
В последнее время на многих сайтах можно увидеть размытые изображения. На некоторых фотографиях эффект размытия используется по максимуму, в других случаях картинка размывается совсем незначительно. Но тренд налицо – размытых изображений становится все больше. С какой же целью веб-дизайнеры используют этот прием? Очевидно, что они не хотят таким образом замаскировать дефекты изображения – в большинстве случаев картинки изначально очень качественные. Дело в другом – размытый фон позволяет привлечь внимание к деталям и при этом у дизайнера появляется возможность наиболее эффективно использовать свободное пространство.
РАЗМЫТЫЕ ИЗОБРАЖЕНИЯ – ЭТО МОДНО


Тренд на использование размытых изображений очень заметен – таких сайтов становится все больше. Но стоит ли слепо следовать моде? Этот вопрос должен создать себе каждый дизайнер, который хочет использовать эффект размытия и при этом сохранить уникальность дизайна. Понятно, что всем хочется быть в тренде. Однако нужно понимать, что размытие стоит применять дозированно: мода модой, но когда мода мутирует в клише – это всегда плохо. Также нужно понимать, что тренды в веб-дизайне меняются очень быстро и размытые картинки вскоре могут потерять свою актуальность. Так что, решая использовать размытие в дизайне, нужно прикинуть, через какое время сайту понадобится редизайн. Сам по себе эффект размытия ни плох ни хорош – главное, как его использовать.
ТОЛЬКО КАЧЕСТВЕННЫЕ ИЗОБРАЖЕНИЯ

Возможно, самое важное в размытых изображениях – это их качество. Размытие меняет фокус, но это вовсе не означает, что дизайнер может использовать любые картинки. Напротив, к размытой иллюстрации предъявляются повышенные требования – они должны иметь соответствующую гамму и композицию. То есть, смещая фокус, иллюстрация в то же время решает другую задачу – создает контекст, задает тон и настроение.
Использование некачественных картинок только вредит дизайну. Поэтому лучше потратить время на поиск подходящего изображения. Множество красивых фотографий можно найти на платных фотостоках и это как раз тот случай, когда лучше потратить деньги, но в результате получить уникальный дизайн. Но это еще не все. Нужно также определиться, какой именно эффект размытия стоит использовать. Вариантов множество и нужно определиться, что именно нужно показать: статику, динамику, приглушение или акцент. Так что придется поэкспериментировать с эффектами в Photoshop или другом графическом редакторе.
РАЗМЫТИЕ ОБРАЗА
Одной из главных причин, по которым дизайнеры начали использовать размытые изображения, является возможность выделить заголовки. Сегодня в моде сайты с большими фоновыми изображениями и эффект размытия позволяет визуально выделить основной контент, особенно на целевых страницах сайтов.

