Большое изображение на веб-сайте – тренд последних нескольких лет. И не зря, ведь hero image являются очень важным и очень эффективным инструментом в мире веб-дизайна. По сути, термин «hero image» относится к баннеру определенного типа, обычно довольно большого размера, расположенного в самом верху сайта.
Попадая на сайт, первое, что видят пользователи – это как раз большое изображение. Это введение, знакомство, зацепка — они дают пользователям ощущение того, чего ожидать от остальной части сайта.
Если у вас сложный образ, они будут ожидать класс и культуру, или если у вас будет красочный и забавный образ, и они могут ожидать некоторую комедию и игривость.
Независимо от того, какой тон вы предпочитаете, вы можете найти вдохновение для использования hero image в ваших новых проектах в этой подборке.
Разогрев

Посмотрите на этот hero image для Juliana Bicycles от VentureWeb, который является мощным, динамичным, теплым и привлекательным. Фотография продукта в действии в сочетании с простым, элегантным и информативным шрифтом — вот что действительно превращает это изображение на всю страницу в настоящего «героя».
Подумайте о том, чтобы улучшить фотографию, играя с насыщенностью, контрастностью, температурой и т. д., добавив некоторые эффекты с помощью инструмента для редактирования фотографий, чтобы получить более теплые или более холодные тона. Или, просто запустив несколько готовых фильтров поверх ваших фотографий, вы можете получить поразительные цвета и оживить образ.
Игра с линиями

Вы когда-нибудь слышали о термине «ведущие линии»? Техника не имеет никакого реального скрытого значения, она буквально относится к линиям, которые ведут к определенным точкам страницы или дизайна.
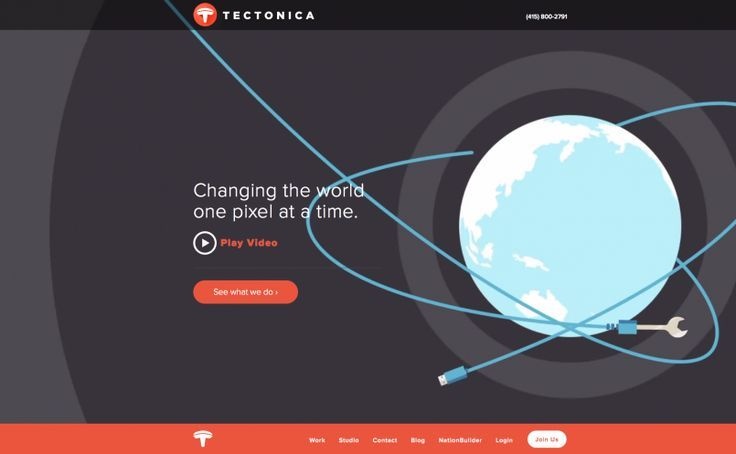
Этот дизайн для студии Tectonia применяет ведущие линии эффективным способом, используя анимированную графику земного шара и проводов. Мы обращаем внимание на весь дизайн, от логотипа до призыва к действию и ссылок нижнего колонтитула. Подумайте об использовании линий, чтобы привлечь внимание ваших потребителей к вашему дизайну!
Добавление действия

Рассмотрите возможность добавления некоторых действий и движений в ваши фотографии. Посмотрите на этот дизайн от маркетинговой команды Fireworx, которая использует динамичное и насыщенное изображение, чтобы мгновенно привлечь внимание.
Попробуйте добавить немного импульса и движения в образ вашего героя. Воплотите идею в жизнь с помощью забавного, мощного или захватывающего изображения.
Привлеките внимание цветом

Цвет важен, это вы уже знаете. Посмотрите на этот очень умный дизайн Phoenix The Creative Studio для стоматологической клиники L'Avenir, который создает эффект резкого превращения цветных объектов в жемчужно-белый цвет.
Поэтому, хотите ли вы создать эффект сотрясения, придать определенный смысл или просто добавить всплеск чего-то нового, обратите особое внимание на использование цвета.
Добавьте графику

