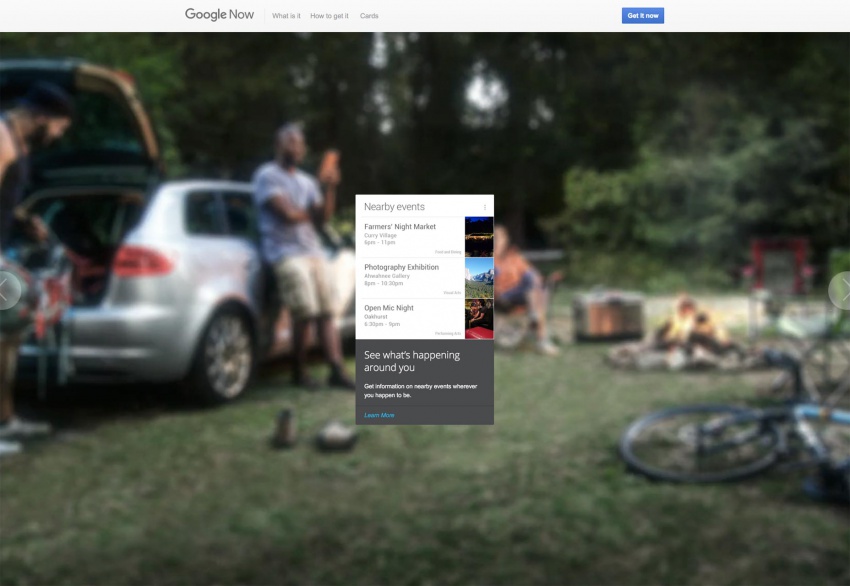
Google Now

Личный помощник Google Now поставляет информацию для пользователей, опираясь на привычки поиска и предварительного поведения, а также отвечая на прямые запросы. Например, если у вас на определенную дату заказан столик в ресторане, персональный секретарь пришлет вам состояние дорог на этот день. Другие функции включают в себя напоминания о днях рождения, обновления новостей, информацию о путешествиях, развлечения, назначения, парковка, спорт, гостиницы и списки продуктов.
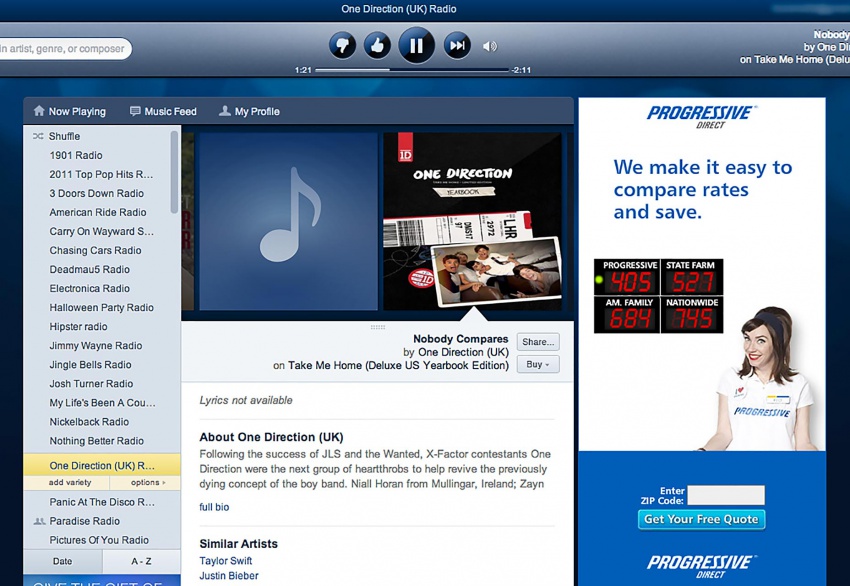
Pandora’s Music Genome Project (работает только на территории США, Новой Зеландии и Австралии)

Это сайт-радио, который настраивает станции конкретно под каждого пользователя. На основе одной песни на ваш выбор, он создает плейлисты из песен, которые похожи за ритмом, мелодией, гармонией, формой, текстом и так далее. Сайт не является новым (он начал свою работу еще в 2000 году), но может похвастаться 250 миллионами зарегистрированных пользователей, 81,5 млн. из которых являются активными слушателями.
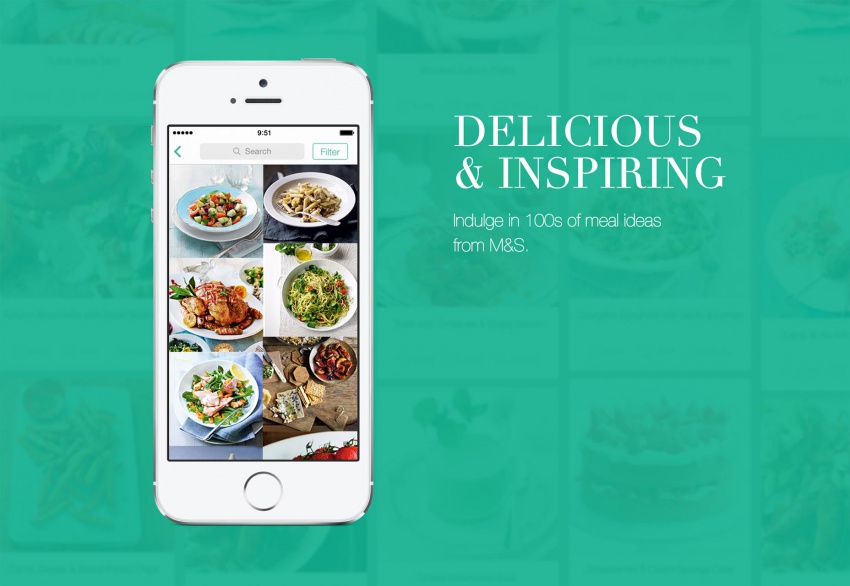
Cook With M&S

Это приложение позволяет посетителям не только читать рецепт, но также создать редактируемый список продуктов. Каждый рецепт имеет отзывы клиентов и рейтинг, а также информацию о питательной ценности, времени приготовления и уровне сложности. Приятным дополнением является встроенный таймер в инструкции приготовления пищи. С помощью этого приложения, М & S сделали покупки и приготовление блюд проще приятней.
Итоги
Технология опережающего дизайна основана на сборе и анализе данных о пользователе, поэтому имеет как плюсы, так и минусы. Вы можете создать неповторимый пользовательский опыт, но при этом следует ревностно следить за защитой персональных данных своих пользователей.

0 комментариев