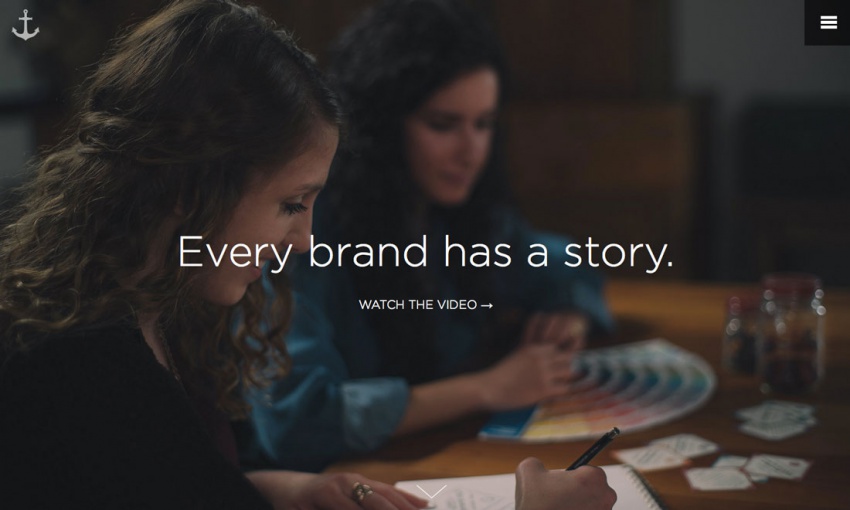
В качестве примера можно привести сайт фермы Trellis. Это старинное семейное предприятие и черно-белая иллюстрация позволяет донести эту мысль до пользователя сразу, буквально в ту же секунду, когда он попал на сайт. Второе, на что обращает внимание посетитель – это большой заголовок, набранный рукописным шрифтом. Сама картинка при этом размыта не сильно – прекрасно видно очертания строений и поле перед ними. В результате пользователя ничего не отвлекает и он прекрасно ориентируется на сайте.
Почему это работает:
- Размытый фон смещает фокус на верхний «слой», где расположен заголовок. При этом очень важно, чтобы шрифт был подобран правильно – он должен гармонировать с фоновым изображением.
- Размытая картинка может сформировать нужный образ, который затем можно будет использовать на других страницах сайта. По сути, размытая картинка на главной задает определенный стандарт, который может стать основой визуального оформления сайта.
- Размытие можно использовать практически с любым видом контента: единственное требование при этом состоит в том, чтобы цветовая гамма иллюстрации не вступала в конфликт с основной палитрой сайта.
ФОН И МНОГОСЛОЙНЫЕ ИЗОБРАЖЕНИЯ
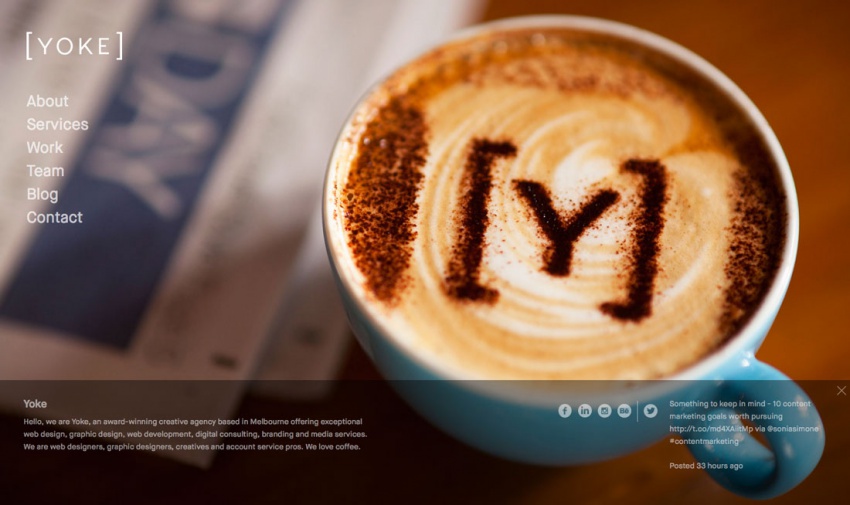
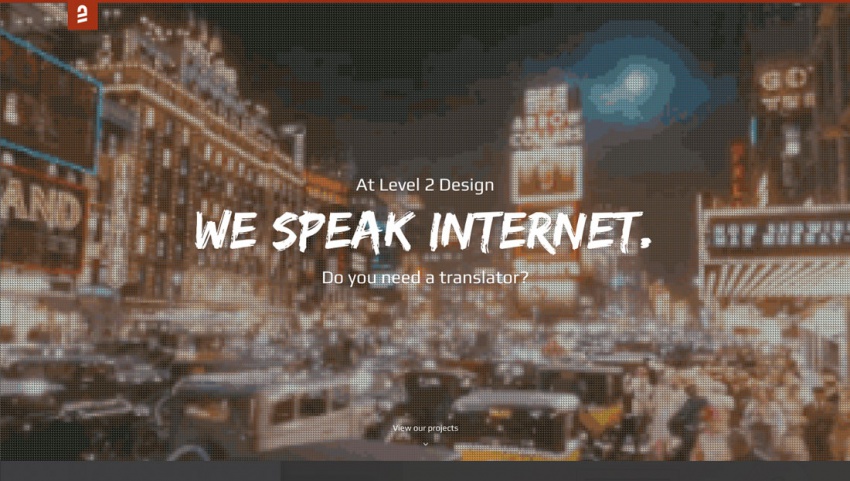
Как уже отмечалось выше, эффектов размытия может быть несколько. При этом вовсе не обязательно размывать все изображение целиком – можно применить эффект лишь к части иллюстрации. И хотя большинство дизайнеров предпочитает размывать все, делая акцент на заголовках, на некоторых сайтах сегодня можно увидеть примеры другого подхода – многослойного размытия.