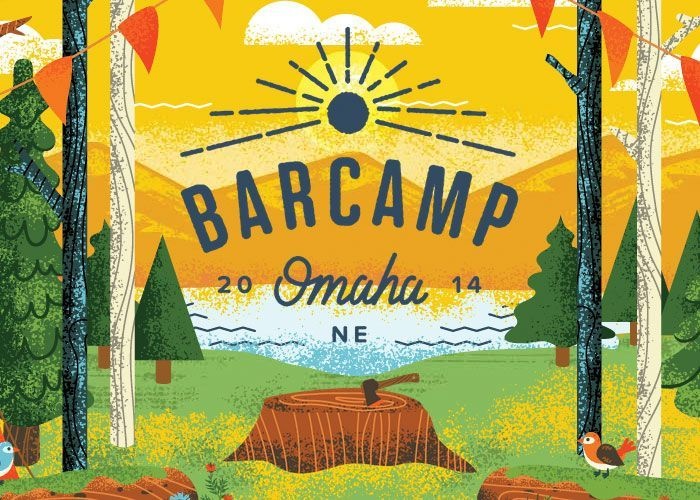
Не секрет, что иллюстрации могут создать очень эффективный дизайн, и hero image не исключение! Посмотрите на этот потрясающий винтажный иллюстративный образ героя для Barcamp Omaha от Grain & Mortar, который выбирает стильную, красочную и текстурированную иллюстрацию.
Изучайте различные среды и стили, пока не найдете тот, который подходит вам, вашему бренду и вашему сайту.
Копируйте

Вы используете свой сайт для продвижения цифрового продукта? Будь то программный продукт, приложение или что-то среднее, дайте людям почувствовать, чего они могут ожидать от вашего сервиса, создав макет скриншота на совместимом устройстве.
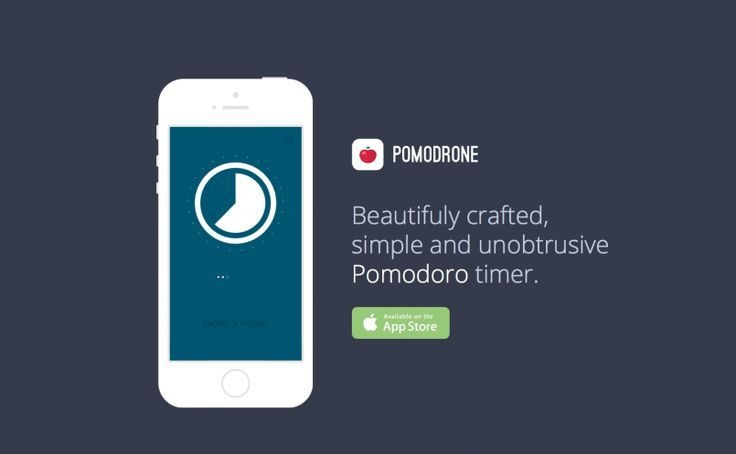
Посмотрите на этот чистый, четкий и информативный образ героя для приложения Pomodrone от ManyManyPixels. Скриншот содержимого приложения оживлен благодаря очень упрощенному макету смартфона. Соедините это с простым описанием и ссылкой, чистой типографикой, и у вас получится надежное (и стильное) изображение.
Уникальность

