Продолжение. Первая часть
Продолжаем знакомиться с примерами использования hero image в веб-дизайне. Возможно, вы почерпнете здесь интересную идею для своего будущего проекта.
Выберите угол

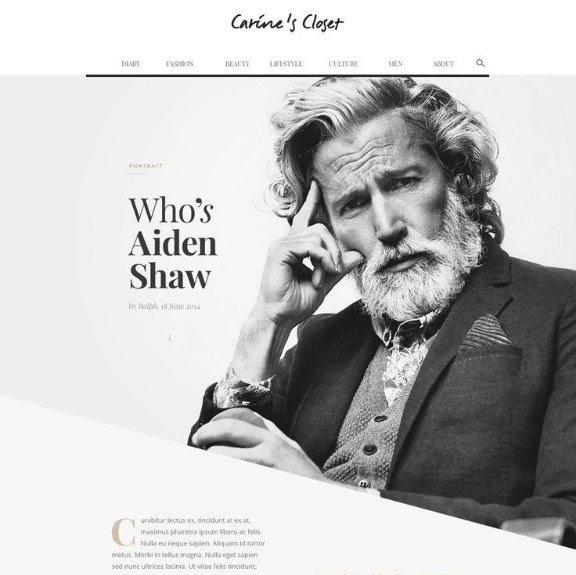
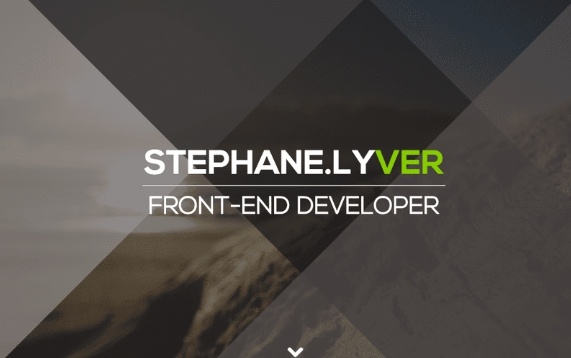
Многие веб-сайты состоят из горизонтальных и вертикальных форм, поэтому один из способов немного отойти от существующего положения — это добавить диагональные углы. Посмотрите на этот стильный и утонченный, современный и стильный образ от Ромена Брио в блоге Carine's Closet.
Сам дизайн hero image прост — привлекательная фотография в сочетании с простым, элегантным шрифтом. Но картинка по-особому взаимодействует с остальной частью веб-страницы. Сужая изображение под углом, hero imageпопадает в контент, создавая супер простой, но резкий и поразительный эффект.
Установите сцену

Плоские фотографии сейчас в моде, особенно в социальных сетях. Почему бы не воспользоваться преимуществами этой тенденции? Установите сцену, которая дает посетителям вашего сайта подсказку о том, чего ожидать.
Взгляните на это изображение Джорджа Олару для ресторана Rosa. Сочетание красиво выложенной сцены, насыщенных цветов и элегантного шрифта делают этот hero imageкрасивым, стильным и очень привлекательным.
Затемните фотографии, осветлите шрифт

Проблема, с которой вы можете столкнуться, пытаясь соединить шрифт и фотографии, — надпись недостаточно выделяется. Это обычно происходит, когда фотография слишком детализирована, или ваш шрифт слишком тонкий или маленький. Есть много способов преодолеть это препятствие, но посмотрите на это уникальное решение Create the Bridge для альтернативной рок-группы American Fangs.
Взяв детальное изображение и снизив его контраст и яркость, вы можете затем наложить полупрозрачный фрагмент текста поверх, чтобы выделить изображение / видео.
Примените градиент