Разумеется, чтобы использовать этот прием, придется потратить много времени на поиск подходящего исходника, так как такое изображение должно быть многослойным само по себе. Иными словами, картинка должна иметь ярко выраженный передний план, второй план и фон. Применяя размытие к таким изображениям, нужно быть сдержанным: передний план нужно размывать совсем немного, а вот со вторым планом придется поработать – чтобы создать действительно впечатляющую иллюстрацию, нужно стремиться к тому, чтобы картинка выглядела максимально естественно.
Почему это работает:
- Размытие создает визуальный контраст и позволяет сфокусировать внимание пользователя на наиболее эффектной части иллюстрации
- Эффект помогает грамотно использовать перспективу, разделяя главное и второстепенное
- Кроме того, размытие дает новое измерение — картинка получает глубину и таким образом оказывает влияние на пользователя.
ЭМОЦИОНАЛЬНОЕ И СЛАБОЕ РАЗМЫТИЕ

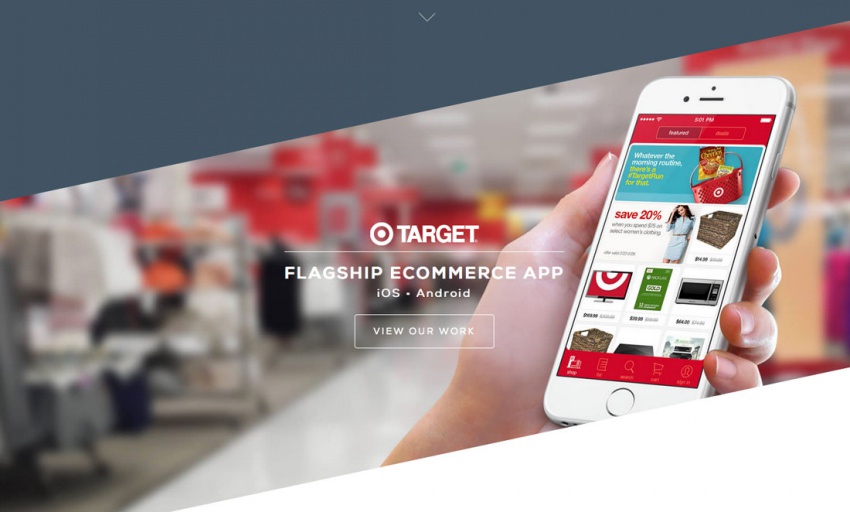
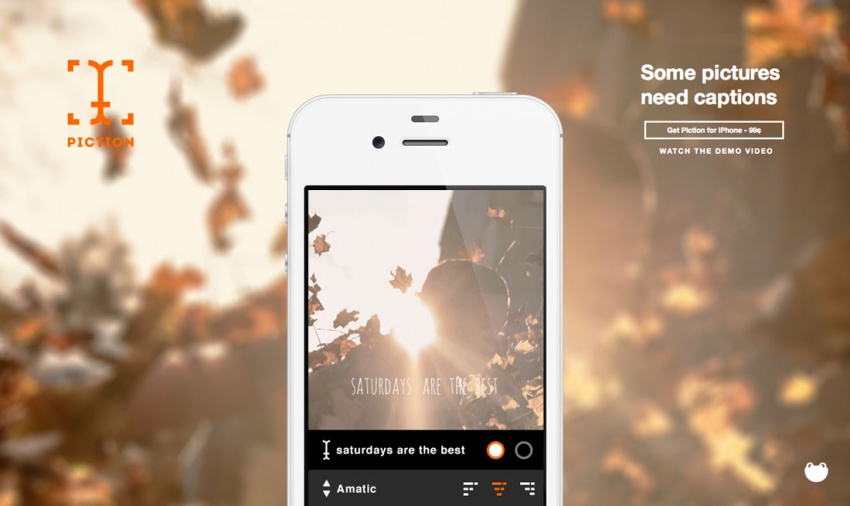
Эффект размытия может создавать соответствующее эмоциональное настроение и в ряде случаев это можно использовать в дизайне. Особенно хорошо это смотрится, когда используются сразу два одинаковых изображения, при этом одно из них является главным и представлено резким, а вот второе выполняет функцию фона и размывается. Этот прием можно использовать, к примеру, для показа мобильных устройств: на экране смартфона зритель видит исходник, которые визуально взаимодействует с размытым фоном. Это смотрится очень эффектно, однако данный прием стоит использовать осторожно, к примеру, только на посадочных страницах, где почти нет текстового контента.