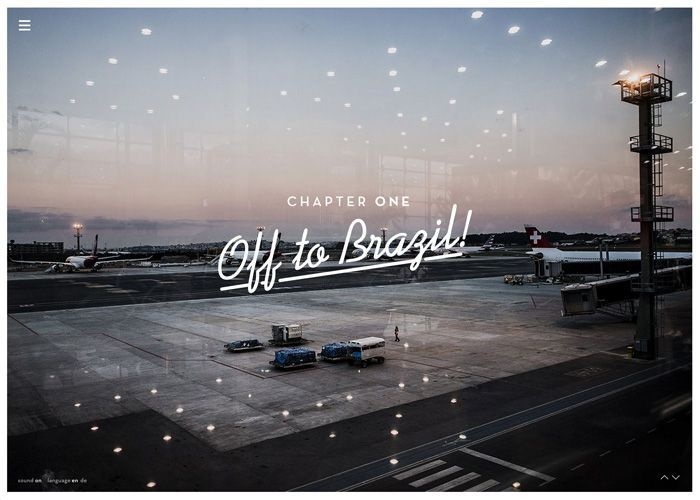
Это распространенная ошибка — предполагать, что «типографика» является синонимом «шрифтов». Иногда идеальное решение ваших типографских дилемм — это не цифровой шрифт из Интернета, а уникальная ручная работа.
Например, название этого сайта для Dreaming With Jeff. Вместо четкого шрифта, создатели веб-сайтов Squarespace выбрали образец шрифта ручной работы. И результат? Уникальный, увлекательный и загадочный образ hero image, который идеально соответствует тону и стилю остальной части сайта.
Эксперимент с текстурой

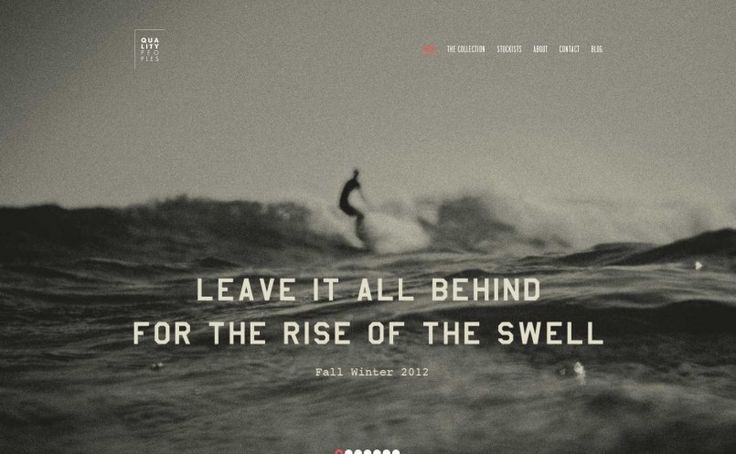
Текстура может создать или разрушить дизайн, поэтому часто лучше использовать ее осторожно. Но, в случае этого изображения выше, текстура — то, что продает дизайн. Используя стилистическую фотографию и придавая ей зернистость, виньетки и фильтр в оттенках сепии, этот дизайн превращается из веб-сайта, посвященного повседневной одежде, в привлекательный, грубый и вдохновленный винтажом сайт для серфинга.
Итак, попробуйте поэкспериментировать с текстурой, если считаете, что она подходит вашему контенту и бренду. Он может придать глубину плоской фотографии или классический винтажный стиль новой фотографии.
Симметрия

Многие умные люди доказали, что человеческий глаз ценит симметрию. Итак, почему бы не воспользоваться этим умным научным открытием и включить небольшое отражение в свой дизайн?
Взгляните на этот дизайн для веб-сайта Spree Conf 2013 года, который использует симметричную фотографию и усиливает эту симметрию с помощью конической навигационной панели и других централизованных элементов. Результатом всей этой симметрии является очень простой, удобный для навигации, сбалансированный и эффективный дизайн.
Сетка