Если вы считаете себя ограниченным цветами на самой фотографии, не бойтесь — на помощь придут градиенты! Наложение простого и мягкого градиента на фотографию позволяет сохранить содержимое фотографии видимым и различимым, и при этом освежить цвета.
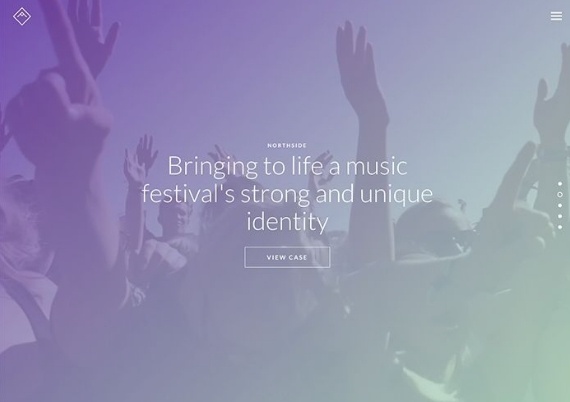
Посмотрите на hero imageна сайте-портфолио Андерса Хеде, где сочетаются живая, захватывающая фотография с успокаивающим, нежным фиолетовым / сине-зеленым градиентом, чтобы создать красивый эффект.
Плюс, еще один бонус этого метода: проще сделать шрифт заметнее. Посмотрите, как Андерсу удалось нанести тонкую гарнитуру на такую занятую фотографию без каких-либо проблем с разборчивостью.
Используйте рамку

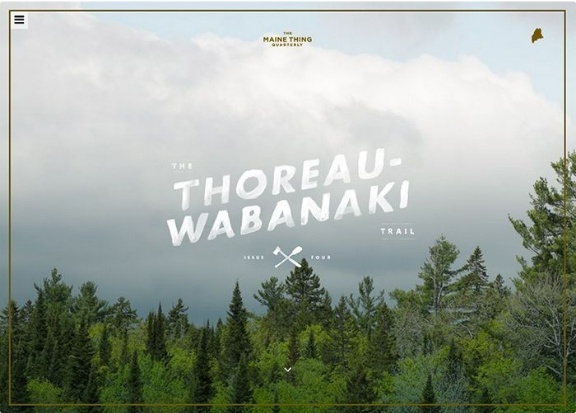
Рамки могут показаться не самым забавным графическим элементом, но они могут многое добавить в ваш дизайн. Взгляните на этот дизайн для The Maine Thing Quarterly, который использовал потрясающую фотографию в холодных тонах в качестве фона.
Используя простую золотую окантовку и открытое изображение, получаем простую и чистую компоновку. Если в следующий раз вы почувствуете, что чего-то не хватает, просто нарисуйте простую рамку вокруг вашего hero image.
Игра с шаблонами

Ищете простой способ добавить игривость, причудливость и веселье в свой дизайн? Тогда рассмотрите шаблоны. Посмотрите, как этот забавный снимок получает легкую игривость и энергию с добавлением простого рисунка.
Кроме того, шаблон заполняет негативное пространство таким образом, чтобы дизайн оставался открытым и просторным, но не подавляющим.
Чистота

Кажется, что современный дизайн — это все о четких линиях, чистых градиентах, простом шрифте и четких формах. Эти элементы показывают нам, что продукт, который мы просматриваем, является современным, свежим и инновационным. Используйте эти эстетические приемы, чтобы повысить профессиональную привлекательность вашего дизайна.
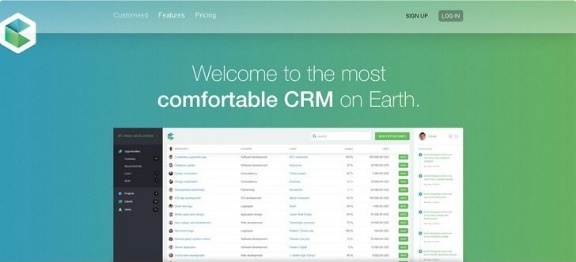
Посмотрите на этот элегантный и изящный дизайн hero imageдля Customeed от Czechgeeks, создателя программного обеспечения для управления взаимоотношениями с клиентами. Они выбрали чистый, простой градиент, чтобы привнести немного цвета в дизайн, чистый шрифт и простой плоский скриншот своего продукта. Сохранение линейности, четкости и выравнивания — верный способ создать красивый и современный дизайн.
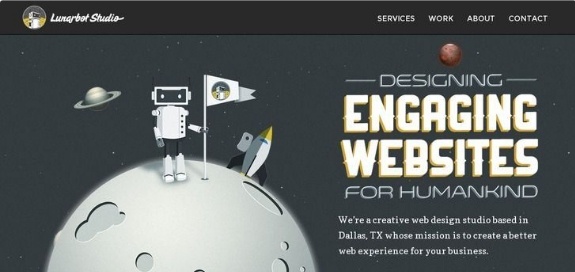
Сохраняйте равновесие