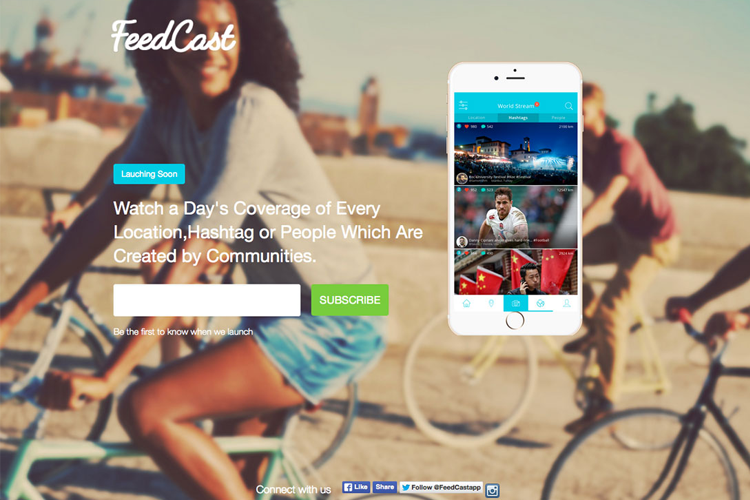
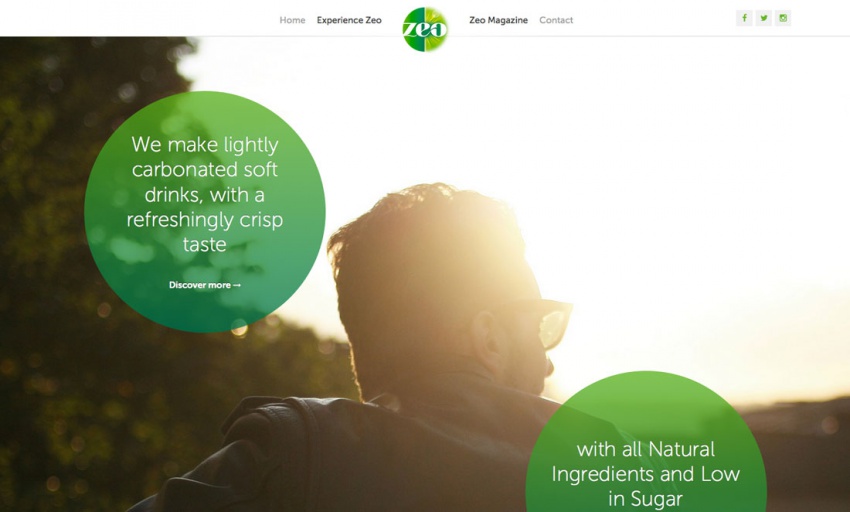
Слабое размытие следует использовать тогда, когда есть уверенность, что картинка не будет конфликтовать с контентом. В таком случае достаточно лишь намека на размытие, чтобы немного отодвинуть фон. На представленном примере фоновое изображение размыто слабо, так как контент расположен на контрастных круглых плашках, а логотип находится в светлой части иллюстрации.
Почему это работает:
- Небольшое размытие создает эффект неожиданности
- С помощью размытия можно сфокусировать внимание пользователя на определенной части фото, при этом можно использовать визуальный акцент
- С помощью эмоционального размытия можно создать многослойное изображение, все части которого будут гармонично сочетаться друг с другом.
ВЫВОД

Дизайнеры могут использовать размытые изображения в самых разных проектах. Главное, чтобы размытая картинка хорошо вписывалась в дизайн и взаимодействовала с другими элементами сайта. Если нужно добавить на сайт изображение, которое должно быть в меру абстрактным, то эффект размытия будет как нельзя кстати. Также размытие можно применять, когда нужно создать контраст между главным и второстепенным или сместить фокус. Конечно, перед запуском сайта нужно протестировать дизайн на обычных пользователях с целью выяснить, не раздражают ли их размытые картинки. В большинстве случаев пользователи совсем не обратят внимания на этот технический прием и это хорошо. Размытая картинка не должна отвлекать от основного контента и если пользователи не проявляют негативной реакции на нерезкое изображение – значит дизайнер сделал все правильно.

0 комментариев