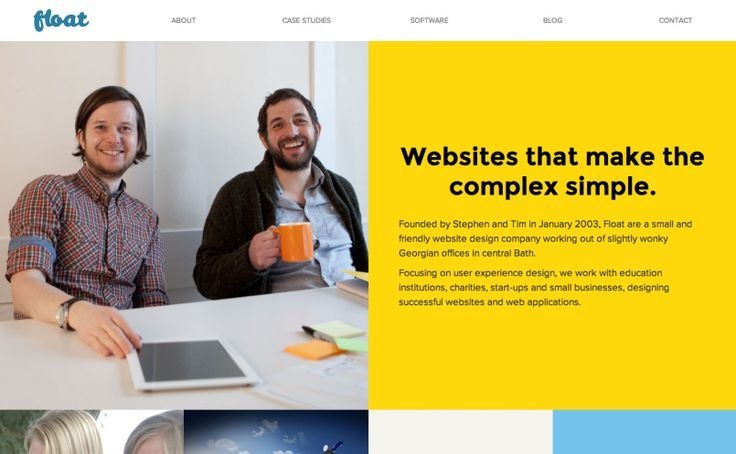
В дизайне решающее значение имеют сетки, и, похоже, команда разработчиков веб-сайтов Float знала об этом, когда пришло время разрабатывать собственный сайт. Посмотрите, как Float разделил изображение своего героя на два отдельных блока — один с фотографией, и другой с текстом.
Эта супер простая техника помогает разбить изображение и направить взгляд вокруг страницы плавным, логичным способом — не говоря уже о том, что блок шрифта окрашен таким образом, что придает дизайну яркость и жизнерадостность!
Шрифт и фото

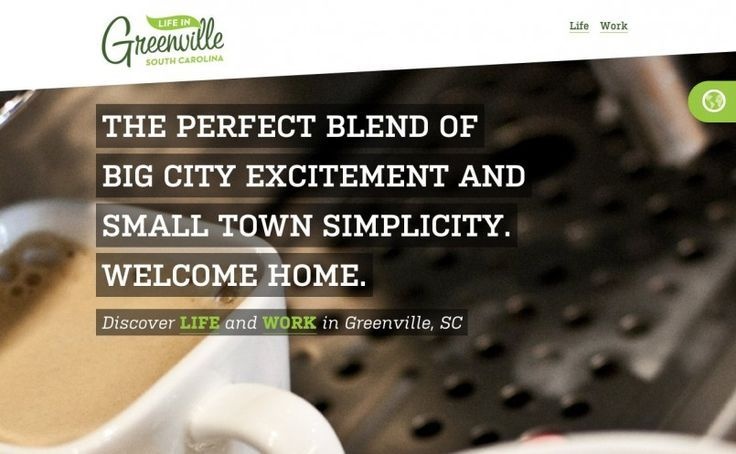
Смешивание шрифтов и фотографий не обязательно должно быть тяжелым сражением. На самом деле, есть много быстрых, простых и стильных способов сделать это. Давайте посмотрим на этот простой, но эффективный пример Джереми Янца для Life In Greenville.
Янц выбрал довольно простое изображение, в паре с одинаково простым шрифтом, ограниченным прозрачным черным прямоугольником, чтобы все элементы были четкими.
Минимализм

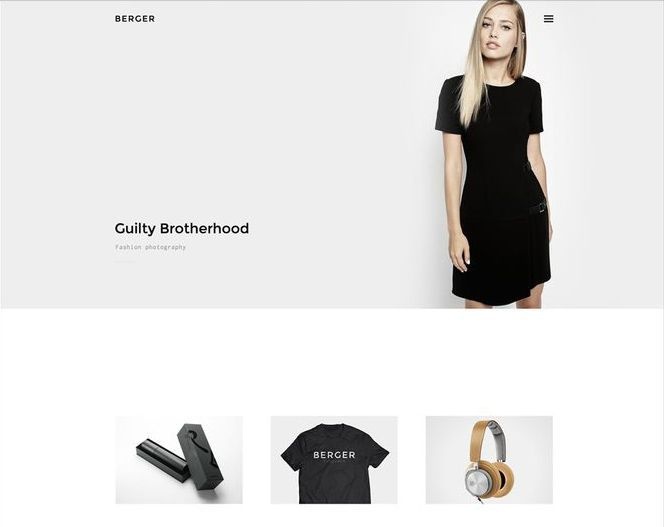
Не фанат роскошного, продуманного дизайна? Или, возможно, вы чувствуете, что это не подходит вашему бренду? В этом случае рассмотрите возможность раздеть свой бренд до самого необходимого и выбрать минимальный маршрут. Минимализм (если все сделано правильно) может быть стильным, утонченным, элегантным и успокаивающим. Вот посмотрите на этот дизайн hero image для Бергера от Clapat: этот образ попадет во все нужные ноты.
Используя простое изображение, чтобы дать подсказку о содержании веб-сайта, плоский мягкий серый фон и очень простой шрифт, это изображение создает стильный, чистый и минимальный эффект.
Создайте мечтательную сцену