При создании hero image у вас обычно достаточно места для работы, а иногда и много элементов. Поэтому важно убедиться, что вы сбалансировали эти элементы функционально и эстетически.
Посмотрите на hero imageна сайтеLunarbot Studio. Он наполовину иллюстративен, наполовину типографичен, но сбалансирован с помощью масштаба, расположения и цвета. Ни один элемент не превосходит другой. Поэтому, независимо от того, имеете ли вы 2 элемента для работы или 20, имейте в виду баланс при разработке hero image.
Психоделический

Существует часто цитируемое «правило» дизайна, согласно которому дизайн должен придерживаться примерно 3 или менее цветов. Ну, как и большинство правил, всегда есть исключения, и времена, чтобы нарушать эти законы.
Взгляните на этот hero image на сайтеагентства Y7K, в котором используются психоделически окрашенные краски и анимационные текстуры для создания яркого дизайна. Завершенный простым, смелым шрифтом, этот дизайн, несомненно, запоминающийся, веселый и уникальный.
Итак, мораль этой истории — развлекайтесь со своим дизайном, нарушайте правила, придерживайтесь их, делайте все, что угодно, пока не найдете идеальный вариант для своего сайта.
Увеличьте масштаб

Когда в вашем распоряжении великолепное изображение, вы можете иногда чувствовать, что вам нужно максимально использовать каждый его последний дюйм. Рассмотрите возможность его увеличения, чтобы продемонстрировать детали и тонкости изображения, и чтобы сделать смелый, блестящий дизайн.
Например, на сайте Tic от Visual Soft используется роскошная фотография часов, увеличенная в масштабе, позволяющая пользователям по-прежнему узнавать изображение и марку часов, но при этом она выглядит смело. Смените увеличенное изображение жирным фоновым цветом, каким-то простым шрифтом, и вы на пути к поразительному hero image!
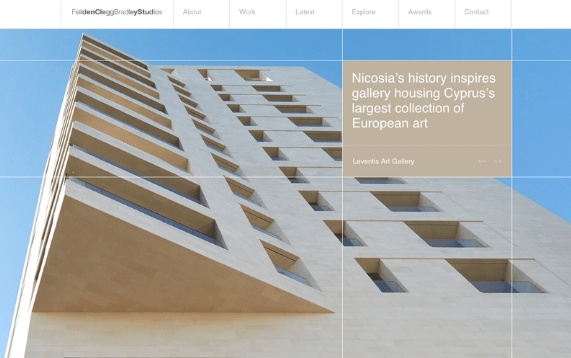
Выравнивание

Я уверен, что вы знаете ценность хорошо выровненного дизайна, но давайте быстро рассмотрим преимущества выравнивания определенных элементов вашего дизайна. Это улучшает читабельность, обеспечивает чистую и логичную разметку, предотвращает беспорядок. Короче говоря, это маленький прием с большими последствиями.
Этот hero imageдля архитектурной студии Feilden Clegg Bradley Studios помещает «линию» в «выравнивание», создавая четыре пересекающиеся направляющие и текстовое поле, идеально совпадающее с навигационной панелью.
Эта простая анимационная функция наложена на галерею потрясающих фотографий работ и достижений студии, чтобы создать простой, шикарный и элегантный дизайн, максимально сочетающий в себе выравнивание.
Сделайте ваш бренд популярным

Если вы разрабатываете продукт или бренд, есть вероятность, что с этим продуктом или брендом будут связаны некоторые цвета. Будь то цвет логотипа, оттенок интерфейса или реальный цвет продукта, определите, какой оттенок представляет ваш бренд, и поставьте его на первый план в дизайне hero image.
Посмотрите на это изображение для социального приложения Clique от Focus Lab, который использует синий оттенок интерфейса приложения. Посредством наложения скриншота макета приложения в действии на фотографию в голубых тонах, бренд для Clique мгновенно узнается пользователями — плюс, он просто выглядит действительно хорошо.
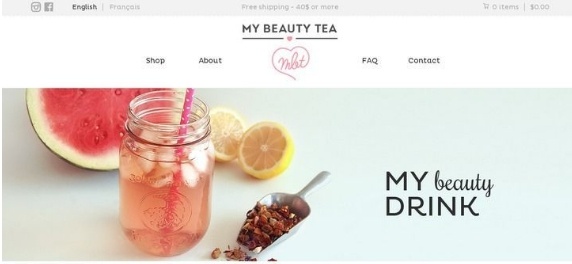
Выбирайте фотографии с умом

При использовании или съемке фотографий для основного изображения, убедитесь, что вы учитываете свой будущий дизайн в процессе. Необходимо учитывать размер вашего изображения, место его размещения на вашем веб-сайте, и то, как другие графические элементы (шрифт, фигуры и т. д.) будут помещаться над изображением.
Посмотрите на сайт от MamboMambo для My Beauty Tea, на котором фотография с большим количеством свободного пространства слева позволяет шрифту выглядеть красиво и разборчиво, а не неловко накладываться на части фотографии. Подумайте о том, чтобы выбрать красивые и открытые изображения.
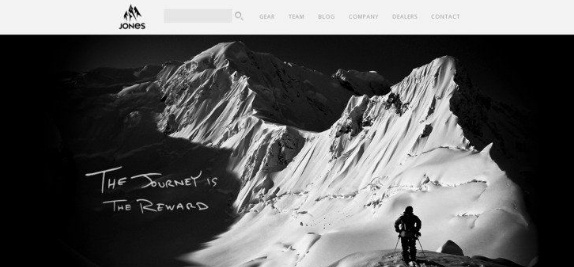
Монохром

Черный всегда в моде. Так что выбрать черно-белое фото в качестве hero image – всегда выигрышный ход. Взгляните на это поразительное изображение для Jones Snowboards, которое использует монохромную окраску и сильный, резкий контраст, чтобы действительно подчеркнуть детали и насыщенные тона фотографии.
Завершите свой монохромный шедевр небольшим шрифтом (в данном случае, созданным вручную), или просто оставьте изображение, которое может многое сказать само за себя. В любом случае, у вас есть быстрый и легкий способ показать великолепие вашей и без того потрясающей фотографии.
Выберите яркое изображение

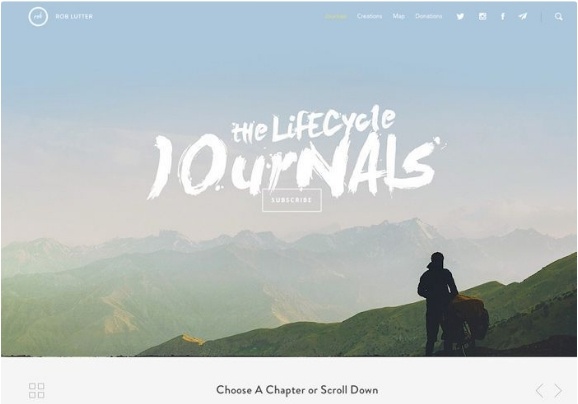
Отправная точка для по-настоящему шикарного hero image — потрясающая фотография. Однако, скорее всего, в вашем распоряжении нет профессиональных снимков, мистических снимков на вершине горы, таких как этот от Роба Люттера. Но не беда – вы можете использовать стоковые изображения.
Дни общих и скучных стоковых изображений прошли. Даже на бесплатном фотостоке вы легко можете откопать что-то стоящее.
Как только у вас есть красивый образ, все остальное часто становится на свои места.
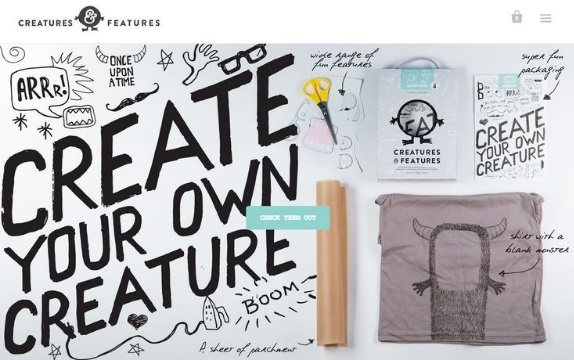
Персонализируйте с помощью ручного шрифта