Регулировка цветов вашей фотографии особым образом может придать дизайну hero image определенное настроение и тон. Звучит немного трудоемко, я знаю, но поверьте мне — вам не нужно быть профессионалом в Photoshop, чтобы преобразовать ваши фотографии из серых в потрясающие, особенно учитывая количество фильтров, которые есть в вашем распоряжении!
Посмотрите на этот потрясающий дизайн hero image от WILD для JOHO, который создает мечтательную сцену, делая простую фотографию, подбирая цвета, чтобы выделить синие, пурпурные, серые и красные цвета.
Коллаж

Когда мы думаем о сети, многие из нас думают о «блестящем», «новом» и «современном», но подумайте о том, чтобы привнести немного старомодного очарования в дизайн hero image, чтобы выделиться из толпы.
Посмотрите на этот образ, созданный Фрэнсис Клоуз, который объединяет в себе винтажные элементы, комбинируя изображения, рукописный шрифт и классические цвета, создавая причудливый и эклектичный дизайн. Не бойтесь делать что-то свое, накладывать элементы или время от времени отходить от блестящих трендов!
Новая перспектива

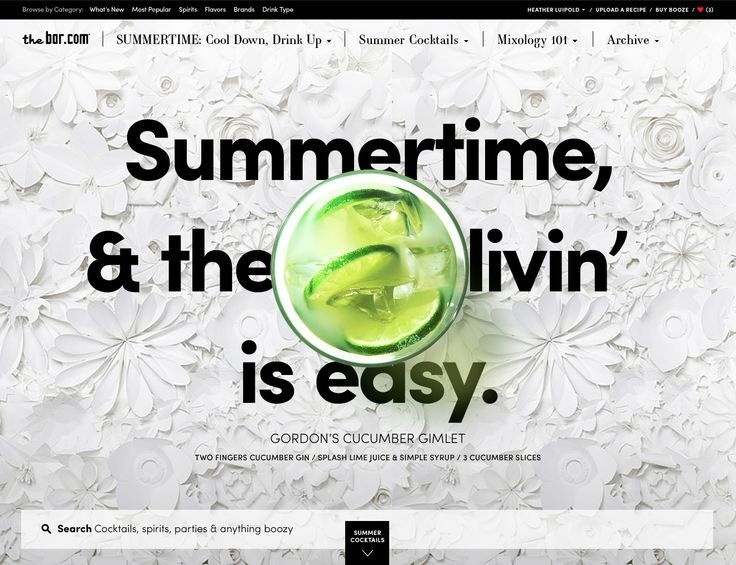
У вас есть продукт или услуга, которую вы хотите изобразить фотографически, но не уверены сейчас? Подумайте о том, как по-новому взглянуть на перспективу, и посмотрите, что нового можно создать таким образом.
Возьмите, к примеру, этот образ Хизер Луипольд для thebar.com, на котором изображен продукт (смешанный напиток) с высоты птичьего полета, а не обычный боковой снимок. Завершите его жирным шрифтом, скрытым за изображением, и текстурированным фоном, и вы получите уникальный, чистый и красивый hero image.
Как и в случае с обычными проблемами, иногда для ее решения вам может понадобиться новая перспектива.
Продолжение следует…

0 комментариев