Добавьте немного веселья и индивидуальности к дизайну, смешав ваши фотографии с игривыми рисованными изображениями и шрифтом.
Посмотрите на этот пример Neve / Hawk для Creatures & Features, которые предпочитают отказаться от традиционного использования чистых шрифтов и гладких графических элементов в пользу персонализированного почерка и настроенных рисунков — идеально подходящих для этой марки и тона. Кроме того, эскизы, наклонный шрифт и грубый внешний вид прекрасно контрастируют с четкой, аккуратной плоской фотографией.
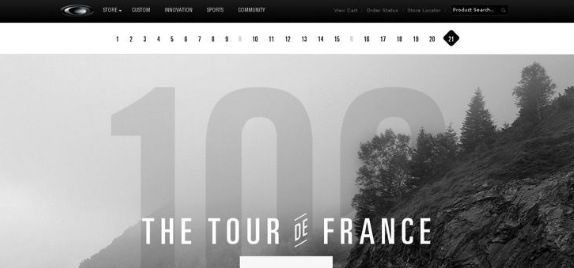
Создайте глубину

Хотя экраны компьютера плоские, и ваши изображения технически плоские, это не значит, что они не могут иметь глубину. Глубина может быть создана в дизайне с помощью множества методов, но один из них, который мы можем определить в этом простом, классном примере, — это многоуровневая структура.
Посмотрите на этот пример hero imageдля линии Oakley's Tour De France 2013 года. Посредством наложения типографских элементов «вверху» и «внизу» изображения, картинка получает новую глубину. Также обратите внимание на разницу в масштабе и непрозрачности между двумя типами тел, каждое из которых дает ощущение баланса и иерархии для дизайна в целом.
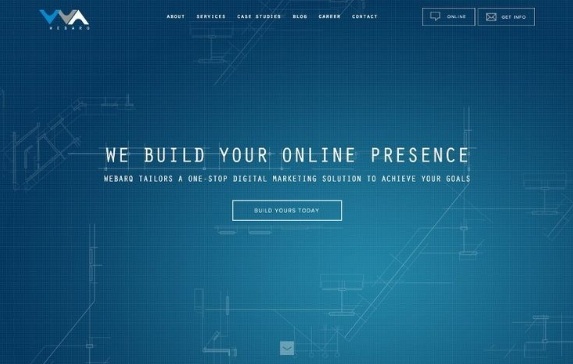
Получите вдохновение от вашего контента

Если вы полностью застряли в том, чтобы создать потрясающий образ, посмотрите на то, что окружает вас / контент вашего клиента.
Например, ознакомьтесь с этим вдохновляющим проектом дизайна для цифрового веб-агентства WEBARQ. Здесь используется hero image, который не только выглядит аккуратно, чисто и эффективно, но также имеет смысл и отражает то, что они делают.
Помните: везде есть вдохновение, но вы не всегда знаете, как его искать.
Смешивать и сочетать

Вы когда-нибудь слышали совет, касающийся моды: «Никогда не смешивайте разные модели»? Хорошо, теперь забудьте его (или, по крайней мере, пока отложите), и посмотрите, что могут создавать шаблоны, изображения, текстуры и цвета!
Этот дизайн hero imageдля музыкантов Wild Beasts создает четкую геометрическую форму звездного взрыва, где каждая ступенька заполнена цветным рисунком, полоской фотографии, текстурой или иллюстрацией. Сверху смешайте текстуру и цвет с ярким желтым шрифтом, и у вас получится яркий, веселый и энергичный образ.
Геометрия

Вы хотите создать четкую геометрическую разметку, но у вас есть классная фотография, которую вы хотите использовать? Подумайте о том, чтобы наложить на свою фотографию угловатые геометрические фигуры, и взять лучшее из обоих миров.
Эта техника также работает, если вы хотите сделать шрифт более контрастным на фоне, делая его четким и разборчивым. Не бойтесь комбинировать различные приемы и стили, пока не получите идеальный hero imageдля себя и своего сайта.
Нero image создают первое впечатление.
Если вы хотите поразить посетителей своего сайта, попробуйте использовать приемы, описанные и показанные в этой статье. Вы непременно найдете идеальный образ для своего дизайна.

0 комментариев